Illustrations are used to make complex ideas more accessible, and to support content.
The illustration style of Brand Sweden follows the overarching design principles, resulting in a style of clear, simple shapes and consistency. These features make it easier to create new images, regardless if it is a pictogram or a more complex hero illustration, and regardless of the context it is presented in.
Our illustration style is simple, direct and colourful. It aims to communicate clarity and authenticity through its simple geometric shapes and a sense of humanity and creativity through its use of colours.
Download spot illustrations and pictograms (ZIP 6.4 MB)
System and usage The illustration system contains four categories based on complexity and usage. The style should be consistent across applications and at the same time adapt to different tonalities and subject matters.
Spot illustrations Spot illustrations are simple images used where a medium amount of space is available. They can respresent complex and abstract subjects but do so by combining two or three literal objects into a whole.
Examples of use:
Instagram post illustrations Presentation graphics Infographics Email illustrations Explainer videos Pictograms Pictograms are small, highly abstracted images usually representing an abstract concept by depicting one literal object. They can be used smaller than the spot illustrations and are less complex in their illustrative form. They can also sometimes be combined in infographics.
Examples of use:
Instagram profile highlights Presentation graphics Animated infographics & explainer videos Hero illustrations Hero illustrations tell more complex stories and should be used whenever people need to be depicted. They require a bit more space and should not be used small. It is important to only use complex images in situations that call for it. For most tasks the simpler spot illustrations will do a better job and be clearer.
Examples of use:
Hero images for artices Cover illustrations Exhibition toolkits Narrative animations GIF stickers GIF stickers are images with transparent backgrounds that are used in stories on social media. Since they are used in small sizes on top of photographs, they are very simple and constructed in a similar way to the pictograms. But in contrast to the pictograms they can have a more relaxed and fun tone.
Examples of use:
Construction To create a consistant and recognisable style across different platforms, we have developed these guiding principles.
There will be cases where exceptions will have to be made, but keeping to these as much as possible will ensure a coherent brand.
For each category of illustration, there are specific considerations that will override some of these principles. More on that on the category-specific pages.
Shapes Construct objects out of basic geometric shapes like circles, squares and triangles.
Make as many angles as possible either 45 or 90 degrees.
Corners Use both rounded and sharp corners.
Soft objects should be given round corners but still retain an overall geometric shape.
Flatness Illustrations should be flat and two-dimensional.
Use direct- or side views.
Detail and complexity Don’t render too much detail. Most surface details should be omitted.
Enlarge the details you keep, and make them hold up next to the other shapes.
Backgrounds Test to make sure that the colours work on both White and Blue Dawn backgrounds.
Lines If lines are used, make them thick enough to give them mass.
Use round ends for shapes that have a line quality.
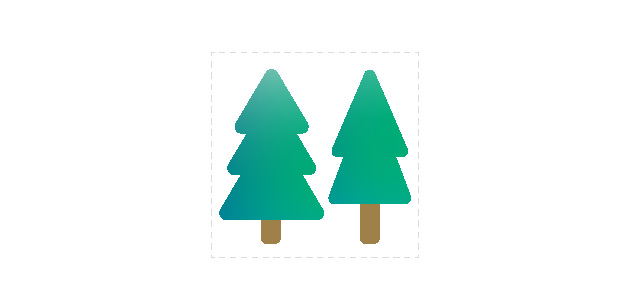
Format proportion Make your composition as square as possible.
Use a 2,000x2,000 px Size: art board for your master vector files.
Vector points Place anchor points at the vertices of the shapes if possible and use as few points as possible to desicribe a shape.
Stylistic choices to avoid These are some guidelines as to what stylistic choices to avoid.
Shapes Avoid organic shapes with no clear geometric structure.
Corners Avoid overusing one kind of corner and too many arbitrary angles.
Dimensions Don’t use three-dimensional or isometric perpectives.
Detail and complexity Don’t render too much detail. Most surface details should be omitted.
Backgrounds Our style does not make use of background shapes.
Lines Do not use outlines on shapes.
Format proportion Don’t make your compositions too narrow or wide.
Vector points Avoid complex Bezier curves and too many points.
Colour palettes To select colours for your illustration, pair one of our gradients with the base colours. Add in greys if necessaray for supporting shapes.
For additional detail, a maximum of one non-tinted version of the speciality colors can be used.
The illustrations must work with the two background options. The background colours can’t be used for any illustrated shapes.
Test to make sure that all colours have sufficient contrast against each of the backgrounds.
Backgrounds Our illustrations are used on two background colours: Dawn Blue and White.
Dawn Blue
HEX: #1a3050RGB: 26, 48, 80CMYK: 95, 80, 40, 40
White
HEX: #ffffffRGB: 255, 255, 255CMYK: 0, 0, 0, 0
Download colour swatch (ZIP 312 Bytes) Base colours These colours are fundamental and should be used for base shapes.
Sweden Blue
HEX: #005293RGB: 0, 82, 147CMYK: 100, 54, 4, 19
Grain Yellow
HEX: #e8e3d1RGB: 232, 227, 209CMYK: 10,10,20,0
Download colour swatch (ZIP 346 Bytes) Gradients For each illustration, choose one gradient to use as a primary splash of colour.
Download gradients (ZIP 75.3 MB) Neutrals Greys and browns are used for detail or supporting shapes.
Avoid 100 per cent black.
Dark Winter Grey 1
HEX: #757575RGB: 117, 117, 117CMYK: 0, 0, 0, 60
Winter Grey
HEX: #bdbdbdRGB: 189, 189, 189CMYK: 0, 0, 0, 40
Brown
HEX: #8d6453RGB: 141, 100, 83CMYK: 32, 54, 57, 32
Dark Brown
HEX: #503725RGB: 80, 55, 37CMYK: 5, 62, 73, 64
Download colour swatch (ZIP 415 Bytes) Additional detail For additional detail, a maximum of one non-tinted version of the speciality colors can be used.
Red
HEX: #d1382bRGB: 209, 56, 43CMYK: 10, 90, 85, 0
Blue
HEX: #0099d3RGB: 0, 153, 211CMYK: 80, 25, 0, 0
Green
HEX: #01a87cRGB: 1, 168, 124CMYK: 80, 0, 65, 0
Purple
HEX: #663bb8RGB: 102, 59, 184CMYK: 80, 80, 0, 0
Pink
HEX: #ed407aRGB: 237, 64, 122CMYK: 0, 85, 20, 0
Orange
HEX: #ff8000RGB: 255, 128, 0CMYK: 0, 60, 95, 0
Download colour swatch (ZIP 505 Bytes)
Spot illustrations While the guidelines on the previous pages apply, there are some additional, specific considerations for spot illustrations.
Specific guidelines for spot illustrations. Construction Spot illustrations are constructed by overlapping one to three objects. Stick to clear literal objects to represent abstract ideas if possible. Sometimes ideograms or abstractions such as arrows can be used if they are clear and easy to understand.
Avoid human figures or faces.
Colours Pairing one of our gradients per illustration with one or both of the base colours Sweden Blue Standard and Grain Yellow.
Add in Neutrals if necessaray for supporting shapes. At maximum one non-tinted version of the Speciality colours can be used sparingly for additional details.
Pictograms Pictograms are small, highly abstracted images usually depicting one shape within a square format. They can be used smaller than the spot illustrations and are less ncomplex.
Note that the pictograms are not icons for user interfaces and menus.
Construction Reduce one literal object to the highest degree possible. Only keep the elements that make the object recognisable. The object should be constructed out of two or three fields of colour.
Make sure that the pictograms are clear and distinct at very small sizes. Do not use too small shapes or details as they will not reduce well.
The pictograms use rounded corners as a rule, inner corners can be angular.
Avoid human figures or faces. Exceptions can be made, hands can be used to depict a handshake for example.
Colours Pictograms contain two or three fields of colour that make up one distinct shape.
Select one gradient per pictogram and combine it with an equal amount of either Grain Yellow or Pale Winter Grey.
The combination will look best if the two parts roughly equal each other in prominance.
Use other colours very rarely, and only in exceptional cases.
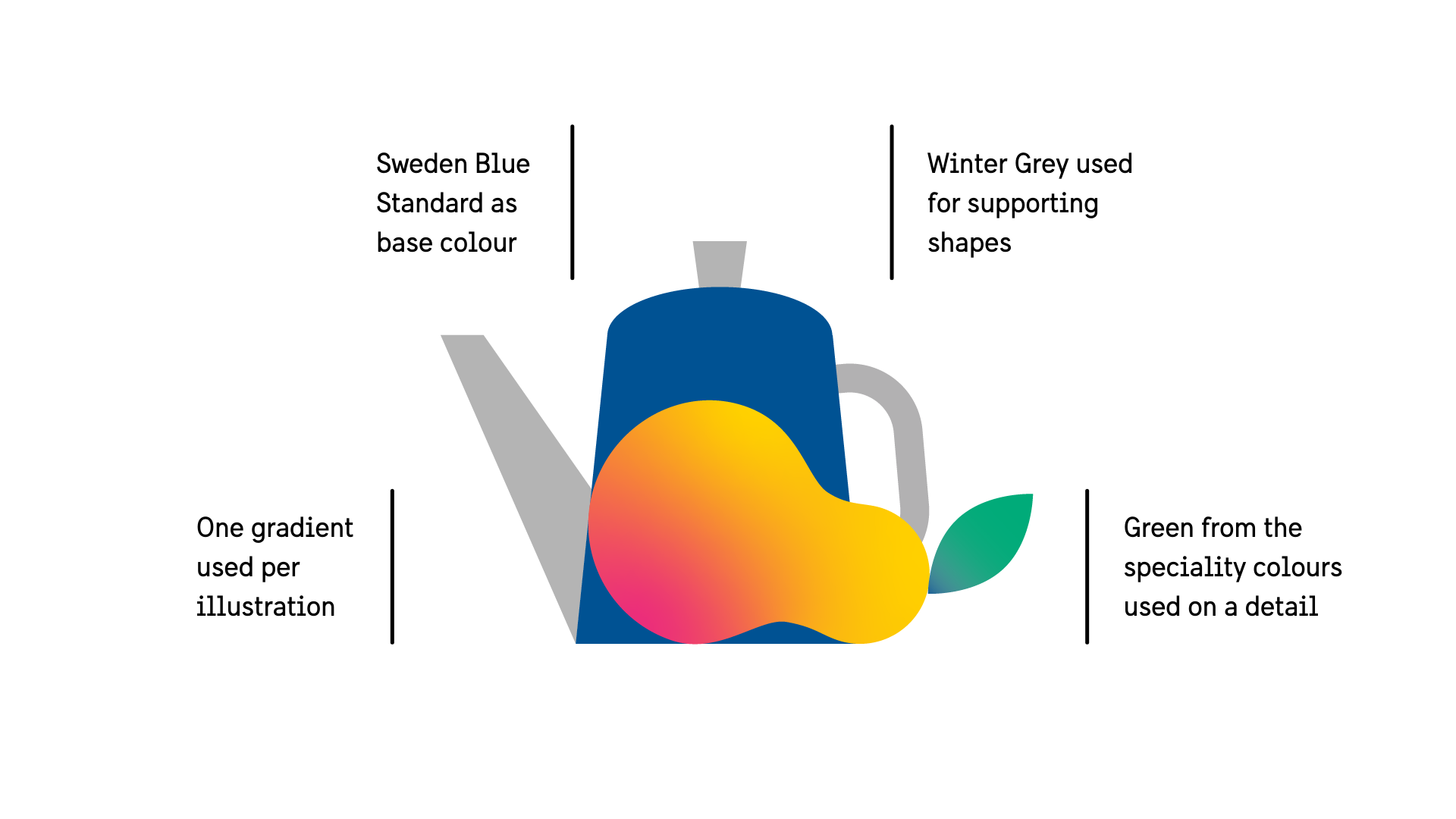
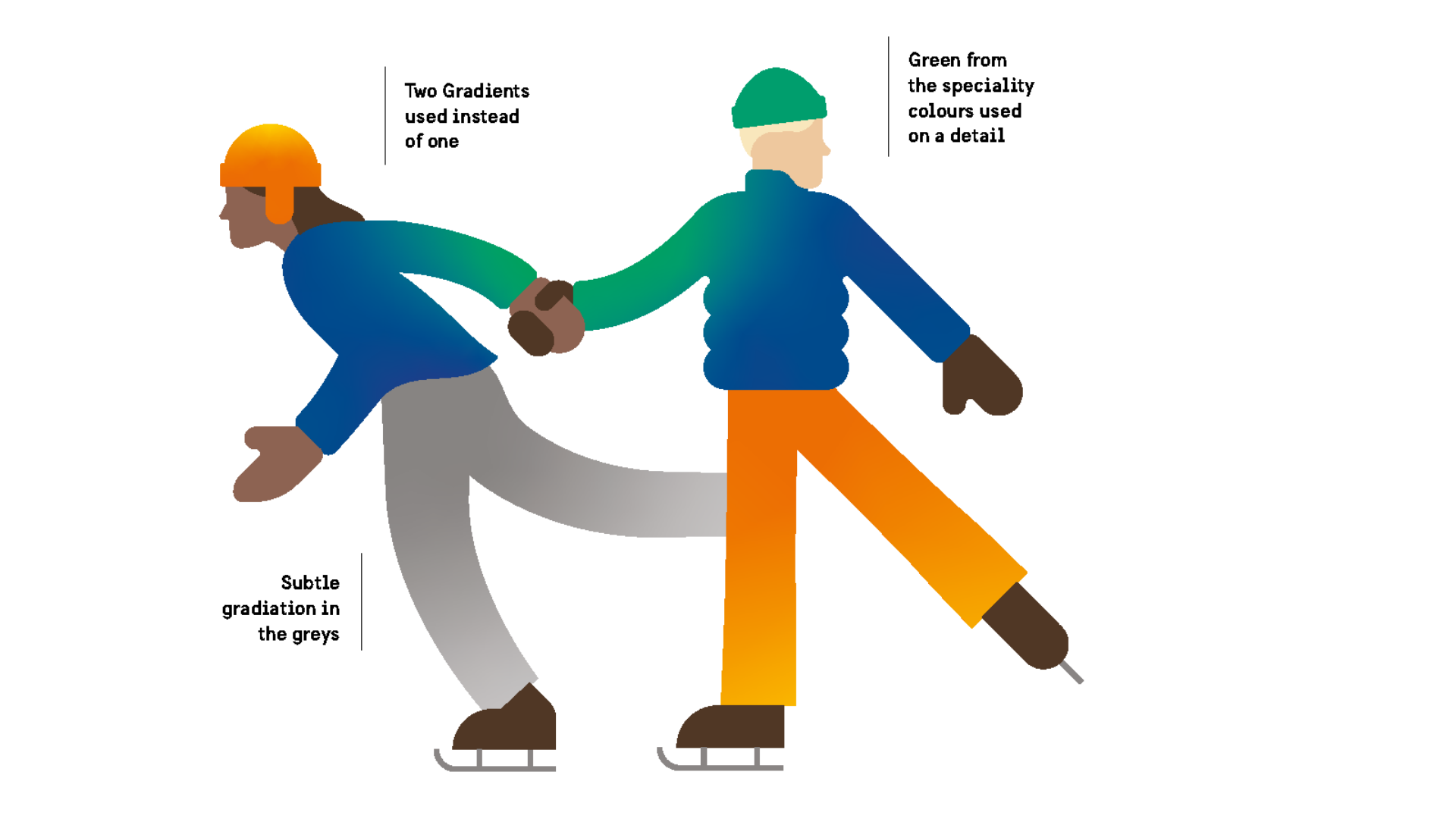
Hero illustrations Hero illustrations tell stories and are more complex. They are meant to be used at larger sizes and in prominent placements. Whenever people need to be depicted, this is the category to use.
These images will contain more complex shapes. But adhere to the general guidelines as much as possible.
Keep curves distinct and simple and don’t include too much detail.
The formats and dimensions required for hero
Specific guidelines for hero illustrations. Colours For more complex illustrations the reduced palettes will sometimes not be enough. In those cases adding more colours and one more gradient is allowed.
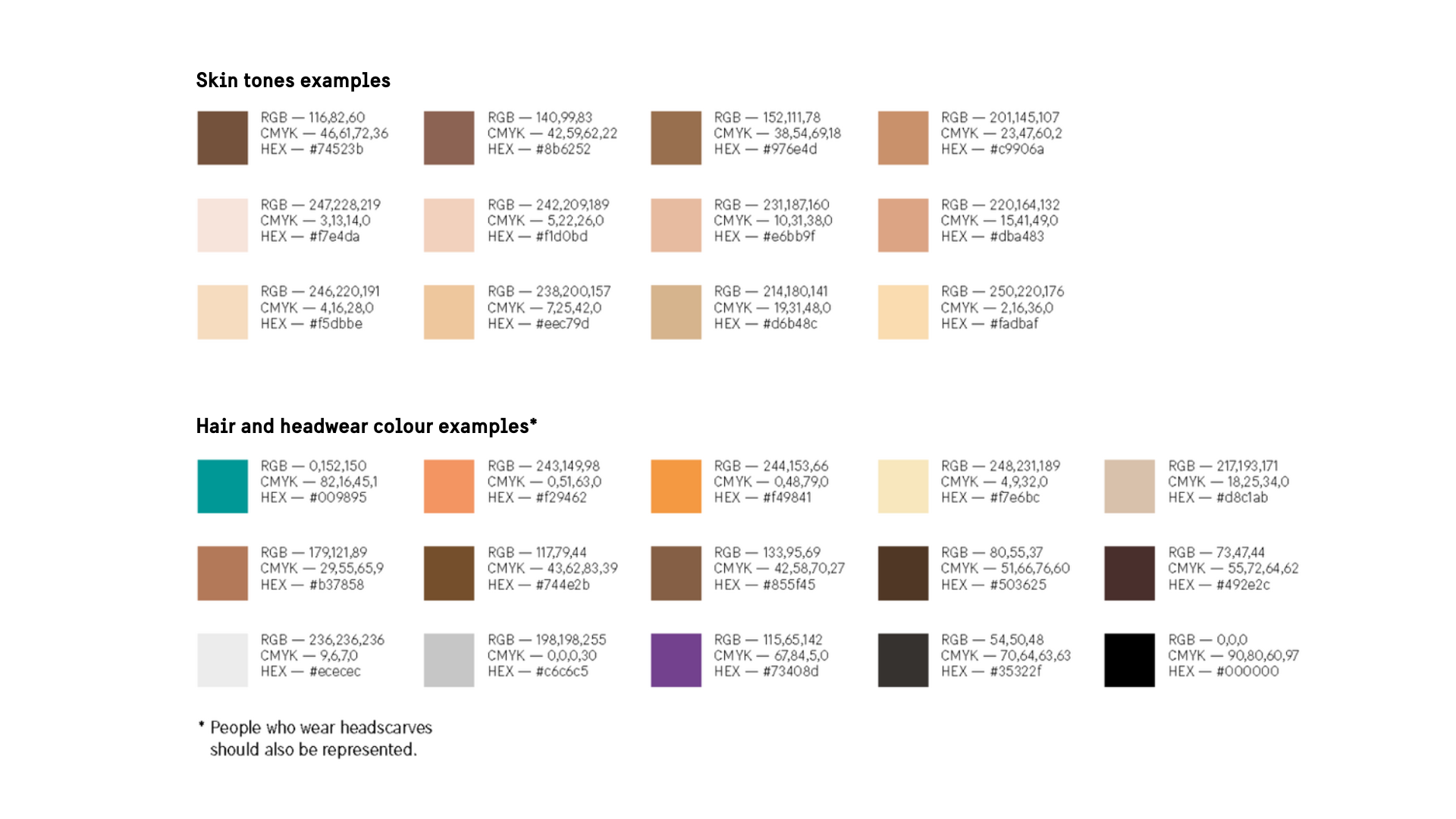
Illustrating people Our illustrations should include and mirror all people. Let anyone represent a random individual, in any context.
Avoid stereotypical imagery, meaning for example:
active men, passive women only women as parents only white skin tones when illustrating people only heterosexual couples. Include:
people with different ethnicity people with disabilities people with different sexual orientation people with different religious or other beliefs people of all ages.
GIF stickers GIF stickers are small animated images with transparent backgrounds used to communicate in a playful way on social media.
They are constructed in a similar way to the pictograms but can have a more relaxed and fun tone. That means it’s a bit less important to stick to the rules.
They can also be slightly more complex, but keep in mind that they will be used on top of photography or distracting backgrounds, so keep them as simple as possible.
Colours White is also acceptable to use on GIF stickers as white is not generally used as a background.
GIF sticker package 20 different GIF stickers with Swedish motives are included in this package:
Download package (ZIP 116 MB) {
"slug": "illustration",
"type": "page",
"theme": "theme-light",
"pageProps": {
"appProps": {
"cookieSettings": {
"cookieBanner": {
"bannerTitle": "<p><strong>Cookies</strong></p>\n",
"bannerText": "<p>Sharing Sweden uses cookies to improve your experience of the website. Read more in our <a href=\"https://cms.sharingsweden.se/cookie-policy\">Cookie policy</a>.</p>\n",
"__typename": "SwedenSettings_SiSettings_CookieSettings_CookieBanner"
},
"settingsButtonText": "Cookie-settings",
"settingsConfirmButtonText": "Confirm settings",
"acceptButtonText": "Accept all cookies",
"rejectButtonText": "",
"settingsText": "<p>A cookie is a small text file stored on your device that allows us to recognise and remember you.</p>\n<p>Sharingsweden.se uses cookies and other data in order to deliver and improve your experience of this website. For instance, we and our partners may use information about you, your devices and your online interactions with us to provide, analyse and improve our services.</p>\n<p>The categories of cookies that we may use are necessary as well as statistics and analytics cookies. Learn more about how we use cookies by reading our <a href=\"https://cms.sharingsweden.se/cookie-policy\">Cookie policy</a>.</p>\n",
"categories": [
{
"id": "cookie_consent_essentials",
"title": "Necessary",
"text": "Necessary cookies are essential for you to browse our website and use its features. We are using cookies to remember your consent. This type of cookie is activated by default and you can only deactivate it by turning off cookies in your browser. ",
"optional": false,
"alwaysCheckedText": "always on",
"hasAccepted": false,
"isCheckedText": "active",
"isNotCheckedText": "inactive",
"__typename": "SwedenSettings_SiSettings_CookieSettings_categories"
},
{
"id": "cookie_consent_statistics",
"title": "Statistics and analytics",
"text": "Analytical cookies are used to measure how often our website is visited and how it is used. We use this information to get a better sense of where our users come from and how they interact with our content. For this, we use third-party cookies, the Google Analytics Cookies. These cookies are deactivated by default. If you choose to activate statistics and analytics cookies, we use IP anonymisation. You can deactivate these cookies at any time. ",
"optional": true,
"alwaysCheckedText": "always on",
"hasAccepted": false,
"isCheckedText": "active",
"isNotCheckedText": "inactive",
"__typename": "SwedenSettings_SiSettings_CookieSettings_categories"
}
],
"__typename": "SwedenSettings_SiSettings_CookieSettings"
},
"fallBackImage": {
"src": null,
"alt": "",
"height": 0,
"width": 0,
"title": null,
"caption": ""
},
"menu": {
"selectLabel": null,
"selectGroupLabel": null,
"mainMenuContent": [
{
"id": 250,
"href": "/the-sweden-brand/",
"title": "The Sweden brand",
"subMenuItems": [
{
"id": 255,
"href": "/the-sweden-brand/brand-strategy/",
"title": "The brand of Sweden as a strategic asset",
"subMenuItems": []
},
{
"id": 329,
"href": "/the-sweden-brand/the-image-of-sweden-abroad/",
"title": "The image of Sweden abroad",
"subMenuItems": []
},
{
"id": 2392,
"href": "/the-sweden-brand/brand-visual-identity/",
"title": "Brand visual identity",
"subMenuItems": [
{
"id": 328,
"href": "/the-sweden-brand/brand-visual-identity/how-to-use-the-identity/",
"title": "How to use the identity"
},
{
"id": 327,
"href": "/the-sweden-brand/brand-visual-identity/design-principles/",
"title": "Design principles"
},
{
"id": 326,
"href": "/the-sweden-brand/brand-visual-identity/brand-marks/",
"title": "Logo and other brand marks"
},
{
"id": 325,
"href": "/the-sweden-brand/brand-visual-identity/colour/",
"title": "Colour"
},
{
"id": 324,
"href": "/the-sweden-brand/brand-visual-identity/accessibility/",
"title": "Accessibility"
},
{
"id": 323,
"href": "/the-sweden-brand/brand-visual-identity/typography/",
"title": "Typography"
},
{
"id": 322,
"href": "/the-sweden-brand/brand-visual-identity/grid/",
"title": "Grid"
},
{
"id": 321,
"href": "/the-sweden-brand/brand-visual-identity/tone-of-motion/",
"title": "Tone of motion"
},
{
"id": 320,
"href": "/the-sweden-brand/brand-visual-identity/illustration/",
"title": "Illustration"
},
{
"id": 319,
"href": "/the-sweden-brand/brand-visual-identity/graphic-element/",
"title": "Graphic element"
},
{
"id": 318,
"href": "/the-sweden-brand/brand-visual-identity/best-practice/",
"title": "Best practice"
}
]
}
]
},
{
"id": 241,
"href": "/promotional-material/",
"title": "Promotional material",
"subMenuItems": [
{
"id": 53180,
"href": "/promotional-material/talent-attraction/",
"title": "Attract talent",
"subMenuItems": []
},
{
"id": 244,
"href": "/promotional-material/creative-industries-and-culture/",
"title": "Creative industries and culture",
"subMenuItems": []
},
{
"id": 243,
"href": "/promotional-material/democracy-and-governance/",
"title": "Democracy and society",
"subMenuItems": []
},
{
"id": 53179,
"href": "/promotional-material/trade-and-invest/",
"title": "Trade and invest",
"subMenuItems": []
},
{
"id": 246,
"href": "/promotional-material/the-swedish-film-selection/",
"title": "The Swedish film selection",
"subMenuItems": []
},
{
"id": 245,
"href": "/promotional-material/image-bank-sweden/",
"title": "Image Bank Sweden",
"subMenuItems": []
},
{
"id": 242,
"href": "/promotional-material/toolkits-social-media-video-and-more/",
"title": "All toolkits, social media, video and more",
"subMenuItems": []
}
]
},
{
"id": 291,
"href": "/calendar/",
"title": "Calendar",
"subMenuItems": []
}
]
},
"footer": {
"copyright": "Copyright © 2026 Swedish Institute",
"linkGroup": [
[
{
"href": "https://cms.sharingsweden.se/about-sharing-sweden",
"name": "About Sharing Sweden"
},
{
"href": "https://cms.sharingsweden.se/contact",
"name": "Contact"
},
{
"href": "https://cms.sharingsweden.se/faq",
"name": "FAQ"
}
],
[
{
"href": "https://cms.sharingsweden.se/news",
"name": "News"
},
{
"href": "https://cms.sharingsweden.se/newsletter",
"name": "Newsletter"
},
{
"href": "https://sharingsweden.se/promotional-material/financial-support-and-how-to-apply",
"name": "Financial support"
}
],
[
{
"href": "https://cms.sharingsweden.se/accessibility",
"name": "Accessibility"
},
{
"href": "https://cms.sharingsweden.se/cookie-policy",
"name": "Cookies policy"
},
{
"href": "https://cms.sharingsweden.se/terms-and-conditions/",
"name": "Terms and conditions of use"
}
]
],
"logos": [
{
"ariaLabel": "Link to sweden.se",
"logo": {
"anchorProps": {
"href": "https://sweden.se/"
},
"imageProps": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/08/sweden_logo.svg",
"alt": "sweden_logo",
"height": null,
"width": null
}
}
},
{
"ariaLabel": "Link to si.se",
"logo": {
"anchorProps": {
"href": "https://si.se/"
},
"imageProps": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/08/si_logo.svg",
"alt": "si_logo",
"height": null,
"width": null
}
}
}
]
},
"skipToContent": null,
"cookieLabel": null,
"previousSlideLabel": null,
"nextSlideLabel": null,
"toolkitApplyButtonText": null,
"searchComponentData": {
"searchComponent": {
"beforeQuery": null,
"afterQuery": null,
"preResultText": null,
"afterResultText": null
},
"searchField": {
"placeholder": "Search social media, video, toolkits and more",
"submitButtonText": "Search",
"label": "search",
"searchPageUri": "/promotional-material/toolkits-social-media-video-and-more/"
},
"hijackData": []
}
},
"post": {
"databaseId": 312,
"title": "Illustration",
"slug": "illustration",
"seo": {
"head": "<!-- This site is optimized with the Yoast SEO plugin v26.3 - https://yoast.com/wordpress/plugins/seo/ -->\n<title>Illustration - Sharing Sweden</title>\n<meta name=\"description\" content=\"The illustration style of Brand Sweden follows the overarching design principles, resulting in clear, simple shapes and consistency.\" />\n<meta name=\"robots\" content=\"index, follow, max-snippet:-1, max-image-preview:large, max-video-preview:-1\" />\n<link rel=\"canonical\" href=\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/\" />\n<meta property=\"og:locale\" content=\"en_US\" />\n<meta property=\"og:type\" content=\"article\" />\n<meta property=\"og:title\" content=\"Illustration - Sharing Sweden\" />\n<meta property=\"og:description\" content=\"The illustration style of Brand Sweden follows the overarching design principles, resulting in clear, simple shapes and consistency.\" />\n<meta property=\"og:url\" content=\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/\" />\n<meta property=\"og:site_name\" content=\"Sharing Sweden\" />\n<meta property=\"article:modified_time\" content=\"2023-12-28T12:37:02+00:00\" />\n<meta property=\"og:image\" content=\"https://sharingsweden.se/_next/image?url=http%3A%2F%2Fsharingsweden-backend.c2673.cloudnet.cloud%2Fapp%2Fuploads%2F2023%2F10%2FFika.png&w=1200&q=90\" />\n<meta name=\"twitter:card\" content=\"summary_large_image\" />\n<meta name=\"twitter:label1\" content=\"Est. reading time\" />\n\t<meta name=\"twitter:data1\" content=\"14 minutes\" />\n<script type=\"application/ld+json\" class=\"yoast-schema-graph\">{\"@context\":\"https://schema.org\",\"@graph\":[{\"@type\":\"WebPage\",\"@id\":\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/\",\"url\":\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/\",\"name\":\"Illustration - Sharing Sweden\",\"isPartOf\":{\"@id\":\"https://sharingsweden-backend.c2673.cloudnet.cloud/#website\"},\"primaryImageOfPage\":{\"@id\":\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/#primaryimage\"},\"image\":{\"@id\":\"https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/#primaryimage\"},\"thumbnailUrl\":\"http://cms.sharingsweden.se/app/uploads/2023/10/Fika.png\",\"datePublished\":\"2023-05-12T12:48:24+00:00\",\"dateModified\":\"2023-12-28T12:37:02+00:00\",\"description\":\"The illustration style of Brand Sweden follows the overarching design principles, resulting in clear, simple shapes and consistency.\",\"inLanguage\":\"en-US\",\"potentialAction\":[{\"@type\":\"ReadAction\",\"target\":[\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/\"]}]},{\"@type\":\"ImageObject\",\"inLanguage\":\"en-US\",\"@id\":\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/#primaryimage\",\"url\":\"https://sharingsweden.se/_next/image?url=http%3A%2F%2Fcms.sharingsweden.se%2Fapp%2Fuploads%2F2023%2F10%2FFika.png&w=1200&q=90\",\"contentUrl\":\"https://sharingsweden.se/_next/image?url=http%3A%2F%2Fcms.sharingsweden.se%2Fapp%2Fuploads%2F2023%2F10%2FFika.png&w=1200&q=90\"},{\"@type\":\"WebSite\",\"@id\":\"https://sharingsweden-backend.c2673.cloudnet.cloud/#website\",\"url\":\"https://sharingsweden-backend.c2673.cloudnet.cloud/\",\"name\":\"Sharing Sweden\",\"description\":\"A comprehensive collection of resources to promote Sweden to an international audience\",\"potentialAction\":[{\"@type\":\"SearchAction\",\"target\":{\"@type\":\"EntryPoint\",\"urlTemplate\":\"https://sharingsweden.se/search?query={search_term_string}\"},\"query-input\":{\"@type\":\"PropertyValueSpecification\",\"valueRequired\":true,\"valueName\":\"search_term_string\"}}],\"inLanguage\":\"en-US\"}]}</script>\n<!-- / Yoast SEO plugin. -->",
"shareUrl": "https://sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/",
"title": "Illustration - Sharing Sweden"
},
"uri": "/the-sweden-brand/brand-visual-identity/illustration/",
"type": "page",
"template": {
"__typename": ""
},
"childPages": [],
"acf": {
"order": "20",
"showFeatured": {
"src": "",
"alt": false,
"title": "Illustration",
"caption": "",
"height": null,
"width": null
},
"hide_in_search": false,
"sidebar_menu": [
{
"ID": 25759,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2024-10-03 12:29:36",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "25759",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 248,
"guid": "https://cms.sharingsweden.se/?p=25759",
"menu_order": 1,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 25759,
"menu_item_parent": "0",
"object_id": "257",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/",
"title": "Brand visual identity",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 448,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "448",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=448",
"menu_order": 2,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 448,
"menu_item_parent": "0",
"object_id": "295",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/how-to-use-the-identity/",
"title": "How to use the identity",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 445,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "445",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=445",
"menu_order": 3,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 445,
"menu_item_parent": "0",
"object_id": "297",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/design-principles/",
"title": "Design principles",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 443,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "443",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=443",
"menu_order": 4,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 443,
"menu_item_parent": "0",
"object_id": "300",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/brand-marks/",
"title": "Logo and other brand marks",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 444,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "444",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=444",
"menu_order": 5,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 444,
"menu_item_parent": "0",
"object_id": "302",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/colour/",
"title": "Colour",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 440,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "440",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=440",
"menu_order": 6,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 440,
"menu_item_parent": "0",
"object_id": "304",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/accessibility/",
"title": "Accessibility",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 451,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "451",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=451",
"menu_order": 7,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 451,
"menu_item_parent": "0",
"object_id": "306",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/",
"title": "Typography",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 447,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "447",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=447",
"menu_order": 8,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 447,
"menu_item_parent": "0",
"object_id": "308",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/grid/",
"title": "Grid",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 450,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "450",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=450",
"menu_order": 9,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 450,
"menu_item_parent": "0",
"object_id": "310",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/tone-of-motion/",
"title": "Tone of motion",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 449,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "449",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=449",
"menu_order": 10,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 449,
"menu_item_parent": "0",
"object_id": "312",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/",
"title": "Illustration",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 446,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "446",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=446",
"menu_order": 11,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 446,
"menu_item_parent": "0",
"object_id": "314",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/graphic-element/",
"title": "Graphic element",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 441,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "441",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=441",
"menu_order": 12,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 441,
"menu_item_parent": "0",
"object_id": "316",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/best-practice/",
"title": "Best practice",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
}
]
},
"sidebarMenu": {
"currentUrl": "/the-sweden-brand/brand-visual-identity/illustration/",
"menuItems": [
{
"id": 25759,
"href": "/the-sweden-brand/brand-visual-identity/",
"title": "Brand visual identity"
},
{
"id": 448,
"href": "/the-sweden-brand/brand-visual-identity/how-to-use-the-identity/",
"title": "How to use the identity"
},
{
"id": 445,
"href": "/the-sweden-brand/brand-visual-identity/design-principles/",
"title": "Design principles"
},
{
"id": 443,
"href": "/the-sweden-brand/brand-visual-identity/brand-marks/",
"title": "Logo and other brand marks"
},
{
"id": 444,
"href": "/the-sweden-brand/brand-visual-identity/colour/",
"title": "Colour"
},
{
"id": 440,
"href": "/the-sweden-brand/brand-visual-identity/accessibility/",
"title": "Accessibility"
},
{
"id": 451,
"href": "/the-sweden-brand/brand-visual-identity/typography/",
"title": "Typography"
},
{
"id": 447,
"href": "/the-sweden-brand/brand-visual-identity/grid/",
"title": "Grid"
},
{
"id": 450,
"href": "/the-sweden-brand/brand-visual-identity/tone-of-motion/",
"title": "Tone of motion"
},
{
"id": 449,
"href": "/the-sweden-brand/brand-visual-identity/illustration/",
"title": "Illustration"
},
{
"id": 446,
"href": "/the-sweden-brand/brand-visual-identity/graphic-element/",
"title": "Graphic element"
},
{
"id": 441,
"href": "/the-sweden-brand/brand-visual-identity/best-practice/",
"title": "Best practice"
}
]
},
"featuredMedia": {
"imageBlockProps": {
"imageProps": {
"src": null,
"alt": "",
"title": "Illustration",
"caption": null,
"height": 0,
"width": 0
},
"caption": ""
}
},
"rows": [
{
"left": [],
"right": [
{
"type": "preamble",
"anchorId": "",
"children": [
{
"type": "paragraph",
"anchorId": "",
"children": "Illustrations are used to make complex ideas more accessible, and to support content."
}
]
},
{
"type": "paragraph",
"anchorId": "",
"children": "The illustration style of Brand Sweden follows the overarching design principles, resulting in a style of clear, simple shapes and consistency. These features make it easier to create new images, regardless if it is a pictogram or a more complex hero illustration, and regardless of the context it is presented in."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Our illustration style is simple, direct and colourful. It aims to communicate clarity and authenticity through its simple geometric shapes and a sense of humanity and creativity through its use of colours."
},
{
"type": "download-button",
"anchorId": "",
"href": "https://cms.sharingsweden.se/app/uploads/2023/08/Brand_Sweden_Illustration.zip",
"children": "Download spot illustrations and pictograms (ZIP 6.4 MB)"
},
{
"type": "anchor-link-menu",
"title": "Content included",
"anchorLinks": [
{
"href": "#system-and-usage",
"title": "System and usage"
},
{
"href": "#construction",
"title": "Construction"
},
{
"href": "#colour-palettes",
"title": "Colour palettes"
},
{
"href": "#spot-illustrations",
"title": "Spot illustrations"
},
{
"href": "#pictograms",
"title": "Pictograms"
},
{
"href": "#hero-illustrations",
"title": "Hero illustrations"
},
{
"href": "#gif-stickers",
"title": "GIF stickers"
},
{
"href": "#applications",
"title": "Applications"
}
]
},
{
"type": "section",
"anchorId": "system-and-usage",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "System and usage"
},
{
"type": "paragraph",
"anchorId": "",
"children": "The illustration system contains four categories based on complexity and usage. The style should be consistent across applications and at the same time adapt to different tonalities and subject matters."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Spot illustrations"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Fika",
"alt": "Example of a spot illustration: a teapot and a pear.",
"src": "/app/uploads/2023/10/Fika.png",
"width": 1080,
"height": 1080
},
{
"type": "paragraph",
"anchorId": "",
"children": "Spot illustrations are simple images used where a medium amount of space is available. They can respresent complex and abstract subjects but do so by combining two or three literal objects into a whole."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Examples of use:</strong>"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>Instagram post illustrations</li><li>Presentation graphics</li><li>Infographics</li><li>Email illustrations</li><li>Explainer videos</li></ul>"
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Pictograms"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustrations_pictogram guidelines",
"alt": "Four pictograms placed on two rows",
"src": "/app/uploads/2023/10/Illustrations_pictogram-guidelines.png",
"width": 1080,
"height": 1080
},
{
"type": "paragraph",
"anchorId": "",
"children": "Pictograms are small, highly abstracted images usually representing an abstract concept by depicting one literal object. They can be used smaller than the spot illustrations and are less complex in their illustrative form. They can also sometimes be combined in infographics."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Examples of use:</strong>"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>Instagram profile highlights</li><li>Presentation graphics</li><li>Animated infographics & explainer videos</li></ul>"
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Hero illustrations"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "ice skating – hero",
"alt": "A hero illustration of ice skaters.",
"src": "/app/uploads/2023/12/ice-skating-hero.png",
"width": 1080,
"height": 1080
},
{
"type": "paragraph",
"anchorId": "",
"children": "Hero illustrations tell more complex stories and should be used whenever people need to be depicted. They require a bit more space and should not be used small. It is important to only use complex images in situations that call for it. For most tasks the simpler spot illustrations will do a better job and be clearer."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Examples of use:</strong>"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>Hero images for artices</li><li>Cover illustrations</li><li>Exhibition toolkits</li><li>Narrative animations</li></ul>"
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "GIF stickers"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustrations_gif",
"alt": "Example of a GIF sticker: a cinnamon bun, a cup of coffee and the word "fika".",
"src": "/app/uploads/2023/10/Illustrations_gif.gif",
"width": 1080,
"height": 1080
},
{
"type": "paragraph",
"anchorId": "",
"children": "GIF stickers are images with transparent backgrounds that are used in stories on social media. Since they are used in small sizes on top of photographs, they are very simple and constructed in a similar way to the pictograms. But in contrast to the pictograms they can have a more relaxed and fun tone."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Examples of use:</strong>"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>Social media stories</li></ul>"
}
]
},
{
"type": "section",
"anchorId": "construction",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Construction"
},
{
"type": "paragraph",
"anchorId": "",
"children": "To create a consistant and recognisable style across different platforms, we have developed these guiding principles."
},
{
"type": "paragraph",
"anchorId": "",
"children": "There will be cases where exceptions will have to be made, but keeping to these as much as possible will ensure a coherent brand."
},
{
"type": "paragraph",
"anchorId": "",
"children": "For each category of illustration, there are specific considerations that will override some of these principles. More on that on the category-specific pages."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Shapes"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration shapes",
"alt": "Illustration showing angles of shapes.",
"src": "/app/uploads/2023/12/Illustration-shapes.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Construct objects out of basic geometric shapes like circles, squares and triangles."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Make as many angles as possible either 45 or 90 degrees."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Corners"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration corners",
"alt": "Illustration showing how to use corners.",
"src": "/app/uploads/2023/12/Illustration-corners.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use both rounded and sharp corners."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Soft objects should be given round corners but still retain an overall geometric shape."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Flatness"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration flatness",
"alt": "Illustration of two house-like shapes showing that illustrations should be two-dimensional.",
"src": "/app/uploads/2023/12/Illustration-flatness.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Illustrations should be flat and two-dimensional."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use direct- or side views."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Detail and complexity"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration detail complexity",
"alt": "Illustration of a tea pot showing that there shouldn't be too many details.",
"src": "/app/uploads/2023/12/Illustration-detail-complexity.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Don’t render too much detail. Most surface details should be omitted."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Enlarge the details you keep, and make them hold up next to the other shapes."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Backgrounds"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration backgrounds",
"alt": "Illustration to show that it's important to check the contrast of the colours.",
"src": "/app/uploads/2023/12/Illustration-backgrounds.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Test to make sure that the colours work on both <strong>White</strong> and <strong>Blue Dawn</strong> backgrounds."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Lines"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration lines",
"alt": "Illustration showing examples of lines.",
"src": "/app/uploads/2023/12/Illustration-lines.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "If lines are used, make them thick enough to give them mass."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use round ends for shapes that have a line quality."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Format proportion"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration format proportion",
"alt": "Illustration of two trees showing format proportions.",
"src": "/app/uploads/2023/12/Illustration-format-proportion.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Make your composition as square as possible."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use a 2,000x2,000 px Size: art board for your master vector files."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Vector points"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Vector points",
"alt": "Illustration showing an example of vector points.",
"src": "/app/uploads/2023/12/Vector-points.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Place anchor points at the vertices of the shapes if possible and use as few points as possible to desicribe a shape."
}
]
},
{
"type": "section",
"anchorId": null,
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Stylistic choices to avoid"
},
{
"type": "paragraph",
"anchorId": "",
"children": "These are some guidelines as to what stylistic choices to avoid."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Shapes"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid shapes",
"alt": "Example of how not to do shapes.",
"src": "/app/uploads/2023/12/Avoid-shapes.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Avoid organic shapes with no clear geometric structure."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Corners"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid corners",
"alt": "Example of how not to do corners.",
"src": "/app/uploads/2023/12/Avoid-corners.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Avoid overusing one kind of corner and too many arbitrary angles."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Dimensions"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid dimensions",
"alt": "Example showing not to do three-dimensional illustrations.",
"src": "/app/uploads/2023/12/Avoid-dimensions.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Don’t use three-dimensional or isometric perpectives."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Detail and complexity"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid details complexity",
"alt": "Example showing not to use too many details.",
"src": "/app/uploads/2023/12/Avoid-details-complexity.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Don’t render too much detail. Most surface details should be omitted."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Backgrounds"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid backgrounds",
"alt": "Example showing not to use background shapes.",
"src": "/app/uploads/2023/12/Avoid-backgrounds.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Our style does not make use of background shapes."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Lines"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid lines",
"alt": "Example showing not use outline shapes.",
"src": "/app/uploads/2023/12/Avoid-lines.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Do not use outlines on shapes."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Format proportion"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid format proportion",
"alt": "Example showing that getting the right proportions is vital.",
"src": "/app/uploads/2023/12/Avoid-format-proportion.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Don’t make your compositions too narrow or wide."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Vector points"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid vector points",
"alt": "Example showing that using to many vector points should be avoided.",
"src": "/app/uploads/2023/12/Avoid-vector-points.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Avoid complex Bezier curves and too many points."
}
]
},
{
"type": "section",
"anchorId": "colour-palettes",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Colour palettes"
},
{
"type": "paragraph",
"anchorId": "",
"children": "To select colours for your illustration, pair one of our gradients with the base colours. Add in greys if necessaray for supporting shapes."
},
{
"type": "paragraph",
"anchorId": "",
"children": "For additional detail, a maximum of one non-tinted version of the speciality colors can be used."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The illustrations must work with the two background options. The background colours can’t be used for any illustrated shapes."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Test to make sure that all colours have sufficient contrast against each of the backgrounds."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustrations-backgrounds",
"alt": "Dark blue and white",
"src": "/app/uploads/2023/12/Illustrations-backgrounds.jpg",
"width": 1000,
"height": 187
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Backgrounds"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Our illustrations are used on two background colours: Dawn Blue and White."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Dawn Blue</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #1a3050<br /><strong>RGB:</strong> 26, 48, 80<br /><strong>CMYK:</strong> 95, 80, 40, 40"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>White</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #ffffff<br /><strong>RGB:</strong> 255, 255, 255<br /><strong>CMYK:</strong> 0, 0, 0, 0<br />"
},
{
"type": "download-button",
"anchorId": "",
"href": "https://cms.sharingsweden.se/app/uploads/2023/10/Backgrounds.zip",
"children": "Download colour swatch (ZIP 312 Bytes)"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustrations base colours",
"alt": "Blue and grain yellow",
"src": "/app/uploads/2023/12/Illustrations-base-colours.jpg",
"width": 1000,
"height": 187
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Base colours"
},
{
"type": "paragraph",
"anchorId": "",
"children": "These colours are fundamental and should be used for base shapes."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Sweden Blue</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #005293<br /><strong>RGB:</strong> 0, 82, 147<br /><strong>CMYK:</strong> 100, 54, 4, 19"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Grain Yellow</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #e8e3d1<br /><strong>RGB:</strong> 232, 227, 209<br /><strong>CMYK:</strong> 10,10,20,0"
},
{
"type": "download-button",
"anchorId": "",
"href": "https://cms.sharingsweden.se/app/uploads/2023/10/Base_colours.zip",
"children": "Download colour swatch (ZIP 346 Bytes)"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration-gradients",
"alt": "Four different gradients in colour",
"src": "/app/uploads/2023/12/Illustration-gradients-1024x230.jpg",
"width": 1626,
"height": 366
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Gradients"
},
{
"type": "paragraph",
"anchorId": "",
"children": "For each illustration, choose one gradient to use as a primary splash of colour."
},
{
"type": "download-button",
"anchorId": "",
"href": "https://cms.sharingsweden.se/app/uploads/2023/08/gradients.zip",
"children": "Download gradients (ZIP 75.3 MB)"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration-neutrals",
"alt": "Two shades of grey and brown",
"src": "/app/uploads/2023/12/Illustration-neutrals.jpg",
"width": 1000,
"height": 187
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Neutrals"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Greys and browns are used for detail or supporting shapes."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Avoid 100 per cent black."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Dark Winter Grey 1</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #757575<br /><strong>RGB:</strong> 117, 117, 117<br /><strong>CMYK:</strong> 0, 0, 0, 60"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Winter Grey</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #bdbdbd<br /><strong>RGB:</strong> 189, 189, 189<br /><strong>CMYK:</strong> 0, 0, 0, 40"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Brown</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #8d6453<br /><strong>RGB:</strong> 141, 100, 83<br /><strong>CMYK:</strong> 32, 54, 57, 32"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Dark Brown</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #503725<br /><strong>RGB:</strong> 80, 55, 37<br /><strong>CMYK:</strong> 5, 62, 73, 64"
},
{
"type": "download-button",
"anchorId": "",
"href": "https://cms.sharingsweden.se/app/uploads/2023/10/Neutrals.zip",
"children": "Download colour swatch (ZIP 415 Bytes)"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustrations-detail-colours",
"alt": "Red, blue, green, purple, pink, and orange.",
"src": "/app/uploads/2023/12/Illustrations-detail-colours-1024x128.jpg",
"width": 1500,
"height": 187
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Additional detail"
},
{
"type": "paragraph",
"anchorId": "",
"children": "For additional detail, a maximum of one non-tinted version of the speciality colors can be used."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Red</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #d1382b<br /><strong>RGB:</strong> 209, 56, 43<br /><strong>CMYK:</strong> 10, 90, 85, 0"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Blue</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #0099d3<br /><strong>RGB:</strong> 0, 153, 211<br /><strong>CMYK:</strong> 80, 25, 0, 0"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Green</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #01a87c<br /><strong>RGB:</strong> 1, 168, 124<br /><strong>CMYK:</strong> 80, 0, 65, 0"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Purple</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #663bb8<br /><strong>RGB:</strong> 102, 59, 184<br /><strong>CMYK:</strong> 80, 80, 0, 0"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Pink</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #ed407a<br /><strong>RGB:</strong> 237, 64, 122<br /><strong>CMYK:</strong> 0, 85, 20, 0"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Orange</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #ff8000<br /><strong>RGB:</strong> 255, 128, 0<br /><strong>CMYK:</strong> 0, 60, 95, 0"
},
{
"type": "download-button",
"anchorId": "",
"href": "https://cms.sharingsweden.se/app/uploads/2023/10/Additional_detail.zip",
"children": "Download colour swatch (ZIP 505 Bytes)"
}
]
},
{
"type": "section",
"anchorId": "spot-illustrations",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Spot illustrations"
},
{
"type": "paragraph",
"anchorId": "",
"children": "While the guidelines on the previous pages apply, there are some additional, specific considerations for spot illustrations."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Specific guidelines for spot illustrations.",
"title": "Illustrations_spot guidelines",
"alt": "Illustration showing specific guidelines for spot illustrations.",
"src": "/app/uploads/2023/10/Illustrations_spot-guidelines.png",
"width": 1920,
"height": 1080
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Construction"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Spot illustrations are constructed by overlapping one to three objects. Stick to clear literal objects to represent abstract ideas if possible. Sometimes ideograms or abstractions such as arrows can be used if they are clear and easy to understand."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Avoid human figures or faces."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Colours"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Pairing one of our gradients per illustration with one or both of the base colours Sweden Blue Standard and Grain Yellow."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Add in Neutrals if necessaray for supporting shapes. At maximum one non-tinted version of the Speciality colours can be used sparingly for additional details."
}
]
},
{
"type": "section",
"anchorId": "pictograms",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Pictograms"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Pictograms are small, highly abstracted images usually depicting one shape within a square format. They can be used smaller than the spot illustrations and are less ncomplex."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Note that the pictograms are not icons for user interfaces and menus."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustrations_pictogram guidelines",
"alt": "Four pictograms placed on two rows",
"src": "/app/uploads/2023/10/Illustrations_pictogram-guidelines.png",
"width": 1080,
"height": 1080
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Construction"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Reduce one literal object to the highest degree possible. Only keep the elements that make the object recognisable. The object should be constructed out of two or three fields of colour."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Make sure that the pictograms are clear and distinct at very small sizes. Do not use too small shapes or details as they will not reduce well."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The pictograms use rounded corners as a rule, inner corners can be angular."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Avoid human figures or faces. Exceptions can be made, hands can be used to depict a handshake for example."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Colours"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Pictograms contain two or three fields of colour that make up one distinct shape."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Select one gradient per pictogram and combine it with an equal amount of either Grain Yellow or Pale Winter Grey."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The combination will look best if the two parts roughly equal each other in prominance."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use other colours very rarely, and only in exceptional cases."
}
]
},
{
"type": "section",
"anchorId": "hero-illustrations",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Hero illustrations"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Hero illustrations tell stories and are more complex. They are meant to be used at larger sizes and in prominent placements. Whenever people need to be depicted, this is the category to use."
},
{
"type": "paragraph",
"anchorId": "",
"children": "These images will contain more complex shapes. But adhere to the general guidelines as much as possible."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Keep curves distinct and simple and don’t include too much detail."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The formats and dimensions required for hero<br />illustrations will depend. Check for specific<br />instructions."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Specific guidelines for hero illustrations.",
"title": "Illustrations_hero guidelines",
"alt": "Hero illustration with two gradients used instead of one, green from the speciality colours used on detail. subtle gradiation in the greys. ",
"src": "/app/uploads/2023/10/Illustrations_hero-guidelines.png",
"width": 1920,
"height": 1080
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Colours"
},
{
"type": "paragraph",
"anchorId": "",
"children": "For more complex illustrations the reduced palettes will sometimes not be enough. In those cases adding more colours and one more gradient is allowed."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Illustrating people"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Our illustrations should include and mirror all people. Let anyone represent a random individual, in any context."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Avoid stereotypical imagery, meaning for example:</strong>"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>active men, passive women</li><li>only women as parents</li><li>only white skin tones when illustrating people</li><li>only heterosexual couples.</li></ul>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Include:</strong>"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>people with different ethnicity</li><li>people with disabilities</li><li>people with different sexual orientation</li><li>people with different religious or other beliefs</li><li>people of all ages.</li></ul>"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustrations_colour chart",
"alt": "Colour examples for skin tones, as well as hair and headwear.",
"src": "/app/uploads/2023/10/Illustrations_colour-chart.png",
"width": 1920,
"height": 1080
}
]
},
{
"type": "section",
"anchorId": "gif-stickers",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "GIF stickers"
},
{
"type": "paragraph",
"anchorId": "",
"children": "GIF stickers are small animated images with transparent backgrounds used to communicate in a playful way on social media."
},
{
"type": "paragraph",
"anchorId": "",
"children": "They are constructed in a similar way to the pictograms but can have a more relaxed and fun tone. That means it’s a bit less important to stick to the rules."
},
{
"type": "paragraph",
"anchorId": "",
"children": "They can also be slightly more complex, but keep in mind that they will be used on top of photography or distracting backgrounds, so keep them as simple as possible."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Colours"
},
{
"type": "paragraph",
"anchorId": "",
"children": "White is also acceptable to use on GIF stickers as white is not generally used as a background."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "GIF sticker package"
},
{
"type": "paragraph",
"anchorId": "",
"children": "20 different GIF stickers with Swedish motives are included in this package:"
},
{
"type": "download-button",
"anchorId": "",
"href": "https://cms.sharingsweden.se/app/uploads/2023/12/Sweden-GIF-stickers.zip",
"children": "Download package (ZIP 116 MB)"
},
{
"type": "linked-image-selection",
"heading": "More GIF stickers at Giphy.com",
"href": "https://giphy.com/swedense",
"linkText": "Download GIF stickers from giphy.com",
"itemsList": [
{
"imageProps": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/11/moose-gif.gif",
"alt": "A moose with a blue and yellow party hat.",
"width": 480,
"height": 441
}
},
{
"imageProps": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/08/Illustrations_gif1.gif",
"alt": "Advent candlestick holder – example of a GIF sticker.",
"width": 492,
"height": 492
}
},
{
"imageProps": {
"src": false,
"alt": "",
"width": null,
"height": null
}
},
{
"imageProps": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/08/Illustrations_gif2.gif",
"alt": "A 'semla' bun – example of a GIF sticker.",
"width": 492,
"height": 492
}
},
{
"imageProps": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/08/Pride-gif.gif",
"alt": "",
"width": 480,
"height": 480
}
},
{
"imageProps": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/08/Illustrations_gif3.gif",
"alt": "Midsummer pole – example of a GIF sticker.",
"width": 492,
"height": 492
}
}
]
}
]
},
{
"type": "section",
"anchorId": "applications",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Applications"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Theme suggestion for pictograms in <a href=\"https://www.instagram.com/swedense/\">sweden.se's Instagram profile</a> highlights.",
"title": "Illustrations_applications",
"alt": "Theme suggestion for pictograms in sweden.se's Instagram profile highlights.",
"src": "/app/uploads/2023/08/Illustrations_applications.png",
"width": 1500,
"height": 844
}
]
}
],
"reverseColumnOrderOnMobile": false
}
],
"blocks": [
{
"left": [],
"right": [
{
"type": "preamble",
"anchorId": "",
"children": [
{
"type": "paragraph",
"anchorId": "",
"children": "Illustrations are used to make complex ideas more accessible, and to support content."
}
]
},
{
"type": "paragraph",
"anchorId": "",
"children": "The illustration style of Brand Sweden follows the overarching design principles, resulting in a style of clear, simple shapes and consistency. These features make it easier to create new images, regardless if it is a pictogram or a more complex hero illustration, and regardless of the context it is presented in."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Our illustration style is simple, direct and colourful. It aims to communicate clarity and authenticity through its simple geometric shapes and a sense of humanity and creativity through its use of colours."
},
{
"type": "download-button",
"anchorId": "",
"href": "https://cms.sharingsweden.se/app/uploads/2023/08/Brand_Sweden_Illustration.zip",
"children": "Download spot illustrations and pictograms (ZIP 6.4 MB)"
},
{
"type": "anchor-link-menu",
"title": "Content included",
"anchorLinks": [
{
"href": "#system-and-usage",
"title": "System and usage"
},
{
"href": "#construction",
"title": "Construction"
},
{
"href": "#colour-palettes",
"title": "Colour palettes"
},
{
"href": "#spot-illustrations",
"title": "Spot illustrations"
},
{
"href": "#pictograms",
"title": "Pictograms"
},
{
"href": "#hero-illustrations",
"title": "Hero illustrations"
},
{
"href": "#gif-stickers",
"title": "GIF stickers"
},
{
"href": "#applications",
"title": "Applications"
}
]
},
{
"type": "section",
"anchorId": "system-and-usage",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "System and usage"
},
{
"type": "paragraph",
"anchorId": "",
"children": "The illustration system contains four categories based on complexity and usage. The style should be consistent across applications and at the same time adapt to different tonalities and subject matters."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Spot illustrations"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Fika",
"alt": "Example of a spot illustration: a teapot and a pear.",
"src": "/app/uploads/2023/10/Fika.png",
"width": 1080,
"height": 1080
},
{
"type": "paragraph",
"anchorId": "",
"children": "Spot illustrations are simple images used where a medium amount of space is available. They can respresent complex and abstract subjects but do so by combining two or three literal objects into a whole."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Examples of use:</strong>"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>Instagram post illustrations</li><li>Presentation graphics</li><li>Infographics</li><li>Email illustrations</li><li>Explainer videos</li></ul>"
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Pictograms"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustrations_pictogram guidelines",
"alt": "Four pictograms placed on two rows",
"src": "/app/uploads/2023/10/Illustrations_pictogram-guidelines.png",
"width": 1080,
"height": 1080
},
{
"type": "paragraph",
"anchorId": "",
"children": "Pictograms are small, highly abstracted images usually representing an abstract concept by depicting one literal object. They can be used smaller than the spot illustrations and are less complex in their illustrative form. They can also sometimes be combined in infographics."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Examples of use:</strong>"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>Instagram profile highlights</li><li>Presentation graphics</li><li>Animated infographics & explainer videos</li></ul>"
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Hero illustrations"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "ice skating – hero",
"alt": "A hero illustration of ice skaters.",
"src": "/app/uploads/2023/12/ice-skating-hero.png",
"width": 1080,
"height": 1080
},
{
"type": "paragraph",
"anchorId": "",
"children": "Hero illustrations tell more complex stories and should be used whenever people need to be depicted. They require a bit more space and should not be used small. It is important to only use complex images in situations that call for it. For most tasks the simpler spot illustrations will do a better job and be clearer."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Examples of use:</strong>"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>Hero images for artices</li><li>Cover illustrations</li><li>Exhibition toolkits</li><li>Narrative animations</li></ul>"
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "GIF stickers"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustrations_gif",
"alt": "Example of a GIF sticker: a cinnamon bun, a cup of coffee and the word "fika".",
"src": "/app/uploads/2023/10/Illustrations_gif.gif",
"width": 1080,
"height": 1080
},
{
"type": "paragraph",
"anchorId": "",
"children": "GIF stickers are images with transparent backgrounds that are used in stories on social media. Since they are used in small sizes on top of photographs, they are very simple and constructed in a similar way to the pictograms. But in contrast to the pictograms they can have a more relaxed and fun tone."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Examples of use:</strong>"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>Social media stories</li></ul>"
}
]
},
{
"type": "section",
"anchorId": "construction",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Construction"
},
{
"type": "paragraph",
"anchorId": "",
"children": "To create a consistant and recognisable style across different platforms, we have developed these guiding principles."
},
{
"type": "paragraph",
"anchorId": "",
"children": "There will be cases where exceptions will have to be made, but keeping to these as much as possible will ensure a coherent brand."
},
{
"type": "paragraph",
"anchorId": "",
"children": "For each category of illustration, there are specific considerations that will override some of these principles. More on that on the category-specific pages."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Shapes"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration shapes",
"alt": "Illustration showing angles of shapes.",
"src": "/app/uploads/2023/12/Illustration-shapes.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Construct objects out of basic geometric shapes like circles, squares and triangles."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Make as many angles as possible either 45 or 90 degrees."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Corners"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration corners",
"alt": "Illustration showing how to use corners.",
"src": "/app/uploads/2023/12/Illustration-corners.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use both rounded and sharp corners."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Soft objects should be given round corners but still retain an overall geometric shape."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Flatness"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration flatness",
"alt": "Illustration of two house-like shapes showing that illustrations should be two-dimensional.",
"src": "/app/uploads/2023/12/Illustration-flatness.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Illustrations should be flat and two-dimensional."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use direct- or side views."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Detail and complexity"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration detail complexity",
"alt": "Illustration of a tea pot showing that there shouldn't be too many details.",
"src": "/app/uploads/2023/12/Illustration-detail-complexity.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Don’t render too much detail. Most surface details should be omitted."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Enlarge the details you keep, and make them hold up next to the other shapes."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Backgrounds"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration backgrounds",
"alt": "Illustration to show that it's important to check the contrast of the colours.",
"src": "/app/uploads/2023/12/Illustration-backgrounds.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Test to make sure that the colours work on both <strong>White</strong> and <strong>Blue Dawn</strong> backgrounds."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Lines"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration lines",
"alt": "Illustration showing examples of lines.",
"src": "/app/uploads/2023/12/Illustration-lines.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "If lines are used, make them thick enough to give them mass."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use round ends for shapes that have a line quality."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Format proportion"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration format proportion",
"alt": "Illustration of two trees showing format proportions.",
"src": "/app/uploads/2023/12/Illustration-format-proportion.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Make your composition as square as possible."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use a 2,000x2,000 px Size: art board for your master vector files."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Vector points"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Vector points",
"alt": "Illustration showing an example of vector points.",
"src": "/app/uploads/2023/12/Vector-points.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Place anchor points at the vertices of the shapes if possible and use as few points as possible to desicribe a shape."
}
]
},
{
"type": "section",
"anchorId": null,
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Stylistic choices to avoid"
},
{
"type": "paragraph",
"anchorId": "",
"children": "These are some guidelines as to what stylistic choices to avoid."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Shapes"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid shapes",
"alt": "Example of how not to do shapes.",
"src": "/app/uploads/2023/12/Avoid-shapes.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Avoid organic shapes with no clear geometric structure."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Corners"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid corners",
"alt": "Example of how not to do corners.",
"src": "/app/uploads/2023/12/Avoid-corners.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Avoid overusing one kind of corner and too many arbitrary angles."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Dimensions"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid dimensions",
"alt": "Example showing not to do three-dimensional illustrations.",
"src": "/app/uploads/2023/12/Avoid-dimensions.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Don’t use three-dimensional or isometric perpectives."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Detail and complexity"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid details complexity",
"alt": "Example showing not to use too many details.",
"src": "/app/uploads/2023/12/Avoid-details-complexity.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Don’t render too much detail. Most surface details should be omitted."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Backgrounds"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid backgrounds",
"alt": "Example showing not to use background shapes.",
"src": "/app/uploads/2023/12/Avoid-backgrounds.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Our style does not make use of background shapes."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Lines"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid lines",
"alt": "Example showing not use outline shapes.",
"src": "/app/uploads/2023/12/Avoid-lines.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Do not use outlines on shapes."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Format proportion"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid format proportion",
"alt": "Example showing that getting the right proportions is vital.",
"src": "/app/uploads/2023/12/Avoid-format-proportion.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Don’t make your compositions too narrow or wide."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Vector points"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid vector points",
"alt": "Example showing that using to many vector points should be avoided.",
"src": "/app/uploads/2023/12/Avoid-vector-points.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Avoid complex Bezier curves and too many points."
}
]
},
{
"type": "section",
"anchorId": "colour-palettes",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Colour palettes"
},
{
"type": "paragraph",
"anchorId": "",
"children": "To select colours for your illustration, pair one of our gradients with the base colours. Add in greys if necessaray for supporting shapes."
},
{
"type": "paragraph",
"anchorId": "",
"children": "For additional detail, a maximum of one non-tinted version of the speciality colors can be used."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The illustrations must work with the two background options. The background colours can’t be used for any illustrated shapes."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Test to make sure that all colours have sufficient contrast against each of the backgrounds."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustrations-backgrounds",
"alt": "Dark blue and white",
"src": "/app/uploads/2023/12/Illustrations-backgrounds.jpg",
"width": 1000,
"height": 187
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Backgrounds"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Our illustrations are used on two background colours: Dawn Blue and White."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Dawn Blue</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #1a3050<br /><strong>RGB:</strong> 26, 48, 80<br /><strong>CMYK:</strong> 95, 80, 40, 40"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>White</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #ffffff<br /><strong>RGB:</strong> 255, 255, 255<br /><strong>CMYK:</strong> 0, 0, 0, 0<br />"
},
{
"type": "download-button",
"anchorId": "",
"href": "https://cms.sharingsweden.se/app/uploads/2023/10/Backgrounds.zip",
"children": "Download colour swatch (ZIP 312 Bytes)"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustrations base colours",
"alt": "Blue and grain yellow",
"src": "/app/uploads/2023/12/Illustrations-base-colours.jpg",
"width": 1000,
"height": 187
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Base colours"
},
{
"type": "paragraph",
"anchorId": "",
"children": "These colours are fundamental and should be used for base shapes."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Sweden Blue</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #005293<br /><strong>RGB:</strong> 0, 82, 147<br /><strong>CMYK:</strong> 100, 54, 4, 19"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Grain Yellow</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #e8e3d1<br /><strong>RGB:</strong> 232, 227, 209<br /><strong>CMYK:</strong> 10,10,20,0"
},
{
"type": "download-button",
"anchorId": "",
"href": "https://cms.sharingsweden.se/app/uploads/2023/10/Base_colours.zip",
"children": "Download colour swatch (ZIP 346 Bytes)"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration-gradients",
"alt": "Four different gradients in colour",
"src": "/app/uploads/2023/12/Illustration-gradients-1024x230.jpg",
"width": 1626,
"height": 366
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Gradients"
},
{
"type": "paragraph",
"anchorId": "",
"children": "For each illustration, choose one gradient to use as a primary splash of colour."
},
{
"type": "download-button",
"anchorId": "",
"href": "https://cms.sharingsweden.se/app/uploads/2023/08/gradients.zip",
"children": "Download gradients (ZIP 75.3 MB)"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration-neutrals",
"alt": "Two shades of grey and brown",
"src": "/app/uploads/2023/12/Illustration-neutrals.jpg",
"width": 1000,
"height": 187
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Neutrals"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Greys and browns are used for detail or supporting shapes."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Avoid 100 per cent black."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Dark Winter Grey 1</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #757575<br /><strong>RGB:</strong> 117, 117, 117<br /><strong>CMYK:</strong> 0, 0, 0, 60"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Winter Grey</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #bdbdbd<br /><strong>RGB:</strong> 189, 189, 189<br /><strong>CMYK:</strong> 0, 0, 0, 40"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Brown</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #8d6453<br /><strong>RGB:</strong> 141, 100, 83<br /><strong>CMYK:</strong> 32, 54, 57, 32"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Dark Brown</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #503725<br /><strong>RGB:</strong> 80, 55, 37<br /><strong>CMYK:</strong> 5, 62, 73, 64"
},
{
"type": "download-button",
"anchorId": "",
"href": "https://cms.sharingsweden.se/app/uploads/2023/10/Neutrals.zip",
"children": "Download colour swatch (ZIP 415 Bytes)"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustrations-detail-colours",
"alt": "Red, blue, green, purple, pink, and orange.",
"src": "/app/uploads/2023/12/Illustrations-detail-colours-1024x128.jpg",
"width": 1500,
"height": 187
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Additional detail"
},
{
"type": "paragraph",
"anchorId": "",
"children": "For additional detail, a maximum of one non-tinted version of the speciality colors can be used."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Red</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #d1382b<br /><strong>RGB:</strong> 209, 56, 43<br /><strong>CMYK:</strong> 10, 90, 85, 0"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Blue</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #0099d3<br /><strong>RGB:</strong> 0, 153, 211<br /><strong>CMYK:</strong> 80, 25, 0, 0"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Green</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #01a87c<br /><strong>RGB:</strong> 1, 168, 124<br /><strong>CMYK:</strong> 80, 0, 65, 0"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Purple</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #663bb8<br /><strong>RGB:</strong> 102, 59, 184<br /><strong>CMYK:</strong> 80, 80, 0, 0"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Pink</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #ed407a<br /><strong>RGB:</strong> 237, 64, 122<br /><strong>CMYK:</strong> 0, 85, 20, 0"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Orange</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #ff8000<br /><strong>RGB:</strong> 255, 128, 0<br /><strong>CMYK:</strong> 0, 60, 95, 0"
},
{
"type": "download-button",
"anchorId": "",
"href": "https://cms.sharingsweden.se/app/uploads/2023/10/Additional_detail.zip",
"children": "Download colour swatch (ZIP 505 Bytes)"
}
]
},
{
"type": "section",
"anchorId": "spot-illustrations",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Spot illustrations"
},
{
"type": "paragraph",
"anchorId": "",
"children": "While the guidelines on the previous pages apply, there are some additional, specific considerations for spot illustrations."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Specific guidelines for spot illustrations.",
"title": "Illustrations_spot guidelines",
"alt": "Illustration showing specific guidelines for spot illustrations.",
"src": "/app/uploads/2023/10/Illustrations_spot-guidelines.png",
"width": 1920,
"height": 1080
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Construction"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Spot illustrations are constructed by overlapping one to three objects. Stick to clear literal objects to represent abstract ideas if possible. Sometimes ideograms or abstractions such as arrows can be used if they are clear and easy to understand."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Avoid human figures or faces."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Colours"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Pairing one of our gradients per illustration with one or both of the base colours Sweden Blue Standard and Grain Yellow."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Add in Neutrals if necessaray for supporting shapes. At maximum one non-tinted version of the Speciality colours can be used sparingly for additional details."
}
]
},
{
"type": "section",
"anchorId": "pictograms",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Pictograms"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Pictograms are small, highly abstracted images usually depicting one shape within a square format. They can be used smaller than the spot illustrations and are less ncomplex."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Note that the pictograms are not icons for user interfaces and menus."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustrations_pictogram guidelines",
"alt": "Four pictograms placed on two rows",
"src": "/app/uploads/2023/10/Illustrations_pictogram-guidelines.png",
"width": 1080,
"height": 1080
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Construction"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Reduce one literal object to the highest degree possible. Only keep the elements that make the object recognisable. The object should be constructed out of two or three fields of colour."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Make sure that the pictograms are clear and distinct at very small sizes. Do not use too small shapes or details as they will not reduce well."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The pictograms use rounded corners as a rule, inner corners can be angular."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Avoid human figures or faces. Exceptions can be made, hands can be used to depict a handshake for example."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Colours"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Pictograms contain two or three fields of colour that make up one distinct shape."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Select one gradient per pictogram and combine it with an equal amount of either Grain Yellow or Pale Winter Grey."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The combination will look best if the two parts roughly equal each other in prominance."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use other colours very rarely, and only in exceptional cases."
}
]
},
{
"type": "section",
"anchorId": "hero-illustrations",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Hero illustrations"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Hero illustrations tell stories and are more complex. They are meant to be used at larger sizes and in prominent placements. Whenever people need to be depicted, this is the category to use."
},
{
"type": "paragraph",
"anchorId": "",
"children": "These images will contain more complex shapes. But adhere to the general guidelines as much as possible."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Keep curves distinct and simple and don’t include too much detail."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The formats and dimensions required for hero<br />illustrations will depend. Check for specific<br />instructions."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Specific guidelines for hero illustrations.",
"title": "Illustrations_hero guidelines",
"alt": "Hero illustration with two gradients used instead of one, green from the speciality colours used on detail. subtle gradiation in the greys. ",
"src": "/app/uploads/2023/10/Illustrations_hero-guidelines.png",
"width": 1920,
"height": 1080
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Colours"
},
{
"type": "paragraph",
"anchorId": "",
"children": "For more complex illustrations the reduced palettes will sometimes not be enough. In those cases adding more colours and one more gradient is allowed."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Illustrating people"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Our illustrations should include and mirror all people. Let anyone represent a random individual, in any context."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Avoid stereotypical imagery, meaning for example:</strong>"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>active men, passive women</li><li>only women as parents</li><li>only white skin tones when illustrating people</li><li>only heterosexual couples.</li></ul>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Include:</strong>"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>people with different ethnicity</li><li>people with disabilities</li><li>people with different sexual orientation</li><li>people with different religious or other beliefs</li><li>people of all ages.</li></ul>"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustrations_colour chart",
"alt": "Colour examples for skin tones, as well as hair and headwear.",
"src": "/app/uploads/2023/10/Illustrations_colour-chart.png",
"width": 1920,
"height": 1080
}
]
},
{
"type": "section",
"anchorId": "gif-stickers",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "GIF stickers"
},
{
"type": "paragraph",
"anchorId": "",
"children": "GIF stickers are small animated images with transparent backgrounds used to communicate in a playful way on social media."
},
{
"type": "paragraph",
"anchorId": "",
"children": "They are constructed in a similar way to the pictograms but can have a more relaxed and fun tone. That means it’s a bit less important to stick to the rules."
},
{
"type": "paragraph",
"anchorId": "",
"children": "They can also be slightly more complex, but keep in mind that they will be used on top of photography or distracting backgrounds, so keep them as simple as possible."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Colours"
},
{
"type": "paragraph",
"anchorId": "",
"children": "White is also acceptable to use on GIF stickers as white is not generally used as a background."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "GIF sticker package"
},
{
"type": "paragraph",
"anchorId": "",
"children": "20 different GIF stickers with Swedish motives are included in this package:"
},
{
"type": "download-button",
"anchorId": "",
"href": "https://cms.sharingsweden.se/app/uploads/2023/12/Sweden-GIF-stickers.zip",
"children": "Download package (ZIP 116 MB)"
},
{
"type": "linked-image-selection",
"heading": "More GIF stickers at Giphy.com",
"href": "https://giphy.com/swedense",
"linkText": "Download GIF stickers from giphy.com",
"itemsList": [
{
"imageProps": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/11/moose-gif.gif",
"alt": "A moose with a blue and yellow party hat.",
"width": 480,
"height": 441
}
},
{
"imageProps": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/08/Illustrations_gif1.gif",
"alt": "Advent candlestick holder – example of a GIF sticker.",
"width": 492,
"height": 492
}
},
{
"imageProps": {
"src": false,
"alt": "",
"width": null,
"height": null
}
},
{
"imageProps": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/08/Illustrations_gif2.gif",
"alt": "A 'semla' bun – example of a GIF sticker.",
"width": 492,
"height": 492
}
},
{
"imageProps": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/08/Pride-gif.gif",
"alt": "",
"width": 480,
"height": 480
}
},
{
"imageProps": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/08/Illustrations_gif3.gif",
"alt": "Midsummer pole – example of a GIF sticker.",
"width": 492,
"height": 492
}
}
]
}
]
},
{
"type": "section",
"anchorId": "applications",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Applications"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Theme suggestion for pictograms in <a href=\"https://www.instagram.com/swedense/\">sweden.se's Instagram profile</a> highlights.",
"title": "Illustrations_applications",
"alt": "Theme suggestion for pictograms in sweden.se's Instagram profile highlights.",
"src": "/app/uploads/2023/08/Illustrations_applications.png",
"width": 1500,
"height": 844
}
]
}
],
"reverseColumnOrderOnMobile": false
}
],
"block_data": [
{
"sweden-tsw/article-row": {
"sweden-tsw/right-column": {
"0": [
{
"blockName": "sharing-sweden-tsw/preamble",
"attrs": [],
"innerBlocks": [
{
"blockName": "core/paragraph",
"attrs": {
"placeholder": "Preamble text...",
"align": "",
"content": "Illustrations are used to make complex ideas more accessible, and to support content.",
"dropCap": false,
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Illustrations are used to make complex ideas more accessible, and to support content.</p>\n",
"innerContent": [
"\n<p>Illustrations are used to make complex ideas more accessible, and to support content.</p>\n"
],
"rendered": "\n<p>Illustrations are used to make complex ideas more accessible, and to support content.</p>\n"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-preamble preamble\"></div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-preamble preamble\">",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-preamble preamble\">\n<p>Illustrations are used to make complex ideas more accessible, and to support content.</p>\n</div>\n"
}
],
"5": {
"blockName": "sharing-sweden-tsw/section",
"attrs": {
"anchorLinkMenuTitle": "System and usage"
},
"innerBlocks": [
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "System and usage",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">System and usage</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">System and usage</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">System and usage</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "The illustration system contains four categories based on complexity and usage. The style should be consistent across applications and at the same time adapt to different tonalities and subject matters.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>The illustration system contains four categories based on complexity and usage. The style should be consistent across applications and at the same time adapt to different tonalities and subject matters.</p>\n",
"innerContent": [
"\n<p>The illustration system contains four categories based on complexity and usage. The style should be consistent across applications and at the same time adapt to different tonalities and subject matters.</p>\n"
],
"rendered": "\n<p>The illustration system contains four categories based on complexity and usage. The style should be consistent across applications and at the same time adapt to different tonalities and subject matters.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Spot illustrations",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Spot illustrations</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Spot illustrations</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Spot illustrations</h3>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 5007,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/10/Fika.png",
"alt": "Example of a spot illustration: a teapot and a pear.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Fika.png\" alt=\"Example of a spot illustration: a teapot and a pear.\" class=\"wp-image-5007\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Fika.png\" alt=\"Example of a spot illustration: a teapot and a pear.\" class=\"wp-image-5007\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Fika.png\" alt=\"Example of a spot illustration: a teapot and a pear.\" class=\"wp-image-5007\"/></figure>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Spot illustrations are simple images used where a medium amount of space is available. They can respresent complex and abstract subjects but do so by combining two or three literal objects into a whole.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Spot illustrations are simple images used where a medium amount of space is available. They can respresent complex and abstract subjects but do so by combining two or three literal objects into a whole.</p>\n",
"innerContent": [
"\n<p>Spot illustrations are simple images used where a medium amount of space is available. They can respresent complex and abstract subjects but do so by combining two or three literal objects into a whole.</p>\n"
],
"rendered": "\n<p>Spot illustrations are simple images used where a medium amount of space is available. They can respresent complex and abstract subjects but do so by combining two or three literal objects into a whole.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>Examples of use:</strong>",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>Examples of use:</strong></p>\n",
"innerContent": [
"\n<p><strong>Examples of use:</strong></p>\n"
],
"rendered": "\n<p><strong>Examples of use:</strong></p>\n"
},
{
"blockName": "core/list",
"attrs": {
"ordered": false,
"values": "\n\n\n\n\n\n\n\n",
"type": "",
"start": 0,
"reversed": false,
"placeholder": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "Instagram post illustrations",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>Instagram post illustrations</li>\n",
"innerContent": [
"\n<li>Instagram post illustrations</li>\n"
],
"rendered": "\n<li>Instagram post illustrations</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "Presentation graphics",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>Presentation graphics</li>\n",
"innerContent": [
"\n<li>Presentation graphics</li>\n"
],
"rendered": "\n<li>Presentation graphics</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "Infographics",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>Infographics</li>\n",
"innerContent": [
"\n<li>Infographics</li>\n"
],
"rendered": "\n<li>Infographics</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "Email illustrations",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>Email illustrations</li>\n",
"innerContent": [
"\n<li>Email illustrations</li>\n"
],
"rendered": "\n<li>Email illustrations</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "Explainer videos",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>Explainer videos</li>\n",
"innerContent": [
"\n<li>Explainer videos</li>\n"
],
"rendered": "\n<li>Explainer videos</li>\n"
}
],
"innerHTML": "\n<ul>\n\n\n\n\n\n\n\n</ul>\n",
"innerContent": [
"\n<ul>",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</ul>\n"
],
"rendered": "\n<ul class=\"wp-block-list\">\n<li>Instagram post illustrations</li>\n\n\n\n<li>Presentation graphics</li>\n\n\n\n<li>Infographics</li>\n\n\n\n<li>Email illustrations</li>\n\n\n\n<li>Explainer videos</li>\n</ul>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Pictograms",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Pictograms</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Pictograms</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Pictograms</h3>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 5011,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_pictogram-guidelines.png",
"alt": "Four pictograms placed on two rows",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_pictogram-guidelines.png\" alt=\"Four pictograms placed on two rows\" class=\"wp-image-5011\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_pictogram-guidelines.png\" alt=\"Four pictograms placed on two rows\" class=\"wp-image-5011\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_pictogram-guidelines.png\" alt=\"Four pictograms placed on two rows\" class=\"wp-image-5011\"/></figure>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Pictograms are small, highly abstracted images usually representing an abstract concept by depicting one literal object. They can be used smaller than the spot illustrations and are less complex in their illustrative form. They can also sometimes be combined in infographics.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Pictograms are small, highly abstracted images usually representing an abstract concept by depicting one literal object. They can be used smaller than the spot illustrations and are less complex in their illustrative form. They can also sometimes be combined in infographics.</p>\n",
"innerContent": [
"\n<p>Pictograms are small, highly abstracted images usually representing an abstract concept by depicting one literal object. They can be used smaller than the spot illustrations and are less complex in their illustrative form. They can also sometimes be combined in infographics.</p>\n"
],
"rendered": "\n<p>Pictograms are small, highly abstracted images usually representing an abstract concept by depicting one literal object. They can be used smaller than the spot illustrations and are less complex in their illustrative form. They can also sometimes be combined in infographics.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>Examples of use:</strong>",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>Examples of use:</strong></p>\n",
"innerContent": [
"\n<p><strong>Examples of use:</strong></p>\n"
],
"rendered": "\n<p><strong>Examples of use:</strong></p>\n"
},
{
"blockName": "core/list",
"attrs": {
"ordered": false,
"values": "\n\n\n\n",
"type": "",
"start": 0,
"reversed": false,
"placeholder": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "Instagram profile highlights",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>Instagram profile highlights</li>\n",
"innerContent": [
"\n<li>Instagram profile highlights</li>\n"
],
"rendered": "\n<li>Instagram profile highlights</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "Presentation graphics",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>Presentation graphics</li>\n",
"innerContent": [
"\n<li>Presentation graphics</li>\n"
],
"rendered": "\n<li>Presentation graphics</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "Animated infographics & explainer videos",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>Animated infographics & explainer videos</li>\n",
"innerContent": [
"\n<li>Animated infographics & explainer videos</li>\n"
],
"rendered": "\n<li>Animated infographics & explainer videos</li>\n"
}
],
"innerHTML": "\n<ul>\n\n\n\n</ul>\n",
"innerContent": [
"\n<ul>",
null,
"\n\n",
null,
"\n\n",
null,
"</ul>\n"
],
"rendered": "\n<ul class=\"wp-block-list\">\n<li>Instagram profile highlights</li>\n\n\n\n<li>Presentation graphics</li>\n\n\n\n<li>Animated infographics & explainer videos</li>\n</ul>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Hero illustrations",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Hero illustrations</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Hero illustrations</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Hero illustrations</h3>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 7929,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/12/ice-skating-hero.png",
"alt": "A hero illustration of ice skaters.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/ice-skating-hero.png\" alt=\"A hero illustration of ice skaters.\" class=\"wp-image-7929\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/ice-skating-hero.png\" alt=\"A hero illustration of ice skaters.\" class=\"wp-image-7929\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/ice-skating-hero.png\" alt=\"A hero illustration of ice skaters.\" class=\"wp-image-7929\"/></figure>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Hero illustrations tell more complex stories and should be used whenever people need to be depicted. They require a bit more space and should not be used small. It is important to only use complex images in situations that call for it. For most tasks the simpler spot illustrations will do a better job and be clearer.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Hero illustrations tell more complex stories and should be used whenever people need to be depicted. They require a bit more space and should not be used small. It is important to only use complex images in situations that call for it. For most tasks the simpler spot illustrations will do a better job and be clearer.</p>\n",
"innerContent": [
"\n<p>Hero illustrations tell more complex stories and should be used whenever people need to be depicted. They require a bit more space and should not be used small. It is important to only use complex images in situations that call for it. For most tasks the simpler spot illustrations will do a better job and be clearer.</p>\n"
],
"rendered": "\n<p>Hero illustrations tell more complex stories and should be used whenever people need to be depicted. They require a bit more space and should not be used small. It is important to only use complex images in situations that call for it. For most tasks the simpler spot illustrations will do a better job and be clearer.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>Examples of use:</strong>",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>Examples of use:</strong></p>\n",
"innerContent": [
"\n<p><strong>Examples of use:</strong></p>\n"
],
"rendered": "\n<p><strong>Examples of use:</strong></p>\n"
},
{
"blockName": "core/list",
"attrs": {
"ordered": false,
"values": "\n\n\n\n\n\n",
"type": "",
"start": 0,
"reversed": false,
"placeholder": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "Hero images for artices",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>Hero images for artices</li>\n",
"innerContent": [
"\n<li>Hero images for artices</li>\n"
],
"rendered": "\n<li>Hero images for artices</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "Cover illustrations",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>Cover illustrations</li>\n",
"innerContent": [
"\n<li>Cover illustrations</li>\n"
],
"rendered": "\n<li>Cover illustrations</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "Exhibition toolkits",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>Exhibition toolkits</li>\n",
"innerContent": [
"\n<li>Exhibition toolkits</li>\n"
],
"rendered": "\n<li>Exhibition toolkits</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "Narrative animations",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>Narrative animations</li>\n",
"innerContent": [
"\n<li>Narrative animations</li>\n"
],
"rendered": "\n<li>Narrative animations</li>\n"
}
],
"innerHTML": "\n<ul>\n\n\n\n\n\n</ul>\n",
"innerContent": [
"\n<ul>",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</ul>\n"
],
"rendered": "\n<ul class=\"wp-block-list\">\n<li>Hero images for artices</li>\n\n\n\n<li>Cover illustrations</li>\n\n\n\n<li>Exhibition toolkits</li>\n\n\n\n<li>Narrative animations</li>\n</ul>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "GIF stickers",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">GIF stickers</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">GIF stickers</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">GIF stickers</h3>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 5015,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_gif.gif",
"alt": "Example of a GIF sticker: a cinnamon bun, a cup of coffee and the word "fika".",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_gif.gif\" alt=\"Example of a GIF sticker: a cinnamon bun, a cup of coffee and the word "fika".\" class=\"wp-image-5015\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_gif.gif\" alt=\"Example of a GIF sticker: a cinnamon bun, a cup of coffee and the word "fika".\" class=\"wp-image-5015\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_gif.gif\" alt=\"Example of a GIF sticker: a cinnamon bun, a cup of coffee and the word "fika".\" class=\"wp-image-5015\"/></figure>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "GIF stickers are images with transparent backgrounds that are used in stories on social media. Since they are used in small sizes on top of photographs, they are very simple and constructed in a similar way to the pictograms. But in contrast to the pictograms they can have a more relaxed and fun tone.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>GIF stickers are images with transparent backgrounds that are used in stories on social media. Since they are used in small sizes on top of photographs, they are very simple and constructed in a similar way to the pictograms. But in contrast to the pictograms they can have a more relaxed and fun tone.</p>\n",
"innerContent": [
"\n<p>GIF stickers are images with transparent backgrounds that are used in stories on social media. Since they are used in small sizes on top of photographs, they are very simple and constructed in a similar way to the pictograms. But in contrast to the pictograms they can have a more relaxed and fun tone.</p>\n"
],
"rendered": "\n<p>GIF stickers are images with transparent backgrounds that are used in stories on social media. Since they are used in small sizes on top of photographs, they are very simple and constructed in a similar way to the pictograms. But in contrast to the pictograms they can have a more relaxed and fun tone.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>Examples of use:</strong>",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>Examples of use:</strong></p>\n",
"innerContent": [
"\n<p><strong>Examples of use:</strong></p>\n"
],
"rendered": "\n<p><strong>Examples of use:</strong></p>\n"
},
{
"blockName": "core/list",
"attrs": {
"ordered": false,
"values": "",
"type": "",
"start": 0,
"reversed": false,
"placeholder": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "Social media stories",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>Social media stories</li>\n",
"innerContent": [
"\n<li>Social media stories</li>\n"
],
"rendered": "\n<li>Social media stories</li>\n"
}
],
"innerHTML": "\n<ul></ul>\n",
"innerContent": [
"\n<ul>",
null,
"</ul>\n"
],
"rendered": "\n<ul class=\"wp-block-list\">\n<li>Social media stories</li>\n</ul>\n"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n</div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-section section\">",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n<h2 class=\"wp-block-heading\">System and usage</h2>\n\n\n\n<p>The illustration system contains four categories based on complexity and usage. The style should be consistent across applications and at the same time adapt to different tonalities and subject matters.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Spot illustrations</h3>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Fika.png\" alt=\"Example of a spot illustration: a teapot and a pear.\" class=\"wp-image-5007\"/></figure>\n\n\n\n<p>Spot illustrations are simple images used where a medium amount of space is available. They can respresent complex and abstract subjects but do so by combining two or three literal objects into a whole.</p>\n\n\n\n<p><strong>Examples of use:</strong></p>\n\n\n\n<ul class=\"wp-block-list\">\n<li>Instagram post illustrations</li>\n\n\n\n<li>Presentation graphics</li>\n\n\n\n<li>Infographics</li>\n\n\n\n<li>Email illustrations</li>\n\n\n\n<li>Explainer videos</li>\n</ul>\n\n\n\n<h3 class=\"wp-block-heading\">Pictograms</h3>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_pictogram-guidelines.png\" alt=\"Four pictograms placed on two rows\" class=\"wp-image-5011\"/></figure>\n\n\n\n<p>Pictograms are small, highly abstracted images usually representing an abstract concept by depicting one literal object. They can be used smaller than the spot illustrations and are less complex in their illustrative form. They can also sometimes be combined in infographics.</p>\n\n\n\n<p><strong>Examples of use:</strong></p>\n\n\n\n<ul class=\"wp-block-list\">\n<li>Instagram profile highlights</li>\n\n\n\n<li>Presentation graphics</li>\n\n\n\n<li>Animated infographics & explainer videos</li>\n</ul>\n\n\n\n<h3 class=\"wp-block-heading\">Hero illustrations</h3>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/ice-skating-hero.png\" alt=\"A hero illustration of ice skaters.\" class=\"wp-image-7929\"/></figure>\n\n\n\n<p>Hero illustrations tell more complex stories and should be used whenever people need to be depicted. They require a bit more space and should not be used small. It is important to only use complex images in situations that call for it. For most tasks the simpler spot illustrations will do a better job and be clearer.</p>\n\n\n\n<p><strong>Examples of use:</strong></p>\n\n\n\n<ul class=\"wp-block-list\">\n<li>Hero images for artices</li>\n\n\n\n<li>Cover illustrations</li>\n\n\n\n<li>Exhibition toolkits</li>\n\n\n\n<li>Narrative animations</li>\n</ul>\n\n\n\n<h3 class=\"wp-block-heading\">GIF stickers</h3>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_gif.gif\" alt=\"Example of a GIF sticker: a cinnamon bun, a cup of coffee and the word "fika".\" class=\"wp-image-5015\"/></figure>\n\n\n\n<p>GIF stickers are images with transparent backgrounds that are used in stories on social media. Since they are used in small sizes on top of photographs, they are very simple and constructed in a similar way to the pictograms. But in contrast to the pictograms they can have a more relaxed and fun tone.</p>\n\n\n\n<p><strong>Examples of use:</strong></p>\n\n\n\n<ul class=\"wp-block-list\">\n<li>Social media stories</li>\n</ul>\n</div>\n"
},
"6": {
"blockName": "sharing-sweden-tsw/section",
"attrs": {
"anchorLinkMenuTitle": "Construction"
},
"innerBlocks": [
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Construction",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">Construction</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">Construction</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">Construction</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "To create a consistant and recognisable style across different platforms, we have developed these guiding principles.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>To create a consistant and recognisable style across different platforms, we have developed these guiding principles.</p>\n",
"innerContent": [
"\n<p>To create a consistant and recognisable style across different platforms, we have developed these guiding principles.</p>\n"
],
"rendered": "\n<p>To create a consistant and recognisable style across different platforms, we have developed these guiding principles.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "There will be cases where exceptions will have to be made, but keeping to these as much as possible will ensure a coherent brand.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>There will be cases where exceptions will have to be made, but keeping to these as much as possible will ensure a coherent brand.</p>\n",
"innerContent": [
"\n<p>There will be cases where exceptions will have to be made, but keeping to these as much as possible will ensure a coherent brand.</p>\n"
],
"rendered": "\n<p>There will be cases where exceptions will have to be made, but keeping to these as much as possible will ensure a coherent brand.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "For each category of illustration, there are specific considerations that will override some of these principles. More on that on the category-specific pages.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>For each category of illustration, there are specific considerations that will override some of these principles. More on that on the category-specific pages.</p>\n",
"innerContent": [
"\n<p>For each category of illustration, there are specific considerations that will override some of these principles. More on that on the category-specific pages.</p>\n"
],
"rendered": "\n<p>For each category of illustration, there are specific considerations that will override some of these principles. More on that on the category-specific pages.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Shapes",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Shapes</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Shapes</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Shapes</h3>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 7932,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-shapes.jpg",
"alt": "Illustration showing angles of shapes.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-shapes.jpg\" alt=\"Illustration showing angles of shapes.\" class=\"wp-image-7932\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-shapes.jpg\" alt=\"Illustration showing angles of shapes.\" class=\"wp-image-7932\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-shapes.jpg\" alt=\"Illustration showing angles of shapes.\" class=\"wp-image-7932\"/></figure>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Construct objects out of basic geometric shapes like circles, squares and triangles.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Construct objects out of basic geometric shapes like circles, squares and triangles.</p>\n",
"innerContent": [
"\n<p>Construct objects out of basic geometric shapes like circles, squares and triangles.</p>\n"
],
"rendered": "\n<p>Construct objects out of basic geometric shapes like circles, squares and triangles.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Make as many angles as possible either 45 or 90 degrees.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Make as many angles as possible either 45 or 90 degrees.</p>\n",
"innerContent": [
"\n<p>Make as many angles as possible either 45 or 90 degrees.</p>\n"
],
"rendered": "\n<p>Make as many angles as possible either 45 or 90 degrees.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Corners",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Corners</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Corners</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Corners</h3>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 7936,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-corners.jpg",
"alt": "Illustration showing how to use corners.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-corners.jpg\" alt=\"Illustration showing how to use corners.\" class=\"wp-image-7936\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-corners.jpg\" alt=\"Illustration showing how to use corners.\" class=\"wp-image-7936\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-corners.jpg\" alt=\"Illustration showing how to use corners.\" class=\"wp-image-7936\"/></figure>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Use both rounded and sharp corners.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Use both rounded and sharp corners.</p>\n",
"innerContent": [
"\n<p>Use both rounded and sharp corners.</p>\n"
],
"rendered": "\n<p>Use both rounded and sharp corners.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Soft objects should be given round corners but still retain an overall geometric shape.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Soft objects should be given round corners but still retain an overall geometric shape.</p>\n",
"innerContent": [
"\n<p>Soft objects should be given round corners but still retain an overall geometric shape.</p>\n"
],
"rendered": "\n<p>Soft objects should be given round corners but still retain an overall geometric shape.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Flatness",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Flatness</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Flatness</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Flatness</h3>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 7938,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-flatness.jpg",
"alt": "Illustration of two house-like shapes showing that illustrations should be two-dimensional.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-flatness.jpg\" alt=\"Illustration of two house-like shapes showing that illustrations should be two-dimensional.\" class=\"wp-image-7938\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-flatness.jpg\" alt=\"Illustration of two house-like shapes showing that illustrations should be two-dimensional.\" class=\"wp-image-7938\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-flatness.jpg\" alt=\"Illustration of two house-like shapes showing that illustrations should be two-dimensional.\" class=\"wp-image-7938\"/></figure>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Illustrations should be flat and two-dimensional.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Illustrations should be flat and two-dimensional.</p>\n",
"innerContent": [
"\n<p>Illustrations should be flat and two-dimensional.</p>\n"
],
"rendered": "\n<p>Illustrations should be flat and two-dimensional.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Use direct- or side views.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Use direct- or side views.</p>\n",
"innerContent": [
"\n<p>Use direct- or side views.</p>\n"
],
"rendered": "\n<p>Use direct- or side views.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Detail and complexity",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Detail and complexity</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Detail and complexity</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Detail and complexity</h3>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 7937,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-detail-complexity.jpg",
"alt": "Illustration of a tea pot showing that there shouldn't be too many details.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-detail-complexity.jpg\" alt=\"Illustration of a tea pot showing that there shouldn't be too many details.\" class=\"wp-image-7937\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-detail-complexity.jpg\" alt=\"Illustration of a tea pot showing that there shouldn't be too many details.\" class=\"wp-image-7937\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-detail-complexity.jpg\" alt=\"Illustration of a tea pot showing that there shouldn't be too many details.\" class=\"wp-image-7937\"/></figure>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Don’t render too much detail. Most surface details should be omitted.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Don’t render too much detail. Most surface details should be omitted.</p>\n",
"innerContent": [
"\n<p>Don’t render too much detail. Most surface details should be omitted.</p>\n"
],
"rendered": "\n<p>Don’t render too much detail. Most surface details should be omitted.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Enlarge the details you keep, and make them hold up next to the other shapes.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Enlarge the details you keep, and make them hold up next to the other shapes.</p>\n",
"innerContent": [
"\n<p>Enlarge the details you keep, and make them hold up next to the other shapes.</p>\n"
],
"rendered": "\n<p>Enlarge the details you keep, and make them hold up next to the other shapes.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Backgrounds",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Backgrounds</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Backgrounds</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Backgrounds</h3>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 7935,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-backgrounds.jpg",
"alt": "Illustration to show that it's important to check the contrast of the colours.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-backgrounds.jpg\" alt=\"Illustration to show that it's important to check the contrast of the colours.\" class=\"wp-image-7935\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-backgrounds.jpg\" alt=\"Illustration to show that it's important to check the contrast of the colours.\" class=\"wp-image-7935\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-backgrounds.jpg\" alt=\"Illustration to show that it's important to check the contrast of the colours.\" class=\"wp-image-7935\"/></figure>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Test to make sure that the colours work on both <strong>White</strong> and <strong>Blue Dawn</strong> backgrounds.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Test to make sure that the colours work on both <strong>White</strong> and <strong>Blue Dawn</strong> backgrounds.</p>\n",
"innerContent": [
"\n<p>Test to make sure that the colours work on both <strong>White</strong> and <strong>Blue Dawn</strong> backgrounds.</p>\n"
],
"rendered": "\n<p>Test to make sure that the colours work on both <strong>White</strong> and <strong>Blue Dawn</strong> backgrounds.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Lines",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Lines</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Lines</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Lines</h3>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 7940,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-lines.jpg",
"alt": "Illustration showing examples of lines.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-lines.jpg\" alt=\"Illustration showing examples of lines.\" class=\"wp-image-7940\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-lines.jpg\" alt=\"Illustration showing examples of lines.\" class=\"wp-image-7940\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-lines.jpg\" alt=\"Illustration showing examples of lines.\" class=\"wp-image-7940\"/></figure>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "If lines are used, make them thick enough to give them mass.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>If lines are used, make them thick enough to give them mass.</p>\n",
"innerContent": [
"\n<p>If lines are used, make them thick enough to give them mass.</p>\n"
],
"rendered": "\n<p>If lines are used, make them thick enough to give them mass.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Use round ends for shapes that have a line quality.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Use round ends for shapes that have a line quality.</p>\n",
"innerContent": [
"\n<p>Use round ends for shapes that have a line quality.</p>\n"
],
"rendered": "\n<p>Use round ends for shapes that have a line quality.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Format proportion",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Format proportion</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Format proportion</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Format proportion</h3>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 7939,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-format-proportion.jpg",
"alt": "Illustration of two trees showing format proportions.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-format-proportion.jpg\" alt=\"Illustration of two trees showing format proportions.\" class=\"wp-image-7939\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-format-proportion.jpg\" alt=\"Illustration of two trees showing format proportions.\" class=\"wp-image-7939\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-format-proportion.jpg\" alt=\"Illustration of two trees showing format proportions.\" class=\"wp-image-7939\"/></figure>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Make your composition as square as possible.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Make your composition as square as possible.</p>\n",
"innerContent": [
"\n<p>Make your composition as square as possible.</p>\n"
],
"rendered": "\n<p>Make your composition as square as possible.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Use a 2,000x2,000 px Size: art board for your master vector files.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Use a 2,000x2,000 px Size: art board for your master vector files.</p>\n",
"innerContent": [
"\n<p>Use a 2,000x2,000 px Size: art board for your master vector files.</p>\n"
],
"rendered": "\n<p>Use a 2,000x2,000 px Size: art board for your master vector files.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Vector points",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Vector points</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Vector points</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Vector points</h3>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 7942,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/12/Vector-points.jpg",
"alt": "Illustration showing an example of vector points.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Vector-points.jpg\" alt=\"Illustration showing an example of vector points.\" class=\"wp-image-7942\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Vector-points.jpg\" alt=\"Illustration showing an example of vector points.\" class=\"wp-image-7942\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Vector-points.jpg\" alt=\"Illustration showing an example of vector points.\" class=\"wp-image-7942\"/></figure>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Place anchor points at the vertices of the shapes if possible and use as few points as possible to desicribe a shape.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Place anchor points at the vertices of the shapes if possible and use as few points as possible to desicribe a shape.</p>\n",
"innerContent": [
"\n<p>Place anchor points at the vertices of the shapes if possible and use as few points as possible to desicribe a shape.</p>\n"
],
"rendered": "\n<p>Place anchor points at the vertices of the shapes if possible and use as few points as possible to desicribe a shape.</p>\n"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n</div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-section section\">",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n<h2 class=\"wp-block-heading\">Construction</h2>\n\n\n\n<p>To create a consistant and recognisable style across different platforms, we have developed these guiding principles.</p>\n\n\n\n<p>There will be cases where exceptions will have to be made, but keeping to these as much as possible will ensure a coherent brand.</p>\n\n\n\n<p>For each category of illustration, there are specific considerations that will override some of these principles. More on that on the category-specific pages.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Shapes</h3>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-shapes.jpg\" alt=\"Illustration showing angles of shapes.\" class=\"wp-image-7932\"/></figure>\n\n\n\n<p>Construct objects out of basic geometric shapes like circles, squares and triangles.</p>\n\n\n\n<p>Make as many angles as possible either 45 or 90 degrees.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Corners</h3>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-corners.jpg\" alt=\"Illustration showing how to use corners.\" class=\"wp-image-7936\"/></figure>\n\n\n\n<p>Use both rounded and sharp corners.</p>\n\n\n\n<p>Soft objects should be given round corners but still retain an overall geometric shape.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Flatness</h3>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-flatness.jpg\" alt=\"Illustration of two house-like shapes showing that illustrations should be two-dimensional.\" class=\"wp-image-7938\"/></figure>\n\n\n\n<p>Illustrations should be flat and two-dimensional.</p>\n\n\n\n<p>Use direct- or side views.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Detail and complexity</h3>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-detail-complexity.jpg\" alt=\"Illustration of a tea pot showing that there shouldn't be too many details.\" class=\"wp-image-7937\"/></figure>\n\n\n\n<p>Don’t render too much detail. Most surface details should be omitted.</p>\n\n\n\n<p>Enlarge the details you keep, and make them hold up next to the other shapes.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Backgrounds</h3>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-backgrounds.jpg\" alt=\"Illustration to show that it's important to check the contrast of the colours.\" class=\"wp-image-7935\"/></figure>\n\n\n\n<p>Test to make sure that the colours work on both <strong>White</strong> and <strong>Blue Dawn</strong> backgrounds.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Lines</h3>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-lines.jpg\" alt=\"Illustration showing examples of lines.\" class=\"wp-image-7940\"/></figure>\n\n\n\n<p>If lines are used, make them thick enough to give them mass.</p>\n\n\n\n<p>Use round ends for shapes that have a line quality.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Format proportion</h3>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-format-proportion.jpg\" alt=\"Illustration of two trees showing format proportions.\" class=\"wp-image-7939\"/></figure>\n\n\n\n<p>Make your composition as square as possible.</p>\n\n\n\n<p>Use a 2,000x2,000 px Size: art board for your master vector files.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Vector points</h3>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Vector-points.jpg\" alt=\"Illustration showing an example of vector points.\" class=\"wp-image-7942\"/></figure>\n\n\n\n<p>Place anchor points at the vertices of the shapes if possible and use as few points as possible to desicribe a shape.</p>\n</div>\n"
},
"7": {
"blockName": "sharing-sweden-tsw/section",
"attrs": {
"showInAnchorLinkMenu": false
},
"innerBlocks": [
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Stylistic choices to avoid",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">Stylistic choices to avoid</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">Stylistic choices to avoid</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">Stylistic choices to avoid</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "These are some guidelines as to what stylistic choices to avoid.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>These are some guidelines as to what stylistic choices to avoid.</p>\n",
"innerContent": [
"\n<p>These are some guidelines as to what stylistic choices to avoid.</p>\n"
],
"rendered": "\n<p>These are some guidelines as to what stylistic choices to avoid.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Shapes",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Shapes</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Shapes</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Shapes</h3>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 7952,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-shapes.jpg",
"alt": "Example of how not to do shapes.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-shapes.jpg\" alt=\"Example of how not to do shapes.\" class=\"wp-image-7952\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-shapes.jpg\" alt=\"Example of how not to do shapes.\" class=\"wp-image-7952\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-shapes.jpg\" alt=\"Example of how not to do shapes.\" class=\"wp-image-7952\"/></figure>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Avoid organic shapes with no clear geometric structure.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Avoid organic shapes with no clear geometric structure.</p>\n",
"innerContent": [
"\n<p>Avoid organic shapes with no clear geometric structure.</p>\n"
],
"rendered": "\n<p>Avoid organic shapes with no clear geometric structure.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Corners",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Corners</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Corners</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Corners</h3>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 7947,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-corners.jpg",
"alt": "Example of how not to do corners.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-corners.jpg\" alt=\"Example of how not to do corners.\" class=\"wp-image-7947\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-corners.jpg\" alt=\"Example of how not to do corners.\" class=\"wp-image-7947\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-corners.jpg\" alt=\"Example of how not to do corners.\" class=\"wp-image-7947\"/></figure>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Avoid overusing one kind of corner and too many arbitrary angles.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Avoid overusing one kind of corner and too many arbitrary angles.</p>\n",
"innerContent": [
"\n<p>Avoid overusing one kind of corner and too many arbitrary angles.</p>\n"
],
"rendered": "\n<p>Avoid overusing one kind of corner and too many arbitrary angles.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Dimensions",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Dimensions</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Dimensions</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Dimensions</h3>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 7949,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-dimensions.jpg",
"alt": "Example showing not to do three-dimensional illustrations.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-dimensions.jpg\" alt=\"Example showing not to do three-dimensional illustrations.\" class=\"wp-image-7949\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-dimensions.jpg\" alt=\"Example showing not to do three-dimensional illustrations.\" class=\"wp-image-7949\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-dimensions.jpg\" alt=\"Example showing not to do three-dimensional illustrations.\" class=\"wp-image-7949\"/></figure>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Don’t use three-dimensional or isometric perpectives.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Don’t use three-dimensional or isometric perpectives.</p>\n",
"innerContent": [
"\n<p>Don’t use three-dimensional or isometric perpectives.</p>\n"
],
"rendered": "\n<p>Don’t use three-dimensional or isometric perpectives.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Detail and complexity",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Detail and complexity</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Detail and complexity</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Detail and complexity</h3>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 7948,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-details-complexity.jpg",
"alt": "Example showing not to use too many details.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-details-complexity.jpg\" alt=\"Example showing not to use too many details.\" class=\"wp-image-7948\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-details-complexity.jpg\" alt=\"Example showing not to use too many details.\" class=\"wp-image-7948\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-details-complexity.jpg\" alt=\"Example showing not to use too many details.\" class=\"wp-image-7948\"/></figure>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Don’t render too much detail. Most surface details should be omitted.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Don’t render too much detail. Most surface details should be omitted.</p>\n",
"innerContent": [
"\n<p>Don’t render too much detail. Most surface details should be omitted.</p>\n"
],
"rendered": "\n<p>Don’t render too much detail. Most surface details should be omitted.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Backgrounds",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Backgrounds</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Backgrounds</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Backgrounds</h3>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 7946,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-backgrounds.jpg",
"alt": "Example showing not to use background shapes.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-backgrounds.jpg\" alt=\"Example showing not to use background shapes.\" class=\"wp-image-7946\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-backgrounds.jpg\" alt=\"Example showing not to use background shapes.\" class=\"wp-image-7946\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-backgrounds.jpg\" alt=\"Example showing not to use background shapes.\" class=\"wp-image-7946\"/></figure>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Our style does not make use of background shapes.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Our style does not make use of background shapes.</p>\n",
"innerContent": [
"\n<p>Our style does not make use of background shapes.</p>\n"
],
"rendered": "\n<p>Our style does not make use of background shapes.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Lines",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Lines</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Lines</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Lines</h3>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 7951,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-lines.jpg",
"alt": "Example showing not use outline shapes.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-lines.jpg\" alt=\"Example showing not use outline shapes.\" class=\"wp-image-7951\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-lines.jpg\" alt=\"Example showing not use outline shapes.\" class=\"wp-image-7951\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-lines.jpg\" alt=\"Example showing not use outline shapes.\" class=\"wp-image-7951\"/></figure>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Do not use outlines on shapes.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Do not use outlines on shapes.</p>\n",
"innerContent": [
"\n<p>Do not use outlines on shapes.</p>\n"
],
"rendered": "\n<p>Do not use outlines on shapes.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Format proportion",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Format proportion</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Format proportion</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Format proportion</h3>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 7950,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-format-proportion.jpg",
"alt": "Example showing that getting the right proportions is vital.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-format-proportion.jpg\" alt=\"Example showing that getting the right proportions is vital.\" class=\"wp-image-7950\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-format-proportion.jpg\" alt=\"Example showing that getting the right proportions is vital.\" class=\"wp-image-7950\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-format-proportion.jpg\" alt=\"Example showing that getting the right proportions is vital.\" class=\"wp-image-7950\"/></figure>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Don’t make your compositions too narrow or wide.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Don’t make your compositions too narrow or wide.</p>\n",
"innerContent": [
"\n<p>Don’t make your compositions too narrow or wide.</p>\n"
],
"rendered": "\n<p>Don’t make your compositions too narrow or wide.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Vector points",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Vector points</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Vector points</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Vector points</h3>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 7953,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-vector-points.jpg",
"alt": "Example showing that using to many vector points should be avoided.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-vector-points.jpg\" alt=\"Example showing that using to many vector points should be avoided.\" class=\"wp-image-7953\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-vector-points.jpg\" alt=\"Example showing that using to many vector points should be avoided.\" class=\"wp-image-7953\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-vector-points.jpg\" alt=\"Example showing that using to many vector points should be avoided.\" class=\"wp-image-7953\"/></figure>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Avoid complex Bezier curves and too many points.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Avoid complex Bezier curves and too many points.</p>\n",
"innerContent": [
"\n<p>Avoid complex Bezier curves and too many points.</p>\n"
],
"rendered": "\n<p>Avoid complex Bezier curves and too many points.</p>\n"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n</div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-section section\">",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n<h2 class=\"wp-block-heading\">Stylistic choices to avoid</h2>\n\n\n\n<p>These are some guidelines as to what stylistic choices to avoid.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Shapes</h3>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-shapes.jpg\" alt=\"Example of how not to do shapes.\" class=\"wp-image-7952\"/></figure>\n\n\n\n<p>Avoid organic shapes with no clear geometric structure.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Corners</h3>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-corners.jpg\" alt=\"Example of how not to do corners.\" class=\"wp-image-7947\"/></figure>\n\n\n\n<p>Avoid overusing one kind of corner and too many arbitrary angles.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Dimensions</h3>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-dimensions.jpg\" alt=\"Example showing not to do three-dimensional illustrations.\" class=\"wp-image-7949\"/></figure>\n\n\n\n<p>Don’t use three-dimensional or isometric perpectives.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Detail and complexity</h3>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-details-complexity.jpg\" alt=\"Example showing not to use too many details.\" class=\"wp-image-7948\"/></figure>\n\n\n\n<p>Don’t render too much detail. Most surface details should be omitted.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Backgrounds</h3>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-backgrounds.jpg\" alt=\"Example showing not to use background shapes.\" class=\"wp-image-7946\"/></figure>\n\n\n\n<p>Our style does not make use of background shapes.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Lines</h3>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-lines.jpg\" alt=\"Example showing not use outline shapes.\" class=\"wp-image-7951\"/></figure>\n\n\n\n<p>Do not use outlines on shapes.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Format proportion</h3>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-format-proportion.jpg\" alt=\"Example showing that getting the right proportions is vital.\" class=\"wp-image-7950\"/></figure>\n\n\n\n<p>Don’t make your compositions too narrow or wide.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Vector points</h3>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Avoid-vector-points.jpg\" alt=\"Example showing that using to many vector points should be avoided.\" class=\"wp-image-7953\"/></figure>\n\n\n\n<p>Avoid complex Bezier curves and too many points.</p>\n</div>\n"
},
"8": {
"blockName": "sharing-sweden-tsw/section",
"attrs": {
"anchorLinkMenuTitle": "Colour palettes"
},
"innerBlocks": [
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Colour palettes",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">Colour palettes</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">Colour palettes</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">Colour palettes</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "To select colours for your illustration, pair one of our gradients with the base colours. Add in greys if necessaray for supporting shapes.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>To select colours for your illustration, pair one of our gradients with the base colours. Add in greys if necessaray for supporting shapes.</p>\n",
"innerContent": [
"\n<p>To select colours for your illustration, pair one of our gradients with the base colours. Add in greys if necessaray for supporting shapes.</p>\n"
],
"rendered": "\n<p>To select colours for your illustration, pair one of our gradients with the base colours. Add in greys if necessaray for supporting shapes.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "For additional detail, a maximum of one non-tinted version of the speciality colors can be used.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>For additional detail, a maximum of one non-tinted version of the speciality colors can be used.</p>\n",
"innerContent": [
"\n<p>For additional detail, a maximum of one non-tinted version of the speciality colors can be used.</p>\n"
],
"rendered": "\n<p>For additional detail, a maximum of one non-tinted version of the speciality colors can be used.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "The illustrations must work with the two background options. The background colours can’t be used for any illustrated shapes.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>The illustrations must work with the two background options. The background colours can’t be used for any illustrated shapes.</p>\n",
"innerContent": [
"\n<p>The illustrations must work with the two background options. The background colours can’t be used for any illustrated shapes.</p>\n"
],
"rendered": "\n<p>The illustrations must work with the two background options. The background colours can’t be used for any illustrated shapes.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Test to make sure that all colours have sufficient contrast against each of the backgrounds.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Test to make sure that all colours have sufficient contrast against each of the backgrounds.</p>\n",
"innerContent": [
"\n<p>Test to make sure that all colours have sufficient contrast against each of the backgrounds.</p>\n"
],
"rendered": "\n<p>Test to make sure that all colours have sufficient contrast against each of the backgrounds.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 7958,
"width": 402,
"height": 75,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/12/Illustrations-backgrounds.jpg",
"alt": "Dark blue and white",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full is-resized\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustrations-backgrounds.jpg\" alt=\"Dark blue and white\" class=\"wp-image-7958\" style=\"width:402px;height:75px\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full is-resized\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustrations-backgrounds.jpg\" alt=\"Dark blue and white\" class=\"wp-image-7958\" style=\"width:402px;height:75px\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full is-resized\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustrations-backgrounds.jpg\" alt=\"Dark blue and white\" class=\"wp-image-7958\" style=\"width:402px;height:75px\"/></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Backgrounds",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Backgrounds</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Backgrounds</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Backgrounds</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Our illustrations are used on two background colours: Dawn Blue and White.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Our illustrations are used on two background colours: Dawn Blue and White.</p>\n",
"innerContent": [
"\n<p>Our illustrations are used on two background colours: Dawn Blue and White.</p>\n"
],
"rendered": "\n<p>Our illustrations are used on two background colours: Dawn Blue and White.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>Dawn Blue</strong>",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>Dawn Blue</strong></p>\n",
"innerContent": [
"\n<p><strong>Dawn Blue</strong></p>\n"
],
"rendered": "\n<p><strong>Dawn Blue</strong></p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>HEX:</strong> #1a3050<br /><strong>RGB:</strong> 26, 48, 80<br /><strong>CMYK:</strong> 95, 80, 40, 40",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>HEX:</strong> #1a3050<br><strong>RGB:</strong> 26, 48, 80<br><strong>CMYK:</strong> 95, 80, 40, 40</p>\n",
"innerContent": [
"\n<p><strong>HEX:</strong> #1a3050<br><strong>RGB:</strong> 26, 48, 80<br><strong>CMYK:</strong> 95, 80, 40, 40</p>\n"
],
"rendered": "\n<p><strong>HEX:</strong> #1a3050<br><strong>RGB:</strong> 26, 48, 80<br><strong>CMYK:</strong> 95, 80, 40, 40</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>White</strong>",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>White</strong></p>\n",
"innerContent": [
"\n<p><strong>White</strong></p>\n"
],
"rendered": "\n<p><strong>White</strong></p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>HEX:</strong> #ffffff<br /><strong>RGB:</strong> 255, 255, 255<br /><strong>CMYK:</strong> 0, 0, 0, 0<br />",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>HEX:</strong> #ffffff<br><strong>RGB:</strong> 255, 255, 255<br><strong>CMYK:</strong> 0, 0, 0, 0<br></p>\n",
"innerContent": [
"\n<p><strong>HEX:</strong> #ffffff<br><strong>RGB:</strong> 255, 255, 255<br><strong>CMYK:</strong> 0, 0, 0, 0<br></p>\n"
],
"rendered": "\n<p><strong>HEX:</strong> #ffffff<br><strong>RGB:</strong> 255, 255, 255<br><strong>CMYK:</strong> 0, 0, 0, 0<br></p>\n"
},
{
"blockName": "acf/download-button",
"attrs": {
"name": "acf/download-button",
"data": {
"file": 5022,
"_file": "field_646cba93b16b7",
"download_text": "Download colour swatch",
"_download_text": "field_646dd980d6adc"
},
"mode": "auto",
"align": "",
"lock": [],
"metadata": [],
"className": ""
},
"innerBlocks": [],
"innerHTML": "",
"innerContent": [],
"rendered": "\n<button class=\"download-button\">\n Download colour swatch (ZIP 312 B)</button>"
},
{
"blockName": "core/image",
"attrs": {
"id": 7959,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/12/Illustrations-base-colours.jpg",
"alt": "Blue and grain yellow",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustrations-base-colours.jpg\" alt=\"Blue and grain yellow\" class=\"wp-image-7959\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustrations-base-colours.jpg\" alt=\"Blue and grain yellow\" class=\"wp-image-7959\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustrations-base-colours.jpg\" alt=\"Blue and grain yellow\" class=\"wp-image-7959\"/></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Base colours",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Base colours</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Base colours</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Base colours</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "These colours are fundamental and should be used for base shapes.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>These colours are fundamental and should be used for base shapes.</p>\n",
"innerContent": [
"\n<p>These colours are fundamental and should be used for base shapes.</p>\n"
],
"rendered": "\n<p>These colours are fundamental and should be used for base shapes.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>Sweden Blue</strong>",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>Sweden Blue</strong></p>\n",
"innerContent": [
"\n<p><strong>Sweden Blue</strong></p>\n"
],
"rendered": "\n<p><strong>Sweden Blue</strong></p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>HEX:</strong> #005293<br /><strong>RGB:</strong> 0, 82, 147<br /><strong>CMYK:</strong> 100, 54, 4, 19",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>HEX:</strong> #005293<br><strong>RGB:</strong> 0, 82, 147<br><strong>CMYK:</strong> 100, 54, 4, 19</p>\n",
"innerContent": [
"\n<p><strong>HEX:</strong> #005293<br><strong>RGB:</strong> 0, 82, 147<br><strong>CMYK:</strong> 100, 54, 4, 19</p>\n"
],
"rendered": "\n<p><strong>HEX:</strong> #005293<br><strong>RGB:</strong> 0, 82, 147<br><strong>CMYK:</strong> 100, 54, 4, 19</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>Grain Yellow</strong>",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>Grain Yellow</strong></p>\n",
"innerContent": [
"\n<p><strong>Grain Yellow</strong></p>\n"
],
"rendered": "\n<p><strong>Grain Yellow</strong></p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>HEX:</strong> #e8e3d1<br /><strong>RGB:</strong> 232, 227, 209<br /><strong>CMYK:</strong> 10,10,20,0",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>HEX:</strong> #e8e3d1<br><strong>RGB:</strong> 232, 227, 209<br><strong>CMYK:</strong> 10,10,20,0</p>\n",
"innerContent": [
"\n<p><strong>HEX:</strong> #e8e3d1<br><strong>RGB:</strong> 232, 227, 209<br><strong>CMYK:</strong> 10,10,20,0</p>\n"
],
"rendered": "\n<p><strong>HEX:</strong> #e8e3d1<br><strong>RGB:</strong> 232, 227, 209<br><strong>CMYK:</strong> 10,10,20,0</p>\n"
},
{
"blockName": "acf/download-button",
"attrs": {
"name": "acf/download-button",
"data": {
"file": 5023,
"_file": "field_646cba93b16b7",
"download_text": "Download colour swatch",
"_download_text": "field_646dd980d6adc"
},
"mode": "auto",
"align": "",
"lock": [],
"metadata": [],
"className": ""
},
"innerBlocks": [],
"innerHTML": "",
"innerContent": [],
"rendered": "\n<button class=\"download-button\">\n Download colour swatch (ZIP 346 B)</button>"
},
{
"blockName": "core/image",
"attrs": {
"id": 7960,
"sizeSlug": "large",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-gradients-1024x230.jpg",
"alt": "Four different gradients in colour",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-gradients-1024x230.jpg\" alt=\"Four different gradients in colour\" class=\"wp-image-7960\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-gradients-1024x230.jpg\" alt=\"Four different gradients in colour\" class=\"wp-image-7960\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-gradients-1024x230.jpg\" alt=\"Four different gradients in colour\" class=\"wp-image-7960\"/></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Gradients",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Gradients</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Gradients</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Gradients</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "For each illustration, choose one gradient to use as a primary splash of colour.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>For each illustration, choose one gradient to use as a primary splash of colour.</p>\n",
"innerContent": [
"\n<p>For each illustration, choose one gradient to use as a primary splash of colour.</p>\n"
],
"rendered": "\n<p>For each illustration, choose one gradient to use as a primary splash of colour.</p>\n"
},
{
"blockName": "acf/download-button",
"attrs": {
"name": "acf/download-button",
"data": {
"file": 2327,
"_file": "field_646cba93b16b7",
"download_text": "Download gradients",
"_download_text": "field_646dd980d6adc"
},
"mode": "auto",
"align": "",
"lock": [],
"metadata": [],
"className": ""
},
"innerBlocks": [],
"innerHTML": "",
"innerContent": [],
"rendered": "\n<button class=\"download-button\">\n Download gradients (ZIP 75 MB)</button>"
},
{
"blockName": "core/image",
"attrs": {
"id": 7961,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-neutrals.jpg",
"alt": "Two shades of grey and brown",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-neutrals.jpg\" alt=\"Two shades of grey and brown\" class=\"wp-image-7961\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-neutrals.jpg\" alt=\"Two shades of grey and brown\" class=\"wp-image-7961\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-neutrals.jpg\" alt=\"Two shades of grey and brown\" class=\"wp-image-7961\"/></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Neutrals",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Neutrals</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Neutrals</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Neutrals</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Greys and browns are used for detail or supporting shapes.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Greys and browns are used for detail or supporting shapes.</p>\n",
"innerContent": [
"\n<p>Greys and browns are used for detail or supporting shapes.</p>\n"
],
"rendered": "\n<p>Greys and browns are used for detail or supporting shapes.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Avoid 100 per cent black.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Avoid 100 per cent black.</p>\n",
"innerContent": [
"\n<p>Avoid 100 per cent black.</p>\n"
],
"rendered": "\n<p>Avoid 100 per cent black.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>Dark Winter Grey 1</strong>",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>Dark Winter Grey 1</strong></p>\n",
"innerContent": [
"\n<p><strong>Dark Winter Grey 1</strong></p>\n"
],
"rendered": "\n<p><strong>Dark Winter Grey 1</strong></p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>HEX:</strong> #757575<br /><strong>RGB:</strong> 117, 117, 117<br /><strong>CMYK:</strong> 0, 0, 0, 60",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>HEX:</strong> #757575<br><strong>RGB:</strong> 117, 117, 117<br><strong>CMYK:</strong> 0, 0, 0, 60</p>\n",
"innerContent": [
"\n<p><strong>HEX:</strong> #757575<br><strong>RGB:</strong> 117, 117, 117<br><strong>CMYK:</strong> 0, 0, 0, 60</p>\n"
],
"rendered": "\n<p><strong>HEX:</strong> #757575<br><strong>RGB:</strong> 117, 117, 117<br><strong>CMYK:</strong> 0, 0, 0, 60</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>Winter Grey</strong>",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>Winter Grey</strong></p>\n",
"innerContent": [
"\n<p><strong>Winter Grey</strong></p>\n"
],
"rendered": "\n<p><strong>Winter Grey</strong></p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>HEX:</strong> #bdbdbd<br /><strong>RGB:</strong> 189, 189, 189<br /><strong>CMYK:</strong> 0, 0, 0, 40",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>HEX:</strong> #bdbdbd<br><strong>RGB:</strong> 189, 189, 189<br><strong>CMYK:</strong> 0, 0, 0, 40</p>\n",
"innerContent": [
"\n<p><strong>HEX:</strong> #bdbdbd<br><strong>RGB:</strong> 189, 189, 189<br><strong>CMYK:</strong> 0, 0, 0, 40</p>\n"
],
"rendered": "\n<p><strong>HEX:</strong> #bdbdbd<br><strong>RGB:</strong> 189, 189, 189<br><strong>CMYK:</strong> 0, 0, 0, 40</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>Brown</strong>",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>Brown</strong></p>\n",
"innerContent": [
"\n<p><strong>Brown</strong></p>\n"
],
"rendered": "\n<p><strong>Brown</strong></p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>HEX:</strong> #8d6453<br /><strong>RGB:</strong> 141, 100, 83<br /><strong>CMYK:</strong> 32, 54, 57, 32",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>HEX:</strong> #8d6453<br><strong>RGB:</strong> 141, 100, 83<br><strong>CMYK:</strong> 32, 54, 57, 32</p>\n",
"innerContent": [
"\n<p><strong>HEX:</strong> #8d6453<br><strong>RGB:</strong> 141, 100, 83<br><strong>CMYK:</strong> 32, 54, 57, 32</p>\n"
],
"rendered": "\n<p><strong>HEX:</strong> #8d6453<br><strong>RGB:</strong> 141, 100, 83<br><strong>CMYK:</strong> 32, 54, 57, 32</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>Dark Brown</strong>",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>Dark Brown</strong></p>\n",
"innerContent": [
"\n<p><strong>Dark Brown</strong></p>\n"
],
"rendered": "\n<p><strong>Dark Brown</strong></p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>HEX:</strong> #503725<br /><strong>RGB:</strong> 80, 55, 37<br /><strong>CMYK:</strong> 5, 62, 73, 64",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>HEX:</strong> #503725<br><strong>RGB:</strong> 80, 55, 37<br><strong>CMYK:</strong> 5, 62, 73, 64</p>\n",
"innerContent": [
"\n<p><strong>HEX:</strong> #503725<br><strong>RGB:</strong> 80, 55, 37<br><strong>CMYK:</strong> 5, 62, 73, 64</p>\n"
],
"rendered": "\n<p><strong>HEX:</strong> #503725<br><strong>RGB:</strong> 80, 55, 37<br><strong>CMYK:</strong> 5, 62, 73, 64</p>\n"
},
{
"blockName": "acf/download-button",
"attrs": {
"name": "acf/download-button",
"data": {
"file": 5024,
"_file": "field_646cba93b16b7",
"download_text": "Download colour swatch",
"_download_text": "field_646dd980d6adc"
},
"mode": "auto",
"align": "",
"lock": [],
"metadata": [],
"className": ""
},
"innerBlocks": [],
"innerHTML": "",
"innerContent": [],
"rendered": "\n<button class=\"download-button\">\n Download colour swatch (ZIP 415 B)</button>"
},
{
"blockName": "core/image",
"attrs": {
"id": 7962,
"sizeSlug": "large",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/12/Illustrations-detail-colours-1024x128.jpg",
"alt": "Red, blue, green, purple, pink, and orange.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustrations-detail-colours-1024x128.jpg\" alt=\"Red, blue, green, purple, pink, and orange.\" class=\"wp-image-7962\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustrations-detail-colours-1024x128.jpg\" alt=\"Red, blue, green, purple, pink, and orange.\" class=\"wp-image-7962\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustrations-detail-colours-1024x128.jpg\" alt=\"Red, blue, green, purple, pink, and orange.\" class=\"wp-image-7962\"/></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Additional detail",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Additional detail</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Additional detail</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Additional detail</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "For additional detail, a maximum of one non-tinted version of the speciality colors can be used.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>For additional detail, a maximum of one non-tinted version of the speciality colors can be used.</p>\n",
"innerContent": [
"\n<p>For additional detail, a maximum of one non-tinted version of the speciality colors can be used.</p>\n"
],
"rendered": "\n<p>For additional detail, a maximum of one non-tinted version of the speciality colors can be used.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>Red</strong>",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>Red</strong></p>\n",
"innerContent": [
"\n<p><strong>Red</strong></p>\n"
],
"rendered": "\n<p><strong>Red</strong></p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>HEX:</strong> #d1382b<br /><strong>RGB:</strong> 209, 56, 43<br /><strong>CMYK:</strong> 10, 90, 85, 0",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>HEX:</strong> #d1382b<br><strong>RGB:</strong> 209, 56, 43<br><strong>CMYK:</strong> 10, 90, 85, 0</p>\n",
"innerContent": [
"\n<p><strong>HEX:</strong> #d1382b<br><strong>RGB:</strong> 209, 56, 43<br><strong>CMYK:</strong> 10, 90, 85, 0</p>\n"
],
"rendered": "\n<p><strong>HEX:</strong> #d1382b<br><strong>RGB:</strong> 209, 56, 43<br><strong>CMYK:</strong> 10, 90, 85, 0</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>Blue</strong>",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>Blue</strong></p>\n",
"innerContent": [
"\n<p><strong>Blue</strong></p>\n"
],
"rendered": "\n<p><strong>Blue</strong></p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>HEX:</strong> #0099d3<br /><strong>RGB:</strong> 0, 153, 211<br /><strong>CMYK:</strong> 80, 25, 0, 0",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>HEX:</strong> #0099d3<br><strong>RGB:</strong> 0, 153, 211<br><strong>CMYK:</strong> 80, 25, 0, 0</p>\n",
"innerContent": [
"\n<p><strong>HEX:</strong> #0099d3<br><strong>RGB:</strong> 0, 153, 211<br><strong>CMYK:</strong> 80, 25, 0, 0</p>\n"
],
"rendered": "\n<p><strong>HEX:</strong> #0099d3<br><strong>RGB:</strong> 0, 153, 211<br><strong>CMYK:</strong> 80, 25, 0, 0</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>Green</strong>",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>Green</strong></p>\n",
"innerContent": [
"\n<p><strong>Green</strong></p>\n"
],
"rendered": "\n<p><strong>Green</strong></p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>HEX:</strong> #01a87c<br /><strong>RGB:</strong> 1, 168, 124<br /><strong>CMYK:</strong> 80, 0, 65, 0",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>HEX:</strong> #01a87c<br><strong>RGB:</strong> 1, 168, 124<br><strong>CMYK:</strong> 80, 0, 65, 0</p>\n",
"innerContent": [
"\n<p><strong>HEX:</strong> #01a87c<br><strong>RGB:</strong> 1, 168, 124<br><strong>CMYK:</strong> 80, 0, 65, 0</p>\n"
],
"rendered": "\n<p><strong>HEX:</strong> #01a87c<br><strong>RGB:</strong> 1, 168, 124<br><strong>CMYK:</strong> 80, 0, 65, 0</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>Purple</strong>",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>Purple</strong></p>\n",
"innerContent": [
"\n<p><strong>Purple</strong></p>\n"
],
"rendered": "\n<p><strong>Purple</strong></p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>HEX:</strong> #663bb8<br /><strong>RGB:</strong> 102, 59, 184<br /><strong>CMYK:</strong> 80, 80, 0, 0",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>HEX:</strong> #663bb8<br><strong>RGB:</strong> 102, 59, 184<br><strong>CMYK:</strong> 80, 80, 0, 0</p>\n",
"innerContent": [
"\n<p><strong>HEX:</strong> #663bb8<br><strong>RGB:</strong> 102, 59, 184<br><strong>CMYK:</strong> 80, 80, 0, 0</p>\n"
],
"rendered": "\n<p><strong>HEX:</strong> #663bb8<br><strong>RGB:</strong> 102, 59, 184<br><strong>CMYK:</strong> 80, 80, 0, 0</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>Pink</strong>",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>Pink</strong></p>\n",
"innerContent": [
"\n<p><strong>Pink</strong></p>\n"
],
"rendered": "\n<p><strong>Pink</strong></p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>HEX:</strong> #ed407a<br /><strong>RGB:</strong> 237, 64, 122<br /><strong>CMYK:</strong> 0, 85, 20, 0",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>HEX:</strong> #ed407a<br><strong>RGB:</strong> 237, 64, 122<br><strong>CMYK:</strong> 0, 85, 20, 0</p>\n",
"innerContent": [
"\n<p><strong>HEX:</strong> #ed407a<br><strong>RGB:</strong> 237, 64, 122<br><strong>CMYK:</strong> 0, 85, 20, 0</p>\n"
],
"rendered": "\n<p><strong>HEX:</strong> #ed407a<br><strong>RGB:</strong> 237, 64, 122<br><strong>CMYK:</strong> 0, 85, 20, 0</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>Orange</strong>",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>Orange</strong></p>\n",
"innerContent": [
"\n<p><strong>Orange</strong></p>\n"
],
"rendered": "\n<p><strong>Orange</strong></p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>HEX:</strong> #ff8000<br /><strong>RGB:</strong> 255, 128, 0<br /><strong>CMYK:</strong> 0, 60, 95, 0",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>HEX:</strong> #ff8000<br><strong>RGB:</strong> 255, 128, 0<br><strong>CMYK:</strong> 0, 60, 95, 0</p>\n",
"innerContent": [
"\n<p><strong>HEX:</strong> #ff8000<br><strong>RGB:</strong> 255, 128, 0<br><strong>CMYK:</strong> 0, 60, 95, 0</p>\n"
],
"rendered": "\n<p><strong>HEX:</strong> #ff8000<br><strong>RGB:</strong> 255, 128, 0<br><strong>CMYK:</strong> 0, 60, 95, 0</p>\n"
},
{
"blockName": "acf/download-button",
"attrs": {
"name": "acf/download-button",
"data": {
"file": 5025,
"_file": "field_646cba93b16b7",
"download_text": "Download colour swatch",
"_download_text": "field_646dd980d6adc"
},
"mode": "auto",
"align": "",
"lock": [],
"metadata": [],
"className": ""
},
"innerBlocks": [],
"innerHTML": "",
"innerContent": [],
"rendered": "\n<button class=\"download-button\">\n Download colour swatch (ZIP 505 B)</button>"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n</div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-section section\">",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n<h2 class=\"wp-block-heading\">Colour palettes</h2>\n\n\n\n<p>To select colours for your illustration, pair one of our gradients with the base colours. Add in greys if necessaray for supporting shapes.</p>\n\n\n\n<p>For additional detail, a maximum of one non-tinted version of the speciality colors can be used.</p>\n\n\n\n<p>The illustrations must work with the two background options. The background colours can’t be used for any illustrated shapes.</p>\n\n\n\n<p>Test to make sure that all colours have sufficient contrast against each of the backgrounds.</p>\n\n\n\n<figure class=\"wp-block-image size-full is-resized\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustrations-backgrounds.jpg\" alt=\"Dark blue and white\" class=\"wp-image-7958\" style=\"width:402px;height:75px\"/></figure>\n\n\n\n<h3 class=\"wp-block-heading\">Backgrounds</h3>\n\n\n\n<p>Our illustrations are used on two background colours: Dawn Blue and White.</p>\n\n\n\n<p><strong>Dawn Blue</strong></p>\n\n\n\n<p><strong>HEX:</strong> #1a3050<br><strong>RGB:</strong> 26, 48, 80<br><strong>CMYK:</strong> 95, 80, 40, 40</p>\n\n\n\n<p><strong>White</strong></p>\n\n\n\n<p><strong>HEX:</strong> #ffffff<br><strong>RGB:</strong> 255, 255, 255<br><strong>CMYK:</strong> 0, 0, 0, 0<br></p>\n\n\n\n<button class=\"download-button\">\n Download colour swatch (ZIP 312 B)</button>\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustrations-base-colours.jpg\" alt=\"Blue and grain yellow\" class=\"wp-image-7959\"/></figure>\n\n\n\n<h3 class=\"wp-block-heading\">Base colours</h3>\n\n\n\n<p>These colours are fundamental and should be used for base shapes.</p>\n\n\n\n<p><strong>Sweden Blue</strong></p>\n\n\n\n<p><strong>HEX:</strong> #005293<br><strong>RGB:</strong> 0, 82, 147<br><strong>CMYK:</strong> 100, 54, 4, 19</p>\n\n\n\n<p><strong>Grain Yellow</strong></p>\n\n\n\n<p><strong>HEX:</strong> #e8e3d1<br><strong>RGB:</strong> 232, 227, 209<br><strong>CMYK:</strong> 10,10,20,0</p>\n\n\n\n<button class=\"download-button\">\n Download colour swatch (ZIP 346 B)</button>\n\n\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-gradients-1024x230.jpg\" alt=\"Four different gradients in colour\" class=\"wp-image-7960\"/></figure>\n\n\n\n<h3 class=\"wp-block-heading\">Gradients</h3>\n\n\n\n<p>For each illustration, choose one gradient to use as a primary splash of colour.</p>\n\n\n\n<button class=\"download-button\">\n Download gradients (ZIP 75 MB)</button>\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustration-neutrals.jpg\" alt=\"Two shades of grey and brown\" class=\"wp-image-7961\"/></figure>\n\n\n\n<h3 class=\"wp-block-heading\">Neutrals</h3>\n\n\n\n<p>Greys and browns are used for detail or supporting shapes.</p>\n\n\n\n<p>Avoid 100 per cent black.</p>\n\n\n\n<p><strong>Dark Winter Grey 1</strong></p>\n\n\n\n<p><strong>HEX:</strong> #757575<br><strong>RGB:</strong> 117, 117, 117<br><strong>CMYK:</strong> 0, 0, 0, 60</p>\n\n\n\n<p><strong>Winter Grey</strong></p>\n\n\n\n<p><strong>HEX:</strong> #bdbdbd<br><strong>RGB:</strong> 189, 189, 189<br><strong>CMYK:</strong> 0, 0, 0, 40</p>\n\n\n\n<p><strong>Brown</strong></p>\n\n\n\n<p><strong>HEX:</strong> #8d6453<br><strong>RGB:</strong> 141, 100, 83<br><strong>CMYK:</strong> 32, 54, 57, 32</p>\n\n\n\n<p><strong>Dark Brown</strong></p>\n\n\n\n<p><strong>HEX:</strong> #503725<br><strong>RGB:</strong> 80, 55, 37<br><strong>CMYK:</strong> 5, 62, 73, 64</p>\n\n\n\n<button class=\"download-button\">\n Download colour swatch (ZIP 415 B)</button>\n\n\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Illustrations-detail-colours-1024x128.jpg\" alt=\"Red, blue, green, purple, pink, and orange.\" class=\"wp-image-7962\"/></figure>\n\n\n\n<h3 class=\"wp-block-heading\">Additional detail</h3>\n\n\n\n<p>For additional detail, a maximum of one non-tinted version of the speciality colors can be used.</p>\n\n\n\n<p><strong>Red</strong></p>\n\n\n\n<p><strong>HEX:</strong> #d1382b<br><strong>RGB:</strong> 209, 56, 43<br><strong>CMYK:</strong> 10, 90, 85, 0</p>\n\n\n\n<p><strong>Blue</strong></p>\n\n\n\n<p><strong>HEX:</strong> #0099d3<br><strong>RGB:</strong> 0, 153, 211<br><strong>CMYK:</strong> 80, 25, 0, 0</p>\n\n\n\n<p><strong>Green</strong></p>\n\n\n\n<p><strong>HEX:</strong> #01a87c<br><strong>RGB:</strong> 1, 168, 124<br><strong>CMYK:</strong> 80, 0, 65, 0</p>\n\n\n\n<p><strong>Purple</strong></p>\n\n\n\n<p><strong>HEX:</strong> #663bb8<br><strong>RGB:</strong> 102, 59, 184<br><strong>CMYK:</strong> 80, 80, 0, 0</p>\n\n\n\n<p><strong>Pink</strong></p>\n\n\n\n<p><strong>HEX:</strong> #ed407a<br><strong>RGB:</strong> 237, 64, 122<br><strong>CMYK:</strong> 0, 85, 20, 0</p>\n\n\n\n<p><strong>Orange</strong></p>\n\n\n\n<p><strong>HEX:</strong> #ff8000<br><strong>RGB:</strong> 255, 128, 0<br><strong>CMYK:</strong> 0, 60, 95, 0</p>\n\n\n\n<button class=\"download-button\">\n Download colour swatch (ZIP 505 B)</button></div>\n"
},
"9": {
"blockName": "sharing-sweden-tsw/section",
"attrs": {
"anchorLinkMenuTitle": "Spot illustrations"
},
"innerBlocks": [
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Spot illustrations",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">Spot illustrations</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">Spot illustrations</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">Spot illustrations</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "While the guidelines on the previous pages apply, there are some additional, specific considerations for spot illustrations.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>While the guidelines on the previous pages apply, there are some additional, specific considerations for spot illustrations.</p>\n",
"innerContent": [
"\n<p>While the guidelines on the previous pages apply, there are some additional, specific considerations for spot illustrations.</p>\n"
],
"rendered": "\n<p>While the guidelines on the previous pages apply, there are some additional, specific considerations for spot illustrations.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 5009,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_spot-guidelines.png",
"alt": "Illustration showing specific guidelines for spot illustrations.",
"caption": "Specific guidelines for spot illustrations.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_spot-guidelines.png\" alt=\"Illustration showing specific guidelines for spot illustrations.\" class=\"wp-image-5009\"/><figcaption class=\"wp-element-caption\">Specific guidelines for spot illustrations.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_spot-guidelines.png\" alt=\"Illustration showing specific guidelines for spot illustrations.\" class=\"wp-image-5009\"/><figcaption class=\"wp-element-caption\">Specific guidelines for spot illustrations.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_spot-guidelines.png\" alt=\"Illustration showing specific guidelines for spot illustrations.\" class=\"wp-image-5009\"/><figcaption class=\"wp-element-caption\">Specific guidelines for spot illustrations.</figcaption></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Construction",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Construction</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Construction</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Construction</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Spot illustrations are constructed by overlapping one to three objects. Stick to clear literal objects to represent abstract ideas if possible. Sometimes ideograms or abstractions such as arrows can be used if they are clear and easy to understand.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Spot illustrations are constructed by overlapping one to three objects. Stick to clear literal objects to represent abstract ideas if possible. Sometimes ideograms or abstractions such as arrows can be used if they are clear and easy to understand.</p>\n",
"innerContent": [
"\n<p>Spot illustrations are constructed by overlapping one to three objects. Stick to clear literal objects to represent abstract ideas if possible. Sometimes ideograms or abstractions such as arrows can be used if they are clear and easy to understand.</p>\n"
],
"rendered": "\n<p>Spot illustrations are constructed by overlapping one to three objects. Stick to clear literal objects to represent abstract ideas if possible. Sometimes ideograms or abstractions such as arrows can be used if they are clear and easy to understand.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Avoid human figures or faces.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Avoid human figures or faces.</p>\n",
"innerContent": [
"\n<p>Avoid human figures or faces.</p>\n"
],
"rendered": "\n<p>Avoid human figures or faces.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Colours",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Colours</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Colours</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Colours</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Pairing one of our gradients per illustration with one or both of the base colours Sweden Blue Standard and Grain Yellow.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Pairing one of our gradients per illustration with one or both of the base colours Sweden Blue Standard and Grain Yellow.</p>\n",
"innerContent": [
"\n<p>Pairing one of our gradients per illustration with one or both of the base colours Sweden Blue Standard and Grain Yellow.</p>\n"
],
"rendered": "\n<p>Pairing one of our gradients per illustration with one or both of the base colours Sweden Blue Standard and Grain Yellow.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Add in Neutrals if necessaray for supporting shapes. At maximum one non-tinted version of the Speciality colours can be used sparingly for additional details.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Add in Neutrals if necessaray for supporting shapes. At maximum one non-tinted version of the Speciality colours can be used sparingly for additional details.</p>\n",
"innerContent": [
"\n<p>Add in Neutrals if necessaray for supporting shapes. At maximum one non-tinted version of the Speciality colours can be used sparingly for additional details.</p>\n"
],
"rendered": "\n<p>Add in Neutrals if necessaray for supporting shapes. At maximum one non-tinted version of the Speciality colours can be used sparingly for additional details.</p>\n"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n</div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-section section\">",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n<h2 class=\"wp-block-heading\">Spot illustrations</h2>\n\n\n\n<p>While the guidelines on the previous pages apply, there are some additional, specific considerations for spot illustrations.</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_spot-guidelines.png\" alt=\"Illustration showing specific guidelines for spot illustrations.\" class=\"wp-image-5009\"/><figcaption class=\"wp-element-caption\">Specific guidelines for spot illustrations.</figcaption></figure>\n\n\n\n<h3 class=\"wp-block-heading\">Construction</h3>\n\n\n\n<p>Spot illustrations are constructed by overlapping one to three objects. Stick to clear literal objects to represent abstract ideas if possible. Sometimes ideograms or abstractions such as arrows can be used if they are clear and easy to understand.</p>\n\n\n\n<p>Avoid human figures or faces.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Colours</h3>\n\n\n\n<p>Pairing one of our gradients per illustration with one or both of the base colours Sweden Blue Standard and Grain Yellow.</p>\n\n\n\n<p>Add in Neutrals if necessaray for supporting shapes. At maximum one non-tinted version of the Speciality colours can be used sparingly for additional details.</p>\n</div>\n"
},
"10": {
"blockName": "sharing-sweden-tsw/section",
"attrs": {
"anchorLinkMenuTitle": "Pictograms"
},
"innerBlocks": [
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Pictograms",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">Pictograms</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">Pictograms</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">Pictograms</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Pictograms are small, highly abstracted images usually depicting one shape within a square format. They can be used smaller than the spot illustrations and are less ncomplex.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Pictograms are small, highly abstracted images usually depicting one shape within a square format. They can be used smaller than the spot illustrations and are less ncomplex.</p>\n",
"innerContent": [
"\n<p>Pictograms are small, highly abstracted images usually depicting one shape within a square format. They can be used smaller than the spot illustrations and are less ncomplex.</p>\n"
],
"rendered": "\n<p>Pictograms are small, highly abstracted images usually depicting one shape within a square format. They can be used smaller than the spot illustrations and are less ncomplex.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Note that the pictograms are not icons for user interfaces and menus.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Note that the pictograms are not icons for user interfaces and menus.</p>\n",
"innerContent": [
"\n<p>Note that the pictograms are not icons for user interfaces and menus.</p>\n"
],
"rendered": "\n<p>Note that the pictograms are not icons for user interfaces and menus.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 5011,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_pictogram-guidelines.png",
"alt": "Four pictograms placed on two rows",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_pictogram-guidelines.png\" alt=\"Four pictograms placed on two rows\" class=\"wp-image-5011\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_pictogram-guidelines.png\" alt=\"Four pictograms placed on two rows\" class=\"wp-image-5011\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_pictogram-guidelines.png\" alt=\"Four pictograms placed on two rows\" class=\"wp-image-5011\"/></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Construction",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Construction</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Construction</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Construction</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Reduce one literal object to the highest degree possible. Only keep the elements that make the object recognisable. The object should be constructed out of two or three fields of colour.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Reduce one literal object to the highest degree possible. Only keep the elements that make the object recognisable. The object should be constructed out of two or three fields of colour.</p>\n",
"innerContent": [
"\n<p>Reduce one literal object to the highest degree possible. Only keep the elements that make the object recognisable. The object should be constructed out of two or three fields of colour.</p>\n"
],
"rendered": "\n<p>Reduce one literal object to the highest degree possible. Only keep the elements that make the object recognisable. The object should be constructed out of two or three fields of colour.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Make sure that the pictograms are clear and distinct at very small sizes. Do not use too small shapes or details as they will not reduce well.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Make sure that the pictograms are clear and distinct at very small sizes. Do not use too small shapes or details as they will not reduce well.</p>\n",
"innerContent": [
"\n<p>Make sure that the pictograms are clear and distinct at very small sizes. Do not use too small shapes or details as they will not reduce well.</p>\n"
],
"rendered": "\n<p>Make sure that the pictograms are clear and distinct at very small sizes. Do not use too small shapes or details as they will not reduce well.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "The pictograms use rounded corners as a rule, inner corners can be angular.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>The pictograms use rounded corners as a rule, inner corners can be angular.</p>\n",
"innerContent": [
"\n<p>The pictograms use rounded corners as a rule, inner corners can be angular.</p>\n"
],
"rendered": "\n<p>The pictograms use rounded corners as a rule, inner corners can be angular.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Avoid human figures or faces. Exceptions can be made, hands can be used to depict a handshake for example.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Avoid human figures or faces. Exceptions can be made, hands can be used to depict a handshake for example.</p>\n",
"innerContent": [
"\n<p>Avoid human figures or faces. Exceptions can be made, hands can be used to depict a handshake for example.</p>\n"
],
"rendered": "\n<p>Avoid human figures or faces. Exceptions can be made, hands can be used to depict a handshake for example.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Colours",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Colours</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Colours</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Colours</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Pictograms contain two or three fields of colour that make up one distinct shape.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Pictograms contain two or three fields of colour that make up one distinct shape.</p>\n",
"innerContent": [
"\n<p>Pictograms contain two or three fields of colour that make up one distinct shape.</p>\n"
],
"rendered": "\n<p>Pictograms contain two or three fields of colour that make up one distinct shape.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Select one gradient per pictogram and combine it with an equal amount of either Grain Yellow or Pale Winter Grey.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Select one gradient per pictogram and combine it with an equal amount of either Grain Yellow or Pale Winter Grey.</p>\n",
"innerContent": [
"\n<p>Select one gradient per pictogram and combine it with an equal amount of either Grain Yellow or Pale Winter Grey.</p>\n"
],
"rendered": "\n<p>Select one gradient per pictogram and combine it with an equal amount of either Grain Yellow or Pale Winter Grey.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "The combination will look best if the two parts roughly equal each other in prominance.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>The combination will look best if the two parts roughly equal each other in prominance.</p>\n",
"innerContent": [
"\n<p>The combination will look best if the two parts roughly equal each other in prominance.</p>\n"
],
"rendered": "\n<p>The combination will look best if the two parts roughly equal each other in prominance.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Use other colours very rarely, and only in exceptional cases.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Use other colours very rarely, and only in exceptional cases.</p>\n",
"innerContent": [
"\n<p>Use other colours very rarely, and only in exceptional cases.</p>\n"
],
"rendered": "\n<p>Use other colours very rarely, and only in exceptional cases.</p>\n"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n</div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-section section\">",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n<h2 class=\"wp-block-heading\">Pictograms</h2>\n\n\n\n<p>Pictograms are small, highly abstracted images usually depicting one shape within a square format. They can be used smaller than the spot illustrations and are less ncomplex.</p>\n\n\n\n<p>Note that the pictograms are not icons for user interfaces and menus.</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_pictogram-guidelines.png\" alt=\"Four pictograms placed on two rows\" class=\"wp-image-5011\"/></figure>\n\n\n\n<h3 class=\"wp-block-heading\">Construction</h3>\n\n\n\n<p>Reduce one literal object to the highest degree possible. Only keep the elements that make the object recognisable. The object should be constructed out of two or three fields of colour.</p>\n\n\n\n<p>Make sure that the pictograms are clear and distinct at very small sizes. Do not use too small shapes or details as they will not reduce well.</p>\n\n\n\n<p>The pictograms use rounded corners as a rule, inner corners can be angular.</p>\n\n\n\n<p>Avoid human figures or faces. Exceptions can be made, hands can be used to depict a handshake for example.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Colours</h3>\n\n\n\n<p>Pictograms contain two or three fields of colour that make up one distinct shape.</p>\n\n\n\n<p>Select one gradient per pictogram and combine it with an equal amount of either Grain Yellow or Pale Winter Grey.</p>\n\n\n\n<p>The combination will look best if the two parts roughly equal each other in prominance.</p>\n\n\n\n<p>Use other colours very rarely, and only in exceptional cases.</p>\n</div>\n"
},
"11": {
"blockName": "sharing-sweden-tsw/section",
"attrs": {
"anchorLinkMenuTitle": "Hero illustrations"
},
"innerBlocks": [
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Hero illustrations",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">Hero illustrations</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">Hero illustrations</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">Hero illustrations</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Hero illustrations tell stories and are more complex. They are meant to be used at larger sizes and in prominent placements. Whenever people need to be depicted, this is the category to use.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Hero illustrations tell stories and are more complex. They are meant to be used at larger sizes and in prominent placements. Whenever people need to be depicted, this is the category to use.</p>\n",
"innerContent": [
"\n<p>Hero illustrations tell stories and are more complex. They are meant to be used at larger sizes and in prominent placements. Whenever people need to be depicted, this is the category to use.</p>\n"
],
"rendered": "\n<p>Hero illustrations tell stories and are more complex. They are meant to be used at larger sizes and in prominent placements. Whenever people need to be depicted, this is the category to use.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "These images will contain more complex shapes. But adhere to the general guidelines as much as possible.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>These images will contain more complex shapes. But adhere to the general guidelines as much as possible.</p>\n",
"innerContent": [
"\n<p>These images will contain more complex shapes. But adhere to the general guidelines as much as possible.</p>\n"
],
"rendered": "\n<p>These images will contain more complex shapes. But adhere to the general guidelines as much as possible.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Keep curves distinct and simple and don’t include too much detail.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Keep curves distinct and simple and don’t include too much detail.</p>\n",
"innerContent": [
"\n<p>Keep curves distinct and simple and don’t include too much detail.</p>\n"
],
"rendered": "\n<p>Keep curves distinct and simple and don’t include too much detail.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "The formats and dimensions required for hero<br />illustrations will depend. Check for specific<br />instructions.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>The formats and dimensions required for hero<br>illustrations will depend. Check for specific<br>instructions.</p>\n",
"innerContent": [
"\n<p>The formats and dimensions required for hero<br>illustrations will depend. Check for specific<br>instructions.</p>\n"
],
"rendered": "\n<p>The formats and dimensions required for hero<br>illustrations will depend. Check for specific<br>instructions.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 5013,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_hero-guidelines.png",
"alt": "Hero illustration with two gradients used instead of one, green from the speciality colours used on detail. subtle gradiation in the greys. ",
"caption": "Specific guidelines for hero illustrations.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_hero-guidelines.png\" alt=\"Hero illustration with two gradients used instead of one, green from the speciality colours used on detail. subtle gradiation in the greys. \" class=\"wp-image-5013\"/><figcaption class=\"wp-element-caption\">Specific guidelines for hero illustrations.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_hero-guidelines.png\" alt=\"Hero illustration with two gradients used instead of one, green from the speciality colours used on detail. subtle gradiation in the greys. \" class=\"wp-image-5013\"/><figcaption class=\"wp-element-caption\">Specific guidelines for hero illustrations.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_hero-guidelines.png\" alt=\"Hero illustration with two gradients used instead of one, green from the speciality colours used on detail. subtle gradiation in the greys. \" class=\"wp-image-5013\"/><figcaption class=\"wp-element-caption\">Specific guidelines for hero illustrations.</figcaption></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Colours",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Colours</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Colours</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Colours</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "For more complex illustrations the reduced palettes will sometimes not be enough. In those cases adding more colours and one more gradient is allowed.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>For more complex illustrations the reduced palettes will sometimes not be enough. In those cases adding more colours and one more gradient is allowed.</p>\n",
"innerContent": [
"\n<p>For more complex illustrations the reduced palettes will sometimes not be enough. In those cases adding more colours and one more gradient is allowed.</p>\n"
],
"rendered": "\n<p>For more complex illustrations the reduced palettes will sometimes not be enough. In those cases adding more colours and one more gradient is allowed.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Illustrating people",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Illustrating people</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Illustrating people</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Illustrating people</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Our illustrations should include and mirror all people. Let anyone represent a random individual, in any context.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Our illustrations should include and mirror all people. Let anyone represent a random individual, in any context.</p>\n",
"innerContent": [
"\n<p>Our illustrations should include and mirror all people. Let anyone represent a random individual, in any context.</p>\n"
],
"rendered": "\n<p>Our illustrations should include and mirror all people. Let anyone represent a random individual, in any context.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>Avoid stereotypical imagery, meaning for example:</strong>",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>Avoid stereotypical imagery, meaning for example:</strong></p>\n",
"innerContent": [
"\n<p><strong>Avoid stereotypical imagery, meaning for example:</strong></p>\n"
],
"rendered": "\n<p><strong>Avoid stereotypical imagery, meaning for example:</strong></p>\n"
},
{
"blockName": "core/list",
"attrs": {
"ordered": false,
"values": "\n\n\n\n\n\n",
"type": "",
"start": 0,
"reversed": false,
"placeholder": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "active men, passive women",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>active men, passive women</li>\n",
"innerContent": [
"\n<li>active men, passive women</li>\n"
],
"rendered": "\n<li>active men, passive women</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "only women as parents",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>only women as parents</li>\n",
"innerContent": [
"\n<li>only women as parents</li>\n"
],
"rendered": "\n<li>only women as parents</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "only white skin tones when illustrating people",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>only white skin tones when illustrating people</li>\n",
"innerContent": [
"\n<li>only white skin tones when illustrating people</li>\n"
],
"rendered": "\n<li>only white skin tones when illustrating people</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "only heterosexual couples.",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>only heterosexual couples.</li>\n",
"innerContent": [
"\n<li>only heterosexual couples.</li>\n"
],
"rendered": "\n<li>only heterosexual couples.</li>\n"
}
],
"innerHTML": "\n<ul>\n\n\n\n\n\n</ul>\n",
"innerContent": [
"\n<ul>",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</ul>\n"
],
"rendered": "\n<ul class=\"wp-block-list\">\n<li>active men, passive women</li>\n\n\n\n<li>only women as parents</li>\n\n\n\n<li>only white skin tones when illustrating people</li>\n\n\n\n<li>only heterosexual couples.</li>\n</ul>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>Include:</strong>",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>Include:</strong></p>\n",
"innerContent": [
"\n<p><strong>Include:</strong></p>\n"
],
"rendered": "\n<p><strong>Include:</strong></p>\n"
},
{
"blockName": "core/list",
"attrs": {
"ordered": false,
"values": "\n\n\n\n\n\n\n\n",
"type": "",
"start": 0,
"reversed": false,
"placeholder": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "people with different ethnicity",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>people with different ethnicity</li>\n",
"innerContent": [
"\n<li>people with different ethnicity</li>\n"
],
"rendered": "\n<li>people with different ethnicity</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "people with disabilities",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>people with disabilities</li>\n",
"innerContent": [
"\n<li>people with disabilities</li>\n"
],
"rendered": "\n<li>people with disabilities</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "people with different sexual orientation",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>people with different sexual orientation</li>\n",
"innerContent": [
"\n<li>people with different sexual orientation</li>\n"
],
"rendered": "\n<li>people with different sexual orientation</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "people with different religious or other beliefs",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>people with different religious or other beliefs</li>\n",
"innerContent": [
"\n<li>people with different religious or other beliefs</li>\n"
],
"rendered": "\n<li>people with different religious or other beliefs</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "people of all ages.",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>people of all ages.</li>\n",
"innerContent": [
"\n<li>people of all ages.</li>\n"
],
"rendered": "\n<li>people of all ages.</li>\n"
}
],
"innerHTML": "\n<ul>\n\n\n\n\n\n\n\n</ul>\n",
"innerContent": [
"\n<ul>",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</ul>\n"
],
"rendered": "\n<ul class=\"wp-block-list\">\n<li>people with different ethnicity</li>\n\n\n\n<li>people with disabilities</li>\n\n\n\n<li>people with different sexual orientation</li>\n\n\n\n<li>people with different religious or other beliefs</li>\n\n\n\n<li>people of all ages.</li>\n</ul>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 5014,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_colour-chart.png",
"alt": "Colour examples for skin tones, as well as hair and headwear.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_colour-chart.png\" alt=\"Colour examples for skin tones, as well as hair and headwear.\" class=\"wp-image-5014\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_colour-chart.png\" alt=\"Colour examples for skin tones, as well as hair and headwear.\" class=\"wp-image-5014\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_colour-chart.png\" alt=\"Colour examples for skin tones, as well as hair and headwear.\" class=\"wp-image-5014\"/></figure>\n"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n</div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-section section\">",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n<h2 class=\"wp-block-heading\">Hero illustrations</h2>\n\n\n\n<p>Hero illustrations tell stories and are more complex. They are meant to be used at larger sizes and in prominent placements. Whenever people need to be depicted, this is the category to use.</p>\n\n\n\n<p>These images will contain more complex shapes. But adhere to the general guidelines as much as possible.</p>\n\n\n\n<p>Keep curves distinct and simple and don’t include too much detail.</p>\n\n\n\n<p>The formats and dimensions required for hero<br>illustrations will depend. Check for specific<br>instructions.</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_hero-guidelines.png\" alt=\"Hero illustration with two gradients used instead of one, green from the speciality colours used on detail. subtle gradiation in the greys. \" class=\"wp-image-5013\"/><figcaption class=\"wp-element-caption\">Specific guidelines for hero illustrations.</figcaption></figure>\n\n\n\n<h3 class=\"wp-block-heading\">Colours</h3>\n\n\n\n<p>For more complex illustrations the reduced palettes will sometimes not be enough. In those cases adding more colours and one more gradient is allowed.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Illustrating people</h3>\n\n\n\n<p>Our illustrations should include and mirror all people. Let anyone represent a random individual, in any context.</p>\n\n\n\n<p><strong>Avoid stereotypical imagery, meaning for example:</strong></p>\n\n\n\n<ul class=\"wp-block-list\">\n<li>active men, passive women</li>\n\n\n\n<li>only women as parents</li>\n\n\n\n<li>only white skin tones when illustrating people</li>\n\n\n\n<li>only heterosexual couples.</li>\n</ul>\n\n\n\n<p><strong>Include:</strong></p>\n\n\n\n<ul class=\"wp-block-list\">\n<li>people with different ethnicity</li>\n\n\n\n<li>people with disabilities</li>\n\n\n\n<li>people with different sexual orientation</li>\n\n\n\n<li>people with different religious or other beliefs</li>\n\n\n\n<li>people of all ages.</li>\n</ul>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Illustrations_colour-chart.png\" alt=\"Colour examples for skin tones, as well as hair and headwear.\" class=\"wp-image-5014\"/></figure>\n</div>\n"
},
"12": {
"blockName": "sharing-sweden-tsw/section",
"attrs": {
"anchorLinkMenuTitle": "GIF stickers"
},
"innerBlocks": [
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "GIF stickers",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">GIF stickers</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">GIF stickers</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">GIF stickers</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "GIF stickers are small animated images with transparent backgrounds used to communicate in a playful way on social media.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>GIF stickers are small animated images with transparent backgrounds used to communicate in a playful way on social media.</p>\n",
"innerContent": [
"\n<p>GIF stickers are small animated images with transparent backgrounds used to communicate in a playful way on social media.</p>\n"
],
"rendered": "\n<p>GIF stickers are small animated images with transparent backgrounds used to communicate in a playful way on social media.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "They are constructed in a similar way to the pictograms but can have a more relaxed and fun tone. That means it’s a bit less important to stick to the rules.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>They are constructed in a similar way to the pictograms but can have a more relaxed and fun tone. That means it’s a bit less important to stick to the rules.</p>\n",
"innerContent": [
"\n<p>They are constructed in a similar way to the pictograms but can have a more relaxed and fun tone. That means it’s a bit less important to stick to the rules.</p>\n"
],
"rendered": "\n<p>They are constructed in a similar way to the pictograms but can have a more relaxed and fun tone. That means it’s a bit less important to stick to the rules.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "They can also be slightly more complex, but keep in mind that they will be used on top of photography or distracting backgrounds, so keep them as simple as possible.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>They can also be slightly more complex, but keep in mind that they will be used on top of photography or distracting backgrounds, so keep them as simple as possible.</p>\n",
"innerContent": [
"\n<p>They can also be slightly more complex, but keep in mind that they will be used on top of photography or distracting backgrounds, so keep them as simple as possible.</p>\n"
],
"rendered": "\n<p>They can also be slightly more complex, but keep in mind that they will be used on top of photography or distracting backgrounds, so keep them as simple as possible.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Colours",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Colours</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Colours</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Colours</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "White is also acceptable to use on GIF stickers as white is not generally used as a background.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>White is also acceptable to use on GIF stickers as white is not generally used as a background.</p>\n",
"innerContent": [
"\n<p>White is also acceptable to use on GIF stickers as white is not generally used as a background.</p>\n"
],
"rendered": "\n<p>White is also acceptable to use on GIF stickers as white is not generally used as a background.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "GIF sticker package",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">GIF sticker package</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">GIF sticker package</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">GIF sticker package</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "20 different GIF stickers with Swedish motives are included in this package:",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>20 different GIF stickers with Swedish motives are included in this package:</p>\n",
"innerContent": [
"\n<p>20 different GIF stickers with Swedish motives are included in this package:</p>\n"
],
"rendered": "\n<p>20 different GIF stickers with Swedish motives are included in this package:</p>\n"
},
{
"blockName": "acf/download-button",
"attrs": {
"name": "acf/download-button",
"data": {
"file": 8746,
"_file": "field_646cba93b16b7",
"download_text": "Download package",
"_download_text": "field_646dd980d6adc"
},
"mode": "auto",
"align": "",
"lock": [],
"metadata": [],
"className": ""
},
"innerBlocks": [],
"innerHTML": "",
"innerContent": [],
"rendered": "\n<button class=\"download-button\">\n Download package (ZIP 116 MB)</button>"
},
{
"blockName": "acf/linked-image-selection",
"attrs": {
"name": "acf/linked-image-selection",
"data": {
"title": "More GIF stickers at Giphy.com",
"_title": "field_6478a3cfe8706",
"select_images_0_image": 7110,
"_select_images_0_image": "field_6478a43ce8708",
"select_images_1_image": 2232,
"_select_images_1_image": "field_6478a43ce8708",
"select_images_2_image": 3412,
"_select_images_2_image": "field_6478a43ce8708",
"select_images_3_image": 2233,
"_select_images_3_image": "field_6478a43ce8708",
"select_images_4_image": 2582,
"_select_images_4_image": "field_6478a43ce8708",
"select_images_5_image": 2234,
"_select_images_5_image": "field_6478a43ce8708",
"select_images": 6,
"_select_images": "field_6478a41be8707",
"link": {
"title": "Download GIF stickers from giphy.com",
"url": "https://giphy.com/swedense",
"target": ""
},
"_link": "field_6478a4c5e8709"
},
"mode": "auto",
"align": "",
"lock": [],
"metadata": [],
"className": ""
},
"innerBlocks": [],
"innerHTML": "",
"innerContent": [],
"rendered": "\n<div class=\"linked-image-selection\">\n <h2 class=\"heading\">More GIF stickers at Giphy.com</h2>\n\n <div class=\"item-list\">\n <div class=\"item\">\n <img class=\"image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/11/moose-gif.gif\" alt=\"A moose with a blue and yellow party hat.\" />\n </div>\n <div class=\"item\">\n <img class=\"image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/08/Illustrations_gif1.gif\" alt=\"Advent candlestick holder – example of a GIF sticker.\" />\n </div>\n <div class=\"item\">\n <img class=\"image\" src=\"\" alt=\"\" />\n </div>\n <div class=\"item\">\n <img class=\"image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/08/Illustrations_gif2.gif\" alt=\"A 'semla' bun – example of a GIF sticker.\" />\n </div>\n <div class=\"item\">\n <img class=\"image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/08/Pride-gif.gif\" alt=\"\" />\n </div>\n <div class=\"item\">\n <img class=\"image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/08/Illustrations_gif3.gif\" alt=\"Midsummer pole – example of a GIF sticker.\" />\n </div>\n </div>\n <a class=\"link-text\" href=\"https://giphy.com/swedense\">Download GIF stickers from giphy.com</a>\n </div>"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n</div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-section section\">",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n<h2 class=\"wp-block-heading\">GIF stickers</h2>\n\n\n\n<p>GIF stickers are small animated images with transparent backgrounds used to communicate in a playful way on social media.</p>\n\n\n\n<p>They are constructed in a similar way to the pictograms but can have a more relaxed and fun tone. That means it’s a bit less important to stick to the rules.</p>\n\n\n\n<p>They can also be slightly more complex, but keep in mind that they will be used on top of photography or distracting backgrounds, so keep them as simple as possible.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Colours</h3>\n\n\n\n<p>White is also acceptable to use on GIF stickers as white is not generally used as a background.</p>\n\n\n\n<h3 class=\"wp-block-heading\">GIF sticker package</h3>\n\n\n\n<p>20 different GIF stickers with Swedish motives are included in this package:</p>\n\n\n\n<button class=\"download-button\">\n Download package (ZIP 116 MB)</button>\n\n\n<div class=\"linked-image-selection\">\n <h2 class=\"heading\">More GIF stickers at Giphy.com</h2>\n\n <div class=\"item-list\">\n <div class=\"item\">\n <img class=\"image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/11/moose-gif.gif\" alt=\"A moose with a blue and yellow party hat.\" />\n </div>\n <div class=\"item\">\n <img class=\"image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/08/Illustrations_gif1.gif\" alt=\"Advent candlestick holder – example of a GIF sticker.\" />\n </div>\n <div class=\"item\">\n <img class=\"image\" src=\"\" alt=\"\" />\n </div>\n <div class=\"item\">\n <img class=\"image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/08/Illustrations_gif2.gif\" alt=\"A 'semla' bun – example of a GIF sticker.\" />\n </div>\n <div class=\"item\">\n <img class=\"image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/08/Pride-gif.gif\" alt=\"\" />\n </div>\n <div class=\"item\">\n <img class=\"image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/08/Illustrations_gif3.gif\" alt=\"Midsummer pole – example of a GIF sticker.\" />\n </div>\n </div>\n <a class=\"link-text\" href=\"https://giphy.com/swedense\">Download GIF stickers from giphy.com</a>\n </div></div>\n"
},
"13": {
"blockName": "sharing-sweden-tsw/section",
"attrs": {
"anchorLinkMenuTitle": "Applications"
},
"innerBlocks": [
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Applications",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">Applications</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">Applications</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">Applications</h2>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 2218,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/08/Illustrations_applications.png",
"alt": "Theme suggestion for pictograms in sweden.se's Instagram profile highlights.",
"caption": "Theme suggestion for pictograms in <a href=\"https://www.instagram.com/swedense/\">sweden.se's Instagram profile</a> highlights.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Illustrations_applications.png\" alt=\"Theme suggestion for pictograms in sweden.se's Instagram profile highlights.\" class=\"wp-image-2218\"/><figcaption class=\"wp-element-caption\">Theme suggestion for pictograms in <a href=\"https://www.instagram.com/swedense/\">sweden.se's Instagram profile</a> highlights.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Illustrations_applications.png\" alt=\"Theme suggestion for pictograms in sweden.se's Instagram profile highlights.\" class=\"wp-image-2218\"/><figcaption class=\"wp-element-caption\">Theme suggestion for pictograms in <a href=\"https://www.instagram.com/swedense/\">sweden.se's Instagram profile</a> highlights.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Illustrations_applications.png\" alt=\"Theme suggestion for pictograms in sweden.se's Instagram profile highlights.\" class=\"wp-image-2218\"/><figcaption class=\"wp-element-caption\">Theme suggestion for pictograms in <a href=\"https://www.instagram.com/swedense/\">sweden.se's Instagram profile</a> highlights.</figcaption></figure>\n"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n\n</div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-section section\">",
null,
"\n\n",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n<h2 class=\"wp-block-heading\">Applications</h2>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Illustrations_applications.png\" alt=\"Theme suggestion for pictograms in sweden.se's Instagram profile highlights.\" class=\"wp-image-2218\"/><figcaption class=\"wp-element-caption\">Theme suggestion for pictograms in <a href=\"https://www.instagram.com/swedense/\">sweden.se's Instagram profile</a> highlights.</figcaption></figure>\n</div>\n"
}
}
}
}
],
"breadcrumbs": [
{
"title": "Start",
"href": "https://cms.sharingsweden.se/",
"isCurrentPage": false
},
{
"title": "The Sweden brand",
"href": "https://cms.sharingsweden.se/the-sweden-brand/",
"isCurrentPage": false
},
{
"title": "Brand visual identity",
"href": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/",
"isCurrentPage": false
},
{
"title": "Illustration",
"href": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/",
"isCurrentPage": true
}
]
},
"searchFilters": {
"sort": {
"name": "Sort by",
"options": [
{
"slug": "relevance",
"name": "Relevance"
},
{
"slug": "date",
"name": "Latest"
},
{
"slug": "title",
"name": "a-z"
}
]
},
"language": {
"name": "Languages",
"terms": [
{
"id": 47,
"name": "Albanian",
"slug": "albanian"
},
{
"id": 9,
"name": "Arabic",
"slug": "arabic"
},
{
"id": 48,
"name": "Armenian",
"slug": "armenian"
},
{
"id": 56,
"name": "Bosnian",
"slug": "bosnian"
},
{
"id": 34,
"name": "Chinese",
"slug": "chinese"
},
{
"id": 49,
"name": "Croatian",
"slug": "croatian"
},
{
"id": 79,
"name": "Czech",
"slug": "czech"
},
{
"id": 7,
"name": "English",
"slug": "english"
},
{
"id": 59,
"name": "Estonian",
"slug": "estonian"
},
{
"id": 61,
"name": "Filipino",
"slug": "filipino"
},
{
"id": 38,
"name": "French",
"slug": "french"
},
{
"id": 62,
"name": "Georgian",
"slug": "georgian"
},
{
"id": 37,
"name": "German",
"slug": "german"
},
{
"id": 78,
"name": "Icelandic",
"slug": "icelandic"
},
{
"id": 32,
"name": "Korean",
"slug": "korean"
},
{
"id": 50,
"name": "Latvian",
"slug": "latvian"
},
{
"id": 58,
"name": "Lithuanian",
"slug": "lithuanian"
},
{
"id": 55,
"name": "Macedonian",
"slug": "macedonian"
},
{
"id": 57,
"name": "Polish",
"slug": "polish"
},
{
"id": 75,
"name": "Romanian",
"slug": "romanian"
},
{
"id": 10,
"name": "Russian",
"slug": "russian"
},
{
"id": 76,
"name": "Serbian",
"slug": "serbian"
},
{
"id": 74,
"name": "Slovak",
"slug": "slovak"
},
{
"id": 51,
"name": "Slovenian",
"slug": "slovenian"
},
{
"id": 35,
"name": "Spanish",
"slug": "spanish"
},
{
"id": 43,
"name": "Swedish",
"slug": "swedish"
},
{
"id": 63,
"name": "Thai",
"slug": "thai"
},
{
"id": 52,
"name": "Turkish",
"slug": "turkish"
},
{
"id": 65,
"name": "Vietnamese",
"slug": "vietnamese"
}
]
},
"material_format": {
"name": "Formats",
"terms": [
{
"id": 44,
"name": "Exhibitions",
"slug": "exhibitions"
},
{
"id": 30,
"name": "Feature film",
"slug": "feature-film"
},
{
"id": 66,
"name": "Manuals",
"slug": "manuals"
},
{
"id": 28,
"name": "Presentations",
"slug": "presentations"
},
{
"id": 25,
"name": "Print materials",
"slug": "print-materials"
},
{
"id": 54,
"name": "Quizzes",
"slug": "quiz"
},
{
"id": 6,
"name": "Social media content",
"slug": "social-media"
},
{
"id": 77,
"name": "Toolkit",
"slug": "toolkit"
},
{
"id": 29,
"name": "Video",
"slug": "video"
}
]
},
"material_topic": {
"name": "Topics",
"terms": [
{
"id": 70,
"name": "Architecture",
"slug": "architecture"
},
{
"id": 72,
"name": "Art",
"slug": "art"
},
{
"id": 11,
"name": "Celebrations",
"slug": "celebrations"
},
{
"id": 24,
"name": "Children & youth",
"slug": "children-youth"
},
{
"id": 17,
"name": "Democracy",
"slug": "democracy"
},
{
"id": 69,
"name": "Design",
"slug": "design"
},
{
"id": 71,
"name": "Film & drama",
"slug": "film-drama-series"
},
{
"id": 14,
"name": "Food",
"slug": "food"
},
{
"id": 18,
"name": "Gender equality",
"slug": "equality"
},
{
"id": 12,
"name": "History",
"slug": "history"
},
{
"id": 19,
"name": "Innovation",
"slug": "innovation"
},
{
"id": 41,
"name": "LGBTQI+",
"slug": "lgbtqi"
},
{
"id": 67,
"name": "Literature",
"slug": "literature"
},
{
"id": 68,
"name": "Music",
"slug": "music"
},
{
"id": 20,
"name": "Society",
"slug": "society"
},
{
"id": 46,
"name": "Sports",
"slug": "sports"
},
{
"id": 15,
"name": "Study",
"slug": "study"
},
{
"id": 21,
"name": "Sustainability",
"slug": "sustainability"
},
{
"id": 31,
"name": "Sweden in general",
"slug": "sweden-in-general"
},
{
"id": 5,
"name": "Trade",
"slug": "trade"
},
{
"id": 73,
"name": "Work",
"slug": "work"
}
]
}
},
"category": false
}
}