Our primary typeface is Sweden Sans. Sweden Sans is used to provide accessibility, simplicity, and consistency throughout all brand communications.
Our typography is as unique as it is easy to use. Inspired by the old signages system in Sweden, it was designed to maximise its impact across all applications while keeping it easy to read, ownable, and highly recognisable.
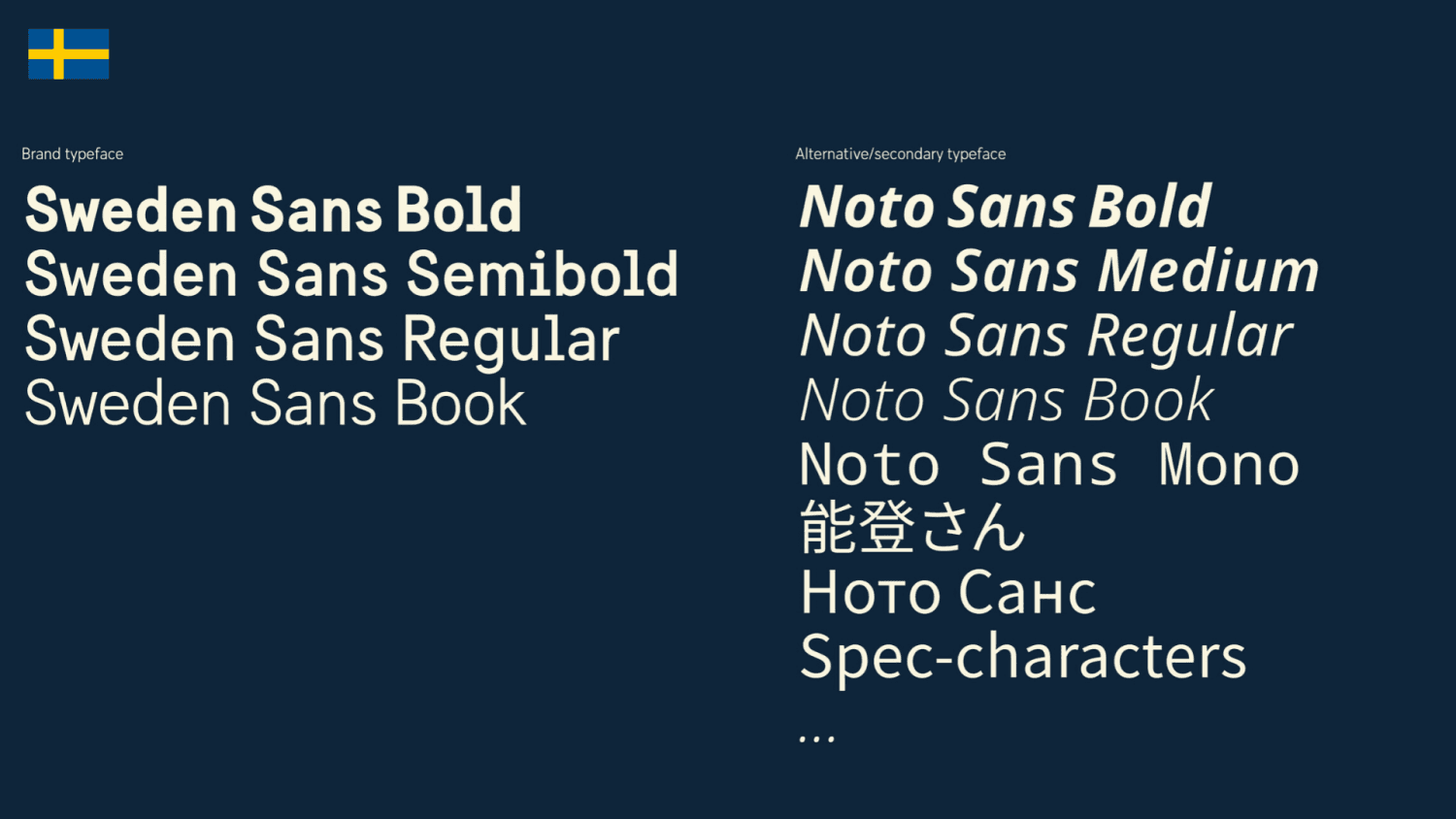
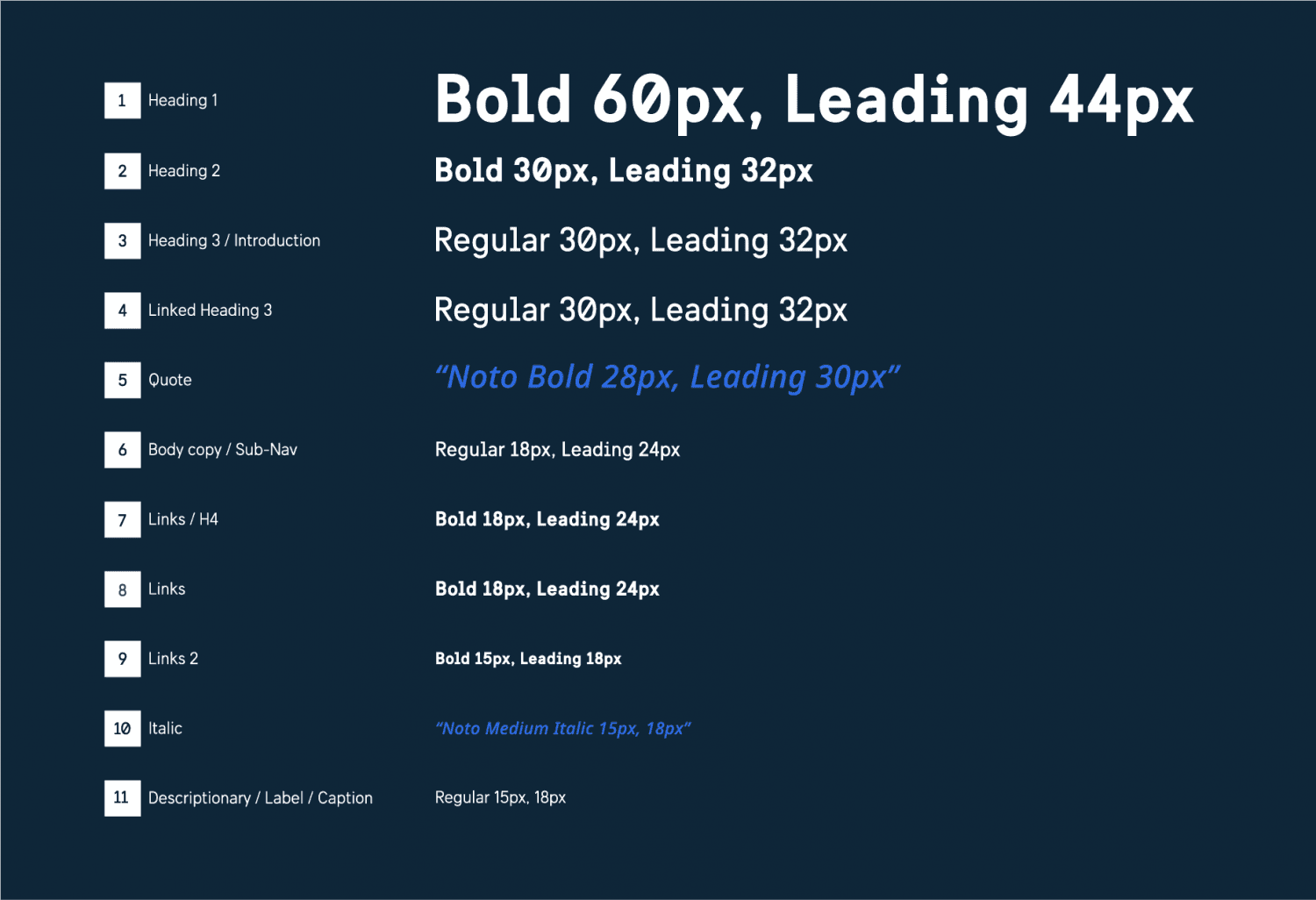
Type hierarchy Sweden Sans is the main typeface. It's available in four weights – Book, Regular, Semibold and Bold.
In cases where Sweden Sans can’t be used, Noto Sans acts as replacement and/or supporting typface.
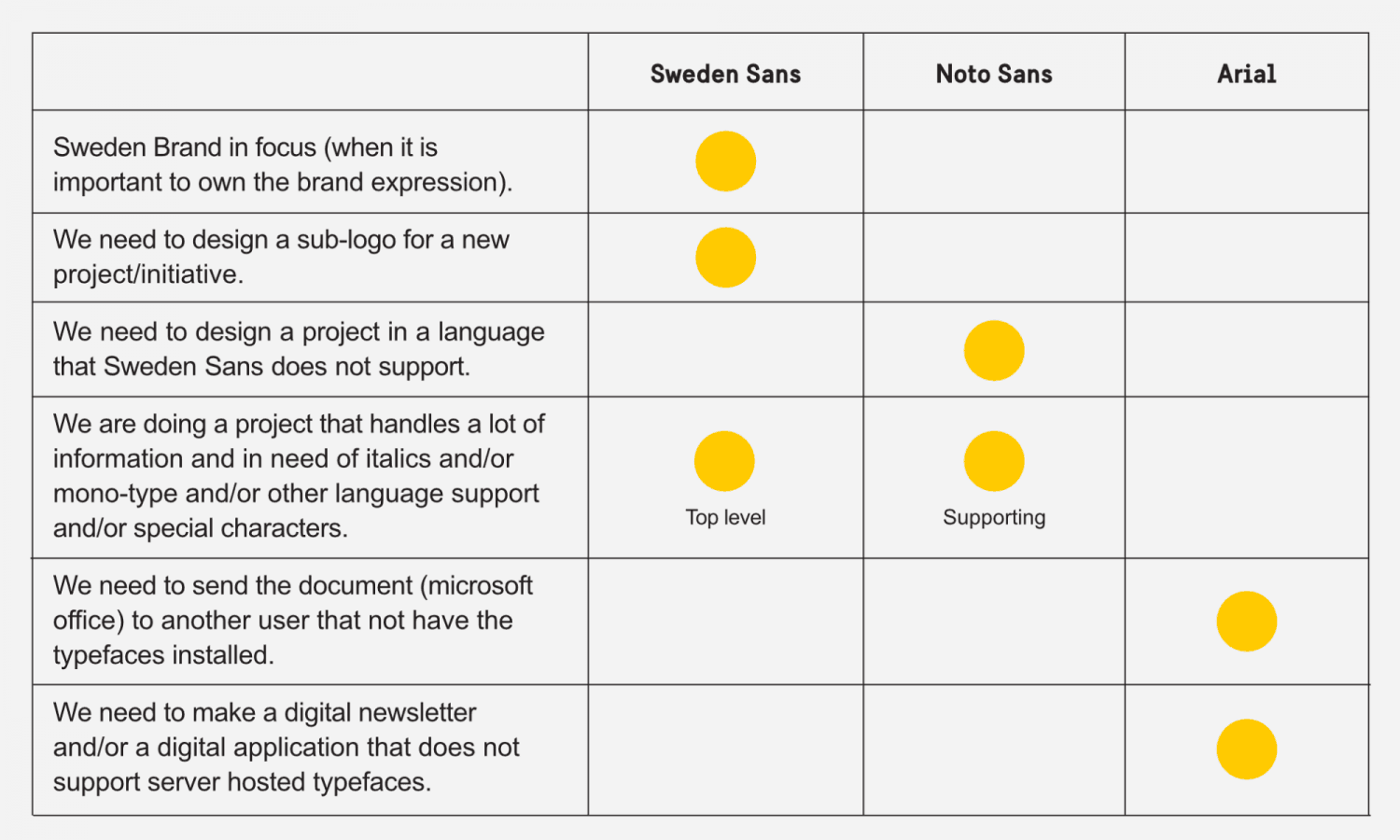
Sweden Sans is the key element in the Sweden Brand Identity. It works to maintain consistency, create clarity, and handle the Sweden brand legacy. Sweden Sans is always used when it´s important to fully own the brand expression.Noto Sans is the alternative (secondary) and supporting typeface to Sweden Sans, and replacement typeface for non-roman languages/special characters, as well as fallback for special weights (i.e. italics). If possible, avoid using Noto Sans other than for these purposes, or we risk draining the overall brand expression.Type hierarchy: type weights used. Type usage How to use the typeface when designing applications.
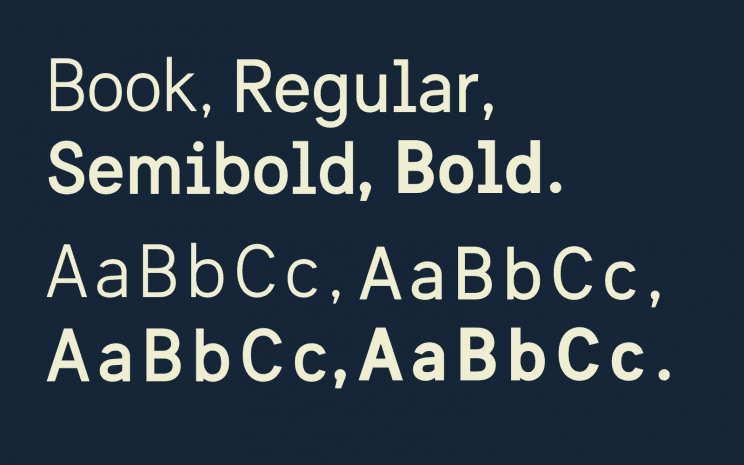
Main typeface Sweden Sans is the main typeface, Sweden Sans is available in four weights – Book, Regular, Semibold (only used in sub-logos) and Bold.
The four weights of Sweden Sans. Sweden sans In this package you'll find Sweden Sans' four weights: Book, Regular, Semibold and Bold for both desktop (PC and Mac) and web. Font file types include: .OTF, .TTF, .WOFF, .WOFF2
Download Sweden Sans family (ZIP 357 KB) Sweden Sans Cyrillic In this package you'll find Sweden Sans in Russian (Cyrillic) in three weights: Book, Regular and Bold.
Font file type: .WOFF, .WOFF2
Download Sweden Sans Cyrillic (ZIP 131 KB)
Fallback typeface Arial is our fallback typeface. Use it when Sweden Sans or Noto Sans is not installed or available. In your day-to-day communication, for example in Word documents, it may work better to use Arial.
Example: Arial typeface.
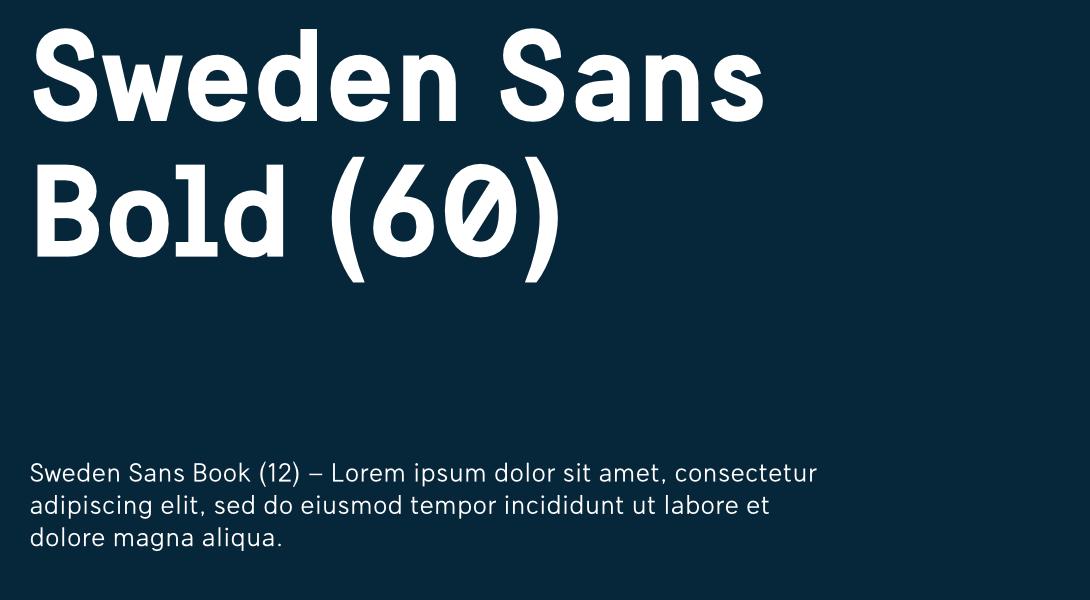
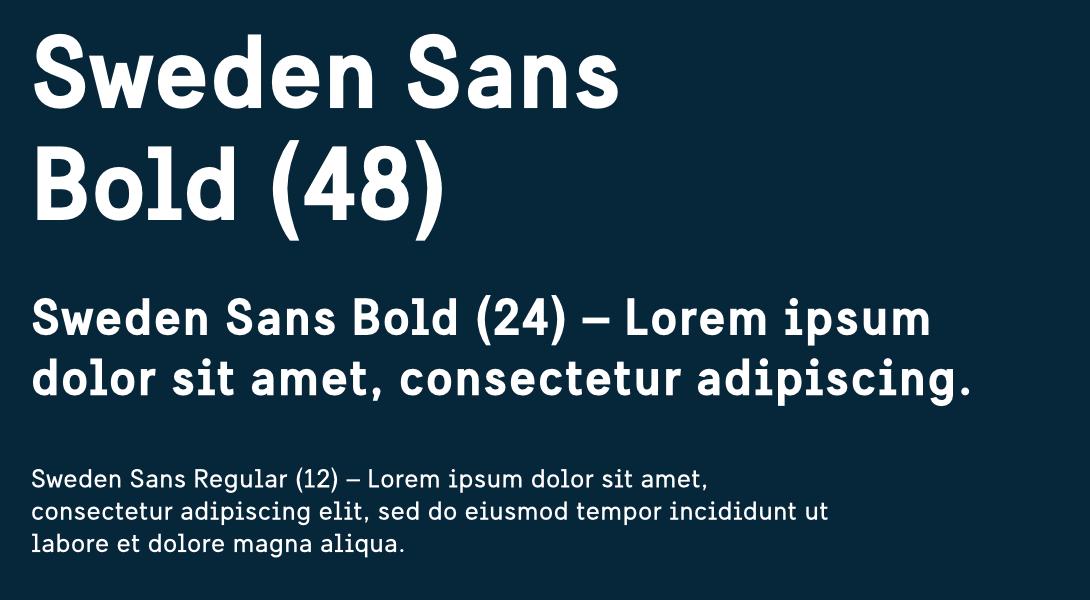
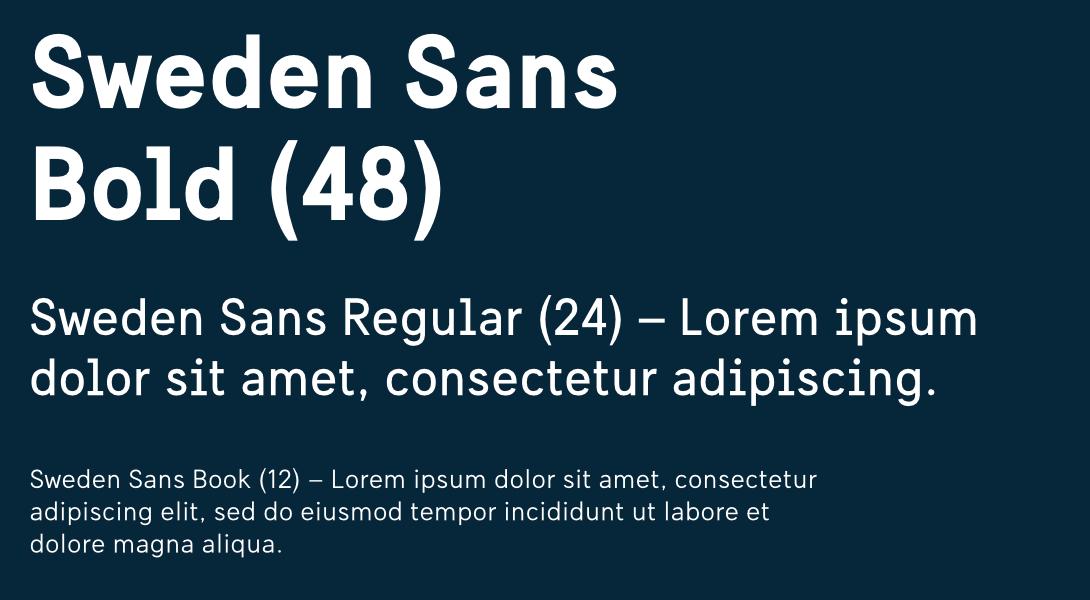
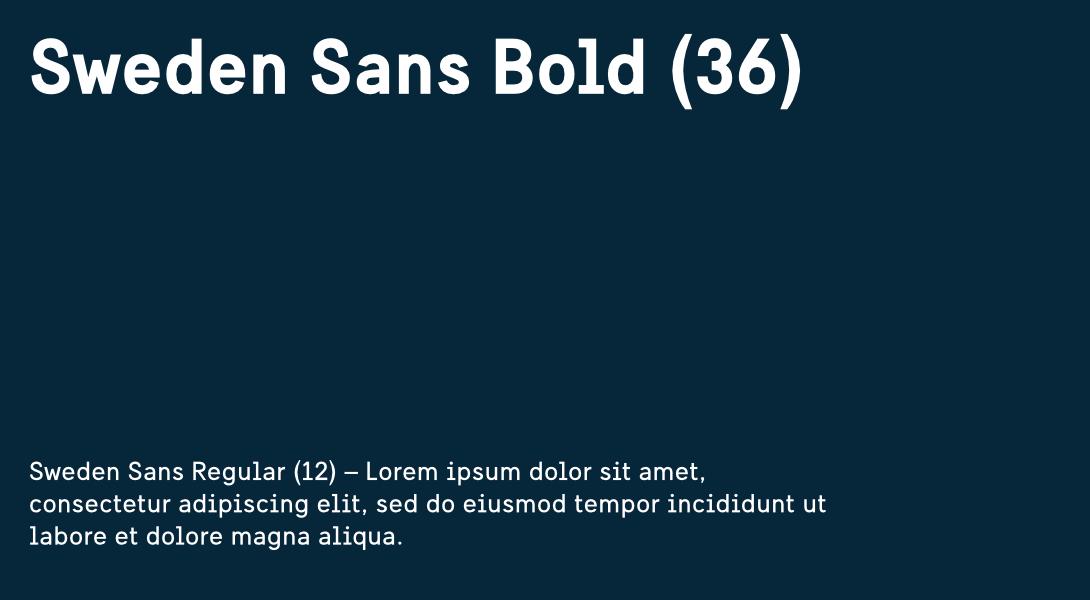
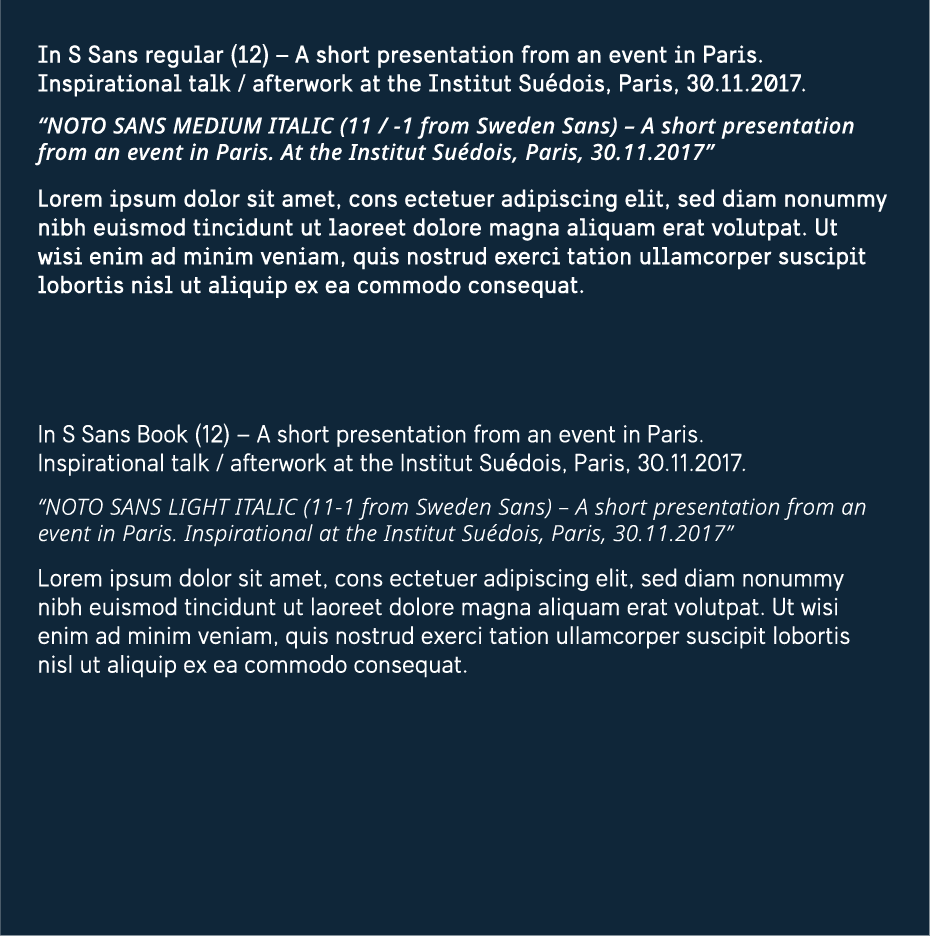
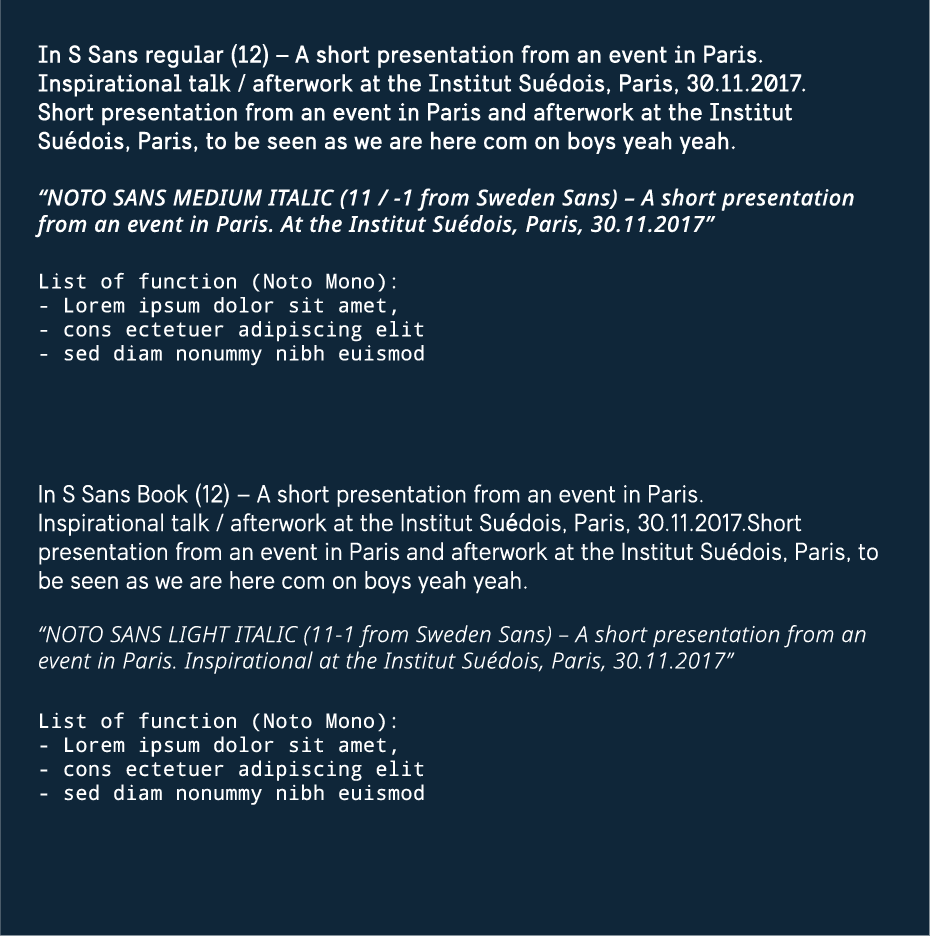
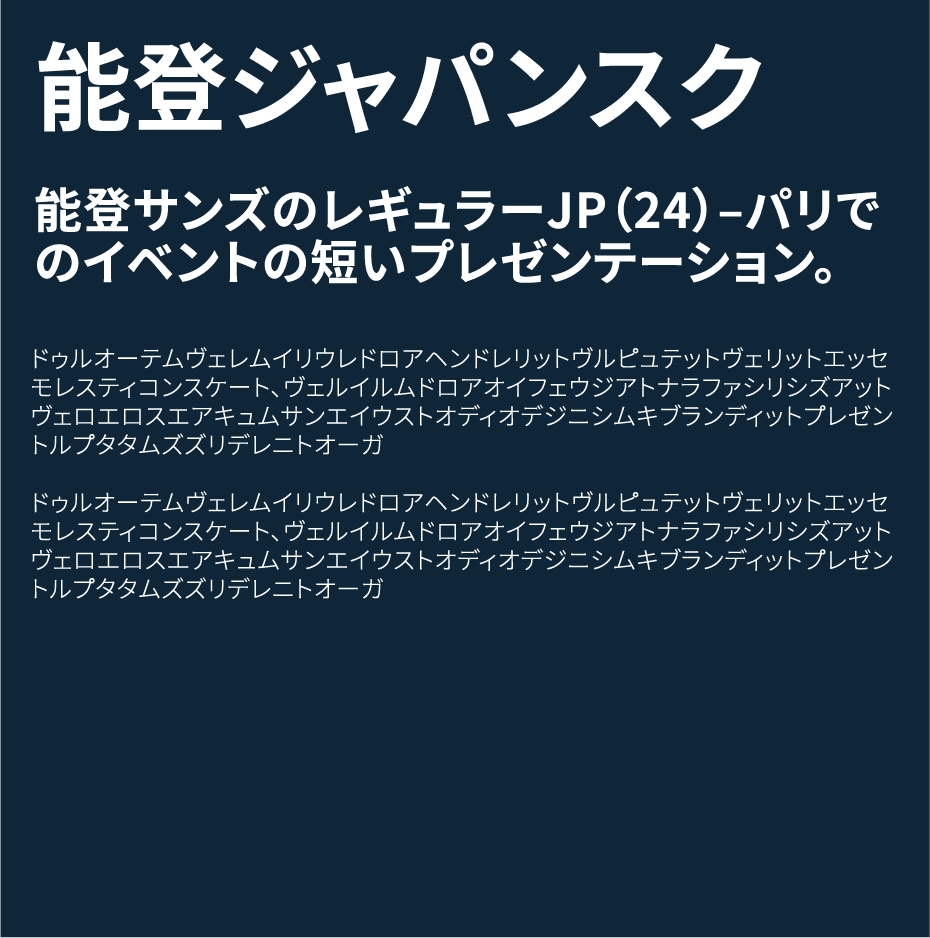
Pairings Use the proposed type pairings. This allows for clarity, consistency, and a strong hierarchy for all communications.
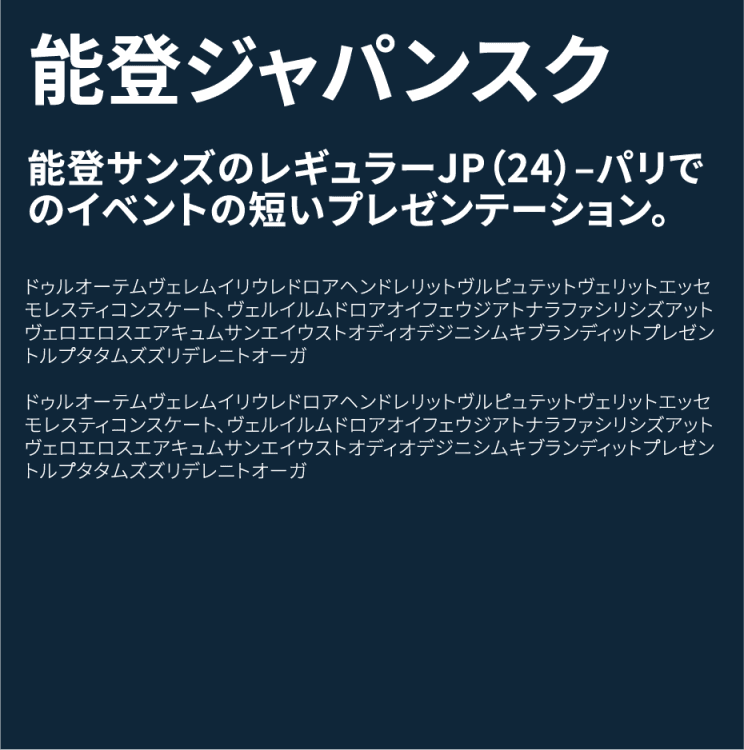
Example 1. Example 2. Example 3. Example 4. Example 5. Example 6. Example 7. Example 8. Example 9: level 1 Sweden Sans + level 2 Noto Sans. Example 10: level 1 Sweden Sans - level 2 Noto Sans Italic/Mono. Example 11: Noto Sans Russian. Example 12: Noto Sans Japanese.
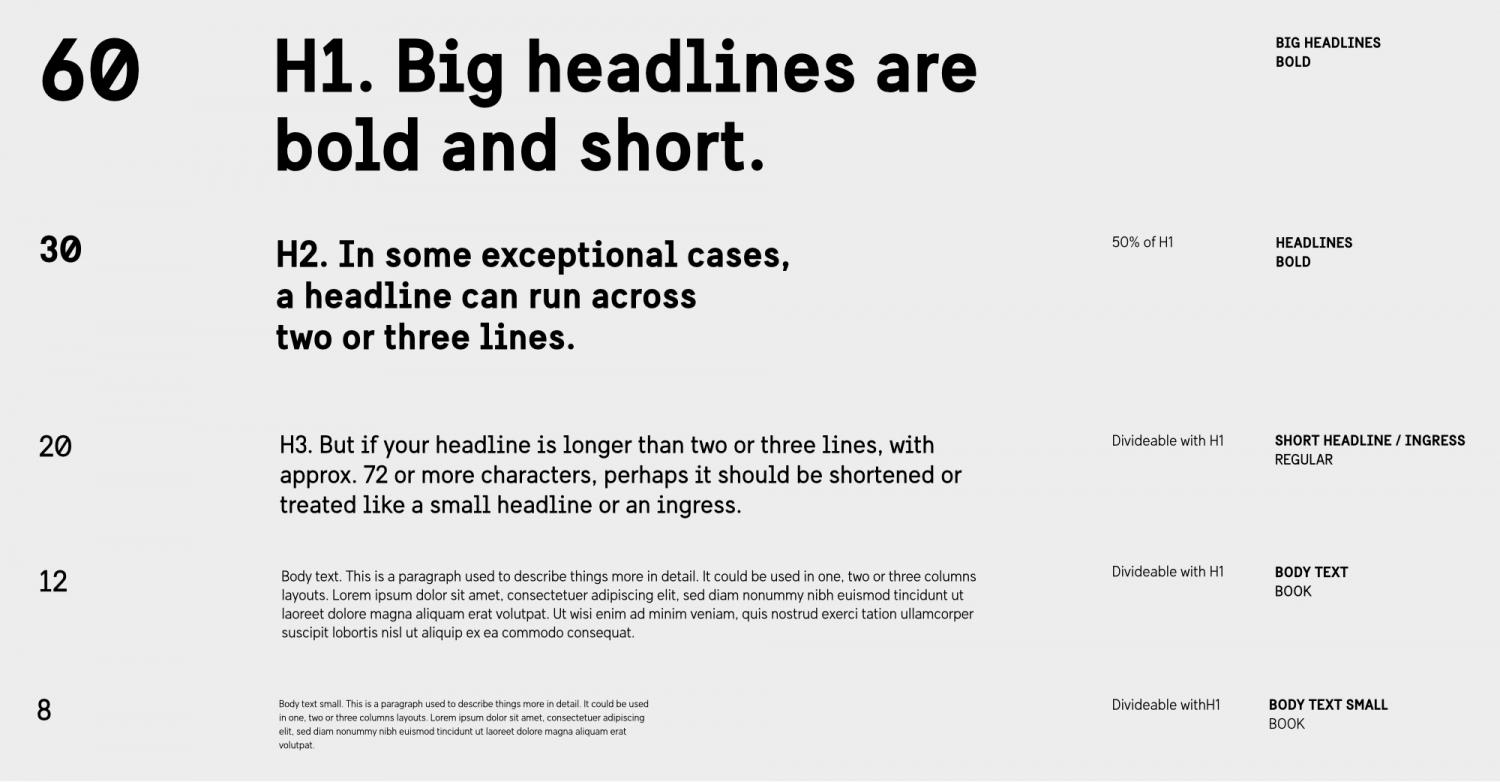
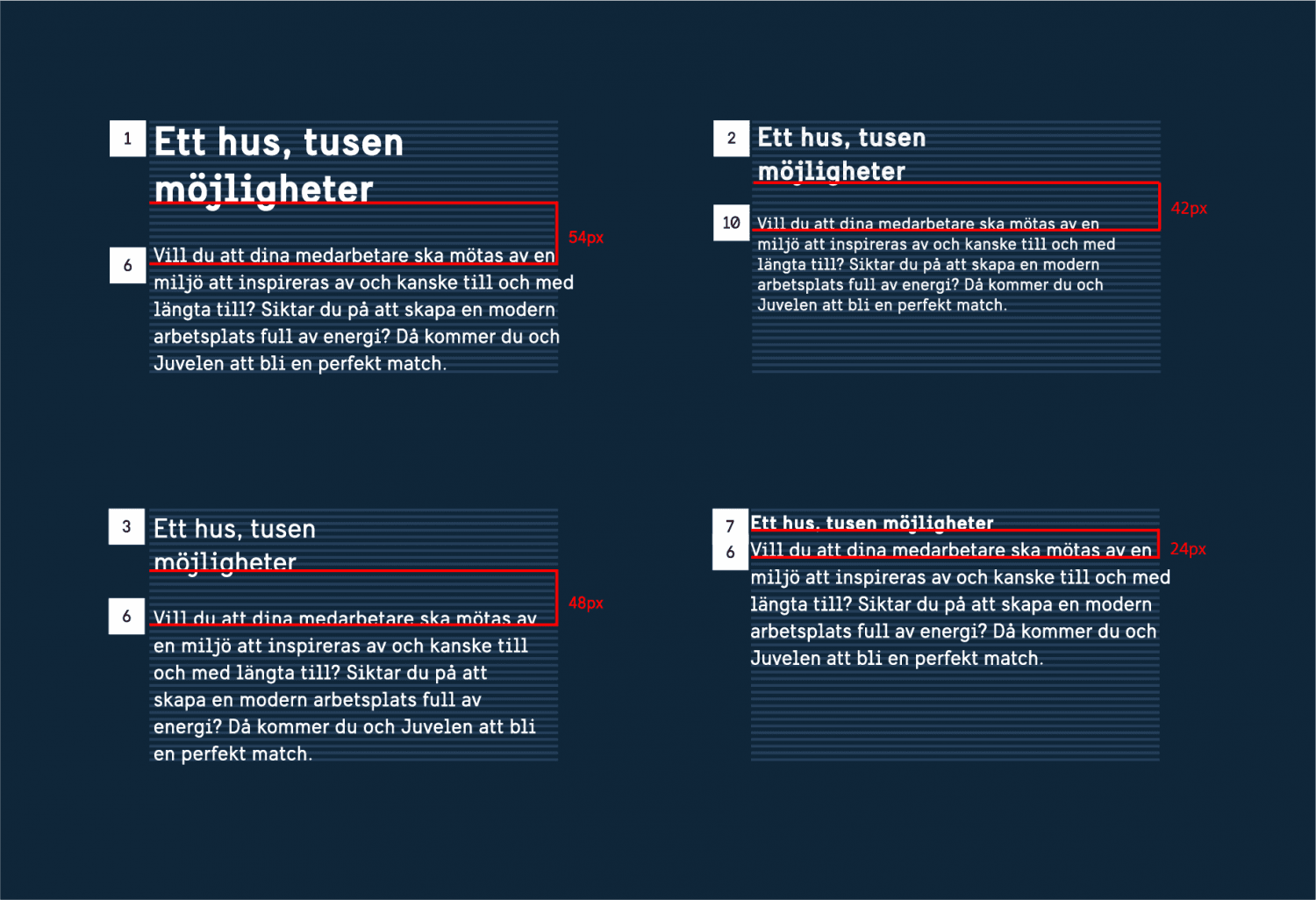
Type stairs Type stairs help you handle headings and texts, and the relationship between them.
Bold headlines should contrast smaller typography to allow for clarity, consistency and a strong hierarchy.
Digital This is the main typographic hierarchy for Sweden's digital brand appearence. Following a structured rhythm, this hierarchy allows for a general baseline of 6px steps. This gives us a balanced correlation when moving between different sizes and typographic combinations, without losing the overall expression.
Labels are used sparingly together with headlines that are linked to a specific offering or category. It helps the user quickly sort information and link it directly to a category or offer. They are primarily used on the cards in our hero space, describing selected projects, core values or other important editorial content.
Note: All styles may be used in white against dark backgrounds with the exception of links. Spacing To ensure rational and continuous typographical flow throughout the platform, all line heights are defined through our baseline grid (one line every 6px). All spacing is optically set according to this baseline in perfect balance with the different line heights. The general rule is this: Bigger headline equals bigger spacing between headline and paragraph.
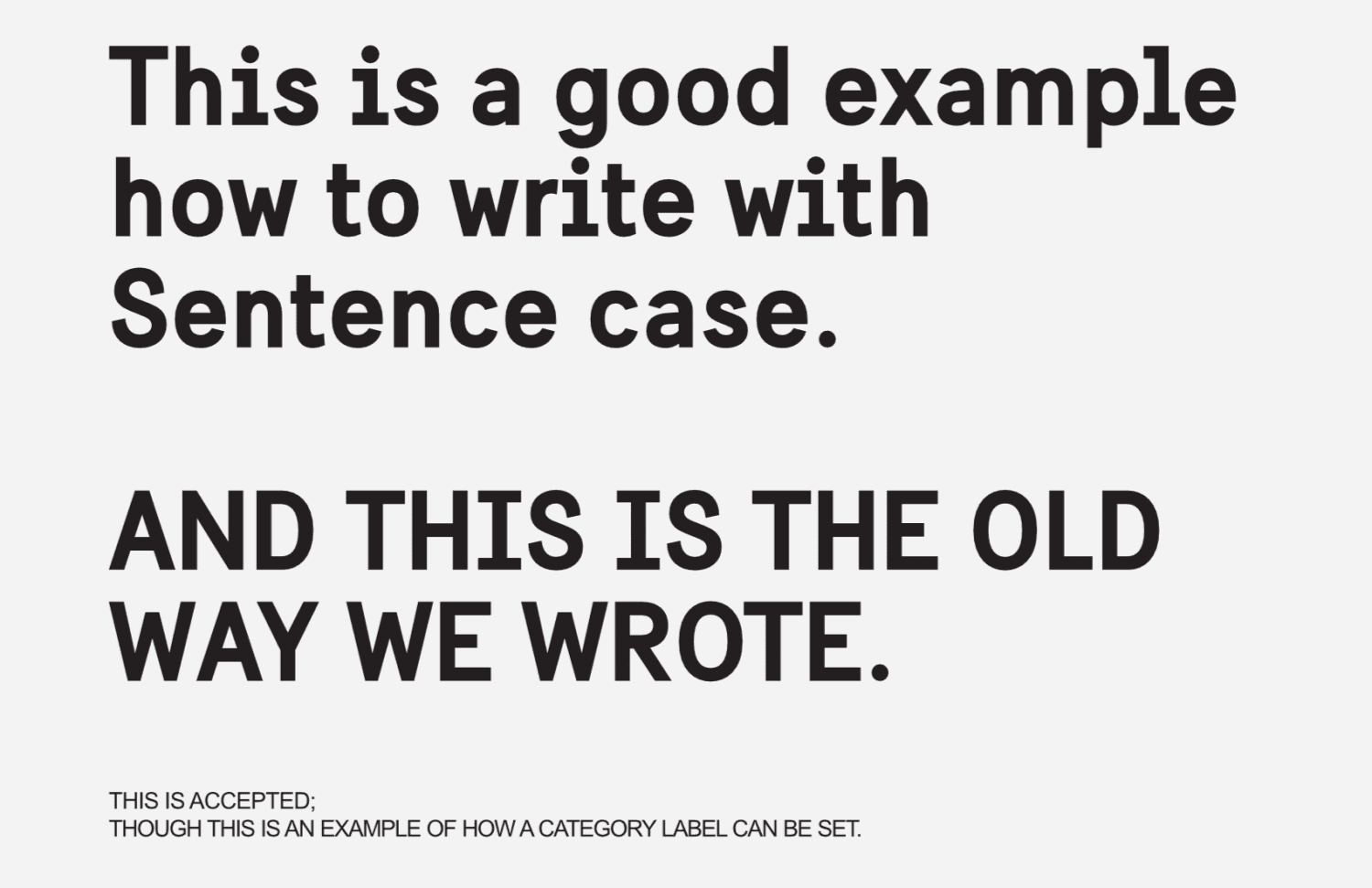
Writing Use sentence case or lowercase as much as possible in all context. Our brand should speak to our audiences, not shout at them.
Uppercase should only be used if needed, and with a maximum of 1 to 3 characters, e.g., category label in a website.
Right-to-left-hand reading When sub-logos and content are based on Arabic text, please follow this example.
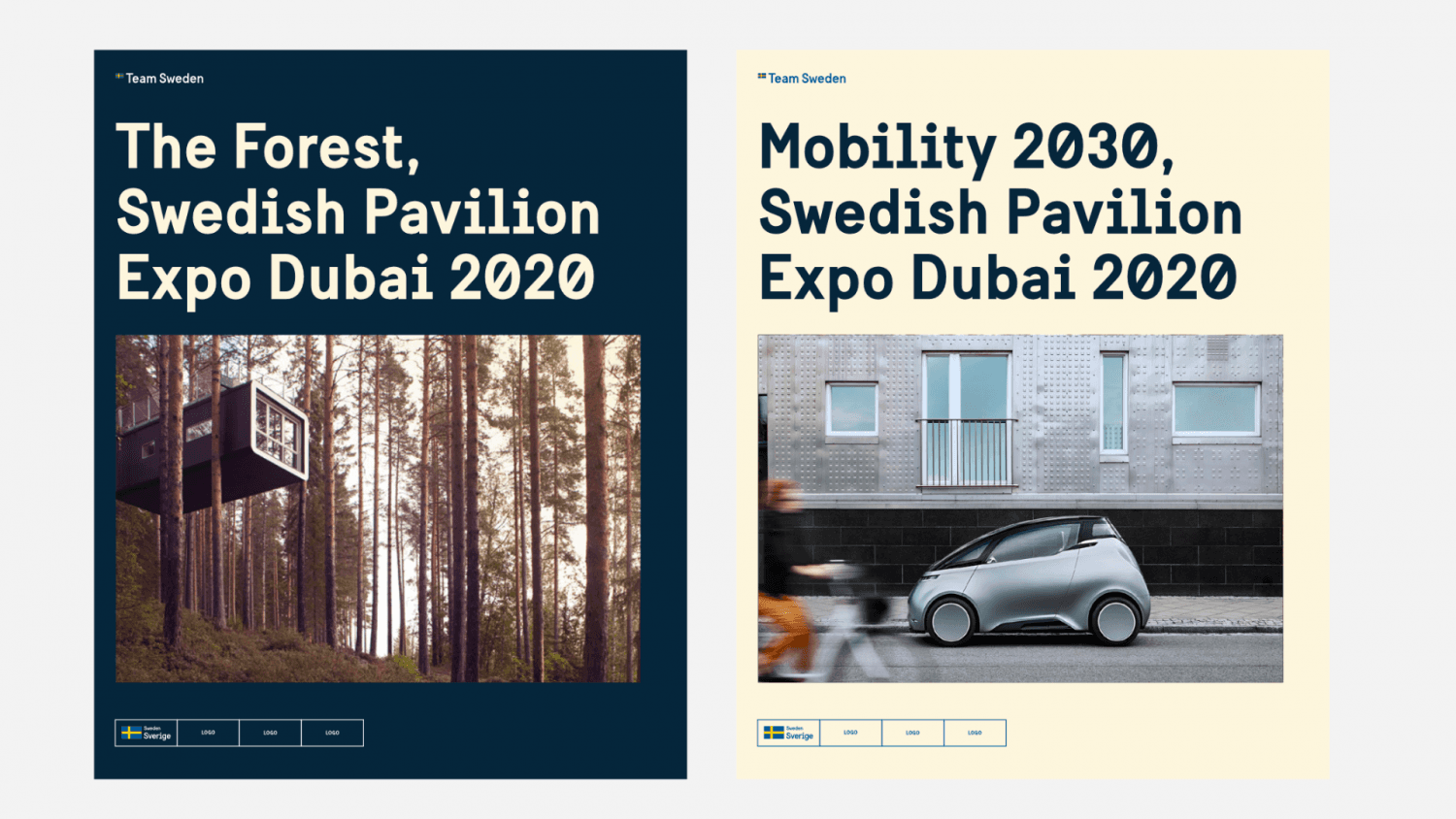
Alignment Text should always be left aligned.
Sender system should always be left aligned.
Logos within sender system should be centered.
Applications Here you'll find a selection of typography applications.
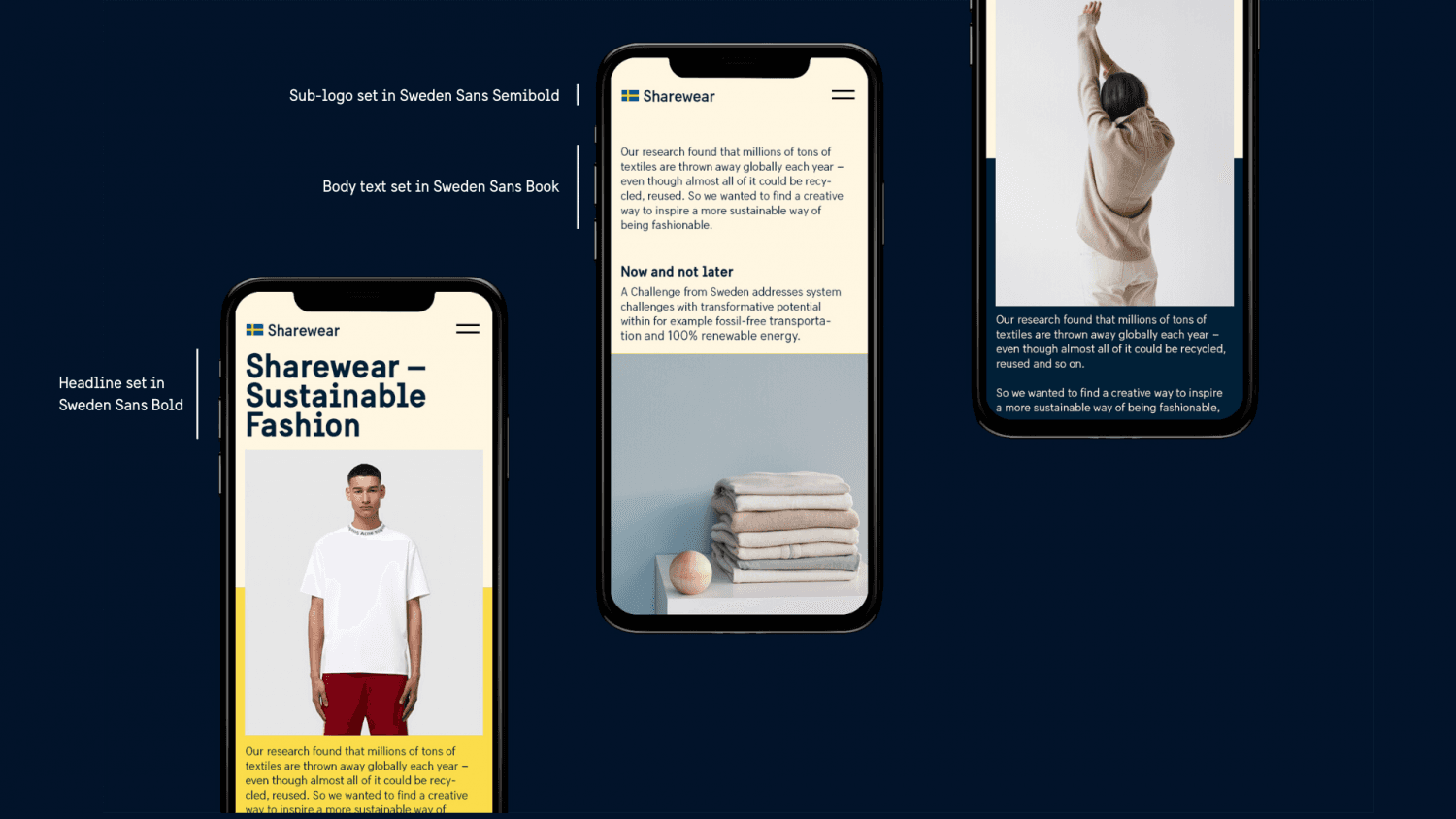
Key takeaway: How to use the Sweden Sans family – Semibold in logotype, Sweden Sans Bold in headline and Sweden Sans Book in text.
Semibold in logotype,
Sweden Sans Bold in headline,
Sweden Sans Book in text {
"slug": "typography",
"type": "Page",
"theme": "theme-light",
"pageProps": {
"appProps": {
"socialMediaUrls": {
"facebook": null,
"twitter": null,
"messenger": null,
"vk": null,
"spotify": null,
"instagram": null,
"whatsapp": null,
"youtube": null,
"telegram": null,
"__typename": "SwedenSettings_SiSettings_SocialMediaUrls"
},
"cookieSettings": {
"cookieBanner": {
"bannerText": "<p>Sharing Sweden uses cookies to improve your experience of the website. Read more in our <a href=\"https://sharingsweden-backend.c2673.cloudnet.cloud/cookie-policy\">Cookie policy</a>.</p>\n",
"bannerTitle": "<p><strong>Cookies</strong></p>\n",
"__typename": "SwedenSettings_SiSettings_CookieSettings_CookieBanner"
},
"settingsButtonText": "Cookie-settings",
"settingsConfirmButtonText": "Confirm settings",
"settingsText": "<p>A cookie is a small text file stored on your device that allows us to recognise and remember you.</p>\n<p>Sharingsweden.se uses cookies and other data in order to deliver and improve your experience of this website. For instance, we and our partners may use information about you, your devices and your online interactions with us to provide, analyse and improve our services.</p>\n<p>The categories of cookies that we may use are necessary as well as statistics and analytics cookies. Learn more about how we use cookies by reading our <a href=\"https://sharingsweden-backend.c2673.cloudnet.cloud/cookie-policy\">Cookie policy</a>.</p>\n",
"acceptButtonText": "Accept all cookies",
"categories": [
{
"alwaysCheckedText": "always on",
"hasAccepted": null,
"id": "cookie_consent_essentials",
"isCheckedText": "active",
"isNotCheckedText": "inactive",
"optional": null,
"text": "Necessary cookies are essential for you to browse our website and use its features. We are using cookies to remember your consent. This type of cookie is activated by default and you can only deactivate it by turning off cookies in your browser. ",
"title": "Necessary",
"__typename": "SwedenSettings_SiSettings_CookieSettings_categories"
},
{
"alwaysCheckedText": "always on",
"hasAccepted": null,
"id": "cookie_consent_statistics",
"isCheckedText": "active",
"isNotCheckedText": "inactive",
"optional": true,
"text": "Analytical cookies are used to measure how often our website is visited and how it is used. We use this information to get a better sense of where our users come from and how they interact with our content. For this, we use third-party cookies, the Google Analytics Cookies. These cookies are deactivated by default. If you choose to activate statistics and analytics cookies, we use IP anonymisation. You can deactivate these cookies at any time. ",
"title": "Statistics and analytics",
"__typename": "SwedenSettings_SiSettings_CookieSettings_categories"
}
],
"__typename": "SwedenSettings_SiSettings_CookieSettings"
},
"fallBackImage": {
"src": null,
"alt": "",
"height": 0,
"width": 0,
"title": null
},
"articleAuthorSettings": {
"textBeforeDate": "Published at"
},
"shareWidgetSettings": {
"headerText": null,
"shareButtonIconProps": [],
"copyText": null,
"afterCopyText": null,
"failedToCopyText": null
},
"navBarSettings": {
"navBarLogos": {
"mainLogo": null,
"mainLogoAriaLabel": "Sharing sweden logo",
"darkTextLogo": null,
"lightTextLogo": null
},
"navigationLabels": {
"toggleMenuLabel": null,
"toggleSearchLabel": null
}
},
"menu": {
"selectLabel": null,
"selectGroupLabel": null,
"selectOptions": [],
"linkGroup": [
[
{
"link": {
"title": "About Sharing Sweden",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/about-sharing-sweden",
"__typename": "AcfLink"
},
"__typename": "FooterApi_Footer_linkGroup_links"
},
{
"link": {
"title": "Contact",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/contact",
"__typename": "AcfLink"
},
"__typename": "FooterApi_Footer_linkGroup_links"
},
{
"link": {
"title": "FAQ",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/faq",
"__typename": "AcfLink"
},
"__typename": "FooterApi_Footer_linkGroup_links"
}
],
[
{
"link": {
"title": "News",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/news",
"__typename": "AcfLink"
},
"__typename": "FooterApi_Footer_linkGroup_links"
},
{
"link": {
"title": "Newsletter",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/newsletter",
"__typename": "AcfLink"
},
"__typename": "FooterApi_Footer_linkGroup_links"
},
{
"link": {
"title": "Financial support",
"url": "https://sharingsweden.se/promotional-material/financial-support-and-how-to-apply",
"__typename": "AcfLink"
},
"__typename": "FooterApi_Footer_linkGroup_links"
}
],
[
{
"link": {
"title": "Accessibility",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/accessibility",
"__typename": "AcfLink"
},
"__typename": "FooterApi_Footer_linkGroup_links"
},
{
"link": {
"title": "Cookies policy",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/cookie-policy",
"__typename": "AcfLink"
},
"__typename": "FooterApi_Footer_linkGroup_links"
},
{
"link": {
"title": "Terms and conditions of use",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/terms-and-conditions/",
"__typename": "AcfLink"
},
"__typename": "FooterApi_Footer_linkGroup_links"
}
]
],
"iconLinks": [],
"mainMenuContent": [
{
"id": 250,
"href": "/the-sweden-brand/",
"title": "The Sweden brand",
"subMenuItems": [
{
"id": 255,
"href": "/the-sweden-brand/brand-strategy/",
"title": "The brand of Sweden as a strategic asset",
"subMenuItems": []
},
{
"id": 329,
"href": "/the-sweden-brand/the-image-of-sweden-abroad/",
"title": "The image of Sweden abroad",
"subMenuItems": []
},
{
"id": 2392,
"href": "/the-sweden-brand/brand-visual-identity/",
"title": "Brand visual identity",
"subMenuItems": [
{
"id": 328,
"href": "/the-sweden-brand/brand-visual-identity/how-to-use-the-identity/",
"title": "How to use the identity"
},
{
"id": 327,
"href": "/the-sweden-brand/brand-visual-identity/design-principles/",
"title": "Design principles"
},
{
"id": 326,
"href": "/the-sweden-brand/brand-visual-identity/brand-marks/",
"title": "Brand marks"
},
{
"id": 325,
"href": "/the-sweden-brand/brand-visual-identity/colour/",
"title": "Colour"
},
{
"id": 324,
"href": "/the-sweden-brand/brand-visual-identity/accessibility/",
"title": "Accessibility"
},
{
"id": 323,
"href": "/the-sweden-brand/brand-visual-identity/typography/",
"title": "Typography"
},
{
"id": 322,
"href": "/the-sweden-brand/brand-visual-identity/grid/",
"title": "Grid"
},
{
"id": 321,
"href": "/the-sweden-brand/brand-visual-identity/tone-of-motion/",
"title": "Tone of motion"
},
{
"id": 320,
"href": "/the-sweden-brand/brand-visual-identity/illustration/",
"title": "Illustration"
},
{
"id": 319,
"href": "/the-sweden-brand/brand-visual-identity/graphic-element/",
"title": "Graphic element"
},
{
"id": 318,
"href": "/the-sweden-brand/brand-visual-identity/best-practice/",
"title": "Best practice"
}
]
}
]
},
{
"id": 241,
"href": "/promotional-material/",
"title": "Promotional material",
"subMenuItems": [
{
"id": 247,
"href": "/promotional-material/trade-and-talent/",
"title": "Trade and talent",
"subMenuItems": []
},
{
"id": 244,
"href": "/promotional-material/culture-and-lifestyle/",
"title": "Culture and lifestyle",
"subMenuItems": []
},
{
"id": 243,
"href": "/promotional-material/democracy-and-governance/",
"title": "Democracy and governance",
"subMenuItems": []
},
{
"id": 246,
"href": "/promotional-material/the-swedish-film-selection/",
"title": "The Swedish film selection",
"subMenuItems": []
},
{
"id": 245,
"href": "/promotional-material/image-bank-sweden/",
"title": "Image Bank Sweden",
"subMenuItems": []
},
{
"id": 242,
"href": "/promotional-material/toolkits-social-media-video-and-more/",
"title": "All toolkits, social media, video and more",
"subMenuItems": []
}
]
},
{
"id": 291,
"href": "/calendar/",
"title": "Calendar",
"subMenuItems": []
}
]
},
"footer": {
"copyright": "Copyright © 2023 Swedish Institute",
"linkGroup": [
[
{
"href": "https://sharingsweden-backend.c2673.cloudnet.cloud/about-sharing-sweden",
"name": "About Sharing Sweden"
},
{
"href": "https://sharingsweden-backend.c2673.cloudnet.cloud/contact",
"name": "Contact"
},
{
"href": "https://sharingsweden-backend.c2673.cloudnet.cloud/faq",
"name": "FAQ"
}
],
[
{
"href": "https://sharingsweden-backend.c2673.cloudnet.cloud/news",
"name": "News"
},
{
"href": "https://sharingsweden-backend.c2673.cloudnet.cloud/newsletter",
"name": "Newsletter"
},
{
"href": "https://sharingsweden.se/promotional-material/financial-support-and-how-to-apply",
"name": "Financial support"
}
],
[
{
"href": "https://sharingsweden-backend.c2673.cloudnet.cloud/accessibility",
"name": "Accessibility"
},
{
"href": "https://sharingsweden-backend.c2673.cloudnet.cloud/cookie-policy",
"name": "Cookies policy"
},
{
"href": "https://sharingsweden-backend.c2673.cloudnet.cloud/terms-and-conditions/",
"name": "Terms and conditions of use"
}
]
],
"logos": [
{
"ariaLabel": "Link to sweden.se",
"logo": {
"anchorProps": {
"href": "https://sweden.se/"
},
"imageProps": {
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/sweden_logo.svg",
"alt": null,
"height": null,
"width": null
}
}
},
{
"ariaLabel": "Link to si.se",
"logo": {
"anchorProps": {
"href": "https://si.se/"
},
"imageProps": {
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/si_logo.svg",
"alt": null,
"height": null,
"width": null
}
}
}
]
},
"skipToContent": null,
"cookieLabel": null,
"previousSlideLabel": null,
"nextSlideLabel": null,
"toolkitApplyButtonText": null,
"searchFilterProps": {
"topic": "Topic",
"format": "Format",
"topicFilters": [
{
"item": "Arts & design"
},
{
"item": "Business & entrepreneurship"
},
{
"item": "Celebrations"
},
{
"item": "Children & youth"
},
{
"item": "Democracy"
},
{
"item": "Equality"
},
{
"item": "Food"
},
{
"item": "History"
},
{
"item": "Innovation"
},
{
"item": "LGBTQI+"
},
{
"item": "Society"
},
{
"item": "Sports"
},
{
"item": "Study and research"
},
{
"item": "Sustainability"
},
{
"item": "Sweden in general"
},
{
"item": "Swedish language"
}
],
"formatFilters": [
{
"item": "Toolkit"
},
{
"item": "Feature film"
},
{
"item": "Brochures and event materials"
},
{
"item": "Exhibition"
},
{
"item": "Fact sheets"
},
{
"item": "Presentations"
},
{
"item": "Social media content"
},
{
"item": "Templates"
},
{
"item": "Video"
}
],
"languageOptions": [
"albanian",
"arabic",
"armenian",
"chinese",
"croatian",
"english",
"french",
"german",
"japanese",
"korean",
"latvian",
"russian",
"slovenian",
"spanish",
"swedish"
]
},
"searchComponentData": {
"searchComponent": {
"beforeQuery": null,
"afterQuery": null,
"preResultText": null,
"afterResultText": null
},
"searchField": {
"placeholder": "Search social media, video, toolkits and more",
"submitButtonText": "Search",
"label": "search",
"searchPageUri": "/promotional-material/toolkits-social-media-video-and-more/"
},
"hijackData": []
}
},
"post": {
"uri": "/the-sweden-brand/brand-visual-identity/typography/",
"seo": {
"head": "<!-- This site is optimized with the Yoast SEO plugin v22.2 - https://yoast.com/wordpress/plugins/seo/ -->\n<meta name=\"description\" content=\"Sweden brand's primary typeface is Sweden Sans. It is used to provide accessibility, simplicity, and consistency in all brand communications.\" />\n<link rel=\"canonical\" href=\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/\" />\n<meta property=\"og:locale\" content=\"en_US\" />\n<meta property=\"og:type\" content=\"article\" />\n<meta property=\"og:title\" content=\"Typography - Sharing Sweden\" />\n<meta property=\"og:description\" content=\"Sweden brand's primary typeface is Sweden Sans. It is used to provide accessibility, simplicity, and consistency in all brand communications.\" />\n<meta property=\"og:url\" content=\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/\" />\n<meta property=\"og:site_name\" content=\"Sharing Sweden\" />\n<meta property=\"article:modified_time\" content=\"2023-12-28T12:46:21+00:00\" />\n<meta property=\"og:image\" content=\"http://sharingsweden.se/_next/image?url=http%3A%2F%2Fsharingsweden-backend.c2673.cloudnet.cloud%2Fapp%2Fuploads%2F2023%2F08%2FTypography_hierarchy1.png&w=1200&q=90\" />\n<meta name=\"twitter:card\" content=\"summary_large_image\" />\n<meta name=\"twitter:label1\" content=\"Est. reading time\" />\n\t<meta name=\"twitter:data1\" content=\"9 minutes\" />\n<script type=\"application/ld+json\" class=\"yoast-schema-graph\">{\"@context\":\"https://schema.org\",\"@graph\":[{\"@type\":\"WebPage\",\"@id\":\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/\",\"url\":\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/\",\"name\":\"Typography - Sharing Sweden\",\"isPartOf\":{\"@id\":\"http://sharingsweden.se/#website\"},\"primaryImageOfPage\":{\"@id\":\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/#primaryimage\"},\"image\":{\"@id\":\"https://sharingsweden-backend.c2673.cloudnet.cloud/the-sweden-brand/brand-visual-identity/typography/#primaryimage\"},\"thumbnailUrl\":\"http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_hierarchy1.png\",\"datePublished\":\"2023-05-12T12:45:47+00:00\",\"dateModified\":\"2023-12-28T12:46:21+00:00\",\"description\":\"Sweden brand's primary typeface is Sweden Sans. It is used to provide accessibility, simplicity, and consistency in all brand communications.\",\"inLanguage\":\"en-US\",\"potentialAction\":[{\"@type\":\"ReadAction\",\"target\":[\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/\"]}]},{\"@type\":\"ImageObject\",\"inLanguage\":\"en-US\",\"@id\":\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/#primaryimage\",\"url\":\"http://sharingsweden.se/_next/image?url=https%3A%2F%2Fsharingsweden-backend.c2673.cloudnet.cloud%2Fapp%2Fuploads%2F2023%2F08%2FTypography_hierarchy1.png&w=1200&q=90\",\"contentUrl\":\"http://sharingsweden.se/_next/image?url=https%3A%2F%2Fsharingsweden-backend.c2673.cloudnet.cloud%2Fapp%2Fuploads%2F2023%2F08%2FTypography_hierarchy1.png&w=1200&q=90\",\"width\":1200,\"height\":675,\"caption\":\"Type hierarchy: type weights used.\"},{\"@type\":\"WebSite\",\"@id\":\"http://sharingsweden.se/#website\",\"url\":\"http://sharingsweden.se/\",\"name\":\"Sharing Sweden\",\"description\":\"A comprehensive collection of resources to promote Sweden to an international audience\",\"potentialAction\":[{\"@type\":\"SearchAction\",\"target\":{\"@type\":\"EntryPoint\",\"urlTemplate\":\"http://sharingsweden.se/search?query={search_term_string}\"},\"query-input\":\"required name=search_term_string\"}],\"inLanguage\":\"en-US\"}]}</script>\n<!-- / Yoast SEO plugin. -->",
"shareUrl": "http://sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/",
"title": "Typography - Sharing Sweden"
},
"date": "2023-05-12T12:45:47",
"type": "Page",
"breadcrumbs": [
{
"title": "Start",
"href": "/",
"isCurrentPage": false
},
{
"title": "The Sweden brand",
"href": "/the-sweden-brand/",
"isCurrentPage": false
},
{
"title": "Brand visual identity",
"href": "/the-sweden-brand/brand-visual-identity/",
"isCurrentPage": false
},
{
"title": "Typography",
"href": "/the-sweden-brand/brand-visual-identity/typography/",
"isCurrentPage": true
}
],
"searchPage": null,
"heroSlides": null,
"featuredMedia": {
"imageBlockProps": {
"imageProps": {
"src": null,
"alt": "",
"title": "",
"height": 0,
"width": 0,
"caption": null
},
"caption": null
},
"embedDataProps": null,
"caption": null
},
"featuredImage": null,
"title": "Typography",
"subHeading": null,
"slug": "typography",
"toolkitData": [],
"eventData": [],
"template": {
"templateName": "Default",
"__typename": "DefaultTemplate"
},
"sidebarMenu": {
"currentUrl": "/the-sweden-brand/brand-visual-identity/typography/",
"menuItems": [
{
"id": 448,
"href": "/the-sweden-brand/brand-visual-identity/how-to-use-the-identity/",
"title": "How to use the identity"
},
{
"id": 445,
"href": "/the-sweden-brand/brand-visual-identity/design-principles/",
"title": "Design principles"
},
{
"id": 443,
"href": "/the-sweden-brand/brand-visual-identity/brand-marks/",
"title": "Brand marks"
},
{
"id": 444,
"href": "/the-sweden-brand/brand-visual-identity/colour/",
"title": "Colour"
},
{
"id": 440,
"href": "/the-sweden-brand/brand-visual-identity/accessibility/",
"title": "Accessibility"
},
{
"id": 451,
"href": "/the-sweden-brand/brand-visual-identity/typography/",
"title": "Typography"
},
{
"id": 447,
"href": "/the-sweden-brand/brand-visual-identity/grid/",
"title": "Grid"
},
{
"id": 450,
"href": "/the-sweden-brand/brand-visual-identity/tone-of-motion/",
"title": "Tone of motion"
},
{
"id": 449,
"href": "/the-sweden-brand/brand-visual-identity/illustration/",
"title": "Illustration"
},
{
"id": 446,
"href": "/the-sweden-brand/brand-visual-identity/graphic-element/",
"title": "Graphic element"
},
{
"id": 441,
"href": "/the-sweden-brand/brand-visual-identity/best-practice/",
"title": "Best practice"
}
]
},
"childPages": [],
"rows": [
{
"left": [],
"right": [
{
"type": "preamble",
"anchorId": "",
"children": [
{
"type": "paragraph",
"anchorId": "",
"children": "Our primary typeface is Sweden Sans. Sweden Sans is used to provide accessibility, simplicity, and consistency throughout all brand communications."
}
]
},
{
"type": "paragraph",
"anchorId": "",
"children": "Our typography is as unique as it is easy to use. Inspired by the old signages system in Sweden, it was designed to maximise its impact across all applications while keeping it easy to read, ownable, and highly recognisable."
},
{
"type": "anchor-link-menu",
"anchorId": "",
"title": "Content included",
"anchorLinks": [
{
"title": "Type hierarchy",
"href": "#type-hierarchy"
},
{
"title": "Main typeface",
"href": "#main-typeface"
},
{
"title": "Alternative typeface",
"href": "#alternative-typeface"
},
{
"title": "Fallback typeface",
"href": "#fallback-typeface"
},
{
"title": "Pairings",
"href": "#pairings"
},
{
"title": "Type stairs",
"href": "#type-stairs"
},
{
"title": "Digital",
"href": "#digital"
},
{
"title": "Writing",
"href": "#writing"
},
{
"title": "Alignment",
"href": "#alignment"
},
{
"title": "Applications",
"href": "#applications"
}
]
},
{
"type": "section",
"anchorId": "type-hierarchy",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Type hierarchy"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Sweden Sans is the main typeface. It's available in four weights – Book, Regular, Semibold and Bold."
},
{
"type": "paragraph",
"anchorId": "",
"children": "In cases where Sweden Sans can’t be used, Noto Sans acts as replacement and/or supporting typface."
},
{
"type": "list",
"anchorId": "",
"html": "<ol><li><strong>Sweden Sans</strong> is the key element in the Sweden Brand Identity. It works to maintain consistency, create clarity, and handle the Sweden brand legacy. Sweden Sans is always used when it´s important to fully own the brand expression.</li><li><strong>Noto Sans</strong> is the alternative (secondary) and supporting typeface to Sweden Sans, and replacement typeface for non-roman languages/special characters, as well as fallback for special weights (i.e. italics). If possible, avoid using Noto Sans other than for these purposes, or we risk draining the overall brand expression.</li></ol>"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Type hierarchy: type weights used.",
"title": "Typography_hierarchy1",
"alt": "Light text on dark blue background showing type weights used.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_hierarchy1.png",
"width": 1500,
"height": 844
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Type usage"
},
{
"type": "paragraph",
"anchorId": "",
"children": "How to use the typeface when designing applications."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Typography_hierarchy2",
"alt": "Table showing how to use the typeface when designing applications.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_hierarchy2.png",
"width": 1500,
"height": 900
}
]
},
{
"type": "section",
"anchorId": "main-typeface",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Main typeface"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Sweden Sans is the main typeface, Sweden Sans is available in four weights – Book, Regular, Semibold (only used in sub-logos) and Bold."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "The four weights of Sweden Sans.",
"title": "Typography_main typeface",
"alt": "Light text on dark blue background showing the four weights of Sweden Sans.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_main-typeface.png",
"width": 744,
"height": 465
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sweden sans"
},
{
"type": "paragraph",
"anchorId": "",
"children": "In this package you'll find Sweden Sans' four weights: Book, Regular, Semibold and Bold for both desktop (PC and Mac) and web. Font file types include: .OTF, .TTF, .WOFF, .WOFF2"
},
{
"type": "download-button",
"href": "/app/uploads/2023/12/SwedenSans_family.zip",
"children": "Download Sweden Sans family (ZIP 357 KB)"
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sweden Sans Cyrillic"
},
{
"type": "paragraph",
"anchorId": "",
"children": "In this package you'll find Sweden Sans in Russian (Cyrillic) in three weights: Book, Regular and Bold."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Font file type: .WOFF, .WOFF2"
},
{
"type": "download-button",
"href": "/app/uploads/2023/12/SwedenSans-Russian-Cyrillic.zip",
"children": "Download Sweden Sans Cyrillic (ZIP 131 KB)"
}
]
},
{
"type": "section",
"anchorId": "alternative-typeface",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Alternative typeface"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Noto is a font family from Google that aims to support all languages in the world. Noto are licensed under the <a href=\"https://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL\">Open Font License</a>."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Noto Sans is used when Sweden Sans cannot support the actual application or purpose:"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>language support (alone)</li><li>unavailable weights (e.g. italics)</li><li>special characters.</li></ul>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<a href=\"https://fonts.google.com/specimen/Noto+Sans\">Download Noto Sans from Google Fonts.</a>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<a href=\"https://www.google.com/get/noto/\">View and download the entire Noto family.</a>"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example: Noto Sans in Japanese.",
"title": "Typography_alternative typeface",
"alt": "Light text on dark blue background showing Japanese text in Noto Sans.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_alternative-typeface.png",
"width": 744,
"height": 750
}
]
},
{
"type": "section",
"anchorId": "fallback-typeface",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Fallback typeface"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Arial is our fallback typeface. Use it when Sweden Sans or Noto Sans is not installed or available. In your day-to-day communication, for example in Word documents, it may work better to use Arial."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example: Arial typeface.",
"title": "Typography_fallback typeface",
"alt": "Blue text on light grey background showing examples of Arial typeface.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_fallback-typeface.jpg",
"width": 744,
"height": 446
}
]
},
{
"type": "section",
"anchorId": "pairings",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Pairings"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use the proposed type pairings. This allows for clarity, consistency, and a strong hierarchy for all communications."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 1.",
"title": "Typography_pairings1",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings1.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 2.",
"title": "Typography_pairings2",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings2.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 3.",
"title": "Typography_pairings3",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings3.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 4.",
"title": "Typography_pairings4",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings4.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 5.",
"title": "Typography_pairings5",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings5.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 6.",
"title": "Typography_pairings6",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings6.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 7.",
"title": "Typography_pairings7",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings7.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 8.",
"title": "Typography_pairings8",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings8.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 9: level 1 Sweden Sans + level 2 Noto Sans.",
"title": "Typography_pairings9",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings9.png",
"width": 930,
"height": 936
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 10: level 1 Sweden Sans - level 2 Noto Sans Italic/Mono.",
"title": "Typography_pairings10",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings10.png",
"width": 930,
"height": 936
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 11: Noto Sans Russian.",
"title": "Typography_pairings11",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings11.png",
"width": 930,
"height": 938
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 12: Noto Sans Japanese.",
"title": "Typography_pairings12",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings12.png",
"width": 930,
"height": 938
}
]
},
{
"type": "section",
"anchorId": "type-stairs",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Type stairs"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Type stairs help you handle headings and texts, and the relationship between them."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Bold headlines should contrast smaller typography to allow for clarity, consistency and a strong hierarchy."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Typography_type stairs",
"alt": "Table showing examples of how to combine different sizes and weights of the typeface.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_type-stairs.jpg",
"width": 1500,
"height": 782
}
]
},
{
"type": "section",
"anchorId": "digital",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Digital"
},
{
"type": "paragraph",
"anchorId": "",
"children": "This is the main typographic hierarchy for Sweden's digital brand appearence. Following a structured rhythm, this hierarchy allows for a general baseline of 6px steps. This gives us a balanced correlation when moving between different sizes and typographic combinations, without losing the overall expression."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Labels are used sparingly together with headlines that are linked to a specific offering or category. It helps the user quickly sort information and link it directly to a category or offer. They are primarily used on the cards in our hero space, describing selected projects, core values or other important editorial content."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Note: All styles may be used in white against dark backgrounds with the exception of links.",
"title": "Typography_digital",
"alt": "Light text on dark blue background showing the main typographic hiearchy in digital contexts.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_digital.png",
"width": 1500,
"height": 1026
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Spacing"
},
{
"type": "paragraph",
"anchorId": "",
"children": "To ensure rational and continuous typographical flow throughout the platform, all line heights are defined through our baseline grid (one line every 6px). All spacing is optically set according to this baseline in perfect balance with the different line heights. The general rule is this: Bigger headline equals bigger spacing between headline and paragraph."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Typography_digital spacing",
"alt": "Light text on dark blue background showing examples of spacing of the typography.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_digital-spacing.png",
"width": 1500,
"height": 1026
}
]
},
{
"type": "section",
"anchorId": "writing",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Writing"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use sentence case or lowercase as much as possible in all context. Our brand should speak to our audiences, not shout at them."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Uppercase should only be used if needed, and with a maximum of 1 to 3 characters, e.g., category label in a website."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Typography_writing1",
"alt": "Black text on light background with the text: "This is a good example how to write with Sentence case." Followed by this all-upper case text: "AND THIS IS THE OLD WAY WE WROTE." And, at the bottom, in small size: "THIS IS ACCEPTED: THOUGH THIS IS AN EXAMPLE OF HOW A CATEGORY LABEL CAN BE SET."",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_writing1.png",
"width": 1500,
"height": 971
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Right-to-left-hand reading"
},
{
"type": "paragraph",
"anchorId": "",
"children": "When sub-logos and content are based on Arabic text, please follow this example."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Typography_writing2",
"alt": "Dark text on light background showing an example with Arabic right-to-left-hand text.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_writing2.png",
"width": 1750,
"height": 1200
}
]
},
{
"type": "section",
"anchorId": "alignment",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Alignment"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Text should always be left aligned."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Sender system should always be left aligned."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Logos within sender system should be centered."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Typography_alignment",
"alt": "Two examples of posters with image, text and sender system.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_alignment.png",
"width": 1500,
"height": 844
}
]
},
{
"type": "section",
"anchorId": "applications",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Applications"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Here you'll find a selection of typography applications."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Key takeaway: How to use the Sweden Sans family – Semibold in logotype, Sweden Sans Bold in headline and Sweden Sans Book in text.\n\nSemibold in logotype,\nSweden Sans Bold in headline,\nSweden Sans Book in text",
"title": "Typography_applications",
"alt": "Three examples of typography applications, shown on mobile screens.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_applications.png",
"width": 1500,
"height": 844
}
]
}
],
"fullWidth": false,
"stickyLeft": true,
"reverseColumnOrderOnMobile": false
}
],
"blocks": [
{
"left": [],
"right": [
{
"type": "preamble",
"anchorId": "",
"children": [
{
"type": "paragraph",
"anchorId": "",
"children": "Our primary typeface is Sweden Sans. Sweden Sans is used to provide accessibility, simplicity, and consistency throughout all brand communications."
}
]
},
{
"type": "paragraph",
"anchorId": "",
"children": "Our typography is as unique as it is easy to use. Inspired by the old signages system in Sweden, it was designed to maximise its impact across all applications while keeping it easy to read, ownable, and highly recognisable."
},
{
"type": "anchor-link-menu",
"anchorId": "",
"title": "Content included",
"anchorLinks": [
{
"title": "Type hierarchy",
"href": "#type-hierarchy"
},
{
"title": "Main typeface",
"href": "#main-typeface"
},
{
"title": "Alternative typeface",
"href": "#alternative-typeface"
},
{
"title": "Fallback typeface",
"href": "#fallback-typeface"
},
{
"title": "Pairings",
"href": "#pairings"
},
{
"title": "Type stairs",
"href": "#type-stairs"
},
{
"title": "Digital",
"href": "#digital"
},
{
"title": "Writing",
"href": "#writing"
},
{
"title": "Alignment",
"href": "#alignment"
},
{
"title": "Applications",
"href": "#applications"
}
]
},
{
"type": "section",
"anchorId": "type-hierarchy",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Type hierarchy"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Sweden Sans is the main typeface. It's available in four weights – Book, Regular, Semibold and Bold."
},
{
"type": "paragraph",
"anchorId": "",
"children": "In cases where Sweden Sans can’t be used, Noto Sans acts as replacement and/or supporting typface."
},
{
"type": "list",
"anchorId": "",
"html": "<ol><li><strong>Sweden Sans</strong> is the key element in the Sweden Brand Identity. It works to maintain consistency, create clarity, and handle the Sweden brand legacy. Sweden Sans is always used when it´s important to fully own the brand expression.</li><li><strong>Noto Sans</strong> is the alternative (secondary) and supporting typeface to Sweden Sans, and replacement typeface for non-roman languages/special characters, as well as fallback for special weights (i.e. italics). If possible, avoid using Noto Sans other than for these purposes, or we risk draining the overall brand expression.</li></ol>"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Type hierarchy: type weights used.",
"title": "Typography_hierarchy1",
"alt": "Light text on dark blue background showing type weights used.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_hierarchy1.png",
"width": 1500,
"height": 844
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Type usage"
},
{
"type": "paragraph",
"anchorId": "",
"children": "How to use the typeface when designing applications."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Typography_hierarchy2",
"alt": "Table showing how to use the typeface when designing applications.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_hierarchy2.png",
"width": 1500,
"height": 900
}
]
},
{
"type": "section",
"anchorId": "main-typeface",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Main typeface"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Sweden Sans is the main typeface, Sweden Sans is available in four weights – Book, Regular, Semibold (only used in sub-logos) and Bold."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "The four weights of Sweden Sans.",
"title": "Typography_main typeface",
"alt": "Light text on dark blue background showing the four weights of Sweden Sans.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_main-typeface.png",
"width": 744,
"height": 465
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sweden sans"
},
{
"type": "paragraph",
"anchorId": "",
"children": "In this package you'll find Sweden Sans' four weights: Book, Regular, Semibold and Bold for both desktop (PC and Mac) and web. Font file types include: .OTF, .TTF, .WOFF, .WOFF2"
},
{
"type": "download-button",
"href": "/app/uploads/2023/12/SwedenSans_family.zip",
"children": "Download Sweden Sans family (ZIP 357 KB)"
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sweden Sans Cyrillic"
},
{
"type": "paragraph",
"anchorId": "",
"children": "In this package you'll find Sweden Sans in Russian (Cyrillic) in three weights: Book, Regular and Bold."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Font file type: .WOFF, .WOFF2"
},
{
"type": "download-button",
"href": "/app/uploads/2023/12/SwedenSans-Russian-Cyrillic.zip",
"children": "Download Sweden Sans Cyrillic (ZIP 131 KB)"
}
]
},
{
"type": "section",
"anchorId": "alternative-typeface",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Alternative typeface"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Noto is a font family from Google that aims to support all languages in the world. Noto are licensed under the <a href=\"https://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL\">Open Font License</a>."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Noto Sans is used when Sweden Sans cannot support the actual application or purpose:"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>language support (alone)</li><li>unavailable weights (e.g. italics)</li><li>special characters.</li></ul>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<a href=\"https://fonts.google.com/specimen/Noto+Sans\">Download Noto Sans from Google Fonts.</a>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<a href=\"https://www.google.com/get/noto/\">View and download the entire Noto family.</a>"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example: Noto Sans in Japanese.",
"title": "Typography_alternative typeface",
"alt": "Light text on dark blue background showing Japanese text in Noto Sans.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_alternative-typeface.png",
"width": 744,
"height": 750
}
]
},
{
"type": "section",
"anchorId": "fallback-typeface",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Fallback typeface"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Arial is our fallback typeface. Use it when Sweden Sans or Noto Sans is not installed or available. In your day-to-day communication, for example in Word documents, it may work better to use Arial."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example: Arial typeface.",
"title": "Typography_fallback typeface",
"alt": "Blue text on light grey background showing examples of Arial typeface.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_fallback-typeface.jpg",
"width": 744,
"height": 446
}
]
},
{
"type": "section",
"anchorId": "pairings",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Pairings"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use the proposed type pairings. This allows for clarity, consistency, and a strong hierarchy for all communications."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 1.",
"title": "Typography_pairings1",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings1.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 2.",
"title": "Typography_pairings2",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings2.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 3.",
"title": "Typography_pairings3",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings3.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 4.",
"title": "Typography_pairings4",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings4.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 5.",
"title": "Typography_pairings5",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings5.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 6.",
"title": "Typography_pairings6",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings6.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 7.",
"title": "Typography_pairings7",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings7.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 8.",
"title": "Typography_pairings8",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings8.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 9: level 1 Sweden Sans + level 2 Noto Sans.",
"title": "Typography_pairings9",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings9.png",
"width": 930,
"height": 936
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 10: level 1 Sweden Sans - level 2 Noto Sans Italic/Mono.",
"title": "Typography_pairings10",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings10.png",
"width": 930,
"height": 936
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 11: Noto Sans Russian.",
"title": "Typography_pairings11",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings11.png",
"width": 930,
"height": 938
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 12: Noto Sans Japanese.",
"title": "Typography_pairings12",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings12.png",
"width": 930,
"height": 938
}
]
},
{
"type": "section",
"anchorId": "type-stairs",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Type stairs"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Type stairs help you handle headings and texts, and the relationship between them."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Bold headlines should contrast smaller typography to allow for clarity, consistency and a strong hierarchy."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Typography_type stairs",
"alt": "Table showing examples of how to combine different sizes and weights of the typeface.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_type-stairs.jpg",
"width": 1500,
"height": 782
}
]
},
{
"type": "section",
"anchorId": "digital",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Digital"
},
{
"type": "paragraph",
"anchorId": "",
"children": "This is the main typographic hierarchy for Sweden's digital brand appearence. Following a structured rhythm, this hierarchy allows for a general baseline of 6px steps. This gives us a balanced correlation when moving between different sizes and typographic combinations, without losing the overall expression."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Labels are used sparingly together with headlines that are linked to a specific offering or category. It helps the user quickly sort information and link it directly to a category or offer. They are primarily used on the cards in our hero space, describing selected projects, core values or other important editorial content."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Note: All styles may be used in white against dark backgrounds with the exception of links.",
"title": "Typography_digital",
"alt": "Light text on dark blue background showing the main typographic hiearchy in digital contexts.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_digital.png",
"width": 1500,
"height": 1026
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Spacing"
},
{
"type": "paragraph",
"anchorId": "",
"children": "To ensure rational and continuous typographical flow throughout the platform, all line heights are defined through our baseline grid (one line every 6px). All spacing is optically set according to this baseline in perfect balance with the different line heights. The general rule is this: Bigger headline equals bigger spacing between headline and paragraph."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Typography_digital spacing",
"alt": "Light text on dark blue background showing examples of spacing of the typography.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_digital-spacing.png",
"width": 1500,
"height": 1026
}
]
},
{
"type": "section",
"anchorId": "writing",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Writing"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use sentence case or lowercase as much as possible in all context. Our brand should speak to our audiences, not shout at them."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Uppercase should only be used if needed, and with a maximum of 1 to 3 characters, e.g., category label in a website."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Typography_writing1",
"alt": "Black text on light background with the text: "This is a good example how to write with Sentence case." Followed by this all-upper case text: "AND THIS IS THE OLD WAY WE WROTE." And, at the bottom, in small size: "THIS IS ACCEPTED: THOUGH THIS IS AN EXAMPLE OF HOW A CATEGORY LABEL CAN BE SET."",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_writing1.png",
"width": 1500,
"height": 971
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Right-to-left-hand reading"
},
{
"type": "paragraph",
"anchorId": "",
"children": "When sub-logos and content are based on Arabic text, please follow this example."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Typography_writing2",
"alt": "Dark text on light background showing an example with Arabic right-to-left-hand text.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_writing2.png",
"width": 1750,
"height": 1200
}
]
},
{
"type": "section",
"anchorId": "alignment",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Alignment"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Text should always be left aligned."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Sender system should always be left aligned."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Logos within sender system should be centered."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Typography_alignment",
"alt": "Two examples of posters with image, text and sender system.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_alignment.png",
"width": 1500,
"height": 844
}
]
},
{
"type": "section",
"anchorId": "applications",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Applications"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Here you'll find a selection of typography applications."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Key takeaway: How to use the Sweden Sans family – Semibold in logotype, Sweden Sans Bold in headline and Sweden Sans Book in text.\n\nSemibold in logotype,\nSweden Sans Bold in headline,\nSweden Sans Book in text",
"title": "Typography_applications",
"alt": "Three examples of typography applications, shown on mobile screens.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_applications.png",
"width": 1500,
"height": 844
}
]
}
],
"fullWidth": false,
"stickyLeft": true,
"reverseColumnOrderOnMobile": false
}
],
"calendarItems": [],
"extra": {
"content": {
"__typename": "Page",
"slug": "typography",
"uri": "/the-sweden-brand/brand-visual-identity/typography/",
"date": "2023-05-12T12:45:47",
"databaseId": 306,
"breadcrumbs": "[{\"title\":\"Start\",\"href\":\"\\/\",\"isCurrentPage\":false},{\"title\":\"The Sweden brand\",\"href\":\"\\/the-sweden-brand\\/\",\"isCurrentPage\":false},{\"title\":\"Brand visual identity\",\"href\":\"\\/the-sweden-brand\\/brand-visual-identity\\/\",\"isCurrentPage\":false},{\"title\":\"Typography\",\"href\":\"\\/the-sweden-brand\\/brand-visual-identity\\/typography\\/\",\"isCurrentPage\":true}]",
"hero": {
"heroSlides": null,
"__typename": "Page_Hero"
},
"featuredMedia": {
"useFeaturedVideo": null,
"embedCode": null,
"embedCaption": null,
"__typename": "Page_Featuredmedia"
},
"template": {
"templateName": "Default",
"__typename": "DefaultTemplate"
},
"sidebarMenu": "[{\"ID\":448,\"post_author\":\"4\",\"post_date\":\"2023-06-15 12:00:05\",\"post_date_gmt\":\"2023-06-13 15:12:23\",\"post_content\":\" \",\"post_title\":\"\",\"post_excerpt\":\"\",\"post_status\":\"publish\",\"comment_status\":\"closed\",\"ping_status\":\"closed\",\"post_password\":\"\",\"post_name\":\"448\",\"to_ping\":\"\",\"pinged\":\"\",\"post_modified\":\"2023-06-15 12:00:05\",\"post_modified_gmt\":\"2023-06-15 12:00:05\",\"post_content_filtered\":\"\",\"post_parent\":257,\"guid\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/?p=448\",\"menu_order\":1,\"post_type\":\"nav_menu_item\",\"post_mime_type\":\"\",\"comment_count\":\"0\",\"filter\":\"raw\",\"db_id\":448,\"menu_item_parent\":\"0\",\"object_id\":\"295\",\"object\":\"page\",\"type\":\"post_type\",\"type_label\":\"Page\",\"url\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/the-sweden-brand\\/brand-visual-identity\\/how-to-use-the-identity\\/\",\"title\":\"How to use the identity\",\"target\":\"\",\"attr_title\":\"\",\"description\":\"\",\"classes\":[\"\"],\"xfn\":\"\"},{\"ID\":445,\"post_author\":\"4\",\"post_date\":\"2023-06-15 12:00:05\",\"post_date_gmt\":\"2023-06-13 15:12:23\",\"post_content\":\" \",\"post_title\":\"\",\"post_excerpt\":\"\",\"post_status\":\"publish\",\"comment_status\":\"closed\",\"ping_status\":\"closed\",\"post_password\":\"\",\"post_name\":\"445\",\"to_ping\":\"\",\"pinged\":\"\",\"post_modified\":\"2023-06-15 12:00:05\",\"post_modified_gmt\":\"2023-06-15 12:00:05\",\"post_content_filtered\":\"\",\"post_parent\":257,\"guid\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/?p=445\",\"menu_order\":2,\"post_type\":\"nav_menu_item\",\"post_mime_type\":\"\",\"comment_count\":\"0\",\"filter\":\"raw\",\"db_id\":445,\"menu_item_parent\":\"0\",\"object_id\":\"297\",\"object\":\"page\",\"type\":\"post_type\",\"type_label\":\"Page\",\"url\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/the-sweden-brand\\/brand-visual-identity\\/design-principles\\/\",\"title\":\"Design principles\",\"target\":\"\",\"attr_title\":\"\",\"description\":\"\",\"classes\":[\"\"],\"xfn\":\"\"},{\"ID\":443,\"post_author\":\"4\",\"post_date\":\"2023-06-15 12:00:05\",\"post_date_gmt\":\"2023-06-13 15:12:23\",\"post_content\":\" \",\"post_title\":\"\",\"post_excerpt\":\"\",\"post_status\":\"publish\",\"comment_status\":\"closed\",\"ping_status\":\"closed\",\"post_password\":\"\",\"post_name\":\"443\",\"to_ping\":\"\",\"pinged\":\"\",\"post_modified\":\"2023-06-15 12:00:05\",\"post_modified_gmt\":\"2023-06-15 12:00:05\",\"post_content_filtered\":\"\",\"post_parent\":257,\"guid\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/?p=443\",\"menu_order\":3,\"post_type\":\"nav_menu_item\",\"post_mime_type\":\"\",\"comment_count\":\"0\",\"filter\":\"raw\",\"db_id\":443,\"menu_item_parent\":\"0\",\"object_id\":\"300\",\"object\":\"page\",\"type\":\"post_type\",\"type_label\":\"Page\",\"url\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/the-sweden-brand\\/brand-visual-identity\\/brand-marks\\/\",\"title\":\"Brand marks\",\"target\":\"\",\"attr_title\":\"\",\"description\":\"\",\"classes\":[\"\"],\"xfn\":\"\"},{\"ID\":444,\"post_author\":\"4\",\"post_date\":\"2023-06-15 12:00:05\",\"post_date_gmt\":\"2023-06-13 15:12:23\",\"post_content\":\" \",\"post_title\":\"\",\"post_excerpt\":\"\",\"post_status\":\"publish\",\"comment_status\":\"closed\",\"ping_status\":\"closed\",\"post_password\":\"\",\"post_name\":\"444\",\"to_ping\":\"\",\"pinged\":\"\",\"post_modified\":\"2023-06-15 12:00:05\",\"post_modified_gmt\":\"2023-06-15 12:00:05\",\"post_content_filtered\":\"\",\"post_parent\":257,\"guid\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/?p=444\",\"menu_order\":4,\"post_type\":\"nav_menu_item\",\"post_mime_type\":\"\",\"comment_count\":\"0\",\"filter\":\"raw\",\"db_id\":444,\"menu_item_parent\":\"0\",\"object_id\":\"302\",\"object\":\"page\",\"type\":\"post_type\",\"type_label\":\"Page\",\"url\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/the-sweden-brand\\/brand-visual-identity\\/colour\\/\",\"title\":\"Colour\",\"target\":\"\",\"attr_title\":\"\",\"description\":\"\",\"classes\":[\"\"],\"xfn\":\"\"},{\"ID\":440,\"post_author\":\"4\",\"post_date\":\"2023-06-15 12:00:05\",\"post_date_gmt\":\"2023-06-13 15:12:23\",\"post_content\":\" \",\"post_title\":\"\",\"post_excerpt\":\"\",\"post_status\":\"publish\",\"comment_status\":\"closed\",\"ping_status\":\"closed\",\"post_password\":\"\",\"post_name\":\"440\",\"to_ping\":\"\",\"pinged\":\"\",\"post_modified\":\"2023-06-15 12:00:05\",\"post_modified_gmt\":\"2023-06-15 12:00:05\",\"post_content_filtered\":\"\",\"post_parent\":257,\"guid\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/?p=440\",\"menu_order\":5,\"post_type\":\"nav_menu_item\",\"post_mime_type\":\"\",\"comment_count\":\"0\",\"filter\":\"raw\",\"db_id\":440,\"menu_item_parent\":\"0\",\"object_id\":\"304\",\"object\":\"page\",\"type\":\"post_type\",\"type_label\":\"Page\",\"url\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/the-sweden-brand\\/brand-visual-identity\\/accessibility\\/\",\"title\":\"Accessibility\",\"target\":\"\",\"attr_title\":\"\",\"description\":\"\",\"classes\":[\"\"],\"xfn\":\"\"},{\"ID\":451,\"post_author\":\"4\",\"post_date\":\"2023-06-15 12:00:05\",\"post_date_gmt\":\"2023-06-13 15:12:23\",\"post_content\":\" \",\"post_title\":\"\",\"post_excerpt\":\"\",\"post_status\":\"publish\",\"comment_status\":\"closed\",\"ping_status\":\"closed\",\"post_password\":\"\",\"post_name\":\"451\",\"to_ping\":\"\",\"pinged\":\"\",\"post_modified\":\"2023-06-15 12:00:05\",\"post_modified_gmt\":\"2023-06-15 12:00:05\",\"post_content_filtered\":\"\",\"post_parent\":257,\"guid\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/?p=451\",\"menu_order\":6,\"post_type\":\"nav_menu_item\",\"post_mime_type\":\"\",\"comment_count\":\"0\",\"filter\":\"raw\",\"db_id\":451,\"menu_item_parent\":\"0\",\"object_id\":\"306\",\"object\":\"page\",\"type\":\"post_type\",\"type_label\":\"Page\",\"url\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/the-sweden-brand\\/brand-visual-identity\\/typography\\/\",\"title\":\"Typography\",\"target\":\"\",\"attr_title\":\"\",\"description\":\"\",\"classes\":[\"\"],\"xfn\":\"\"},{\"ID\":447,\"post_author\":\"4\",\"post_date\":\"2023-06-15 12:00:05\",\"post_date_gmt\":\"2023-06-13 15:12:23\",\"post_content\":\" \",\"post_title\":\"\",\"post_excerpt\":\"\",\"post_status\":\"publish\",\"comment_status\":\"closed\",\"ping_status\":\"closed\",\"post_password\":\"\",\"post_name\":\"447\",\"to_ping\":\"\",\"pinged\":\"\",\"post_modified\":\"2023-06-15 12:00:05\",\"post_modified_gmt\":\"2023-06-15 12:00:05\",\"post_content_filtered\":\"\",\"post_parent\":257,\"guid\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/?p=447\",\"menu_order\":7,\"post_type\":\"nav_menu_item\",\"post_mime_type\":\"\",\"comment_count\":\"0\",\"filter\":\"raw\",\"db_id\":447,\"menu_item_parent\":\"0\",\"object_id\":\"308\",\"object\":\"page\",\"type\":\"post_type\",\"type_label\":\"Page\",\"url\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/the-sweden-brand\\/brand-visual-identity\\/grid\\/\",\"title\":\"Grid\",\"target\":\"\",\"attr_title\":\"\",\"description\":\"\",\"classes\":[\"\"],\"xfn\":\"\"},{\"ID\":450,\"post_author\":\"4\",\"post_date\":\"2023-06-15 12:00:05\",\"post_date_gmt\":\"2023-06-13 15:12:23\",\"post_content\":\" \",\"post_title\":\"\",\"post_excerpt\":\"\",\"post_status\":\"publish\",\"comment_status\":\"closed\",\"ping_status\":\"closed\",\"post_password\":\"\",\"post_name\":\"450\",\"to_ping\":\"\",\"pinged\":\"\",\"post_modified\":\"2023-06-15 12:00:05\",\"post_modified_gmt\":\"2023-06-15 12:00:05\",\"post_content_filtered\":\"\",\"post_parent\":257,\"guid\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/?p=450\",\"menu_order\":8,\"post_type\":\"nav_menu_item\",\"post_mime_type\":\"\",\"comment_count\":\"0\",\"filter\":\"raw\",\"db_id\":450,\"menu_item_parent\":\"0\",\"object_id\":\"310\",\"object\":\"page\",\"type\":\"post_type\",\"type_label\":\"Page\",\"url\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/the-sweden-brand\\/brand-visual-identity\\/tone-of-motion\\/\",\"title\":\"Tone of motion\",\"target\":\"\",\"attr_title\":\"\",\"description\":\"\",\"classes\":[\"\"],\"xfn\":\"\"},{\"ID\":449,\"post_author\":\"4\",\"post_date\":\"2023-06-15 12:00:05\",\"post_date_gmt\":\"2023-06-13 15:12:23\",\"post_content\":\" \",\"post_title\":\"\",\"post_excerpt\":\"\",\"post_status\":\"publish\",\"comment_status\":\"closed\",\"ping_status\":\"closed\",\"post_password\":\"\",\"post_name\":\"449\",\"to_ping\":\"\",\"pinged\":\"\",\"post_modified\":\"2023-06-15 12:00:05\",\"post_modified_gmt\":\"2023-06-15 12:00:05\",\"post_content_filtered\":\"\",\"post_parent\":257,\"guid\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/?p=449\",\"menu_order\":9,\"post_type\":\"nav_menu_item\",\"post_mime_type\":\"\",\"comment_count\":\"0\",\"filter\":\"raw\",\"db_id\":449,\"menu_item_parent\":\"0\",\"object_id\":\"312\",\"object\":\"page\",\"type\":\"post_type\",\"type_label\":\"Page\",\"url\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/the-sweden-brand\\/brand-visual-identity\\/illustration\\/\",\"title\":\"Illustration\",\"target\":\"\",\"attr_title\":\"\",\"description\":\"\",\"classes\":[\"\"],\"xfn\":\"\"},{\"ID\":446,\"post_author\":\"4\",\"post_date\":\"2023-06-15 12:00:05\",\"post_date_gmt\":\"2023-06-13 15:12:23\",\"post_content\":\" \",\"post_title\":\"\",\"post_excerpt\":\"\",\"post_status\":\"publish\",\"comment_status\":\"closed\",\"ping_status\":\"closed\",\"post_password\":\"\",\"post_name\":\"446\",\"to_ping\":\"\",\"pinged\":\"\",\"post_modified\":\"2023-06-15 12:00:05\",\"post_modified_gmt\":\"2023-06-15 12:00:05\",\"post_content_filtered\":\"\",\"post_parent\":257,\"guid\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/?p=446\",\"menu_order\":10,\"post_type\":\"nav_menu_item\",\"post_mime_type\":\"\",\"comment_count\":\"0\",\"filter\":\"raw\",\"db_id\":446,\"menu_item_parent\":\"0\",\"object_id\":\"314\",\"object\":\"page\",\"type\":\"post_type\",\"type_label\":\"Page\",\"url\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/the-sweden-brand\\/brand-visual-identity\\/graphic-element\\/\",\"title\":\"Graphic element\",\"target\":\"\",\"attr_title\":\"\",\"description\":\"\",\"classes\":[\"\"],\"xfn\":\"\"},{\"ID\":441,\"post_author\":\"4\",\"post_date\":\"2023-06-15 12:00:05\",\"post_date_gmt\":\"2023-06-13 15:12:23\",\"post_content\":\" \",\"post_title\":\"\",\"post_excerpt\":\"\",\"post_status\":\"publish\",\"comment_status\":\"closed\",\"ping_status\":\"closed\",\"post_password\":\"\",\"post_name\":\"441\",\"to_ping\":\"\",\"pinged\":\"\",\"post_modified\":\"2023-06-15 12:00:05\",\"post_modified_gmt\":\"2023-06-15 12:00:05\",\"post_content_filtered\":\"\",\"post_parent\":257,\"guid\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/?p=441\",\"menu_order\":11,\"post_type\":\"nav_menu_item\",\"post_mime_type\":\"\",\"comment_count\":\"0\",\"filter\":\"raw\",\"db_id\":441,\"menu_item_parent\":\"0\",\"object_id\":\"316\",\"object\":\"page\",\"type\":\"post_type\",\"type_label\":\"Page\",\"url\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/the-sweden-brand\\/brand-visual-identity\\/best-practice\\/\",\"title\":\"Best practice\",\"target\":\"\",\"attr_title\":\"\",\"description\":\"\",\"classes\":[\"\"],\"xfn\":\"\"}]",
"children": {
"nodes": [],
"__typename": "HierarchicalContentNodeToContentNodeChildrenConnection"
},
"seo": {
"opengraphUrl": "http://sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/",
"title": "Typography - Sharing Sweden",
"__typename": "PostTypeSEO"
},
"title": "Typography",
"featuredImage": null,
"blocks": [
{
"name": "sweden-tsw/article-row",
"__typename": "SwedenTswArticleRowBlock",
"attributes": {
"reverseColumnOrderOnMobile": false,
"__typename": "SwedenTswArticleRowBlockAttributes"
},
"innerBlocks": [
{
"name": "sweden-tsw/left-column",
"innerBlocks": [],
"__typename": "SwedenTswLeftColumnBlock"
},
{
"name": "sweden-tsw/right-column",
"innerBlocks": [
{
"name": "sharing-sweden-tsw/preamble",
"attributes": {
"anchor": "",
"__typename": "SharingSwedenTswPreambleBlockAttributes"
},
"innerBlocks": [
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Our primary typeface is Sweden Sans. Sweden Sans is used to provide accessibility, simplicity, and consistency throughout all brand communications.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
}
],
"__typename": "SharingSwedenTswPreambleBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Our typography is as unique as it is easy to use. Inspired by the old signages system in Sweden, it was designed to maximise its impact across all applications while keeping it easy to read, ownable, and highly recognisable.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "sharing-sweden-tsw/anchor-link-menu",
"attributes": {
"anchor": "",
"title": "Content included",
"__typename": "SharingSwedenTswAnchorLinkMenuBlockAttributes"
},
"__typename": "SharingSwedenTswAnchorLinkMenuBlock",
"anchorLinks": [
{
"title": "Type hierarchy",
"href": "#type-hierarchy"
},
{
"title": "Main typeface",
"href": "#main-typeface"
},
{
"title": "Alternative typeface",
"href": "#alternative-typeface"
},
{
"title": "Fallback typeface",
"href": "#fallback-typeface"
},
{
"title": "Pairings",
"href": "#pairings"
},
{
"title": "Type stairs",
"href": "#type-stairs"
},
{
"title": "Digital",
"href": "#digital"
},
{
"title": "Writing",
"href": "#writing"
},
{
"title": "Alignment",
"href": "#alignment"
},
{
"title": "Applications",
"href": "#applications"
}
]
},
{
"name": "sharing-sweden-tsw/section",
"__typename": "SharingSwedenTswSectionBlock",
"innerBlocks": [
{
"name": "core/heading",
"attributes": {
"level": 2,
"anchor": "",
"content": "Type hierarchy",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Sweden Sans is the main typeface. It's available in four weights – Book, Regular, Semibold and Bold.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "In cases where Sweden Sans can’t be used, Noto Sans acts as replacement and/or supporting typface.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/list",
"saveContent": "<ol><li><strong>Sweden Sans</strong> is the key element in the Sweden Brand Identity. It works to maintain consistency, create clarity, and handle the Sweden brand legacy. Sweden Sans is always used when it´s important to fully own the brand expression.</li><li><strong>Noto Sans</strong> is the alternative (secondary) and supporting typeface to Sweden Sans, and replacement typeface for non-roman languages/special characters, as well as fallback for special weights (i.e. italics). If possible, avoid using Noto Sans other than for these purposes, or we risk draining the overall brand expression.</li></ol>",
"attributes": {
"anchor": "",
"__typename": "CoreListBlockAttributes"
},
"__typename": "CoreListBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Light text on dark blue background showing type weights used.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_hierarchy1.png",
"caption": "Type hierarchy: type weights used.",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 844,
"width": 1500,
"__typename": "MediaDetails"
},
"title": "Typography_hierarchy1",
"uri": "/the-sweden-brand/brand-visual-identity/typography/typography_hierarchy1/",
"altText": "Light text on dark blue background showing type weights used.",
"caption": "Type hierarchy: type weights used.",
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_hierarchy1.png",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Type usage",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "How to use the typeface when designing applications.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Table showing how to use the typeface when designing applications.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_hierarchy2.png",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 900,
"width": 1500,
"__typename": "MediaDetails"
},
"title": "Typography_hierarchy2",
"uri": "/the-sweden-brand/brand-visual-identity/typography/typography_hierarchy2/",
"altText": "Table showing how to use the typeface when designing applications.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_hierarchy2.png",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
}
],
"attributes": {
"showInAnchorLinkMenu": true,
"anchorLinkMenuTitle": "Type hierarchy",
"__typename": "SharingSwedenTswSectionBlockAttributes"
}
},
{
"name": "sharing-sweden-tsw/section",
"__typename": "SharingSwedenTswSectionBlock",
"innerBlocks": [
{
"name": "core/heading",
"attributes": {
"level": 2,
"anchor": "",
"content": "Main typeface",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Sweden Sans is the main typeface, Sweden Sans is available in four weights – Book, Regular, Semibold (only used in sub-logos) and Bold.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Light text on dark blue background showing the four weights of Sweden Sans.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_main-typeface.png",
"caption": "The four weights of Sweden Sans.",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 465,
"width": 744,
"__typename": "MediaDetails"
},
"title": "Typography_main typeface",
"uri": "/the-sweden-brand/brand-visual-identity/typography/typography_main-typeface/",
"altText": "Light text on dark blue background showing the four weights of Sweden Sans.",
"caption": "The four weights of Sweden Sans.",
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_main-typeface.png",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Sweden sans",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "In this package you'll find Sweden Sans' four weights: Book, Regular, Semibold and Bold for both desktop (PC and Mac) and web. Font file types include: .OTF, .TTF, .WOFF, .WOFF2",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "acf/download-button",
"attributes": {
"data": "{\"file\":8752,\"_file\":\"field_646cba93b16b7\",\"download_text\":\"Download Sweden Sans family\",\"_download_text\":\"field_646dd980d6adc\"}",
"__typename": "AcfDownloadButtonBlockAttributes"
},
"__typename": "AcfDownloadButtonBlock",
"fileData": {
"mediaItem": {
"mediaItemUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/SwedenSans_family.zip",
"fileSize": 365865,
"mimeType": "application/zip",
"__typename": "MediaItem"
}
}
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Sweden Sans Cyrillic",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "In this package you'll find Sweden Sans in Russian (Cyrillic) in three weights: Book, Regular and Bold.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Font file type: .WOFF, .WOFF2",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "acf/download-button",
"attributes": {
"data": "{\"file\":8753,\"_file\":\"field_646cba93b16b7\",\"download_text\":\"Download Sweden Sans Cyrillic\",\"_download_text\":\"field_646dd980d6adc\"}",
"__typename": "AcfDownloadButtonBlockAttributes"
},
"__typename": "AcfDownloadButtonBlock",
"fileData": {
"mediaItem": {
"mediaItemUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/SwedenSans-Russian-Cyrillic.zip",
"fileSize": 133703,
"mimeType": "application/zip",
"__typename": "MediaItem"
}
}
}
],
"attributes": {
"showInAnchorLinkMenu": true,
"anchorLinkMenuTitle": "Main typeface",
"__typename": "SharingSwedenTswSectionBlockAttributes"
}
},
{
"name": "sharing-sweden-tsw/section",
"__typename": "SharingSwedenTswSectionBlock",
"innerBlocks": [
{
"name": "core/heading",
"attributes": {
"level": 2,
"anchor": "",
"content": "Alternative typeface",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Noto is a font family from Google that aims to support all languages in the world. Noto are licensed under the <a href=\"https://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL\">Open Font License</a>.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Noto Sans is used when Sweden Sans cannot support the actual application or purpose:",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/list",
"saveContent": "<ul><li>language support (alone)</li><li>unavailable weights (e.g. italics)</li><li>special characters.</li></ul>",
"attributes": {
"anchor": "",
"__typename": "CoreListBlockAttributes"
},
"__typename": "CoreListBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<a href=\"https://fonts.google.com/specimen/Noto+Sans\">Download Noto Sans from Google Fonts.</a>",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<a href=\"https://www.google.com/get/noto/\">View and download the entire Noto family.</a>",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Light text on dark blue background showing Japanese text in Noto Sans.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_alternative-typeface.png",
"caption": "Example: Noto Sans in Japanese.",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 750,
"width": 744,
"__typename": "MediaDetails"
},
"title": "Typography_alternative typeface",
"uri": "/the-sweden-brand/brand-visual-identity/typography/typography_alternative-typeface/",
"altText": "Light text on dark blue background showing Japanese text in Noto Sans.",
"caption": "Example: Noto Sans in Japanese.",
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_alternative-typeface.png",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
}
],
"attributes": {
"showInAnchorLinkMenu": true,
"anchorLinkMenuTitle": "Alternative typeface",
"__typename": "SharingSwedenTswSectionBlockAttributes"
}
},
{
"name": "sharing-sweden-tsw/section",
"__typename": "SharingSwedenTswSectionBlock",
"innerBlocks": [
{
"name": "core/heading",
"attributes": {
"level": 2,
"anchor": "",
"content": "Fallback typeface",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Arial is our fallback typeface. Use it when Sweden Sans or Noto Sans is not installed or available. In your day-to-day communication, for example in Word documents, it may work better to use Arial.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Blue text on light grey background showing examples of Arial typeface.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_fallback-typeface.jpg",
"caption": "Example: Arial typeface.",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 446,
"width": 744,
"__typename": "MediaDetails"
},
"title": "Typography_fallback typeface",
"uri": "/the-sweden-brand/brand-visual-identity/typography/typography_fallback-typeface/",
"altText": "Blue text on light grey background showing examples of Arial typeface.",
"caption": "Example: Arial typeface.",
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_fallback-typeface.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
}
],
"attributes": {
"showInAnchorLinkMenu": true,
"anchorLinkMenuTitle": "Fallback typeface",
"__typename": "SharingSwedenTswSectionBlockAttributes"
}
},
{
"name": "sharing-sweden-tsw/section",
"__typename": "SharingSwedenTswSectionBlock",
"innerBlocks": [
{
"name": "core/heading",
"attributes": {
"level": 2,
"anchor": "",
"content": "Pairings",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Use the proposed type pairings. This allows for clarity, consistency, and a strong hierarchy for all communications.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings1.jpg",
"caption": "Example 1.",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 600,
"width": 1090,
"__typename": "MediaDetails"
},
"title": "Typography_pairings1",
"uri": "/the-sweden-brand/brand-visual-identity/typography/typography_pairings1-2/",
"altText": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings1.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings2.jpg",
"caption": "Example 2.",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 600,
"width": 1090,
"__typename": "MediaDetails"
},
"title": "Typography_pairings2",
"uri": "/the-sweden-brand/brand-visual-identity/typography/typography_pairings2-2/",
"altText": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings2.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings3.jpg",
"caption": "Example 3.",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 600,
"width": 1090,
"__typename": "MediaDetails"
},
"title": "Typography_pairings3",
"uri": "/the-sweden-brand/brand-visual-identity/typography/typography_pairings3-2/",
"altText": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings3.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings4.jpg",
"caption": "Example 4.",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 600,
"width": 1090,
"__typename": "MediaDetails"
},
"title": "Typography_pairings4",
"uri": "/the-sweden-brand/brand-visual-identity/typography/typography_pairings4-2/",
"altText": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings4.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings5.jpg",
"caption": "Example 5.",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 600,
"width": 1090,
"__typename": "MediaDetails"
},
"title": "Typography_pairings5",
"uri": "/the-sweden-brand/brand-visual-identity/typography/typography_pairings5-2/",
"altText": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings5.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings6.jpg",
"caption": "Example 6.",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 600,
"width": 1090,
"__typename": "MediaDetails"
},
"title": "Typography_pairings6",
"uri": "/the-sweden-brand/brand-visual-identity/typography/typography_pairings6-2/",
"altText": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings6.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings7.jpg",
"caption": "Example 7.",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 600,
"width": 1090,
"__typename": "MediaDetails"
},
"title": "Typography_pairings7",
"uri": "/the-sweden-brand/brand-visual-identity/typography/typography_pairings7-2/",
"altText": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings7.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings8.jpg",
"caption": "Example 8.",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 600,
"width": 1090,
"__typename": "MediaDetails"
},
"title": "Typography_pairings8",
"uri": "/the-sweden-brand/brand-visual-identity/typography/typography_pairings8-2/",
"altText": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings8.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings9.png",
"caption": "Example 9: level 1 Sweden Sans + level 2 Noto Sans.",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 936,
"width": 930,
"__typename": "MediaDetails"
},
"title": "Typography_pairings9",
"uri": "/the-sweden-brand/brand-visual-identity/typography/typography_pairings9-2/",
"altText": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings9.png",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings10.png",
"caption": "Example 10: level 1 Sweden Sans - level 2 Noto Sans Italic/Mono.",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 936,
"width": 930,
"__typename": "MediaDetails"
},
"title": "Typography_pairings10",
"uri": "/the-sweden-brand/brand-visual-identity/typography/typography_pairings10-2/",
"altText": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings10.png",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings11.png",
"caption": "Example 11: Noto Sans Russian.",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 938,
"width": 930,
"__typename": "MediaDetails"
},
"title": "Typography_pairings11",
"uri": "/the-sweden-brand/brand-visual-identity/typography/typography_pairings11-2/",
"altText": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings11.png",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings12.png",
"caption": "Example 12: Noto Sans Japanese.",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 938,
"width": 930,
"__typename": "MediaDetails"
},
"title": "Typography_pairings12",
"uri": "/the-sweden-brand/brand-visual-identity/typography/typography_pairings12-2/",
"altText": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_pairings12.png",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
}
],
"attributes": {
"showInAnchorLinkMenu": true,
"anchorLinkMenuTitle": "Pairings",
"__typename": "SharingSwedenTswSectionBlockAttributes"
}
},
{
"name": "sharing-sweden-tsw/section",
"__typename": "SharingSwedenTswSectionBlock",
"innerBlocks": [
{
"name": "core/heading",
"attributes": {
"level": 2,
"anchor": "",
"content": "Type stairs",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Type stairs help you handle headings and texts, and the relationship between them.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Bold headlines should contrast smaller typography to allow for clarity, consistency and a strong hierarchy.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Table showing examples of how to combine different sizes and weights of the typeface.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_type-stairs.jpg",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 782,
"width": 1500,
"__typename": "MediaDetails"
},
"title": "Typography_type stairs",
"uri": "/the-sweden-brand/brand-visual-identity/typography/typography_type-stairs/",
"altText": "Table showing examples of how to combine different sizes and weights of the typeface.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_type-stairs.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
}
],
"attributes": {
"showInAnchorLinkMenu": true,
"anchorLinkMenuTitle": "Type stairs",
"__typename": "SharingSwedenTswSectionBlockAttributes"
}
},
{
"name": "sharing-sweden-tsw/section",
"__typename": "SharingSwedenTswSectionBlock",
"innerBlocks": [
{
"name": "core/heading",
"attributes": {
"level": 2,
"anchor": "",
"content": "Digital",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "This is the main typographic hierarchy for Sweden's digital brand appearence. Following a structured rhythm, this hierarchy allows for a general baseline of 6px steps. This gives us a balanced correlation when moving between different sizes and typographic combinations, without losing the overall expression.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Labels are used sparingly together with headlines that are linked to a specific offering or category. It helps the user quickly sort information and link it directly to a category or offer. They are primarily used on the cards in our hero space, describing selected projects, core values or other important editorial content.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Light text on dark blue background showing the main typographic hiearchy in digital contexts.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_digital.png",
"caption": "Note: All styles may be used in white against dark backgrounds with the exception of links.",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 1026,
"width": 1500,
"__typename": "MediaDetails"
},
"title": "Typography_digital",
"uri": "/the-sweden-brand/brand-visual-identity/typography/typography_digital/",
"altText": "Light text on dark blue background showing the main typographic hiearchy in digital contexts.",
"caption": "Note: All styles may be used in white against dark backgrounds with the exception of links.",
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_digital.png",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Spacing",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "To ensure rational and continuous typographical flow throughout the platform, all line heights are defined through our baseline grid (one line every 6px). All spacing is optically set according to this baseline in perfect balance with the different line heights. The general rule is this: Bigger headline equals bigger spacing between headline and paragraph.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Light text on dark blue background showing examples of spacing of the typography.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_digital-spacing.png",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 1026,
"width": 1500,
"__typename": "MediaDetails"
},
"title": "Typography_digital spacing",
"uri": "/the-sweden-brand/brand-visual-identity/typography/typography_digital-spacing/",
"altText": "Light text on dark blue background showing examples of spacing of the typography.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_digital-spacing.png",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
}
],
"attributes": {
"showInAnchorLinkMenu": true,
"anchorLinkMenuTitle": "Digital",
"__typename": "SharingSwedenTswSectionBlockAttributes"
}
},
{
"name": "sharing-sweden-tsw/section",
"__typename": "SharingSwedenTswSectionBlock",
"innerBlocks": [
{
"name": "core/heading",
"attributes": {
"level": 2,
"anchor": "",
"content": "Writing",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Use sentence case or lowercase as much as possible in all context. Our brand should speak to our audiences, not shout at them.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Uppercase should only be used if needed, and with a maximum of 1 to 3 characters, e.g., category label in a website.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Black text on light background with the text: "This is a good example how to write with Sentence case." Followed by this all-upper case text: "AND THIS IS THE OLD WAY WE WROTE." And, at the bottom, in small size: "THIS IS ACCEPTED: THOUGH THIS IS AN EXAMPLE OF HOW A CATEGORY LABEL CAN BE SET."",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_writing1.png",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 971,
"width": 1500,
"__typename": "MediaDetails"
},
"title": "Typography_writing1",
"uri": "/the-sweden-brand/brand-visual-identity/typography/typography_writing1/",
"altText": "Black text on light background with the text: \"This is a good example how to write with Sentence case.\" Followed by this all-upper case text: \"AND THIS IS THE OLD WAY WE WROTE.\" And, at the bottom, in small size: \"THIS IS ACCEPTED: THOUGH THIS IS AN EXAMPLE OF HOW A CATEGORY LABEL CAN BE SET.\"",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_writing1.png",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Right-to-left-hand reading",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "When sub-logos and content are based on Arabic text, please follow this example.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Dark text on light background showing an example with Arabic right-to-left-hand text.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_writing2.png",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 1200,
"width": 1750,
"__typename": "MediaDetails"
},
"title": "Typography_writing2",
"uri": "/the-sweden-brand/brand-visual-identity/typography/typography_writing2-2/",
"altText": "Dark text on light background showing an example with Arabic right-to-left-hand text.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Typography_writing2.png",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
}
],
"attributes": {
"showInAnchorLinkMenu": true,
"anchorLinkMenuTitle": "Writing",
"__typename": "SharingSwedenTswSectionBlockAttributes"
}
},
{
"name": "sharing-sweden-tsw/section",
"__typename": "SharingSwedenTswSectionBlock",
"innerBlocks": [
{
"name": "core/heading",
"attributes": {
"level": 2,
"anchor": "",
"content": "Alignment",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Text should always be left aligned.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Sender system should always be left aligned.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Logos within sender system should be centered.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Two examples of posters with image, text and sender system.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_alignment.png",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 844,
"width": 1500,
"__typename": "MediaDetails"
},
"title": "Typography_alignment",
"uri": "/the-sweden-brand/brand-visual-identity/typography/typography_alignment/",
"altText": "Two examples of posters with image, text and sender system.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_alignment.png",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
}
],
"attributes": {
"showInAnchorLinkMenu": true,
"anchorLinkMenuTitle": "Alignment",
"__typename": "SharingSwedenTswSectionBlockAttributes"
}
},
{
"name": "sharing-sweden-tsw/section",
"__typename": "SharingSwedenTswSectionBlock",
"innerBlocks": [
{
"name": "core/heading",
"attributes": {
"level": 2,
"anchor": "",
"content": "Applications",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Here you'll find a selection of typography applications.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Three examples of typography applications, shown on mobile screens.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_applications.png",
"caption": "Key takeaway: How to use the Sweden Sans family – Semibold in logotype, Sweden Sans Bold in headline and Sweden Sans Book in text.\n\nSemibold in logotype,\nSweden Sans Bold in headline,\nSweden Sans Book in text",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 844,
"width": 1500,
"__typename": "MediaDetails"
},
"title": "Typography_applications",
"uri": "/the-sweden-brand/brand-visual-identity/typography/typography_applications/",
"altText": "Three examples of typography applications, shown on mobile screens.",
"caption": "Key takeaway: How to use the Sweden Sans family – Semibold in logotype, Sweden Sans Bold in headline and Sweden Sans Book in text.\n\nSemibold in logotype,\nSweden Sans Bold in headline,\nSweden Sans Book in text",
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_applications.png",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
}
],
"attributes": {
"showInAnchorLinkMenu": true,
"anchorLinkMenuTitle": "Applications",
"__typename": "SharingSwedenTswSectionBlockAttributes"
}
}
],
"__typename": "SwedenTswRightColumnBlock"
}
]
}
],
"yoastHead": "<!-- This site is optimized with the Yoast SEO plugin v22.2 - https://yoast.com/wordpress/plugins/seo/ -->\n<meta name=\"description\" content=\"Sweden brand's primary typeface is Sweden Sans. It is used to provide accessibility, simplicity, and consistency in all brand communications.\" />\n<link rel=\"canonical\" href=\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/\" />\n<meta property=\"og:locale\" content=\"en_US\" />\n<meta property=\"og:type\" content=\"article\" />\n<meta property=\"og:title\" content=\"Typography - Sharing Sweden\" />\n<meta property=\"og:description\" content=\"Sweden brand's primary typeface is Sweden Sans. It is used to provide accessibility, simplicity, and consistency in all brand communications.\" />\n<meta property=\"og:url\" content=\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/\" />\n<meta property=\"og:site_name\" content=\"Sharing Sweden\" />\n<meta property=\"article:modified_time\" content=\"2023-12-28T12:46:21+00:00\" />\n<meta property=\"og:image\" content=\"http://sharingsweden.se/_next/image?url=http%3A%2F%2Fsharingsweden-backend.c2673.cloudnet.cloud%2Fapp%2Fuploads%2F2023%2F08%2FTypography_hierarchy1.png&w=1200&q=90\" />\n<meta name=\"twitter:card\" content=\"summary_large_image\" />\n<meta name=\"twitter:label1\" content=\"Est. reading time\" />\n\t<meta name=\"twitter:data1\" content=\"9 minutes\" />\n<script type=\"application/ld+json\" class=\"yoast-schema-graph\">{\"@context\":\"https://schema.org\",\"@graph\":[{\"@type\":\"WebPage\",\"@id\":\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/\",\"url\":\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/\",\"name\":\"Typography - Sharing Sweden\",\"isPartOf\":{\"@id\":\"http://sharingsweden.se/#website\"},\"primaryImageOfPage\":{\"@id\":\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/#primaryimage\"},\"image\":{\"@id\":\"https://sharingsweden-backend.c2673.cloudnet.cloud/the-sweden-brand/brand-visual-identity/typography/#primaryimage\"},\"thumbnailUrl\":\"http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Typography_hierarchy1.png\",\"datePublished\":\"2023-05-12T12:45:47+00:00\",\"dateModified\":\"2023-12-28T12:46:21+00:00\",\"description\":\"Sweden brand's primary typeface is Sweden Sans. It is used to provide accessibility, simplicity, and consistency in all brand communications.\",\"inLanguage\":\"en-US\",\"potentialAction\":[{\"@type\":\"ReadAction\",\"target\":[\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/\"]}]},{\"@type\":\"ImageObject\",\"inLanguage\":\"en-US\",\"@id\":\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/#primaryimage\",\"url\":\"http://sharingsweden.se/_next/image?url=https%3A%2F%2Fsharingsweden-backend.c2673.cloudnet.cloud%2Fapp%2Fuploads%2F2023%2F08%2FTypography_hierarchy1.png&w=1200&q=90\",\"contentUrl\":\"http://sharingsweden.se/_next/image?url=https%3A%2F%2Fsharingsweden-backend.c2673.cloudnet.cloud%2Fapp%2Fuploads%2F2023%2F08%2FTypography_hierarchy1.png&w=1200&q=90\",\"width\":1200,\"height\":675,\"caption\":\"Type hierarchy: type weights used.\"},{\"@type\":\"WebSite\",\"@id\":\"http://sharingsweden.se/#website\",\"url\":\"http://sharingsweden.se/\",\"name\":\"Sharing Sweden\",\"description\":\"A comprehensive collection of resources to promote Sweden to an international audience\",\"potentialAction\":[{\"@type\":\"SearchAction\",\"target\":{\"@type\":\"EntryPoint\",\"urlTemplate\":\"http://sharingsweden.se/search?query={search_term_string}\"},\"query-input\":\"required name=search_term_string\"}],\"inLanguage\":\"en-US\"}]}</script>\n<!-- / Yoast SEO plugin. -->"
},
"events": null,
"searchPage": null
}
},
"category": false
}
}