Illustrations are used to make complex ideas more accessible, and to support content.
The illustration style of Brand Sweden follows the overarching design principles, resulting in a style of clear, simple shapes and consistency. These features make it easier to create new images, regardless if it is a pictogram or a more complex hero illustration, and regardless of the context it is presented in.
Our illustration style is simple, direct and colourful. It aims to communicate clarity and authenticity through its simple geometric shapes and a sense of humanity and creativity through its use of colours.
Download spot illustrations and pictograms (ZIP 6 MB)
System and usage The illustration system contains four categories based on complexity and usage. The style should be consistent across applications and at the same time adapt to different tonalities and subject matters.
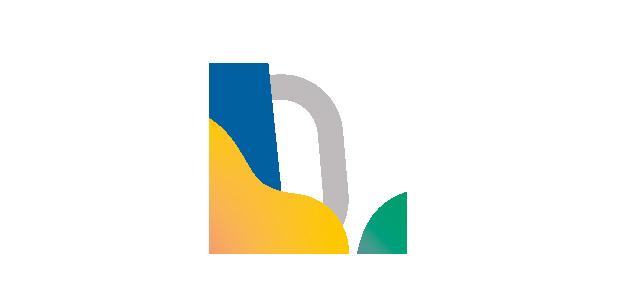
Spot illustrations Spot illustrations are simple images used where a medium amount of space is available. They can respresent complex and abstract subjects but do so by combining two or three literal objects into a whole.
Examples of use:
Instagram post illustrations Presentation graphics Infographics Email illustrations Explainer videos Pictograms Pictograms are small, highly abstracted images usually representing an abstract concept by depicting one literal object. They can be used smaller than the spot illustrations and are less complex in their illustrative form. They can also sometimes be combined in infographics.
Examples of use:
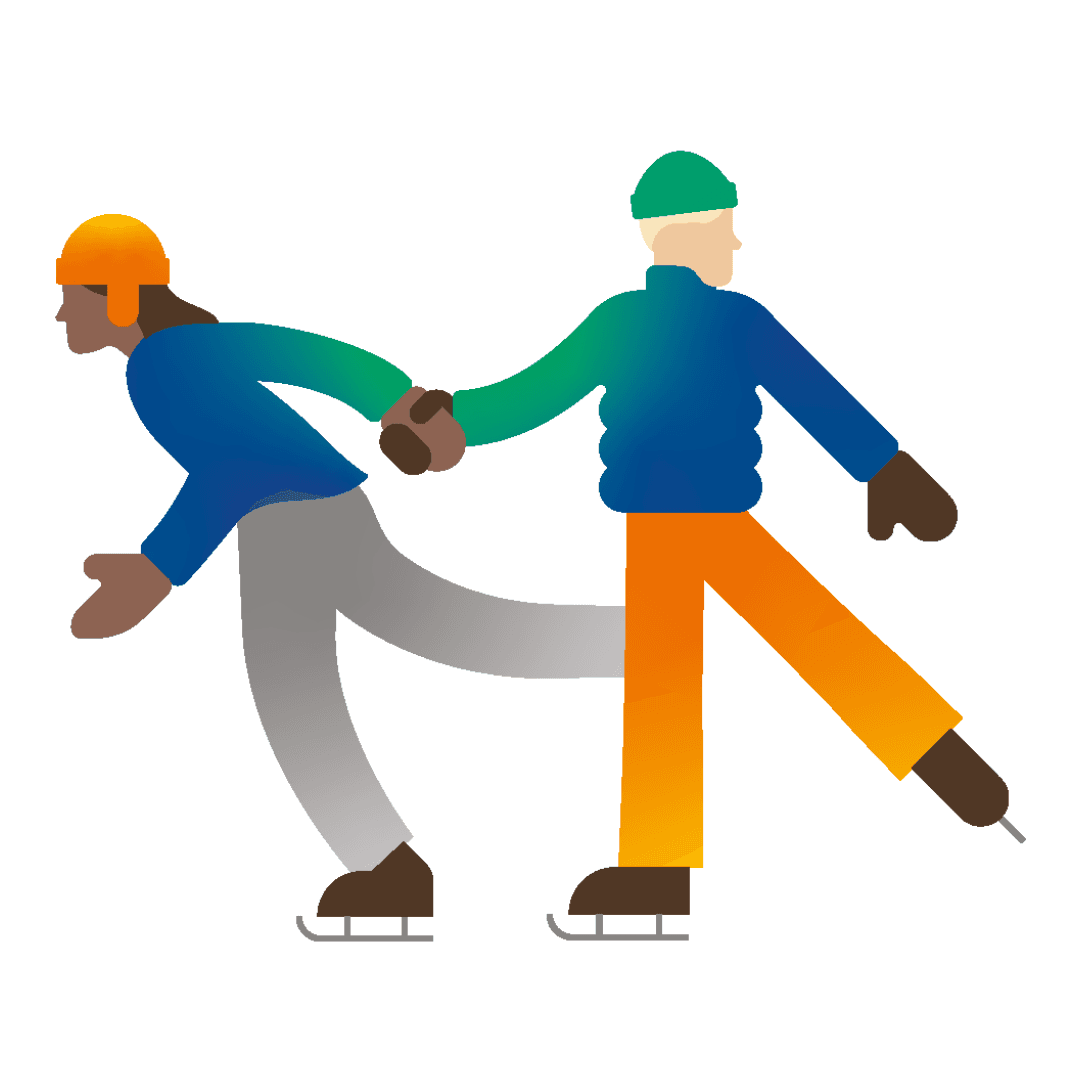
Instagram profile highlights Presentation graphics Animated infographics & explainer videos Hero illustrations Hero illustrations tell more complex stories and should be used whenever people need to be depicted. They require a bit more space and should not be used small. It is important to only use complex images in situations that call for it. For most tasks the simpler spot illustrations will do a better job and be clearer.
Examples of use:
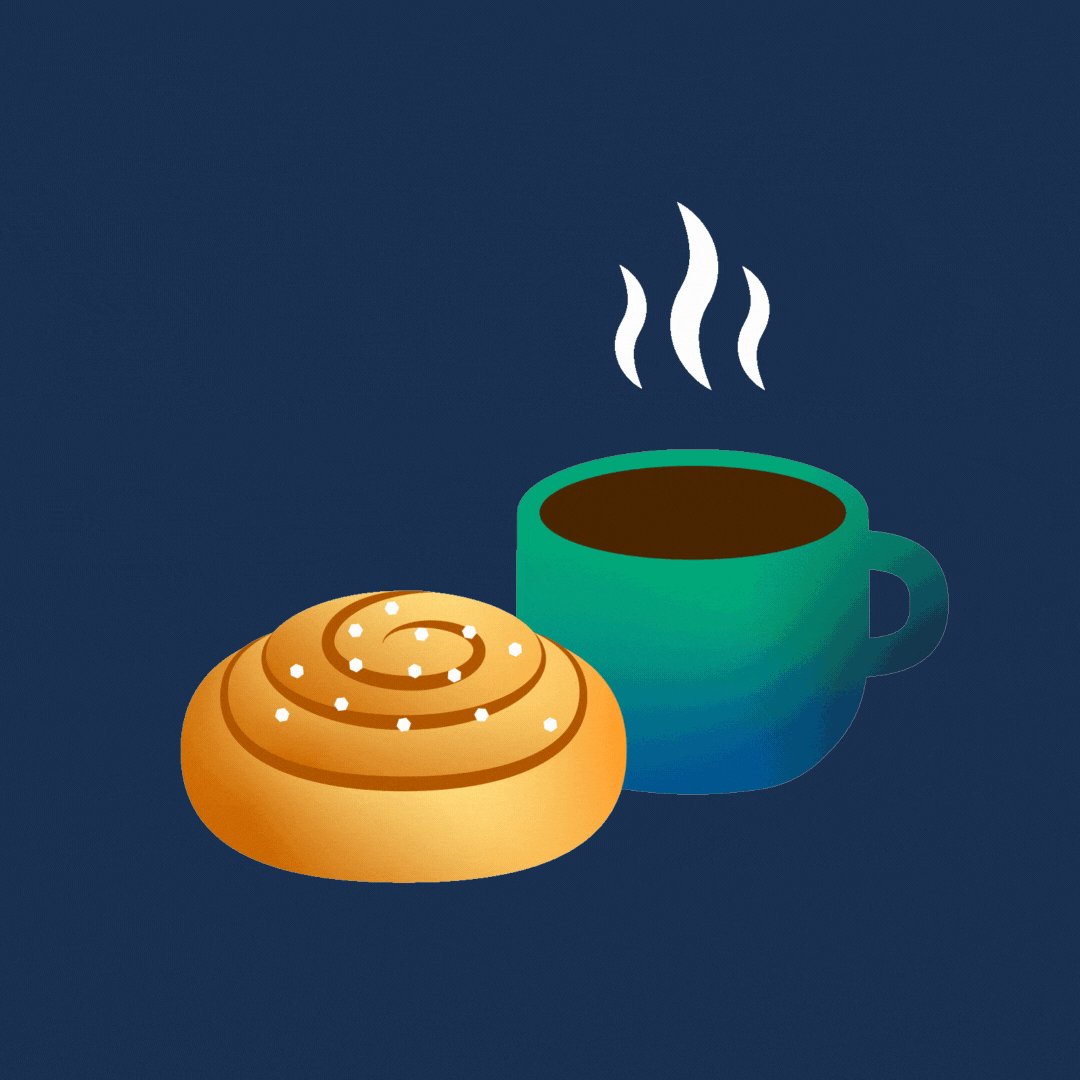
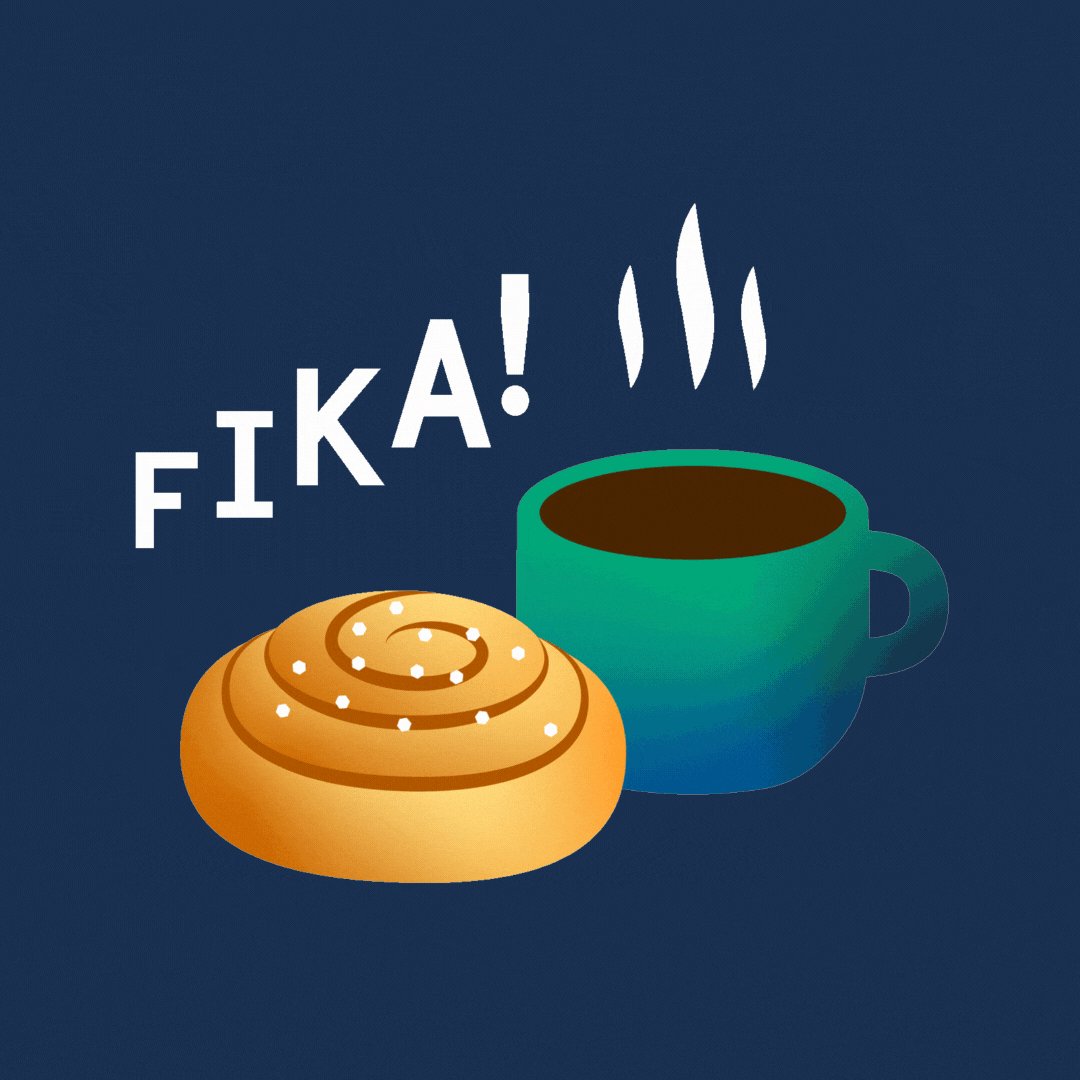
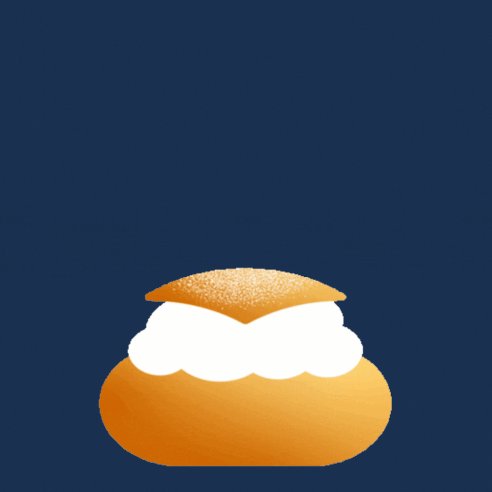
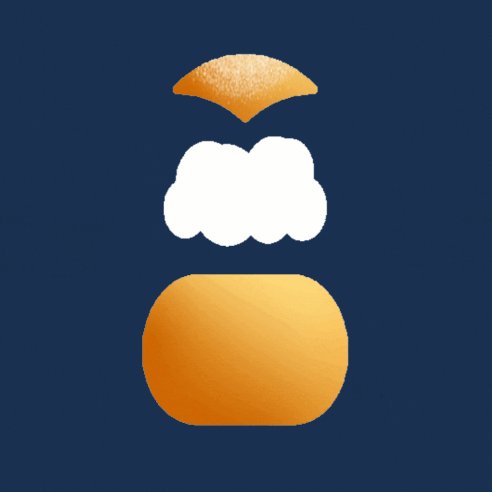
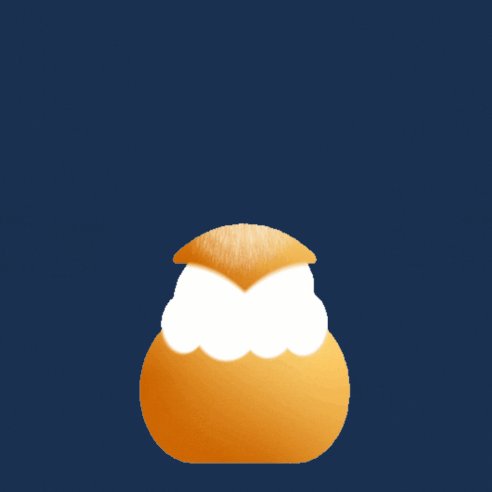
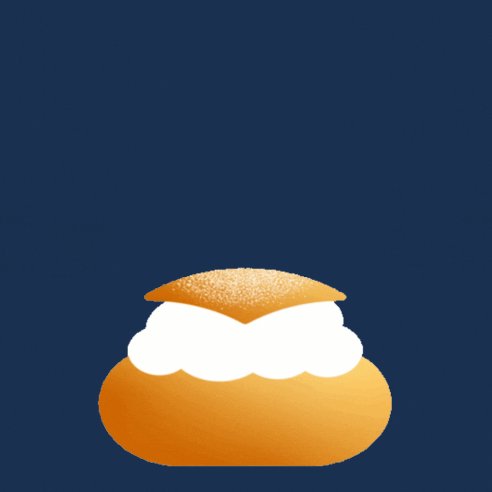
Hero images for artices Cover illustrations Exhibition toolkits Narrative animations GIF stickers GIF stickers are images with transparent backgrounds that are used in stories on social media. Since they are used in small sizes on top of photographs, they are very simple and constructed in a similar way to the pictograms. But in contrast to the pictograms they can have a more relaxed and fun tone.
Examples of use:
Construction To create a consistant and recognisable style across different platforms, we have developed these guiding principles.
There will be cases where exceptions will have to be made, but keeping to these as much as possible will ensure a coherent brand.
For each category of illustration, there are specific considerations that will override some of these principles. More on that on the category-specific pages.
Shapes Construct objects out of basic geometric shapes like circles, squares and triangles.
Make as many angles as possible either 45 or 90 degrees.
Corners Use both rounded and sharp corners.
Soft objects should be given round corners but still retain an overall geometric shape.
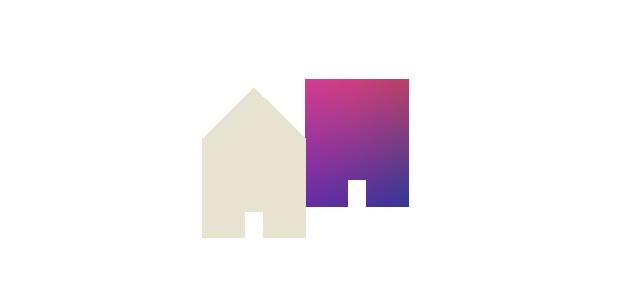
Flatness Illustrations should be flat and two-dimensional.
Use direct- or side views.
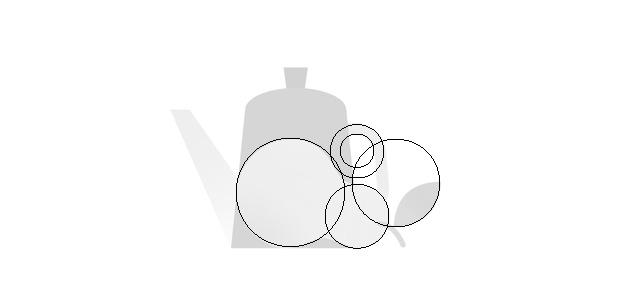
Detail and complexity Don’t render too much detail. Most surface details should be omitted.
Enlarge the details you keep, and make them hold up next to the other shapes.
Backgrounds Test to make sure that the colours work on both White and Blue Dawn backgrounds.
Lines If lines are used, make them thick enough to give them mass.
Use round ends for shapes that have a line quality.
Format proportion Make your composition as square as possible.
Use a 2,000x2,000 px Size: art board for your master vector files.
Vector points Place anchor points at the vertices of the shapes if possible and use as few points as possible to desicribe a shape.
Stylistic choices to avoid These are some guidelines as to what stylistic choices to avoid.
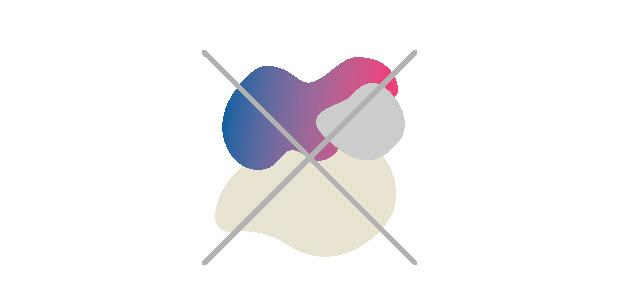
Shapes Avoid organic shapes with no clear geometric structure.
Corners Avoid overusing one kind of corner and too many arbitrary angles.
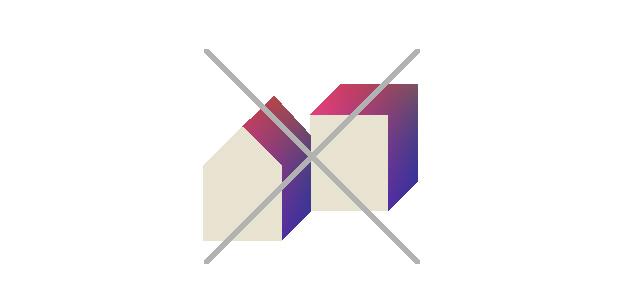
Dimensions Don’t use three-dimensional or isometric perpectives.
Detail and complexity Don’t render too much detail. Most surface details should be omitted.
Backgrounds Our style does not make use of background shapes.
Lines Do not use outlines on shapes.
Format proportion Don’t make your compositions too narrow or wide.
Vector points Avoid complex Bezier curves and too many points.
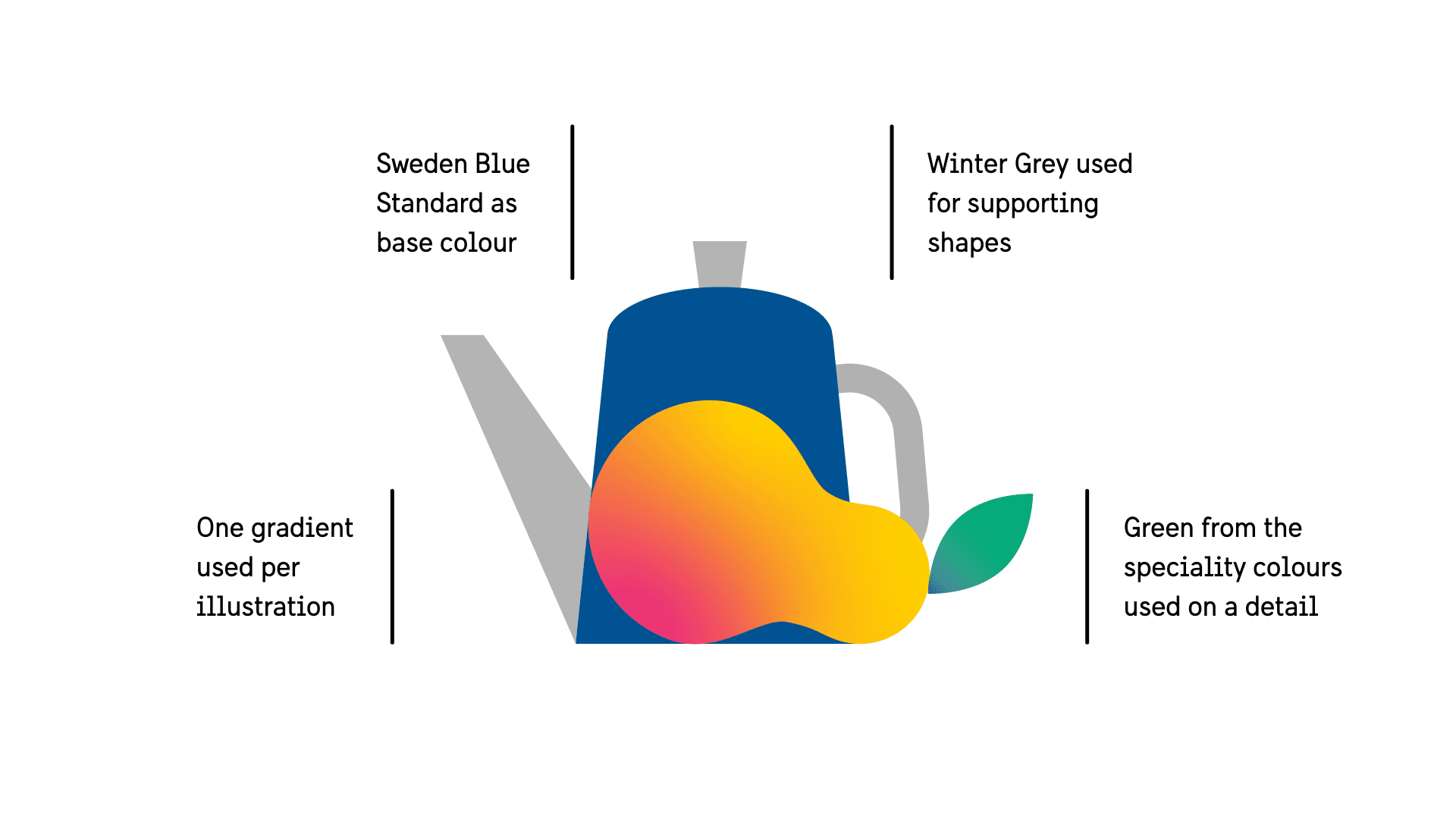
Colour palettes To select colours for your illustration, pair one of our gradients with the base colours. Add in greys if necessaray for supporting shapes.
For additional detail, a maximum of one non-tinted version of the speciality colors can be used.
The illustrations must work with the two background options. The background colours can’t be used for any illustrated shapes.
Test to make sure that all colours have sufficient contrast against each of the backgrounds.
Backgrounds Our illustrations are used on two background colours: Dawn Blue and White.
Dawn Blue
HEX: #1a3050RGB: 26, 48, 80CMYK: 95, 80, 40, 40
White
HEX: #ffffffRGB: 255, 255, 255CMYK: 0, 0, 0, 0
Download colour swatch (ZIP 312 Bytes) Base colours These colours are fundamental and should be used for base shapes.
Sweden Blue
HEX: #005293RGB: 0, 82, 147CMYK: 100, 54, 4, 19
Grain Yellow
HEX: #e8e3d1RGB: 232, 227, 209CMYK: 10,10,20,0
Download colour swatch (ZIP 346 Bytes) Gradients For each illustration, choose one gradient to use as a primary splash of colour.
Download gradients (ZIP 75 MB) Neutrals Greys and browns are used for detail or supporting shapes.
Avoid 100 per cent black.
Dark Winter Grey 1
HEX: #757575RGB: 117, 117, 117CMYK: 0, 0, 0, 60
Winter Grey
HEX: #bdbdbdRGB: 189, 189, 189CMYK: 0, 0, 0, 40
Brown
HEX: #8d6453RGB: 141, 100, 83CMYK: 32, 54, 57, 32
Dark Brown
HEX: #503725RGB: 80, 55, 37CMYK: 5, 62, 73, 64
Download colour swatch (ZIP 415 Bytes) Additional detail For additional detail, a maximum of one non-tinted version of the speciality colors can be used.
Red
HEX: #d1382bRGB: 209, 56, 43CMYK: 10, 90, 85, 0
Blue
HEX: #0099d3RGB: 0, 153, 211CMYK: 80, 25, 0, 0
Green
HEX: #01a87cRGB: 1, 168, 124CMYK: 80, 0, 65, 0
Purple
HEX: #663bb8RGB: 102, 59, 184CMYK: 80, 80, 0, 0
Pink
HEX: #ed407aRGB: 237, 64, 122CMYK: 0, 85, 20, 0
Orange
HEX: #ff8000RGB: 255, 128, 0CMYK: 0, 60, 95, 0
Download colour swatch (ZIP 505 Bytes)
Spot illustrations While the guidelines on the previous pages apply, there are some additional, specific considerations for spot illustrations.
Specific guidelines for spot illustrations. Construction Spot illustrations are constructed by overlapping one to three objects. Stick to clear literal objects to represent abstract ideas if possible. Sometimes ideograms or abstractions such as arrows can be used if they are clear and easy to understand.
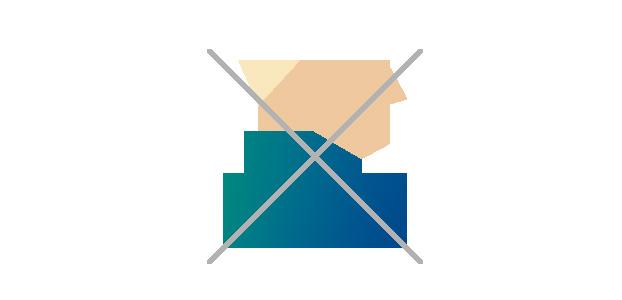
Avoid human figures or faces.
Colours Pairing one of our gradients per illustration with one or both of the base colours Sweden Blue Standard and Grain Yellow.
Add in Neutrals if necessaray for supporting shapes. At maximum one non-tinted version of the Speciality colours can be used sparingly for additional details.
Pictograms Pictograms are small, highly abstracted images usually depicting one shape within a square format. They can be used smaller than the spot illustrations and are less ncomplex.
Note that the pictograms are not icons for user interfaces and menus.
Construction Reduce one literal object to the highest degree possible. Only keep the elements that make the object recognisable. The object should be constructed out of two or three fields of colour.
Make sure that the pictograms are clear and distinct at very small sizes. Do not use too small shapes or details as they will not reduce well.
The pictograms use rounded corners as a rule, inner corners can be angular.
Avoid human figures or faces. Exceptions can be made, hands can be used to depict a handshake for example.
Colours Pictograms contain two or three fields of colour that make up one distinct shape.
Select one gradient per pictogram and combine it with an equal amount of either Grain Yellow or Pale Winter Grey.
The combination will look best if the two parts roughly equal each other in prominance.
Use other colours very rarely, and only in exceptional cases.
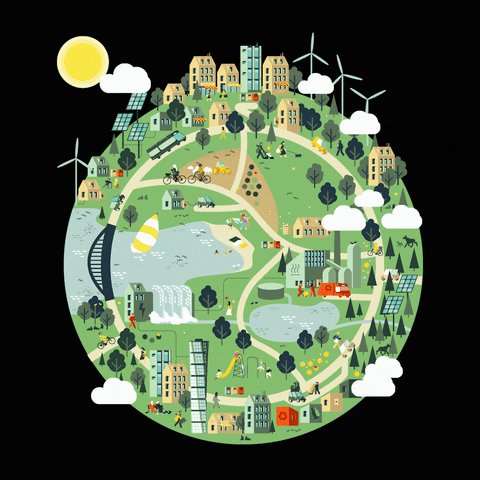
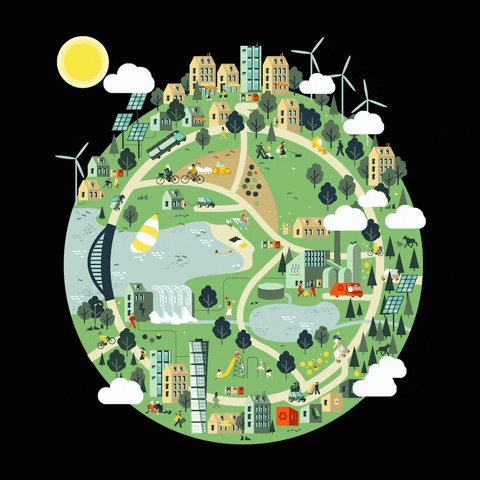
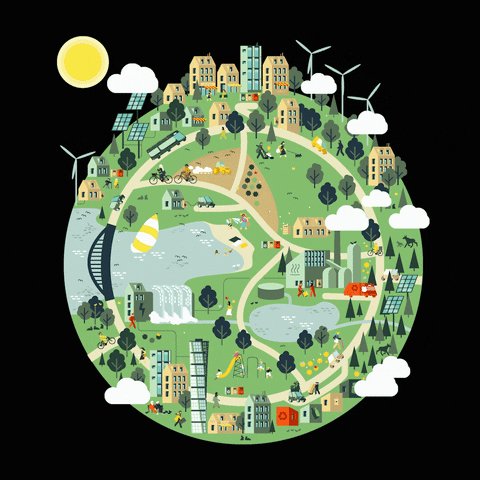
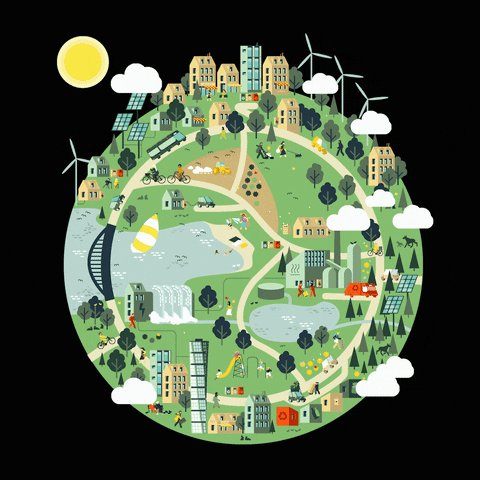
Hero illustrations Hero illustrations tell stories and are more complex. They are meant to be used at larger sizes and in prominent placements. Whenever people need to be depicted, this is the category to use.
These images will contain more complex shapes. But adhere to the general guidelines as much as possible.
Keep curves distinct and simple and don’t include too much detail.
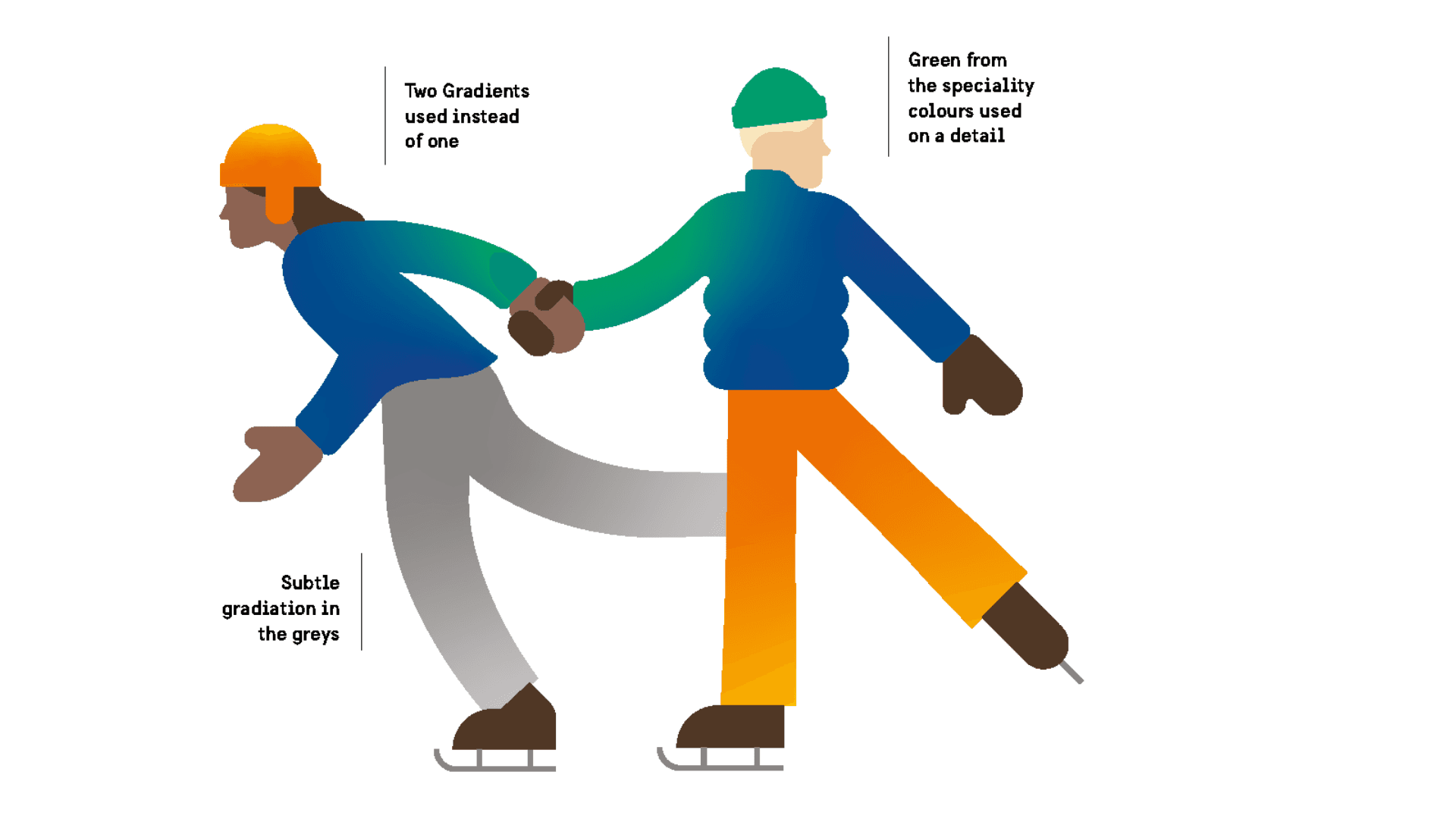
The formats and dimensions required for hero
Specific guidelines for hero illustrations. Colours For more complex illustrations the reduced palettes will sometimes not be enough. In those cases adding more colours and one more gradient is allowed.
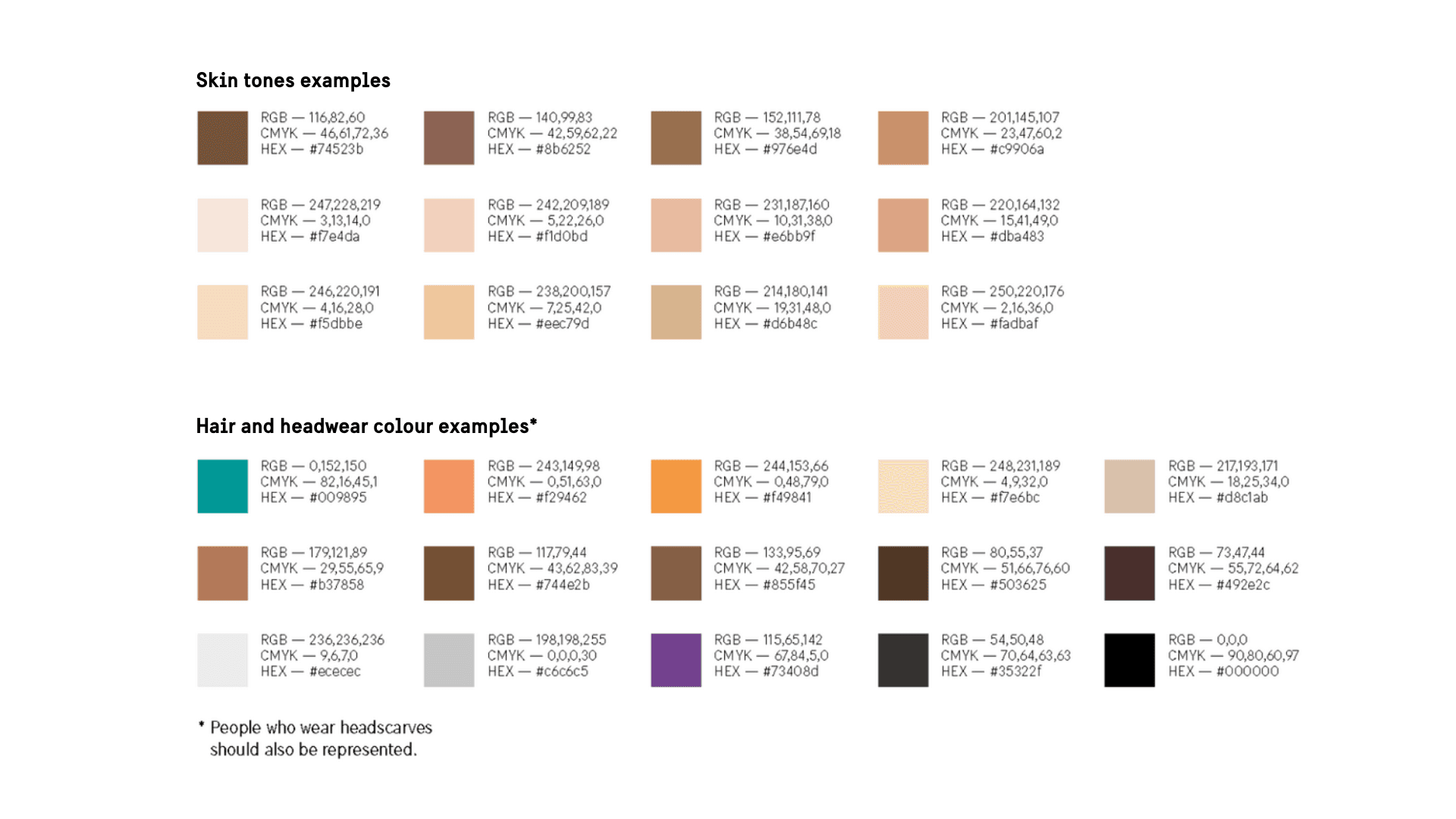
Illustrating people Our illustrations should include and mirror all people. Let anyone represent a random individual, in any context.
Avoid stereotypical imagery, meaning for example:
active men, passive women only women as parents only white skin tones when illustrating people only heterosexual couples. Include:
people with different ethnicity people with disabilities people with different sexual orientation people with different religious or other beliefs people of all ages.
GIF stickers GIF stickers are small animated images with transparent backgrounds used to communicate in a playful way on social media.
They are constructed in a similar way to the pictograms but can have a more relaxed and fun tone. That means it’s a bit less important to stick to the rules.
They can also be slightly more complex, but keep in mind that they will be used on top of photography or distracting backgrounds, so keep them as simple as possible.
Colours White is also acceptable to use on GIF stickers as white is not generally used as a background.
GIF sticker package 20 different GIF stickers with Swedish motives are included in this package:
Download package (ZIP 116 MB) {
"slug": "illustration",
"type": "Page",
"theme": "theme-light",
"pageProps": {
"appProps": {
"socialMediaUrls": {
"facebook": null,
"twitter": null,
"messenger": null,
"vk": null,
"spotify": null,
"instagram": null,
"whatsapp": null,
"youtube": null,
"telegram": null,
"__typename": "SwedenSettings_SiSettings_SocialMediaUrls"
},
"cookieSettings": {
"cookieBanner": {
"bannerText": "<p>Sharing Sweden uses cookies to improve your experience of the website. Read more in our <a href=\"https://sharingsweden-backend.c2673.cloudnet.cloud/cookie-policy\">Cookie policy</a>.</p>\n",
"bannerTitle": "<p><strong>Cookies</strong></p>\n",
"__typename": "SwedenSettings_SiSettings_CookieSettings_CookieBanner"
},
"settingsButtonText": "Cookie-settings",
"settingsConfirmButtonText": "Confirm settings",
"settingsText": "<p>A cookie is a small text file stored on your device that allows us to recognise and remember you.</p>\n<p>Sharingsweden.se uses cookies and other data in order to deliver and improve your experience of this website. For instance, we and our partners may use information about you, your devices and your online interactions with us to provide, analyse and improve our services.</p>\n<p>The categories of cookies that we may use are necessary as well as statistics and analytics cookies. Learn more about how we use cookies by reading our <a href=\"https://sharingsweden-backend.c2673.cloudnet.cloud/cookie-policy\">Cookie policy</a>.</p>\n",
"acceptButtonText": "Accept all cookies",
"categories": [
{
"alwaysCheckedText": "always on",
"hasAccepted": null,
"id": "cookie_consent_essentials",
"isCheckedText": "active",
"isNotCheckedText": "inactive",
"optional": null,
"text": "Necessary cookies are essential for you to browse our website and use its features. We are using cookies to remember your consent. This type of cookie is activated by default and you can only deactivate it by turning off cookies in your browser. ",
"title": "Necessary",
"__typename": "SwedenSettings_SiSettings_CookieSettings_categories"
},
{
"alwaysCheckedText": "always on",
"hasAccepted": null,
"id": "cookie_consent_statistics",
"isCheckedText": "active",
"isNotCheckedText": "inactive",
"optional": true,
"text": "Analytical cookies are used to measure how often our website is visited and how it is used. We use this information to get a better sense of where our users come from and how they interact with our content. For this, we use third-party cookies, the Google Analytics Cookies. These cookies are deactivated by default. If you choose to activate statistics and analytics cookies, we use IP anonymisation. You can deactivate these cookies at any time. ",
"title": "Statistics and analytics",
"__typename": "SwedenSettings_SiSettings_CookieSettings_categories"
}
],
"__typename": "SwedenSettings_SiSettings_CookieSettings"
},
"fallBackImage": {
"src": null,
"alt": "",
"height": 0,
"width": 0,
"title": null
},
"articleAuthorSettings": {
"textBeforeDate": "Published at"
},
"shareWidgetSettings": {
"headerText": null,
"shareButtonIconProps": [],
"copyText": null,
"afterCopyText": null,
"failedToCopyText": null
},
"navBarSettings": {
"navBarLogos": {
"mainLogo": null,
"mainLogoAriaLabel": "Sharing sweden logo",
"darkTextLogo": null,
"lightTextLogo": null
},
"navigationLabels": {
"toggleMenuLabel": null,
"toggleSearchLabel": null
}
},
"menu": {
"selectLabel": null,
"selectGroupLabel": null,
"selectOptions": [],
"linkGroup": [
[
{
"link": {
"title": "About Sharing Sweden",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/about-sharing-sweden",
"__typename": "AcfLink"
},
"__typename": "FooterApi_Footer_linkGroup_links"
},
{
"link": {
"title": "Contact",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/contact",
"__typename": "AcfLink"
},
"__typename": "FooterApi_Footer_linkGroup_links"
},
{
"link": {
"title": "FAQ",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/faq",
"__typename": "AcfLink"
},
"__typename": "FooterApi_Footer_linkGroup_links"
}
],
[
{
"link": {
"title": "News",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/news",
"__typename": "AcfLink"
},
"__typename": "FooterApi_Footer_linkGroup_links"
},
{
"link": {
"title": "Newsletter",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/newsletter",
"__typename": "AcfLink"
},
"__typename": "FooterApi_Footer_linkGroup_links"
},
{
"link": {
"title": "Financial support",
"url": "https://sharingsweden.se/promotional-material/financial-support-and-how-to-apply",
"__typename": "AcfLink"
},
"__typename": "FooterApi_Footer_linkGroup_links"
}
],
[
{
"link": {
"title": "Accessibility",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/accessibility",
"__typename": "AcfLink"
},
"__typename": "FooterApi_Footer_linkGroup_links"
},
{
"link": {
"title": "Cookies policy",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/cookie-policy",
"__typename": "AcfLink"
},
"__typename": "FooterApi_Footer_linkGroup_links"
},
{
"link": {
"title": "Terms and conditions of use",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/terms-and-conditions/",
"__typename": "AcfLink"
},
"__typename": "FooterApi_Footer_linkGroup_links"
}
]
],
"iconLinks": [],
"mainMenuContent": [
{
"id": 250,
"href": "/the-sweden-brand/",
"title": "The Sweden brand",
"subMenuItems": [
{
"id": 255,
"href": "/the-sweden-brand/brand-strategy/",
"title": "The brand of Sweden as a strategic asset",
"subMenuItems": []
},
{
"id": 329,
"href": "/the-sweden-brand/the-image-of-sweden-abroad/",
"title": "The image of Sweden abroad",
"subMenuItems": []
},
{
"id": 2392,
"href": "/the-sweden-brand/brand-visual-identity/",
"title": "Brand visual identity",
"subMenuItems": [
{
"id": 328,
"href": "/the-sweden-brand/brand-visual-identity/how-to-use-the-identity/",
"title": "How to use the identity"
},
{
"id": 327,
"href": "/the-sweden-brand/brand-visual-identity/design-principles/",
"title": "Design principles"
},
{
"id": 326,
"href": "/the-sweden-brand/brand-visual-identity/brand-marks/",
"title": "Brand marks"
},
{
"id": 325,
"href": "/the-sweden-brand/brand-visual-identity/colour/",
"title": "Colour"
},
{
"id": 324,
"href": "/the-sweden-brand/brand-visual-identity/accessibility/",
"title": "Accessibility"
},
{
"id": 323,
"href": "/the-sweden-brand/brand-visual-identity/typography/",
"title": "Typography"
},
{
"id": 322,
"href": "/the-sweden-brand/brand-visual-identity/grid/",
"title": "Grid"
},
{
"id": 321,
"href": "/the-sweden-brand/brand-visual-identity/tone-of-motion/",
"title": "Tone of motion"
},
{
"id": 320,
"href": "/the-sweden-brand/brand-visual-identity/illustration/",
"title": "Illustration"
},
{
"id": 319,
"href": "/the-sweden-brand/brand-visual-identity/graphic-element/",
"title": "Graphic element"
},
{
"id": 318,
"href": "/the-sweden-brand/brand-visual-identity/best-practice/",
"title": "Best practice"
}
]
}
]
},
{
"id": 241,
"href": "/promotional-material/",
"title": "Promotional material",
"subMenuItems": [
{
"id": 247,
"href": "/promotional-material/trade-and-talent/",
"title": "Trade and talent",
"subMenuItems": []
},
{
"id": 244,
"href": "/promotional-material/culture-and-lifestyle/",
"title": "Culture and lifestyle",
"subMenuItems": []
},
{
"id": 243,
"href": "/promotional-material/democracy-and-governance/",
"title": "Democracy and governance",
"subMenuItems": []
},
{
"id": 246,
"href": "/promotional-material/the-swedish-film-selection/",
"title": "The Swedish film selection",
"subMenuItems": []
},
{
"id": 245,
"href": "/promotional-material/image-bank-sweden/",
"title": "Image Bank Sweden",
"subMenuItems": []
},
{
"id": 242,
"href": "/promotional-material/toolkits-social-media-video-and-more/",
"title": "All toolkits, social media, video and more",
"subMenuItems": []
}
]
},
{
"id": 291,
"href": "/calendar/",
"title": "Calendar",
"subMenuItems": []
}
]
},
"footer": {
"copyright": "Copyright © 2023 Swedish Institute",
"linkGroup": [
[
{
"href": "https://sharingsweden-backend.c2673.cloudnet.cloud/about-sharing-sweden",
"name": "About Sharing Sweden"
},
{
"href": "https://sharingsweden-backend.c2673.cloudnet.cloud/contact",
"name": "Contact"
},
{
"href": "https://sharingsweden-backend.c2673.cloudnet.cloud/faq",
"name": "FAQ"
}
],
[
{
"href": "https://sharingsweden-backend.c2673.cloudnet.cloud/news",
"name": "News"
},
{
"href": "https://sharingsweden-backend.c2673.cloudnet.cloud/newsletter",
"name": "Newsletter"
},
{
"href": "https://sharingsweden.se/promotional-material/financial-support-and-how-to-apply",
"name": "Financial support"
}
],
[
{
"href": "https://sharingsweden-backend.c2673.cloudnet.cloud/accessibility",
"name": "Accessibility"
},
{
"href": "https://sharingsweden-backend.c2673.cloudnet.cloud/cookie-policy",
"name": "Cookies policy"
},
{
"href": "https://sharingsweden-backend.c2673.cloudnet.cloud/terms-and-conditions/",
"name": "Terms and conditions of use"
}
]
],
"logos": [
{
"ariaLabel": "Link to sweden.se",
"logo": {
"anchorProps": {
"href": "https://sweden.se/"
},
"imageProps": {
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/sweden_logo.svg",
"alt": null,
"height": null,
"width": null
}
}
},
{
"ariaLabel": "Link to si.se",
"logo": {
"anchorProps": {
"href": "https://si.se/"
},
"imageProps": {
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/si_logo.svg",
"alt": null,
"height": null,
"width": null
}
}
}
]
},
"skipToContent": null,
"cookieLabel": null,
"previousSlideLabel": null,
"nextSlideLabel": null,
"toolkitApplyButtonText": null,
"searchFilterProps": {
"topic": "Topic",
"format": "Format",
"topicFilters": [
{
"item": "Arts & design"
},
{
"item": "Business & entrepreneurship"
},
{
"item": "Celebrations"
},
{
"item": "Children & youth"
},
{
"item": "Democracy"
},
{
"item": "Equality"
},
{
"item": "Food"
},
{
"item": "History"
},
{
"item": "Innovation"
},
{
"item": "LGBTQI+"
},
{
"item": "Society"
},
{
"item": "Sports"
},
{
"item": "Study and research"
},
{
"item": "Sustainability"
},
{
"item": "Sweden in general"
},
{
"item": "Swedish language"
}
],
"formatFilters": [
{
"item": "Toolkit"
},
{
"item": "Feature film"
},
{
"item": "Brochures and event materials"
},
{
"item": "Exhibition"
},
{
"item": "Fact sheets"
},
{
"item": "Presentations"
},
{
"item": "Social media content"
},
{
"item": "Templates"
},
{
"item": "Video"
}
],
"languageOptions": [
"albanian",
"arabic",
"armenian",
"chinese",
"croatian",
"english",
"french",
"german",
"japanese",
"korean",
"latvian",
"russian",
"slovenian",
"spanish",
"swedish"
]
},
"searchComponentData": {
"searchComponent": {
"beforeQuery": null,
"afterQuery": null,
"preResultText": null,
"afterResultText": null
},
"searchField": {
"placeholder": "Search social media, video, toolkits and more",
"submitButtonText": "Search",
"label": "search",
"searchPageUri": "/promotional-material/toolkits-social-media-video-and-more/"
},
"hijackData": []
}
},
"post": {
"uri": "/the-sweden-brand/brand-visual-identity/illustration/",
"seo": {
"head": "<!-- This site is optimized with the Yoast SEO plugin v22.2 - https://yoast.com/wordpress/plugins/seo/ -->\n<meta name=\"description\" content=\"The illustration style of Brand Sweden follows the overarching design principles, resulting in clear, simple shapes and consistency.\" />\n<link rel=\"canonical\" href=\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/\" />\n<meta property=\"og:locale\" content=\"en_US\" />\n<meta property=\"og:type\" content=\"article\" />\n<meta property=\"og:title\" content=\"Illustration - Sharing Sweden\" />\n<meta property=\"og:description\" content=\"The illustration style of Brand Sweden follows the overarching design principles, resulting in clear, simple shapes and consistency.\" />\n<meta property=\"og:url\" content=\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/\" />\n<meta property=\"og:site_name\" content=\"Sharing Sweden\" />\n<meta property=\"article:modified_time\" content=\"2023-12-28T12:37:02+00:00\" />\n<meta property=\"og:image\" content=\"http://sharingsweden.se/_next/image?url=http%3A%2F%2Fsharingsweden-backend.c2673.cloudnet.cloud%2Fapp%2Fuploads%2F2023%2F10%2FFika.png&w=1200&q=90\" />\n<meta name=\"twitter:card\" content=\"summary_large_image\" />\n<meta name=\"twitter:label1\" content=\"Est. reading time\" />\n\t<meta name=\"twitter:data1\" content=\"14 minutes\" />\n<script type=\"application/ld+json\" class=\"yoast-schema-graph\">{\"@context\":\"https://schema.org\",\"@graph\":[{\"@type\":\"WebPage\",\"@id\":\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/\",\"url\":\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/\",\"name\":\"Illustration - Sharing Sweden\",\"isPartOf\":{\"@id\":\"http://sharingsweden.se/#website\"},\"primaryImageOfPage\":{\"@id\":\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/#primaryimage\"},\"image\":{\"@id\":\"https://sharingsweden-backend.c2673.cloudnet.cloud/the-sweden-brand/brand-visual-identity/illustration/#primaryimage\"},\"thumbnailUrl\":\"http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Fika.png\",\"datePublished\":\"2023-05-12T12:48:24+00:00\",\"dateModified\":\"2023-12-28T12:37:02+00:00\",\"description\":\"The illustration style of Brand Sweden follows the overarching design principles, resulting in clear, simple shapes and consistency.\",\"inLanguage\":\"en-US\",\"potentialAction\":[{\"@type\":\"ReadAction\",\"target\":[\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/\"]}]},{\"@type\":\"ImageObject\",\"inLanguage\":\"en-US\",\"@id\":\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/#primaryimage\",\"url\":\"http://sharingsweden.se/_next/image?url=https%3A%2F%2Fsharingsweden-backend.c2673.cloudnet.cloud%2Fapp%2Fuploads%2F2023%2F10%2FFika.png&w=1200&q=90\",\"contentUrl\":\"http://sharingsweden.se/_next/image?url=https%3A%2F%2Fsharingsweden-backend.c2673.cloudnet.cloud%2Fapp%2Fuploads%2F2023%2F10%2FFika.png&w=1200&q=90\",\"width\":1200,\"height\":1200,\"caption\":\"Example of a spot illustration: a teapot and a pear.\"},{\"@type\":\"WebSite\",\"@id\":\"http://sharingsweden.se/#website\",\"url\":\"http://sharingsweden.se/\",\"name\":\"Sharing Sweden\",\"description\":\"A comprehensive collection of resources to promote Sweden to an international audience\",\"potentialAction\":[{\"@type\":\"SearchAction\",\"target\":{\"@type\":\"EntryPoint\",\"urlTemplate\":\"http://sharingsweden.se/search?query={search_term_string}\"},\"query-input\":\"required name=search_term_string\"}],\"inLanguage\":\"en-US\"}]}</script>\n<!-- / Yoast SEO plugin. -->",
"shareUrl": "http://sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/",
"title": "Illustration - Sharing Sweden"
},
"date": "2023-05-12T12:48:24",
"type": "Page",
"breadcrumbs": [
{
"title": "Start",
"href": "/",
"isCurrentPage": false
},
{
"title": "The Sweden brand",
"href": "/the-sweden-brand/",
"isCurrentPage": false
},
{
"title": "Brand visual identity",
"href": "/the-sweden-brand/brand-visual-identity/",
"isCurrentPage": false
},
{
"title": "Illustration",
"href": "/the-sweden-brand/brand-visual-identity/illustration/",
"isCurrentPage": true
}
],
"searchPage": null,
"heroSlides": null,
"featuredMedia": {
"imageBlockProps": {
"imageProps": {
"src": null,
"alt": "",
"title": "",
"height": 0,
"width": 0,
"caption": null
},
"caption": null
},
"embedDataProps": null,
"caption": null
},
"featuredImage": null,
"title": "Illustration",
"subHeading": null,
"slug": "illustration",
"toolkitData": [],
"eventData": [],
"template": {
"templateName": "Default",
"__typename": "DefaultTemplate"
},
"sidebarMenu": {
"currentUrl": "/the-sweden-brand/brand-visual-identity/illustration/",
"menuItems": [
{
"id": 448,
"href": "/the-sweden-brand/brand-visual-identity/how-to-use-the-identity/",
"title": "How to use the identity"
},
{
"id": 445,
"href": "/the-sweden-brand/brand-visual-identity/design-principles/",
"title": "Design principles"
},
{
"id": 443,
"href": "/the-sweden-brand/brand-visual-identity/brand-marks/",
"title": "Brand marks"
},
{
"id": 444,
"href": "/the-sweden-brand/brand-visual-identity/colour/",
"title": "Colour"
},
{
"id": 440,
"href": "/the-sweden-brand/brand-visual-identity/accessibility/",
"title": "Accessibility"
},
{
"id": 451,
"href": "/the-sweden-brand/brand-visual-identity/typography/",
"title": "Typography"
},
{
"id": 447,
"href": "/the-sweden-brand/brand-visual-identity/grid/",
"title": "Grid"
},
{
"id": 450,
"href": "/the-sweden-brand/brand-visual-identity/tone-of-motion/",
"title": "Tone of motion"
},
{
"id": 449,
"href": "/the-sweden-brand/brand-visual-identity/illustration/",
"title": "Illustration"
},
{
"id": 446,
"href": "/the-sweden-brand/brand-visual-identity/graphic-element/",
"title": "Graphic element"
},
{
"id": 441,
"href": "/the-sweden-brand/brand-visual-identity/best-practice/",
"title": "Best practice"
}
]
},
"childPages": [],
"rows": [
{
"left": [],
"right": [
{
"type": "preamble",
"anchorId": "",
"children": [
{
"type": "paragraph",
"anchorId": "",
"children": "Illustrations are used to make complex ideas more accessible, and to support content."
}
]
},
{
"type": "paragraph",
"anchorId": "",
"children": "The illustration style of Brand Sweden follows the overarching design principles, resulting in a style of clear, simple shapes and consistency. These features make it easier to create new images, regardless if it is a pictogram or a more complex hero illustration, and regardless of the context it is presented in."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Our illustration style is simple, direct and colourful. It aims to communicate clarity and authenticity through its simple geometric shapes and a sense of humanity and creativity through its use of colours."
},
{
"type": "download-button",
"href": "/app/uploads/2023/08/Brand_Sweden_Illustration.zip",
"children": "Download spot illustrations and pictograms (ZIP 6 MB)"
},
{
"type": "anchor-link-menu",
"anchorId": "",
"title": "Content included",
"anchorLinks": [
{
"title": "System and usage",
"href": "#system-and-usage"
},
{
"title": "Construction",
"href": "#construction"
},
{
"title": "Colour palettes",
"href": "#colour-palettes"
},
{
"title": "Spot illustrations",
"href": "#spot-illustrations"
},
{
"title": "Pictograms",
"href": "#pictograms"
},
{
"title": "Hero illustrations",
"href": "#hero-illustrations"
},
{
"title": "GIF stickers",
"href": "#gif-stickers"
},
{
"title": "Applications",
"href": "#applications"
}
]
},
{
"type": "section",
"anchorId": "system-and-usage",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "System and usage"
},
{
"type": "paragraph",
"anchorId": "",
"children": "The illustration system contains four categories based on complexity and usage. The style should be consistent across applications and at the same time adapt to different tonalities and subject matters."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Spot illustrations"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Fika",
"alt": "Example of a spot illustration: a teapot and a pear.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Fika.png",
"width": 1080,
"height": 1080
},
{
"type": "paragraph",
"anchorId": "",
"children": "Spot illustrations are simple images used where a medium amount of space is available. They can respresent complex and abstract subjects but do so by combining two or three literal objects into a whole."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Examples of use:</strong>"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>Instagram post illustrations</li><li>Presentation graphics</li><li>Infographics</li><li>Email illustrations</li><li>Explainer videos</li></ul>"
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Pictograms"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustrations_pictogram guidelines",
"alt": "Four pictograms placed on two rows",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Illustrations_pictogram-guidelines.png",
"width": 1080,
"height": 1080
},
{
"type": "paragraph",
"anchorId": "",
"children": "Pictograms are small, highly abstracted images usually representing an abstract concept by depicting one literal object. They can be used smaller than the spot illustrations and are less complex in their illustrative form. They can also sometimes be combined in infographics."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Examples of use:</strong>"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>Instagram profile highlights</li><li>Presentation graphics</li><li>Animated infographics & explainer videos</li></ul>"
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Hero illustrations"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "ice skating – hero",
"alt": "A hero illustration of ice skaters.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/ice-skating-hero.png",
"width": 1080,
"height": 1080
},
{
"type": "paragraph",
"anchorId": "",
"children": "Hero illustrations tell more complex stories and should be used whenever people need to be depicted. They require a bit more space and should not be used small. It is important to only use complex images in situations that call for it. For most tasks the simpler spot illustrations will do a better job and be clearer."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Examples of use:</strong>"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>Hero images for artices</li><li>Cover illustrations</li><li>Exhibition toolkits</li><li>Narrative animations</li></ul>"
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "GIF stickers"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustrations_gif",
"alt": "Example of a GIF sticker: a cinnamon bun, a cup of coffee and the word "fika".",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Illustrations_gif.gif",
"width": 1080,
"height": 1080
},
{
"type": "paragraph",
"anchorId": "",
"children": "GIF stickers are images with transparent backgrounds that are used in stories on social media. Since they are used in small sizes on top of photographs, they are very simple and constructed in a similar way to the pictograms. But in contrast to the pictograms they can have a more relaxed and fun tone."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Examples of use:</strong>"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>Social media stories</li></ul>"
}
]
},
{
"type": "section",
"anchorId": "construction",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Construction"
},
{
"type": "paragraph",
"anchorId": "",
"children": "To create a consistant and recognisable style across different platforms, we have developed these guiding principles."
},
{
"type": "paragraph",
"anchorId": "",
"children": "There will be cases where exceptions will have to be made, but keeping to these as much as possible will ensure a coherent brand."
},
{
"type": "paragraph",
"anchorId": "",
"children": "For each category of illustration, there are specific considerations that will override some of these principles. More on that on the category-specific pages."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Shapes"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration shapes",
"alt": "Illustration showing angles of shapes.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-shapes.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Construct objects out of basic geometric shapes like circles, squares and triangles."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Make as many angles as possible either 45 or 90 degrees."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Corners"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration corners",
"alt": "Illustration showing how to use corners.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-corners.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use both rounded and sharp corners."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Soft objects should be given round corners but still retain an overall geometric shape."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Flatness"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration flatness",
"alt": "Illustration of two house-like shapes showing that illustrations should be two-dimensional.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-flatness.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Illustrations should be flat and two-dimensional."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use direct- or side views."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Detail and complexity"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration detail complexity",
"alt": "Illustration of a tea pot showing that there shouldn't be too many details.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-detail-complexity.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Don’t render too much detail. Most surface details should be omitted."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Enlarge the details you keep, and make them hold up next to the other shapes."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Backgrounds"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration backgrounds",
"alt": "Illustration to show that it's important to check the contrast of the colours.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-backgrounds.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Test to make sure that the colours work on both <strong>White</strong> and <strong>Blue Dawn</strong> backgrounds."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Lines"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration lines",
"alt": "Illustration showing examples of lines.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-lines.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "If lines are used, make them thick enough to give them mass."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use round ends for shapes that have a line quality."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Format proportion"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration format proportion",
"alt": "Illustration of two trees showing format proportions.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-format-proportion.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Make your composition as square as possible."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use a 2,000x2,000 px Size: art board for your master vector files."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Vector points"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Vector points",
"alt": "Illustration showing an example of vector points.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Vector-points.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Place anchor points at the vertices of the shapes if possible and use as few points as possible to desicribe a shape."
}
]
},
{
"type": "section",
"anchorId": null,
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Stylistic choices to avoid"
},
{
"type": "paragraph",
"anchorId": "",
"children": "These are some guidelines as to what stylistic choices to avoid."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Shapes"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid shapes",
"alt": "Example of how not to do shapes.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-shapes.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Avoid organic shapes with no clear geometric structure."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Corners"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid corners",
"alt": "Example of how not to do corners.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-corners.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Avoid overusing one kind of corner and too many arbitrary angles."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Dimensions"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid dimensions",
"alt": "Example showing not to do three-dimensional illustrations.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-dimensions.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Don’t use three-dimensional or isometric perpectives."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Detail and complexity"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid details complexity",
"alt": "Example showing not to use too many details.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-details-complexity.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Don’t render too much detail. Most surface details should be omitted."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Backgrounds"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid backgrounds",
"alt": "Example showing not to use background shapes.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-backgrounds.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Our style does not make use of background shapes."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Lines"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid lines",
"alt": "Example showing not use outline shapes.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-lines.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Do not use outlines on shapes."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Format proportion"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid format proportion",
"alt": "Example showing that getting the right proportions is vital.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-format-proportion.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Don’t make your compositions too narrow or wide."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Vector points"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid vector points",
"alt": "Example showing that using to many vector points should be avoided.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-vector-points.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Avoid complex Bezier curves and too many points."
}
]
},
{
"type": "section",
"anchorId": "colour-palettes",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Colour palettes"
},
{
"type": "paragraph",
"anchorId": "",
"children": "To select colours for your illustration, pair one of our gradients with the base colours. Add in greys if necessaray for supporting shapes."
},
{
"type": "paragraph",
"anchorId": "",
"children": "For additional detail, a maximum of one non-tinted version of the speciality colors can be used."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The illustrations must work with the two background options. The background colours can’t be used for any illustrated shapes."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Test to make sure that all colours have sufficient contrast against each of the backgrounds."
},
{
"type": "image-with-figcaption"
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Backgrounds"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Our illustrations are used on two background colours: Dawn Blue and White."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Dawn Blue</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #1a3050<br><strong>RGB:</strong> 26, 48, 80<br><strong>CMYK:</strong> 95, 80, 40, 40"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>White</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #ffffff<br><strong>RGB:</strong> 255, 255, 255<br><strong>CMYK:</strong> 0, 0, 0, 0<br>"
},
{
"type": "download-button",
"href": "/app/uploads/2023/10/Backgrounds.zip",
"children": "Download colour swatch (ZIP 312 Bytes)"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustrations base colours",
"alt": "Blue and grain yellow",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustrations-base-colours.jpg",
"width": 1000,
"height": 187
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Base colours"
},
{
"type": "paragraph",
"anchorId": "",
"children": "These colours are fundamental and should be used for base shapes."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Sweden Blue</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #005293<br><strong>RGB:</strong> 0, 82, 147<br><strong>CMYK:</strong> 100, 54, 4, 19"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Grain Yellow</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #e8e3d1<br><strong>RGB:</strong> 232, 227, 209<br><strong>CMYK:</strong> 10,10,20,0"
},
{
"type": "download-button",
"href": "/app/uploads/2023/10/Base_colours.zip",
"children": "Download colour swatch (ZIP 346 Bytes)"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration-gradients",
"alt": "Four different gradients in colour",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-gradients.jpg",
"width": 1626,
"height": 366
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Gradients"
},
{
"type": "paragraph",
"anchorId": "",
"children": "For each illustration, choose one gradient to use as a primary splash of colour."
},
{
"type": "download-button",
"href": "/app/uploads/2023/08/gradients.zip",
"children": "Download gradients (ZIP 75 MB)"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration-neutrals",
"alt": "Two shades of grey and brown",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-neutrals.jpg",
"width": 1000,
"height": 187
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Neutrals"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Greys and browns are used for detail or supporting shapes."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Avoid 100 per cent black."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Dark Winter Grey 1</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #757575<br><strong>RGB:</strong> 117, 117, 117<br><strong>CMYK:</strong> 0, 0, 0, 60"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Winter Grey</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #bdbdbd<br><strong>RGB:</strong> 189, 189, 189<br><strong>CMYK:</strong> 0, 0, 0, 40"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Brown</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #8d6453<br><strong>RGB:</strong> 141, 100, 83<br><strong>CMYK:</strong> 32, 54, 57, 32"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Dark Brown</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #503725<br><strong>RGB:</strong> 80, 55, 37<br><strong>CMYK:</strong> 5, 62, 73, 64"
},
{
"type": "download-button",
"href": "/app/uploads/2023/10/Neutrals.zip",
"children": "Download colour swatch (ZIP 415 Bytes)"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustrations-detail-colours",
"alt": "Red, blue, green, purple, pink, and orange.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustrations-detail-colours.jpg",
"width": 1500,
"height": 187
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Additional detail"
},
{
"type": "paragraph",
"anchorId": "",
"children": "For additional detail, a maximum of one non-tinted version of the speciality colors can be used."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Red</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #d1382b<br><strong>RGB:</strong> 209, 56, 43<br><strong>CMYK:</strong> 10, 90, 85, 0"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Blue</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #0099d3<br><strong>RGB:</strong> 0, 153, 211<br><strong>CMYK:</strong> 80, 25, 0, 0"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Green</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #01a87c<br><strong>RGB:</strong> 1, 168, 124<br><strong>CMYK:</strong> 80, 0, 65, 0"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Purple</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #663bb8<br><strong>RGB:</strong> 102, 59, 184<br><strong>CMYK:</strong> 80, 80, 0, 0"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Pink</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #ed407a<br><strong>RGB:</strong> 237, 64, 122<br><strong>CMYK:</strong> 0, 85, 20, 0"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Orange</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #ff8000<br><strong>RGB:</strong> 255, 128, 0<br><strong>CMYK:</strong> 0, 60, 95, 0"
},
{
"type": "download-button",
"href": "/app/uploads/2023/10/Additional_detail.zip",
"children": "Download colour swatch (ZIP 505 Bytes)"
}
]
},
{
"type": "section",
"anchorId": "spot-illustrations",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Spot illustrations"
},
{
"type": "paragraph",
"anchorId": "",
"children": "While the guidelines on the previous pages apply, there are some additional, specific considerations for spot illustrations."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Specific guidelines for spot illustrations.",
"title": "Illustrations_spot guidelines",
"alt": "Illustration showing specific guidelines for spot illustrations.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Illustrations_spot-guidelines.png",
"width": 1920,
"height": 1080
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Construction"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Spot illustrations are constructed by overlapping one to three objects. Stick to clear literal objects to represent abstract ideas if possible. Sometimes ideograms or abstractions such as arrows can be used if they are clear and easy to understand."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Avoid human figures or faces."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Colours"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Pairing one of our gradients per illustration with one or both of the base colours Sweden Blue Standard and Grain Yellow."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Add in Neutrals if necessaray for supporting shapes. At maximum one non-tinted version of the Speciality colours can be used sparingly for additional details."
}
]
},
{
"type": "section",
"anchorId": "pictograms",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Pictograms"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Pictograms are small, highly abstracted images usually depicting one shape within a square format. They can be used smaller than the spot illustrations and are less ncomplex."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Note that the pictograms are not icons for user interfaces and menus."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustrations_pictogram guidelines",
"alt": "Four pictograms placed on two rows",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Illustrations_pictogram-guidelines.png",
"width": 1080,
"height": 1080
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Construction"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Reduce one literal object to the highest degree possible. Only keep the elements that make the object recognisable. The object should be constructed out of two or three fields of colour."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Make sure that the pictograms are clear and distinct at very small sizes. Do not use too small shapes or details as they will not reduce well."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The pictograms use rounded corners as a rule, inner corners can be angular."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Avoid human figures or faces. Exceptions can be made, hands can be used to depict a handshake for example."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Colours"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Pictograms contain two or three fields of colour that make up one distinct shape."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Select one gradient per pictogram and combine it with an equal amount of either Grain Yellow or Pale Winter Grey."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The combination will look best if the two parts roughly equal each other in prominance."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use other colours very rarely, and only in exceptional cases."
}
]
},
{
"type": "section",
"anchorId": "hero-illustrations",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Hero illustrations"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Hero illustrations tell stories and are more complex. They are meant to be used at larger sizes and in prominent placements. Whenever people need to be depicted, this is the category to use."
},
{
"type": "paragraph",
"anchorId": "",
"children": "These images will contain more complex shapes. But adhere to the general guidelines as much as possible."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Keep curves distinct and simple and don’t include too much detail."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The formats and dimensions required for hero<br>illustrations will depend. Check for specific<br>instructions."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Specific guidelines for hero illustrations.",
"title": "Illustrations_hero guidelines",
"alt": "Hero illustration with two gradients used instead of one, green from the speciality colours used on detail. subtle gradiation in the greys. ",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Illustrations_hero-guidelines.png",
"width": 1920,
"height": 1080
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Colours"
},
{
"type": "paragraph",
"anchorId": "",
"children": "For more complex illustrations the reduced palettes will sometimes not be enough. In those cases adding more colours and one more gradient is allowed."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Illustrating people"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Our illustrations should include and mirror all people. Let anyone represent a random individual, in any context."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Avoid stereotypical imagery, meaning for example:</strong>"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>active men, passive women</li><li>only women as parents</li><li>only white skin tones when illustrating people</li><li>only heterosexual couples.</li></ul>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Include:</strong>"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>people with different ethnicity</li><li>people with disabilities</li><li>people with different sexual orientation</li><li>people with different religious or other beliefs</li><li>people of all ages.</li></ul>"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustrations_colour chart",
"alt": "Colour examples for skin tones, as well as hair and headwear.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Illustrations_colour-chart.png",
"width": 1920,
"height": 1080
}
]
},
{
"type": "section",
"anchorId": "gif-stickers",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "GIF stickers"
},
{
"type": "paragraph",
"anchorId": "",
"children": "GIF stickers are small animated images with transparent backgrounds used to communicate in a playful way on social media."
},
{
"type": "paragraph",
"anchorId": "",
"children": "They are constructed in a similar way to the pictograms but can have a more relaxed and fun tone. That means it’s a bit less important to stick to the rules."
},
{
"type": "paragraph",
"anchorId": "",
"children": "They can also be slightly more complex, but keep in mind that they will be used on top of photography or distracting backgrounds, so keep them as simple as possible."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Colours"
},
{
"type": "paragraph",
"anchorId": "",
"children": "White is also acceptable to use on GIF stickers as white is not generally used as a background."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "GIF sticker package"
},
{
"type": "paragraph",
"anchorId": "",
"children": "20 different GIF stickers with Swedish motives are included in this package:"
},
{
"type": "download-button",
"href": "/app/uploads/2023/12/Sweden-GIF-stickers.zip",
"children": "Download package (ZIP 116 MB)"
},
{
"type": "linked-image-selection",
"heading": "More GIF stickers at Giphy.com",
"itemsList": [
{
"imageProps": {
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/11/moose-gif.gif",
"alt": "A moose with a blue and yellow party hat.",
"width": 480,
"height": 441
}
},
{
"imageProps": {
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Illustrations_gif1.gif",
"alt": "Advent candlestick holder – example of a GIF sticker.",
"width": 492,
"height": 492
}
},
{
"imageProps": {
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/09/Rewaste-globe-animation.gif",
"alt": "",
"width": 480,
"height": 480
}
},
{
"imageProps": {
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Illustrations_gif2.gif",
"alt": "A 'semla' bun – example of a GIF sticker.",
"width": 492,
"height": 492
}
},
{
"imageProps": {
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Pride-gif.gif",
"alt": "",
"width": 480,
"height": 480
}
},
{
"imageProps": {
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Illustrations_gif3.gif",
"alt": "Midsummer pole – example of a GIF sticker.",
"width": 492,
"height": 492
}
}
],
"href": "https://giphy.com/swedense",
"linkText": "Download GIF stickers from giphy.com"
}
]
},
{
"type": "section",
"anchorId": "applications",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Applications"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Theme suggestion for pictograms in <a href=\"https://www.instagram.com/swedense/\">sweden.se's Instagram profile</a> highlights.",
"title": "Illustrations_applications",
"alt": "Theme suggestion for pictograms in sweden.se's Instagram profile highlights.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Illustrations_applications.png",
"width": 1500,
"height": 844
}
]
}
],
"fullWidth": false,
"stickyLeft": true,
"reverseColumnOrderOnMobile": false
}
],
"blocks": [
{
"left": [],
"right": [
{
"type": "preamble",
"anchorId": "",
"children": [
{
"type": "paragraph",
"anchorId": "",
"children": "Illustrations are used to make complex ideas more accessible, and to support content."
}
]
},
{
"type": "paragraph",
"anchorId": "",
"children": "The illustration style of Brand Sweden follows the overarching design principles, resulting in a style of clear, simple shapes and consistency. These features make it easier to create new images, regardless if it is a pictogram or a more complex hero illustration, and regardless of the context it is presented in."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Our illustration style is simple, direct and colourful. It aims to communicate clarity and authenticity through its simple geometric shapes and a sense of humanity and creativity through its use of colours."
},
{
"type": "download-button",
"href": "/app/uploads/2023/08/Brand_Sweden_Illustration.zip",
"children": "Download spot illustrations and pictograms (ZIP 6 MB)"
},
{
"type": "anchor-link-menu",
"anchorId": "",
"title": "Content included",
"anchorLinks": [
{
"title": "System and usage",
"href": "#system-and-usage"
},
{
"title": "Construction",
"href": "#construction"
},
{
"title": "Colour palettes",
"href": "#colour-palettes"
},
{
"title": "Spot illustrations",
"href": "#spot-illustrations"
},
{
"title": "Pictograms",
"href": "#pictograms"
},
{
"title": "Hero illustrations",
"href": "#hero-illustrations"
},
{
"title": "GIF stickers",
"href": "#gif-stickers"
},
{
"title": "Applications",
"href": "#applications"
}
]
},
{
"type": "section",
"anchorId": "system-and-usage",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "System and usage"
},
{
"type": "paragraph",
"anchorId": "",
"children": "The illustration system contains four categories based on complexity and usage. The style should be consistent across applications and at the same time adapt to different tonalities and subject matters."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Spot illustrations"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Fika",
"alt": "Example of a spot illustration: a teapot and a pear.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Fika.png",
"width": 1080,
"height": 1080
},
{
"type": "paragraph",
"anchorId": "",
"children": "Spot illustrations are simple images used where a medium amount of space is available. They can respresent complex and abstract subjects but do so by combining two or three literal objects into a whole."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Examples of use:</strong>"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>Instagram post illustrations</li><li>Presentation graphics</li><li>Infographics</li><li>Email illustrations</li><li>Explainer videos</li></ul>"
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Pictograms"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustrations_pictogram guidelines",
"alt": "Four pictograms placed on two rows",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Illustrations_pictogram-guidelines.png",
"width": 1080,
"height": 1080
},
{
"type": "paragraph",
"anchorId": "",
"children": "Pictograms are small, highly abstracted images usually representing an abstract concept by depicting one literal object. They can be used smaller than the spot illustrations and are less complex in their illustrative form. They can also sometimes be combined in infographics."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Examples of use:</strong>"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>Instagram profile highlights</li><li>Presentation graphics</li><li>Animated infographics & explainer videos</li></ul>"
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Hero illustrations"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "ice skating – hero",
"alt": "A hero illustration of ice skaters.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/ice-skating-hero.png",
"width": 1080,
"height": 1080
},
{
"type": "paragraph",
"anchorId": "",
"children": "Hero illustrations tell more complex stories and should be used whenever people need to be depicted. They require a bit more space and should not be used small. It is important to only use complex images in situations that call for it. For most tasks the simpler spot illustrations will do a better job and be clearer."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Examples of use:</strong>"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>Hero images for artices</li><li>Cover illustrations</li><li>Exhibition toolkits</li><li>Narrative animations</li></ul>"
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "GIF stickers"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustrations_gif",
"alt": "Example of a GIF sticker: a cinnamon bun, a cup of coffee and the word "fika".",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Illustrations_gif.gif",
"width": 1080,
"height": 1080
},
{
"type": "paragraph",
"anchorId": "",
"children": "GIF stickers are images with transparent backgrounds that are used in stories on social media. Since they are used in small sizes on top of photographs, they are very simple and constructed in a similar way to the pictograms. But in contrast to the pictograms they can have a more relaxed and fun tone."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Examples of use:</strong>"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>Social media stories</li></ul>"
}
]
},
{
"type": "section",
"anchorId": "construction",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Construction"
},
{
"type": "paragraph",
"anchorId": "",
"children": "To create a consistant and recognisable style across different platforms, we have developed these guiding principles."
},
{
"type": "paragraph",
"anchorId": "",
"children": "There will be cases where exceptions will have to be made, but keeping to these as much as possible will ensure a coherent brand."
},
{
"type": "paragraph",
"anchorId": "",
"children": "For each category of illustration, there are specific considerations that will override some of these principles. More on that on the category-specific pages."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Shapes"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration shapes",
"alt": "Illustration showing angles of shapes.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-shapes.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Construct objects out of basic geometric shapes like circles, squares and triangles."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Make as many angles as possible either 45 or 90 degrees."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Corners"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration corners",
"alt": "Illustration showing how to use corners.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-corners.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use both rounded and sharp corners."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Soft objects should be given round corners but still retain an overall geometric shape."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Flatness"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration flatness",
"alt": "Illustration of two house-like shapes showing that illustrations should be two-dimensional.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-flatness.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Illustrations should be flat and two-dimensional."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use direct- or side views."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Detail and complexity"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration detail complexity",
"alt": "Illustration of a tea pot showing that there shouldn't be too many details.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-detail-complexity.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Don’t render too much detail. Most surface details should be omitted."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Enlarge the details you keep, and make them hold up next to the other shapes."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Backgrounds"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration backgrounds",
"alt": "Illustration to show that it's important to check the contrast of the colours.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-backgrounds.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Test to make sure that the colours work on both <strong>White</strong> and <strong>Blue Dawn</strong> backgrounds."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Lines"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration lines",
"alt": "Illustration showing examples of lines.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-lines.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "If lines are used, make them thick enough to give them mass."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use round ends for shapes that have a line quality."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Format proportion"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration format proportion",
"alt": "Illustration of two trees showing format proportions.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-format-proportion.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Make your composition as square as possible."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use a 2,000x2,000 px Size: art board for your master vector files."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Vector points"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Vector points",
"alt": "Illustration showing an example of vector points.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Vector-points.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Place anchor points at the vertices of the shapes if possible and use as few points as possible to desicribe a shape."
}
]
},
{
"type": "section",
"anchorId": null,
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Stylistic choices to avoid"
},
{
"type": "paragraph",
"anchorId": "",
"children": "These are some guidelines as to what stylistic choices to avoid."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Shapes"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid shapes",
"alt": "Example of how not to do shapes.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-shapes.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Avoid organic shapes with no clear geometric structure."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Corners"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid corners",
"alt": "Example of how not to do corners.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-corners.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Avoid overusing one kind of corner and too many arbitrary angles."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Dimensions"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid dimensions",
"alt": "Example showing not to do three-dimensional illustrations.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-dimensions.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Don’t use three-dimensional or isometric perpectives."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Detail and complexity"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid details complexity",
"alt": "Example showing not to use too many details.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-details-complexity.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Don’t render too much detail. Most surface details should be omitted."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Backgrounds"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid backgrounds",
"alt": "Example showing not to use background shapes.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-backgrounds.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Our style does not make use of background shapes."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Lines"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid lines",
"alt": "Example showing not use outline shapes.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-lines.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Do not use outlines on shapes."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Format proportion"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid format proportion",
"alt": "Example showing that getting the right proportions is vital.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-format-proportion.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Don’t make your compositions too narrow or wide."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Vector points"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Avoid vector points",
"alt": "Example showing that using to many vector points should be avoided.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-vector-points.jpg",
"width": 622,
"height": 300
},
{
"type": "paragraph",
"anchorId": "",
"children": "Avoid complex Bezier curves and too many points."
}
]
},
{
"type": "section",
"anchorId": "colour-palettes",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Colour palettes"
},
{
"type": "paragraph",
"anchorId": "",
"children": "To select colours for your illustration, pair one of our gradients with the base colours. Add in greys if necessaray for supporting shapes."
},
{
"type": "paragraph",
"anchorId": "",
"children": "For additional detail, a maximum of one non-tinted version of the speciality colors can be used."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The illustrations must work with the two background options. The background colours can’t be used for any illustrated shapes."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Test to make sure that all colours have sufficient contrast against each of the backgrounds."
},
{
"type": "image-with-figcaption"
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Backgrounds"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Our illustrations are used on two background colours: Dawn Blue and White."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Dawn Blue</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #1a3050<br><strong>RGB:</strong> 26, 48, 80<br><strong>CMYK:</strong> 95, 80, 40, 40"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>White</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #ffffff<br><strong>RGB:</strong> 255, 255, 255<br><strong>CMYK:</strong> 0, 0, 0, 0<br>"
},
{
"type": "download-button",
"href": "/app/uploads/2023/10/Backgrounds.zip",
"children": "Download colour swatch (ZIP 312 Bytes)"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustrations base colours",
"alt": "Blue and grain yellow",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustrations-base-colours.jpg",
"width": 1000,
"height": 187
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Base colours"
},
{
"type": "paragraph",
"anchorId": "",
"children": "These colours are fundamental and should be used for base shapes."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Sweden Blue</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #005293<br><strong>RGB:</strong> 0, 82, 147<br><strong>CMYK:</strong> 100, 54, 4, 19"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Grain Yellow</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #e8e3d1<br><strong>RGB:</strong> 232, 227, 209<br><strong>CMYK:</strong> 10,10,20,0"
},
{
"type": "download-button",
"href": "/app/uploads/2023/10/Base_colours.zip",
"children": "Download colour swatch (ZIP 346 Bytes)"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration-gradients",
"alt": "Four different gradients in colour",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-gradients.jpg",
"width": 1626,
"height": 366
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Gradients"
},
{
"type": "paragraph",
"anchorId": "",
"children": "For each illustration, choose one gradient to use as a primary splash of colour."
},
{
"type": "download-button",
"href": "/app/uploads/2023/08/gradients.zip",
"children": "Download gradients (ZIP 75 MB)"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustration-neutrals",
"alt": "Two shades of grey and brown",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-neutrals.jpg",
"width": 1000,
"height": 187
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Neutrals"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Greys and browns are used for detail or supporting shapes."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Avoid 100 per cent black."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Dark Winter Grey 1</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #757575<br><strong>RGB:</strong> 117, 117, 117<br><strong>CMYK:</strong> 0, 0, 0, 60"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Winter Grey</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #bdbdbd<br><strong>RGB:</strong> 189, 189, 189<br><strong>CMYK:</strong> 0, 0, 0, 40"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Brown</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #8d6453<br><strong>RGB:</strong> 141, 100, 83<br><strong>CMYK:</strong> 32, 54, 57, 32"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Dark Brown</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #503725<br><strong>RGB:</strong> 80, 55, 37<br><strong>CMYK:</strong> 5, 62, 73, 64"
},
{
"type": "download-button",
"href": "/app/uploads/2023/10/Neutrals.zip",
"children": "Download colour swatch (ZIP 415 Bytes)"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustrations-detail-colours",
"alt": "Red, blue, green, purple, pink, and orange.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustrations-detail-colours.jpg",
"width": 1500,
"height": 187
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Additional detail"
},
{
"type": "paragraph",
"anchorId": "",
"children": "For additional detail, a maximum of one non-tinted version of the speciality colors can be used."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Red</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #d1382b<br><strong>RGB:</strong> 209, 56, 43<br><strong>CMYK:</strong> 10, 90, 85, 0"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Blue</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #0099d3<br><strong>RGB:</strong> 0, 153, 211<br><strong>CMYK:</strong> 80, 25, 0, 0"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Green</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #01a87c<br><strong>RGB:</strong> 1, 168, 124<br><strong>CMYK:</strong> 80, 0, 65, 0"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Purple</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #663bb8<br><strong>RGB:</strong> 102, 59, 184<br><strong>CMYK:</strong> 80, 80, 0, 0"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Pink</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #ed407a<br><strong>RGB:</strong> 237, 64, 122<br><strong>CMYK:</strong> 0, 85, 20, 0"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Orange</strong>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>HEX:</strong> #ff8000<br><strong>RGB:</strong> 255, 128, 0<br><strong>CMYK:</strong> 0, 60, 95, 0"
},
{
"type": "download-button",
"href": "/app/uploads/2023/10/Additional_detail.zip",
"children": "Download colour swatch (ZIP 505 Bytes)"
}
]
},
{
"type": "section",
"anchorId": "spot-illustrations",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Spot illustrations"
},
{
"type": "paragraph",
"anchorId": "",
"children": "While the guidelines on the previous pages apply, there are some additional, specific considerations for spot illustrations."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Specific guidelines for spot illustrations.",
"title": "Illustrations_spot guidelines",
"alt": "Illustration showing specific guidelines for spot illustrations.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Illustrations_spot-guidelines.png",
"width": 1920,
"height": 1080
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Construction"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Spot illustrations are constructed by overlapping one to three objects. Stick to clear literal objects to represent abstract ideas if possible. Sometimes ideograms or abstractions such as arrows can be used if they are clear and easy to understand."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Avoid human figures or faces."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Colours"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Pairing one of our gradients per illustration with one or both of the base colours Sweden Blue Standard and Grain Yellow."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Add in Neutrals if necessaray for supporting shapes. At maximum one non-tinted version of the Speciality colours can be used sparingly for additional details."
}
]
},
{
"type": "section",
"anchorId": "pictograms",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Pictograms"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Pictograms are small, highly abstracted images usually depicting one shape within a square format. They can be used smaller than the spot illustrations and are less ncomplex."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Note that the pictograms are not icons for user interfaces and menus."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustrations_pictogram guidelines",
"alt": "Four pictograms placed on two rows",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Illustrations_pictogram-guidelines.png",
"width": 1080,
"height": 1080
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Construction"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Reduce one literal object to the highest degree possible. Only keep the elements that make the object recognisable. The object should be constructed out of two or three fields of colour."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Make sure that the pictograms are clear and distinct at very small sizes. Do not use too small shapes or details as they will not reduce well."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The pictograms use rounded corners as a rule, inner corners can be angular."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Avoid human figures or faces. Exceptions can be made, hands can be used to depict a handshake for example."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Colours"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Pictograms contain two or three fields of colour that make up one distinct shape."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Select one gradient per pictogram and combine it with an equal amount of either Grain Yellow or Pale Winter Grey."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The combination will look best if the two parts roughly equal each other in prominance."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use other colours very rarely, and only in exceptional cases."
}
]
},
{
"type": "section",
"anchorId": "hero-illustrations",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Hero illustrations"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Hero illustrations tell stories and are more complex. They are meant to be used at larger sizes and in prominent placements. Whenever people need to be depicted, this is the category to use."
},
{
"type": "paragraph",
"anchorId": "",
"children": "These images will contain more complex shapes. But adhere to the general guidelines as much as possible."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Keep curves distinct and simple and don’t include too much detail."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The formats and dimensions required for hero<br>illustrations will depend. Check for specific<br>instructions."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Specific guidelines for hero illustrations.",
"title": "Illustrations_hero guidelines",
"alt": "Hero illustration with two gradients used instead of one, green from the speciality colours used on detail. subtle gradiation in the greys. ",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Illustrations_hero-guidelines.png",
"width": 1920,
"height": 1080
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Colours"
},
{
"type": "paragraph",
"anchorId": "",
"children": "For more complex illustrations the reduced palettes will sometimes not be enough. In those cases adding more colours and one more gradient is allowed."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Illustrating people"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Our illustrations should include and mirror all people. Let anyone represent a random individual, in any context."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Avoid stereotypical imagery, meaning for example:</strong>"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>active men, passive women</li><li>only women as parents</li><li>only white skin tones when illustrating people</li><li>only heterosexual couples.</li></ul>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Include:</strong>"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>people with different ethnicity</li><li>people with disabilities</li><li>people with different sexual orientation</li><li>people with different religious or other beliefs</li><li>people of all ages.</li></ul>"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Illustrations_colour chart",
"alt": "Colour examples for skin tones, as well as hair and headwear.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Illustrations_colour-chart.png",
"width": 1920,
"height": 1080
}
]
},
{
"type": "section",
"anchorId": "gif-stickers",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "GIF stickers"
},
{
"type": "paragraph",
"anchorId": "",
"children": "GIF stickers are small animated images with transparent backgrounds used to communicate in a playful way on social media."
},
{
"type": "paragraph",
"anchorId": "",
"children": "They are constructed in a similar way to the pictograms but can have a more relaxed and fun tone. That means it’s a bit less important to stick to the rules."
},
{
"type": "paragraph",
"anchorId": "",
"children": "They can also be slightly more complex, but keep in mind that they will be used on top of photography or distracting backgrounds, so keep them as simple as possible."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Colours"
},
{
"type": "paragraph",
"anchorId": "",
"children": "White is also acceptable to use on GIF stickers as white is not generally used as a background."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "GIF sticker package"
},
{
"type": "paragraph",
"anchorId": "",
"children": "20 different GIF stickers with Swedish motives are included in this package:"
},
{
"type": "download-button",
"href": "/app/uploads/2023/12/Sweden-GIF-stickers.zip",
"children": "Download package (ZIP 116 MB)"
},
{
"type": "linked-image-selection",
"heading": "More GIF stickers at Giphy.com",
"itemsList": [
{
"imageProps": {
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/11/moose-gif.gif",
"alt": "A moose with a blue and yellow party hat.",
"width": 480,
"height": 441
}
},
{
"imageProps": {
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Illustrations_gif1.gif",
"alt": "Advent candlestick holder – example of a GIF sticker.",
"width": 492,
"height": 492
}
},
{
"imageProps": {
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/09/Rewaste-globe-animation.gif",
"alt": "",
"width": 480,
"height": 480
}
},
{
"imageProps": {
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Illustrations_gif2.gif",
"alt": "A 'semla' bun – example of a GIF sticker.",
"width": 492,
"height": 492
}
},
{
"imageProps": {
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Pride-gif.gif",
"alt": "",
"width": 480,
"height": 480
}
},
{
"imageProps": {
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Illustrations_gif3.gif",
"alt": "Midsummer pole – example of a GIF sticker.",
"width": 492,
"height": 492
}
}
],
"href": "https://giphy.com/swedense",
"linkText": "Download GIF stickers from giphy.com"
}
]
},
{
"type": "section",
"anchorId": "applications",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Applications"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Theme suggestion for pictograms in <a href=\"https://www.instagram.com/swedense/\">sweden.se's Instagram profile</a> highlights.",
"title": "Illustrations_applications",
"alt": "Theme suggestion for pictograms in sweden.se's Instagram profile highlights.",
"src": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Illustrations_applications.png",
"width": 1500,
"height": 844
}
]
}
],
"fullWidth": false,
"stickyLeft": true,
"reverseColumnOrderOnMobile": false
}
],
"calendarItems": [],
"extra": {
"content": {
"__typename": "Page",
"slug": "illustration",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/",
"date": "2023-05-12T12:48:24",
"databaseId": 312,
"breadcrumbs": "[{\"title\":\"Start\",\"href\":\"\\/\",\"isCurrentPage\":false},{\"title\":\"The Sweden brand\",\"href\":\"\\/the-sweden-brand\\/\",\"isCurrentPage\":false},{\"title\":\"Brand visual identity\",\"href\":\"\\/the-sweden-brand\\/brand-visual-identity\\/\",\"isCurrentPage\":false},{\"title\":\"Illustration\",\"href\":\"\\/the-sweden-brand\\/brand-visual-identity\\/illustration\\/\",\"isCurrentPage\":true}]",
"hero": {
"heroSlides": null,
"__typename": "Page_Hero"
},
"featuredMedia": {
"useFeaturedVideo": null,
"embedCode": null,
"embedCaption": null,
"__typename": "Page_Featuredmedia"
},
"template": {
"templateName": "Default",
"__typename": "DefaultTemplate"
},
"sidebarMenu": "[{\"ID\":448,\"post_author\":\"4\",\"post_date\":\"2023-06-15 12:00:05\",\"post_date_gmt\":\"2023-06-13 15:12:23\",\"post_content\":\" \",\"post_title\":\"\",\"post_excerpt\":\"\",\"post_status\":\"publish\",\"comment_status\":\"closed\",\"ping_status\":\"closed\",\"post_password\":\"\",\"post_name\":\"448\",\"to_ping\":\"\",\"pinged\":\"\",\"post_modified\":\"2023-06-15 12:00:05\",\"post_modified_gmt\":\"2023-06-15 12:00:05\",\"post_content_filtered\":\"\",\"post_parent\":257,\"guid\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/?p=448\",\"menu_order\":1,\"post_type\":\"nav_menu_item\",\"post_mime_type\":\"\",\"comment_count\":\"0\",\"filter\":\"raw\",\"db_id\":448,\"menu_item_parent\":\"0\",\"object_id\":\"295\",\"object\":\"page\",\"type\":\"post_type\",\"type_label\":\"Page\",\"url\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/the-sweden-brand\\/brand-visual-identity\\/how-to-use-the-identity\\/\",\"title\":\"How to use the identity\",\"target\":\"\",\"attr_title\":\"\",\"description\":\"\",\"classes\":[\"\"],\"xfn\":\"\"},{\"ID\":445,\"post_author\":\"4\",\"post_date\":\"2023-06-15 12:00:05\",\"post_date_gmt\":\"2023-06-13 15:12:23\",\"post_content\":\" \",\"post_title\":\"\",\"post_excerpt\":\"\",\"post_status\":\"publish\",\"comment_status\":\"closed\",\"ping_status\":\"closed\",\"post_password\":\"\",\"post_name\":\"445\",\"to_ping\":\"\",\"pinged\":\"\",\"post_modified\":\"2023-06-15 12:00:05\",\"post_modified_gmt\":\"2023-06-15 12:00:05\",\"post_content_filtered\":\"\",\"post_parent\":257,\"guid\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/?p=445\",\"menu_order\":2,\"post_type\":\"nav_menu_item\",\"post_mime_type\":\"\",\"comment_count\":\"0\",\"filter\":\"raw\",\"db_id\":445,\"menu_item_parent\":\"0\",\"object_id\":\"297\",\"object\":\"page\",\"type\":\"post_type\",\"type_label\":\"Page\",\"url\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/the-sweden-brand\\/brand-visual-identity\\/design-principles\\/\",\"title\":\"Design principles\",\"target\":\"\",\"attr_title\":\"\",\"description\":\"\",\"classes\":[\"\"],\"xfn\":\"\"},{\"ID\":443,\"post_author\":\"4\",\"post_date\":\"2023-06-15 12:00:05\",\"post_date_gmt\":\"2023-06-13 15:12:23\",\"post_content\":\" \",\"post_title\":\"\",\"post_excerpt\":\"\",\"post_status\":\"publish\",\"comment_status\":\"closed\",\"ping_status\":\"closed\",\"post_password\":\"\",\"post_name\":\"443\",\"to_ping\":\"\",\"pinged\":\"\",\"post_modified\":\"2023-06-15 12:00:05\",\"post_modified_gmt\":\"2023-06-15 12:00:05\",\"post_content_filtered\":\"\",\"post_parent\":257,\"guid\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/?p=443\",\"menu_order\":3,\"post_type\":\"nav_menu_item\",\"post_mime_type\":\"\",\"comment_count\":\"0\",\"filter\":\"raw\",\"db_id\":443,\"menu_item_parent\":\"0\",\"object_id\":\"300\",\"object\":\"page\",\"type\":\"post_type\",\"type_label\":\"Page\",\"url\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/the-sweden-brand\\/brand-visual-identity\\/brand-marks\\/\",\"title\":\"Brand marks\",\"target\":\"\",\"attr_title\":\"\",\"description\":\"\",\"classes\":[\"\"],\"xfn\":\"\"},{\"ID\":444,\"post_author\":\"4\",\"post_date\":\"2023-06-15 12:00:05\",\"post_date_gmt\":\"2023-06-13 15:12:23\",\"post_content\":\" \",\"post_title\":\"\",\"post_excerpt\":\"\",\"post_status\":\"publish\",\"comment_status\":\"closed\",\"ping_status\":\"closed\",\"post_password\":\"\",\"post_name\":\"444\",\"to_ping\":\"\",\"pinged\":\"\",\"post_modified\":\"2023-06-15 12:00:05\",\"post_modified_gmt\":\"2023-06-15 12:00:05\",\"post_content_filtered\":\"\",\"post_parent\":257,\"guid\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/?p=444\",\"menu_order\":4,\"post_type\":\"nav_menu_item\",\"post_mime_type\":\"\",\"comment_count\":\"0\",\"filter\":\"raw\",\"db_id\":444,\"menu_item_parent\":\"0\",\"object_id\":\"302\",\"object\":\"page\",\"type\":\"post_type\",\"type_label\":\"Page\",\"url\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/the-sweden-brand\\/brand-visual-identity\\/colour\\/\",\"title\":\"Colour\",\"target\":\"\",\"attr_title\":\"\",\"description\":\"\",\"classes\":[\"\"],\"xfn\":\"\"},{\"ID\":440,\"post_author\":\"4\",\"post_date\":\"2023-06-15 12:00:05\",\"post_date_gmt\":\"2023-06-13 15:12:23\",\"post_content\":\" \",\"post_title\":\"\",\"post_excerpt\":\"\",\"post_status\":\"publish\",\"comment_status\":\"closed\",\"ping_status\":\"closed\",\"post_password\":\"\",\"post_name\":\"440\",\"to_ping\":\"\",\"pinged\":\"\",\"post_modified\":\"2023-06-15 12:00:05\",\"post_modified_gmt\":\"2023-06-15 12:00:05\",\"post_content_filtered\":\"\",\"post_parent\":257,\"guid\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/?p=440\",\"menu_order\":5,\"post_type\":\"nav_menu_item\",\"post_mime_type\":\"\",\"comment_count\":\"0\",\"filter\":\"raw\",\"db_id\":440,\"menu_item_parent\":\"0\",\"object_id\":\"304\",\"object\":\"page\",\"type\":\"post_type\",\"type_label\":\"Page\",\"url\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/the-sweden-brand\\/brand-visual-identity\\/accessibility\\/\",\"title\":\"Accessibility\",\"target\":\"\",\"attr_title\":\"\",\"description\":\"\",\"classes\":[\"\"],\"xfn\":\"\"},{\"ID\":451,\"post_author\":\"4\",\"post_date\":\"2023-06-15 12:00:05\",\"post_date_gmt\":\"2023-06-13 15:12:23\",\"post_content\":\" \",\"post_title\":\"\",\"post_excerpt\":\"\",\"post_status\":\"publish\",\"comment_status\":\"closed\",\"ping_status\":\"closed\",\"post_password\":\"\",\"post_name\":\"451\",\"to_ping\":\"\",\"pinged\":\"\",\"post_modified\":\"2023-06-15 12:00:05\",\"post_modified_gmt\":\"2023-06-15 12:00:05\",\"post_content_filtered\":\"\",\"post_parent\":257,\"guid\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/?p=451\",\"menu_order\":6,\"post_type\":\"nav_menu_item\",\"post_mime_type\":\"\",\"comment_count\":\"0\",\"filter\":\"raw\",\"db_id\":451,\"menu_item_parent\":\"0\",\"object_id\":\"306\",\"object\":\"page\",\"type\":\"post_type\",\"type_label\":\"Page\",\"url\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/the-sweden-brand\\/brand-visual-identity\\/typography\\/\",\"title\":\"Typography\",\"target\":\"\",\"attr_title\":\"\",\"description\":\"\",\"classes\":[\"\"],\"xfn\":\"\"},{\"ID\":447,\"post_author\":\"4\",\"post_date\":\"2023-06-15 12:00:05\",\"post_date_gmt\":\"2023-06-13 15:12:23\",\"post_content\":\" \",\"post_title\":\"\",\"post_excerpt\":\"\",\"post_status\":\"publish\",\"comment_status\":\"closed\",\"ping_status\":\"closed\",\"post_password\":\"\",\"post_name\":\"447\",\"to_ping\":\"\",\"pinged\":\"\",\"post_modified\":\"2023-06-15 12:00:05\",\"post_modified_gmt\":\"2023-06-15 12:00:05\",\"post_content_filtered\":\"\",\"post_parent\":257,\"guid\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/?p=447\",\"menu_order\":7,\"post_type\":\"nav_menu_item\",\"post_mime_type\":\"\",\"comment_count\":\"0\",\"filter\":\"raw\",\"db_id\":447,\"menu_item_parent\":\"0\",\"object_id\":\"308\",\"object\":\"page\",\"type\":\"post_type\",\"type_label\":\"Page\",\"url\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/the-sweden-brand\\/brand-visual-identity\\/grid\\/\",\"title\":\"Grid\",\"target\":\"\",\"attr_title\":\"\",\"description\":\"\",\"classes\":[\"\"],\"xfn\":\"\"},{\"ID\":450,\"post_author\":\"4\",\"post_date\":\"2023-06-15 12:00:05\",\"post_date_gmt\":\"2023-06-13 15:12:23\",\"post_content\":\" \",\"post_title\":\"\",\"post_excerpt\":\"\",\"post_status\":\"publish\",\"comment_status\":\"closed\",\"ping_status\":\"closed\",\"post_password\":\"\",\"post_name\":\"450\",\"to_ping\":\"\",\"pinged\":\"\",\"post_modified\":\"2023-06-15 12:00:05\",\"post_modified_gmt\":\"2023-06-15 12:00:05\",\"post_content_filtered\":\"\",\"post_parent\":257,\"guid\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/?p=450\",\"menu_order\":8,\"post_type\":\"nav_menu_item\",\"post_mime_type\":\"\",\"comment_count\":\"0\",\"filter\":\"raw\",\"db_id\":450,\"menu_item_parent\":\"0\",\"object_id\":\"310\",\"object\":\"page\",\"type\":\"post_type\",\"type_label\":\"Page\",\"url\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/the-sweden-brand\\/brand-visual-identity\\/tone-of-motion\\/\",\"title\":\"Tone of motion\",\"target\":\"\",\"attr_title\":\"\",\"description\":\"\",\"classes\":[\"\"],\"xfn\":\"\"},{\"ID\":449,\"post_author\":\"4\",\"post_date\":\"2023-06-15 12:00:05\",\"post_date_gmt\":\"2023-06-13 15:12:23\",\"post_content\":\" \",\"post_title\":\"\",\"post_excerpt\":\"\",\"post_status\":\"publish\",\"comment_status\":\"closed\",\"ping_status\":\"closed\",\"post_password\":\"\",\"post_name\":\"449\",\"to_ping\":\"\",\"pinged\":\"\",\"post_modified\":\"2023-06-15 12:00:05\",\"post_modified_gmt\":\"2023-06-15 12:00:05\",\"post_content_filtered\":\"\",\"post_parent\":257,\"guid\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/?p=449\",\"menu_order\":9,\"post_type\":\"nav_menu_item\",\"post_mime_type\":\"\",\"comment_count\":\"0\",\"filter\":\"raw\",\"db_id\":449,\"menu_item_parent\":\"0\",\"object_id\":\"312\",\"object\":\"page\",\"type\":\"post_type\",\"type_label\":\"Page\",\"url\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/the-sweden-brand\\/brand-visual-identity\\/illustration\\/\",\"title\":\"Illustration\",\"target\":\"\",\"attr_title\":\"\",\"description\":\"\",\"classes\":[\"\"],\"xfn\":\"\"},{\"ID\":446,\"post_author\":\"4\",\"post_date\":\"2023-06-15 12:00:05\",\"post_date_gmt\":\"2023-06-13 15:12:23\",\"post_content\":\" \",\"post_title\":\"\",\"post_excerpt\":\"\",\"post_status\":\"publish\",\"comment_status\":\"closed\",\"ping_status\":\"closed\",\"post_password\":\"\",\"post_name\":\"446\",\"to_ping\":\"\",\"pinged\":\"\",\"post_modified\":\"2023-06-15 12:00:05\",\"post_modified_gmt\":\"2023-06-15 12:00:05\",\"post_content_filtered\":\"\",\"post_parent\":257,\"guid\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/?p=446\",\"menu_order\":10,\"post_type\":\"nav_menu_item\",\"post_mime_type\":\"\",\"comment_count\":\"0\",\"filter\":\"raw\",\"db_id\":446,\"menu_item_parent\":\"0\",\"object_id\":\"314\",\"object\":\"page\",\"type\":\"post_type\",\"type_label\":\"Page\",\"url\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/the-sweden-brand\\/brand-visual-identity\\/graphic-element\\/\",\"title\":\"Graphic element\",\"target\":\"\",\"attr_title\":\"\",\"description\":\"\",\"classes\":[\"\"],\"xfn\":\"\"},{\"ID\":441,\"post_author\":\"4\",\"post_date\":\"2023-06-15 12:00:05\",\"post_date_gmt\":\"2023-06-13 15:12:23\",\"post_content\":\" \",\"post_title\":\"\",\"post_excerpt\":\"\",\"post_status\":\"publish\",\"comment_status\":\"closed\",\"ping_status\":\"closed\",\"post_password\":\"\",\"post_name\":\"441\",\"to_ping\":\"\",\"pinged\":\"\",\"post_modified\":\"2023-06-15 12:00:05\",\"post_modified_gmt\":\"2023-06-15 12:00:05\",\"post_content_filtered\":\"\",\"post_parent\":257,\"guid\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/?p=441\",\"menu_order\":11,\"post_type\":\"nav_menu_item\",\"post_mime_type\":\"\",\"comment_count\":\"0\",\"filter\":\"raw\",\"db_id\":441,\"menu_item_parent\":\"0\",\"object_id\":\"316\",\"object\":\"page\",\"type\":\"post_type\",\"type_label\":\"Page\",\"url\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/the-sweden-brand\\/brand-visual-identity\\/best-practice\\/\",\"title\":\"Best practice\",\"target\":\"\",\"attr_title\":\"\",\"description\":\"\",\"classes\":[\"\"],\"xfn\":\"\"}]",
"children": {
"nodes": [],
"__typename": "HierarchicalContentNodeToContentNodeChildrenConnection"
},
"seo": {
"opengraphUrl": "http://sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/",
"title": "Illustration - Sharing Sweden",
"__typename": "PostTypeSEO"
},
"title": "Illustration",
"featuredImage": null,
"blocks": [
{
"name": "sweden-tsw/article-row",
"__typename": "SwedenTswArticleRowBlock",
"attributes": {
"reverseColumnOrderOnMobile": false,
"__typename": "SwedenTswArticleRowBlockAttributes"
},
"innerBlocks": [
{
"name": "sweden-tsw/left-column",
"innerBlocks": [],
"__typename": "SwedenTswLeftColumnBlock"
},
{
"name": "sweden-tsw/right-column",
"innerBlocks": [
{
"name": "sharing-sweden-tsw/preamble",
"attributes": {
"anchor": "",
"__typename": "SharingSwedenTswPreambleBlockAttributes"
},
"innerBlocks": [
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Illustrations are used to make complex ideas more accessible, and to support content.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
}
],
"__typename": "SharingSwedenTswPreambleBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "The illustration style of Brand Sweden follows the overarching design principles, resulting in a style of clear, simple shapes and consistency. These features make it easier to create new images, regardless if it is a pictogram or a more complex hero illustration, and regardless of the context it is presented in.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Our illustration style is simple, direct and colourful. It aims to communicate clarity and authenticity through its simple geometric shapes and a sense of humanity and creativity through its use of colours.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "acf/download-button",
"attributes": {
"data": "{\"file\":2211,\"_file\":\"field_646cba93b16b7\",\"download_text\":\"Download spot illustrations and pictograms\",\"_download_text\":\"field_646dd980d6adc\"}",
"__typename": "AcfDownloadButtonBlockAttributes"
},
"__typename": "AcfDownloadButtonBlock",
"fileData": {
"mediaItem": {
"mediaItemUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Brand_Sweden_Illustration.zip",
"fileSize": 6690674,
"mimeType": "application/zip",
"__typename": "MediaItem"
}
}
},
{
"name": "sharing-sweden-tsw/anchor-link-menu",
"attributes": {
"anchor": "",
"title": "Content included",
"__typename": "SharingSwedenTswAnchorLinkMenuBlockAttributes"
},
"__typename": "SharingSwedenTswAnchorLinkMenuBlock",
"anchorLinks": [
{
"title": "System and usage",
"href": "#system-and-usage"
},
{
"title": "Construction",
"href": "#construction"
},
{
"title": "Colour palettes",
"href": "#colour-palettes"
},
{
"title": "Spot illustrations",
"href": "#spot-illustrations"
},
{
"title": "Pictograms",
"href": "#pictograms"
},
{
"title": "Hero illustrations",
"href": "#hero-illustrations"
},
{
"title": "GIF stickers",
"href": "#gif-stickers"
},
{
"title": "Applications",
"href": "#applications"
}
]
},
{
"name": "sharing-sweden-tsw/section",
"__typename": "SharingSwedenTswSectionBlock",
"innerBlocks": [
{
"name": "core/heading",
"attributes": {
"level": 2,
"anchor": "",
"content": "System and usage",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "The illustration system contains four categories based on complexity and usage. The style should be consistent across applications and at the same time adapt to different tonalities and subject matters.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Spot illustrations",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Example of a spot illustration: a teapot and a pear.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Fika.png",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 1080,
"width": 1080,
"__typename": "MediaDetails"
},
"title": "Fika",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/fika/",
"altText": "Example of a spot illustration: a teapot and a pear.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Fika.png",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Spot illustrations are simple images used where a medium amount of space is available. They can respresent complex and abstract subjects but do so by combining two or three literal objects into a whole.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>Examples of use:</strong>",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/list",
"saveContent": "<ul><li>Instagram post illustrations</li><li>Presentation graphics</li><li>Infographics</li><li>Email illustrations</li><li>Explainer videos</li></ul>",
"attributes": {
"anchor": "",
"__typename": "CoreListBlockAttributes"
},
"__typename": "CoreListBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Pictograms",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Four pictograms placed on two rows",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Illustrations_pictogram-guidelines.png",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 1080,
"width": 1080,
"__typename": "MediaDetails"
},
"title": "Illustrations_pictogram guidelines",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/illustrations_pictogram-guidelines-2/",
"altText": "Four pictograms placed on two rows",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Illustrations_pictogram-guidelines.png",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Pictograms are small, highly abstracted images usually representing an abstract concept by depicting one literal object. They can be used smaller than the spot illustrations and are less complex in their illustrative form. They can also sometimes be combined in infographics.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>Examples of use:</strong>",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/list",
"saveContent": "<ul><li>Instagram profile highlights</li><li>Presentation graphics</li><li>Animated infographics & explainer videos</li></ul>",
"attributes": {
"anchor": "",
"__typename": "CoreListBlockAttributes"
},
"__typename": "CoreListBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Hero illustrations",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "A hero illustration of ice skaters.",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/ice-skating-hero.png",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 1080,
"width": 1080,
"__typename": "MediaDetails"
},
"title": "ice skating – hero",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/ice-skating-hero/",
"altText": "A hero illustration of ice skaters.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/ice-skating-hero.png",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Hero illustrations tell more complex stories and should be used whenever people need to be depicted. They require a bit more space and should not be used small. It is important to only use complex images in situations that call for it. For most tasks the simpler spot illustrations will do a better job and be clearer.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>Examples of use:</strong>",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/list",
"saveContent": "<ul><li>Hero images for artices</li><li>Cover illustrations</li><li>Exhibition toolkits</li><li>Narrative animations</li></ul>",
"attributes": {
"anchor": "",
"__typename": "CoreListBlockAttributes"
},
"__typename": "CoreListBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "GIF stickers",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Example of a GIF sticker: a cinnamon bun, a cup of coffee and the word "fika".",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Illustrations_gif.gif",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 1080,
"width": 1080,
"__typename": "MediaDetails"
},
"title": "Illustrations_gif",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/illustrations_gif-2/",
"altText": "Example of a GIF sticker: a cinnamon bun, a cup of coffee and the word \"fika\".",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Illustrations_gif.gif",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "GIF stickers are images with transparent backgrounds that are used in stories on social media. Since they are used in small sizes on top of photographs, they are very simple and constructed in a similar way to the pictograms. But in contrast to the pictograms they can have a more relaxed and fun tone.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>Examples of use:</strong>",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/list",
"saveContent": "<ul><li>Social media stories</li></ul>",
"attributes": {
"anchor": "",
"__typename": "CoreListBlockAttributes"
},
"__typename": "CoreListBlock"
}
],
"attributes": {
"showInAnchorLinkMenu": true,
"anchorLinkMenuTitle": "System and usage",
"__typename": "SharingSwedenTswSectionBlockAttributes"
}
},
{
"name": "sharing-sweden-tsw/section",
"__typename": "SharingSwedenTswSectionBlock",
"innerBlocks": [
{
"name": "core/heading",
"attributes": {
"level": 2,
"anchor": "",
"content": "Construction",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "To create a consistant and recognisable style across different platforms, we have developed these guiding principles.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "There will be cases where exceptions will have to be made, but keeping to these as much as possible will ensure a coherent brand.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "For each category of illustration, there are specific considerations that will override some of these principles. More on that on the category-specific pages.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Shapes",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Illustration showing angles of shapes.",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-shapes.jpg",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 300,
"width": 622,
"__typename": "MediaDetails"
},
"title": "Illustration shapes",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/illustration-shapes/",
"altText": "Illustration showing angles of shapes.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-shapes.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Construct objects out of basic geometric shapes like circles, squares and triangles.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Make as many angles as possible either 45 or 90 degrees.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Corners",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Illustration showing how to use corners.",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-corners.jpg",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 300,
"width": 622,
"__typename": "MediaDetails"
},
"title": "Illustration corners",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/illustration-corners/",
"altText": "Illustration showing how to use corners.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-corners.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Use both rounded and sharp corners.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Soft objects should be given round corners but still retain an overall geometric shape.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Flatness",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Illustration of two house-like shapes showing that illustrations should be two-dimensional.",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-flatness.jpg",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 300,
"width": 622,
"__typename": "MediaDetails"
},
"title": "Illustration flatness",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/illustration-flatness/",
"altText": "Illustration of two house-like shapes showing that illustrations should be two-dimensional.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-flatness.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Illustrations should be flat and two-dimensional.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Use direct- or side views.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Detail and complexity",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Illustration of a tea pot showing that there shouldn't be too many details.",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-detail-complexity.jpg",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 300,
"width": 622,
"__typename": "MediaDetails"
},
"title": "Illustration detail complexity",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/illustration-detail-complexity/",
"altText": "Illustration of a tea pot showing that there shouldn't be too many details.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-detail-complexity.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Don’t render too much detail. Most surface details should be omitted.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Enlarge the details you keep, and make them hold up next to the other shapes.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Backgrounds",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Illustration to show that it's important to check the contrast of the colours.",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-backgrounds.jpg",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 300,
"width": 622,
"__typename": "MediaDetails"
},
"title": "Illustration backgrounds",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/illustration-backgrounds/",
"altText": "Illustration to show that it's important to check the contrast of the colours.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-backgrounds.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Test to make sure that the colours work on both <strong>White</strong> and <strong>Blue Dawn</strong> backgrounds.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Lines",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Illustration showing examples of lines.",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-lines.jpg",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 300,
"width": 622,
"__typename": "MediaDetails"
},
"title": "Illustration lines",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/illustration-lines/",
"altText": "Illustration showing examples of lines.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-lines.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "If lines are used, make them thick enough to give them mass.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Use round ends for shapes that have a line quality.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Format proportion",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Illustration of two trees showing format proportions.",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-format-proportion.jpg",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 300,
"width": 622,
"__typename": "MediaDetails"
},
"title": "Illustration format proportion",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/illustration-format-proportion/",
"altText": "",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-format-proportion.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Make your composition as square as possible.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Use a 2,000x2,000 px Size: art board for your master vector files.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Vector points",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Illustration showing an example of vector points.",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Vector-points.jpg",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 300,
"width": 622,
"__typename": "MediaDetails"
},
"title": "Vector points",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/vector-points/",
"altText": "Illustration showing an example of vector points.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Vector-points.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Place anchor points at the vertices of the shapes if possible and use as few points as possible to desicribe a shape.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
}
],
"attributes": {
"showInAnchorLinkMenu": true,
"anchorLinkMenuTitle": "Construction",
"__typename": "SharingSwedenTswSectionBlockAttributes"
}
},
{
"name": "sharing-sweden-tsw/section",
"__typename": "SharingSwedenTswSectionBlock",
"innerBlocks": [
{
"name": "core/heading",
"attributes": {
"level": 2,
"anchor": "",
"content": "Stylistic choices to avoid",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "These are some guidelines as to what stylistic choices to avoid.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Shapes",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Example of how not to do shapes.",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-shapes.jpg",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 300,
"width": 622,
"__typename": "MediaDetails"
},
"title": "Avoid shapes",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/avoid-shapes/",
"altText": "Example of how not to do shapes.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-shapes.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Avoid organic shapes with no clear geometric structure.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Corners",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Example of how not to do corners.",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-corners.jpg",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 300,
"width": 622,
"__typename": "MediaDetails"
},
"title": "Avoid corners",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/avoid-corners/",
"altText": "Example of how not to do corners.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-corners.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Avoid overusing one kind of corner and too many arbitrary angles.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Dimensions",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Example showing not to do three-dimensional illustrations.",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-dimensions.jpg",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 300,
"width": 622,
"__typename": "MediaDetails"
},
"title": "Avoid dimensions",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/avoid-dimensions/",
"altText": "Example showing not to do three-dimensional illustrations.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-dimensions.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Don’t use three-dimensional or isometric perpectives.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Detail and complexity",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Example showing not to use too many details.",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-details-complexity.jpg",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 300,
"width": 622,
"__typename": "MediaDetails"
},
"title": "Avoid details complexity",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/avoid-details-complexity/",
"altText": "Example showing not to use too many details.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-details-complexity.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Don’t render too much detail. Most surface details should be omitted.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Backgrounds",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Example showing not to use background shapes.",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-backgrounds.jpg",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 300,
"width": 622,
"__typename": "MediaDetails"
},
"title": "Avoid backgrounds",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/avoid-backgrounds/",
"altText": "Example showing not to use background shapes.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-backgrounds.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Our style does not make use of background shapes.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Lines",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Example showing not use outline shapes.",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-lines.jpg",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 300,
"width": 622,
"__typename": "MediaDetails"
},
"title": "Avoid lines",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/avoid-lines/",
"altText": "Example showing not use outline shapes.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-lines.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Do not use outlines on shapes.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Format proportion",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Example showing that getting the right proportions is vital.",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-format-proportion.jpg",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 300,
"width": 622,
"__typename": "MediaDetails"
},
"title": "Avoid format proportion",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/avoid-format-proportion/",
"altText": "Example showing that getting the right proportions is vital.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-format-proportion.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Don’t make your compositions too narrow or wide.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Vector points",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Example showing that using to many vector points should be avoided.",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-vector-points.jpg",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 300,
"width": 622,
"__typename": "MediaDetails"
},
"title": "Avoid vector points",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/avoid-vector-points/",
"altText": "",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Avoid-vector-points.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Avoid complex Bezier curves and too many points.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
}
],
"attributes": {
"showInAnchorLinkMenu": false,
"anchorLinkMenuTitle": "",
"__typename": "SharingSwedenTswSectionBlockAttributes"
}
},
{
"name": "sharing-sweden-tsw/section",
"__typename": "SharingSwedenTswSectionBlock",
"innerBlocks": [
{
"name": "core/heading",
"attributes": {
"level": 2,
"anchor": "",
"content": "Colour palettes",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "To select colours for your illustration, pair one of our gradients with the base colours. Add in greys if necessaray for supporting shapes.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "For additional detail, a maximum of one non-tinted version of the speciality colors can be used.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "The illustrations must work with the two background options. The background colours can’t be used for any illustrated shapes.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Test to make sure that all colours have sufficient contrast against each of the backgrounds.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/image",
"attributes": {
"__typename": "CoreImageBlockDeprecatedV7Attributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Backgrounds",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Our illustrations are used on two background colours: Dawn Blue and White.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>Dawn Blue</strong>",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>HEX:</strong> #1a3050<br><strong>RGB:</strong> 26, 48, 80<br><strong>CMYK:</strong> 95, 80, 40, 40",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>White</strong>",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>HEX:</strong> #ffffff<br><strong>RGB:</strong> 255, 255, 255<br><strong>CMYK:</strong> 0, 0, 0, 0<br>",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "acf/download-button",
"attributes": {
"data": "{\"file\":5022,\"_file\":\"field_646cba93b16b7\",\"download_text\":\"Download colour swatch\",\"_download_text\":\"field_646dd980d6adc\"}",
"__typename": "AcfDownloadButtonBlockAttributes"
},
"__typename": "AcfDownloadButtonBlock",
"fileData": {
"mediaItem": {
"mediaItemUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Backgrounds.zip",
"fileSize": 312,
"mimeType": "application/zip",
"__typename": "MediaItem"
}
}
},
{
"name": "core/image",
"attributes": {
"alt": "Blue and grain yellow",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustrations-base-colours.jpg",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 187,
"width": 1000,
"__typename": "MediaDetails"
},
"title": "Illustrations base colours",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/illustrations-base-colours/",
"altText": "",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustrations-base-colours.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Base colours",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "These colours are fundamental and should be used for base shapes.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>Sweden Blue</strong>",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>HEX:</strong> #005293<br><strong>RGB:</strong> 0, 82, 147<br><strong>CMYK:</strong> 100, 54, 4, 19",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>Grain Yellow</strong>",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>HEX:</strong> #e8e3d1<br><strong>RGB:</strong> 232, 227, 209<br><strong>CMYK:</strong> 10,10,20,0",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "acf/download-button",
"attributes": {
"data": "{\"file\":5023,\"_file\":\"field_646cba93b16b7\",\"download_text\":\"Download colour swatch\",\"_download_text\":\"field_646dd980d6adc\"}",
"__typename": "AcfDownloadButtonBlockAttributes"
},
"__typename": "AcfDownloadButtonBlock",
"fileData": {
"mediaItem": {
"mediaItemUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Base_colours.zip",
"fileSize": 346,
"mimeType": "application/zip",
"__typename": "MediaItem"
}
}
},
{
"name": "core/image",
"attributes": {
"alt": "Four different gradients in colour",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-gradients-1024x230.jpg",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 366,
"width": 1626,
"__typename": "MediaDetails"
},
"title": "Illustration-gradients",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/illustration-gradients/",
"altText": "",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-gradients.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Gradients",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "For each illustration, choose one gradient to use as a primary splash of colour.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "acf/download-button",
"attributes": {
"data": "{\"file\":2327,\"_file\":\"field_646cba93b16b7\",\"download_text\":\"Download gradients\",\"_download_text\":\"field_646dd980d6adc\"}",
"__typename": "AcfDownloadButtonBlockAttributes"
},
"__typename": "AcfDownloadButtonBlock",
"fileData": {
"mediaItem": {
"mediaItemUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/gradients.zip",
"fileSize": 78959082,
"mimeType": "application/zip",
"__typename": "MediaItem"
}
}
},
{
"name": "core/image",
"attributes": {
"alt": "Two shades of grey and brown",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-neutrals.jpg",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 187,
"width": 1000,
"__typename": "MediaDetails"
},
"title": "Illustration-neutrals",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/illustration-neutrals/",
"altText": "",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustration-neutrals.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Neutrals",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Greys and browns are used for detail or supporting shapes.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Avoid 100 per cent black.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>Dark Winter Grey 1</strong>",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>HEX:</strong> #757575<br><strong>RGB:</strong> 117, 117, 117<br><strong>CMYK:</strong> 0, 0, 0, 60",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>Winter Grey</strong>",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>HEX:</strong> #bdbdbd<br><strong>RGB:</strong> 189, 189, 189<br><strong>CMYK:</strong> 0, 0, 0, 40",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>Brown</strong>",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>HEX:</strong> #8d6453<br><strong>RGB:</strong> 141, 100, 83<br><strong>CMYK:</strong> 32, 54, 57, 32",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>Dark Brown</strong>",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>HEX:</strong> #503725<br><strong>RGB:</strong> 80, 55, 37<br><strong>CMYK:</strong> 5, 62, 73, 64",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "acf/download-button",
"attributes": {
"data": "{\"file\":5024,\"_file\":\"field_646cba93b16b7\",\"download_text\":\"Download colour swatch\",\"_download_text\":\"field_646dd980d6adc\"}",
"__typename": "AcfDownloadButtonBlockAttributes"
},
"__typename": "AcfDownloadButtonBlock",
"fileData": {
"mediaItem": {
"mediaItemUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Neutrals.zip",
"fileSize": 415,
"mimeType": "application/zip",
"__typename": "MediaItem"
}
}
},
{
"name": "core/image",
"attributes": {
"alt": "Red, blue, green, purple, pink, and orange.",
"url": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustrations-detail-colours-1024x128.jpg",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 187,
"width": 1500,
"__typename": "MediaDetails"
},
"title": "Illustrations-detail-colours",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/illustrations-detail-colours/",
"altText": "",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Illustrations-detail-colours.jpg",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Additional detail",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "For additional detail, a maximum of one non-tinted version of the speciality colors can be used.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>Red</strong>",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>HEX:</strong> #d1382b<br><strong>RGB:</strong> 209, 56, 43<br><strong>CMYK:</strong> 10, 90, 85, 0",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>Blue</strong>",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>HEX:</strong> #0099d3<br><strong>RGB:</strong> 0, 153, 211<br><strong>CMYK:</strong> 80, 25, 0, 0",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>Green</strong>",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>HEX:</strong> #01a87c<br><strong>RGB:</strong> 1, 168, 124<br><strong>CMYK:</strong> 80, 0, 65, 0",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>Purple</strong>",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>HEX:</strong> #663bb8<br><strong>RGB:</strong> 102, 59, 184<br><strong>CMYK:</strong> 80, 80, 0, 0",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>Pink</strong>",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>HEX:</strong> #ed407a<br><strong>RGB:</strong> 237, 64, 122<br><strong>CMYK:</strong> 0, 85, 20, 0",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>Orange</strong>",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>HEX:</strong> #ff8000<br><strong>RGB:</strong> 255, 128, 0<br><strong>CMYK:</strong> 0, 60, 95, 0",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "acf/download-button",
"attributes": {
"data": "{\"file\":5025,\"_file\":\"field_646cba93b16b7\",\"download_text\":\"Download colour swatch\",\"_download_text\":\"field_646dd980d6adc\"}",
"__typename": "AcfDownloadButtonBlockAttributes"
},
"__typename": "AcfDownloadButtonBlock",
"fileData": {
"mediaItem": {
"mediaItemUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Additional_detail.zip",
"fileSize": 505,
"mimeType": "application/zip",
"__typename": "MediaItem"
}
}
}
],
"attributes": {
"showInAnchorLinkMenu": true,
"anchorLinkMenuTitle": "Colour palettes",
"__typename": "SharingSwedenTswSectionBlockAttributes"
}
},
{
"name": "sharing-sweden-tsw/section",
"__typename": "SharingSwedenTswSectionBlock",
"innerBlocks": [
{
"name": "core/heading",
"attributes": {
"level": 2,
"anchor": "",
"content": "Spot illustrations",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "While the guidelines on the previous pages apply, there are some additional, specific considerations for spot illustrations.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Illustration showing specific guidelines for spot illustrations.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Illustrations_spot-guidelines.png",
"caption": "Specific guidelines for spot illustrations.",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 1080,
"width": 1920,
"__typename": "MediaDetails"
},
"title": "Illustrations_spot guidelines",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/illustrations_spot-guidelines-2/",
"altText": "Illustration showing specific guidelines for spot illustrations.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Illustrations_spot-guidelines.png",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Construction",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Spot illustrations are constructed by overlapping one to three objects. Stick to clear literal objects to represent abstract ideas if possible. Sometimes ideograms or abstractions such as arrows can be used if they are clear and easy to understand.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Avoid human figures or faces.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Colours",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Pairing one of our gradients per illustration with one or both of the base colours Sweden Blue Standard and Grain Yellow.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Add in Neutrals if necessaray for supporting shapes. At maximum one non-tinted version of the Speciality colours can be used sparingly for additional details.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
}
],
"attributes": {
"showInAnchorLinkMenu": true,
"anchorLinkMenuTitle": "Spot illustrations",
"__typename": "SharingSwedenTswSectionBlockAttributes"
}
},
{
"name": "sharing-sweden-tsw/section",
"__typename": "SharingSwedenTswSectionBlock",
"innerBlocks": [
{
"name": "core/heading",
"attributes": {
"level": 2,
"anchor": "",
"content": "Pictograms",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Pictograms are small, highly abstracted images usually depicting one shape within a square format. They can be used smaller than the spot illustrations and are less ncomplex.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Note that the pictograms are not icons for user interfaces and menus.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Four pictograms placed on two rows",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Illustrations_pictogram-guidelines.png",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 1080,
"width": 1080,
"__typename": "MediaDetails"
},
"title": "Illustrations_pictogram guidelines",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/illustrations_pictogram-guidelines-2/",
"altText": "Four pictograms placed on two rows",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Illustrations_pictogram-guidelines.png",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Construction",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Reduce one literal object to the highest degree possible. Only keep the elements that make the object recognisable. The object should be constructed out of two or three fields of colour.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Make sure that the pictograms are clear and distinct at very small sizes. Do not use too small shapes or details as they will not reduce well.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "The pictograms use rounded corners as a rule, inner corners can be angular.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Avoid human figures or faces. Exceptions can be made, hands can be used to depict a handshake for example.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Colours",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Pictograms contain two or three fields of colour that make up one distinct shape.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Select one gradient per pictogram and combine it with an equal amount of either Grain Yellow or Pale Winter Grey.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "The combination will look best if the two parts roughly equal each other in prominance.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Use other colours very rarely, and only in exceptional cases.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
}
],
"attributes": {
"showInAnchorLinkMenu": true,
"anchorLinkMenuTitle": "Pictograms",
"__typename": "SharingSwedenTswSectionBlockAttributes"
}
},
{
"name": "sharing-sweden-tsw/section",
"__typename": "SharingSwedenTswSectionBlock",
"innerBlocks": [
{
"name": "core/heading",
"attributes": {
"level": 2,
"anchor": "",
"content": "Hero illustrations",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Hero illustrations tell stories and are more complex. They are meant to be used at larger sizes and in prominent placements. Whenever people need to be depicted, this is the category to use.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "These images will contain more complex shapes. But adhere to the general guidelines as much as possible.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Keep curves distinct and simple and don’t include too much detail.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "The formats and dimensions required for hero<br>illustrations will depend. Check for specific<br>instructions.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Hero illustration with two gradients used instead of one, green from the speciality colours used on detail. subtle gradiation in the greys. ",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Illustrations_hero-guidelines.png",
"caption": "Specific guidelines for hero illustrations.",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 1080,
"width": 1920,
"__typename": "MediaDetails"
},
"title": "Illustrations_hero guidelines",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/illustrations_hero-guidelines-2/",
"altText": "Illustration showing specific guidelines for hero illustrations.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Illustrations_hero-guidelines.png",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Colours",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "For more complex illustrations the reduced palettes will sometimes not be enough. In those cases adding more colours and one more gradient is allowed.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Illustrating people",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "Our illustrations should include and mirror all people. Let anyone represent a random individual, in any context.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>Avoid stereotypical imagery, meaning for example:</strong>",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/list",
"saveContent": "<ul><li>active men, passive women</li><li>only women as parents</li><li>only white skin tones when illustrating people</li><li>only heterosexual couples.</li></ul>",
"attributes": {
"anchor": "",
"__typename": "CoreListBlockAttributes"
},
"__typename": "CoreListBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "<strong>Include:</strong>",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/list",
"saveContent": "<ul><li>people with different ethnicity</li><li>people with disabilities</li><li>people with different sexual orientation</li><li>people with different religious or other beliefs</li><li>people of all ages.</li></ul>",
"attributes": {
"anchor": "",
"__typename": "CoreListBlockAttributes"
},
"__typename": "CoreListBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Colour examples for skin tones, as well as hair and headwear.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Illustrations_colour-chart.png",
"caption": "",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 1080,
"width": 1920,
"__typename": "MediaDetails"
},
"title": "Illustrations_colour chart",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/illustrations_colour-chart-2/",
"altText": "Colour examples for skin tones, as well as hair and headwear.",
"caption": null,
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Illustrations_colour-chart.png",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
}
],
"attributes": {
"showInAnchorLinkMenu": true,
"anchorLinkMenuTitle": "Hero illustrations",
"__typename": "SharingSwedenTswSectionBlockAttributes"
}
},
{
"name": "sharing-sweden-tsw/section",
"__typename": "SharingSwedenTswSectionBlock",
"innerBlocks": [
{
"name": "core/heading",
"attributes": {
"level": 2,
"anchor": "",
"content": "GIF stickers",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "GIF stickers are small animated images with transparent backgrounds used to communicate in a playful way on social media.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "They are constructed in a similar way to the pictograms but can have a more relaxed and fun tone. That means it’s a bit less important to stick to the rules.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "They can also be slightly more complex, but keep in mind that they will be used on top of photography or distracting backgrounds, so keep them as simple as possible.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "Colours",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "White is also acceptable to use on GIF stickers as white is not generally used as a background.",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "core/heading",
"attributes": {
"level": 3,
"anchor": "",
"content": "GIF sticker package",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/paragraph",
"attributes": {
"anchor": "",
"content": "20 different GIF stickers with Swedish motives are included in this package:",
"__typename": "CoreParagraphBlockAttributes"
},
"__typename": "CoreParagraphBlock"
},
{
"name": "acf/download-button",
"attributes": {
"data": "{\"file\":8746,\"_file\":\"field_646cba93b16b7\",\"download_text\":\"Download package\",\"_download_text\":\"field_646dd980d6adc\"}",
"__typename": "AcfDownloadButtonBlockAttributes"
},
"__typename": "AcfDownloadButtonBlock",
"fileData": {
"mediaItem": {
"mediaItemUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/12/Sweden-GIF-stickers.zip",
"fileSize": 121641773,
"mimeType": "application/zip",
"__typename": "MediaItem"
}
}
},
{
"name": "acf/linked-image-selection",
"attributes": {
"data": "{\"title\":\"More GIF stickers at Giphy.com\",\"_title\":\"field_6478a3cfe8706\",\"select_images_0_image\":7110,\"_select_images_0_image\":\"field_6478a43ce8708\",\"select_images_1_image\":2232,\"_select_images_1_image\":\"field_6478a43ce8708\",\"select_images_2_image\":3412,\"_select_images_2_image\":\"field_6478a43ce8708\",\"select_images_3_image\":2233,\"_select_images_3_image\":\"field_6478a43ce8708\",\"select_images_4_image\":2582,\"_select_images_4_image\":\"field_6478a43ce8708\",\"select_images_5_image\":2234,\"_select_images_5_image\":\"field_6478a43ce8708\",\"select_images\":6,\"_select_images\":\"field_6478a41be8707\",\"link\":{\"title\":\"Download GIF stickers from giphy.com\",\"url\":\"https:\\/\\/giphy.com\\/swedense\",\"target\":\"\"},\"_link\":\"field_6478a4c5e8709\"}",
"__typename": "AcfLinkedImageSelectionBlockAttributes"
},
"linkedImageSelectionBlockData": "[{\"imageProps\":{\"src\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/app\\/uploads\\/2023\\/11\\/moose-gif.gif\",\"alt\":\"A moose with a blue and yellow party hat.\",\"width\":480,\"height\":441}},{\"imageProps\":{\"src\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/app\\/uploads\\/2023\\/08\\/Illustrations_gif1.gif\",\"alt\":\"Advent candlestick holder \\u2013 example of a GIF sticker.\",\"width\":492,\"height\":492}},{\"imageProps\":{\"src\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/app\\/uploads\\/2023\\/09\\/Rewaste-globe-animation.gif\",\"alt\":\"\",\"width\":480,\"height\":480}},{\"imageProps\":{\"src\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/app\\/uploads\\/2023\\/08\\/Illustrations_gif2.gif\",\"alt\":\"A 'semla' bun \\u2013 example of a GIF sticker.\",\"width\":492,\"height\":492}},{\"imageProps\":{\"src\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/app\\/uploads\\/2023\\/08\\/Pride-gif.gif\",\"alt\":\"\",\"width\":480,\"height\":480}},{\"imageProps\":{\"src\":\"https:\\/\\/sharingsweden-backend.c2673.cloudnet.cloud\\/app\\/uploads\\/2023\\/08\\/Illustrations_gif3.gif\",\"alt\":\"Midsummer pole \\u2013 example of a GIF sticker.\",\"width\":492,\"height\":492}}]",
"__typename": "AcfLinkedImageSelectionBlock"
}
],
"attributes": {
"showInAnchorLinkMenu": true,
"anchorLinkMenuTitle": "GIF stickers",
"__typename": "SharingSwedenTswSectionBlockAttributes"
}
},
{
"name": "sharing-sweden-tsw/section",
"__typename": "SharingSwedenTswSectionBlock",
"innerBlocks": [
{
"name": "core/heading",
"attributes": {
"level": 2,
"anchor": "",
"content": "Applications",
"__typename": "CoreHeadingBlockAttributes"
},
"__typename": "CoreHeadingBlock"
},
{
"name": "core/image",
"attributes": {
"alt": "Theme suggestion for pictograms in sweden.se's Instagram profile highlights.",
"url": "http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Illustrations_applications.png",
"caption": "Theme suggestion for pictograms in <a href=\"https://www.instagram.com/swedense/\">sweden.se's Instagram profile</a> highlights.",
"width": "",
"height": "",
"anchor": "",
"media": {
"node": {
"mediaDetails": {
"height": 844,
"width": 1500,
"__typename": "MediaDetails"
},
"title": "Illustrations_applications",
"uri": "/the-sweden-brand/brand-visual-identity/illustration/illustrations_applications/",
"altText": "Theme suggestion for pictograms in sweden.se's Instagram profile highlights.",
"caption": "Theme suggestion for pictograms in sweden.se's Instagram profile highlights.",
"sourceUrl": "https://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/08/Illustrations_applications.png",
"__typename": "MediaItem"
},
"__typename": "CoreImageBlockAttributesToMediaItemConnectionEdge"
},
"__typename": "CoreImageBlockAttributes"
},
"__typename": "CoreImageBlock"
}
],
"attributes": {
"showInAnchorLinkMenu": true,
"anchorLinkMenuTitle": "Applications",
"__typename": "SharingSwedenTswSectionBlockAttributes"
}
}
],
"__typename": "SwedenTswRightColumnBlock"
}
]
}
],
"yoastHead": "<!-- This site is optimized with the Yoast SEO plugin v22.2 - https://yoast.com/wordpress/plugins/seo/ -->\n<meta name=\"description\" content=\"The illustration style of Brand Sweden follows the overarching design principles, resulting in clear, simple shapes and consistency.\" />\n<link rel=\"canonical\" href=\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/\" />\n<meta property=\"og:locale\" content=\"en_US\" />\n<meta property=\"og:type\" content=\"article\" />\n<meta property=\"og:title\" content=\"Illustration - Sharing Sweden\" />\n<meta property=\"og:description\" content=\"The illustration style of Brand Sweden follows the overarching design principles, resulting in clear, simple shapes and consistency.\" />\n<meta property=\"og:url\" content=\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/\" />\n<meta property=\"og:site_name\" content=\"Sharing Sweden\" />\n<meta property=\"article:modified_time\" content=\"2023-12-28T12:37:02+00:00\" />\n<meta property=\"og:image\" content=\"http://sharingsweden.se/_next/image?url=http%3A%2F%2Fsharingsweden-backend.c2673.cloudnet.cloud%2Fapp%2Fuploads%2F2023%2F10%2FFika.png&w=1200&q=90\" />\n<meta name=\"twitter:card\" content=\"summary_large_image\" />\n<meta name=\"twitter:label1\" content=\"Est. reading time\" />\n\t<meta name=\"twitter:data1\" content=\"14 minutes\" />\n<script type=\"application/ld+json\" class=\"yoast-schema-graph\">{\"@context\":\"https://schema.org\",\"@graph\":[{\"@type\":\"WebPage\",\"@id\":\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/\",\"url\":\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/\",\"name\":\"Illustration - Sharing Sweden\",\"isPartOf\":{\"@id\":\"http://sharingsweden.se/#website\"},\"primaryImageOfPage\":{\"@id\":\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/#primaryimage\"},\"image\":{\"@id\":\"https://sharingsweden-backend.c2673.cloudnet.cloud/the-sweden-brand/brand-visual-identity/illustration/#primaryimage\"},\"thumbnailUrl\":\"http://sharingsweden-backend.c2673.cloudnet.cloud/app/uploads/2023/10/Fika.png\",\"datePublished\":\"2023-05-12T12:48:24+00:00\",\"dateModified\":\"2023-12-28T12:37:02+00:00\",\"description\":\"The illustration style of Brand Sweden follows the overarching design principles, resulting in clear, simple shapes and consistency.\",\"inLanguage\":\"en-US\",\"potentialAction\":[{\"@type\":\"ReadAction\",\"target\":[\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/\"]}]},{\"@type\":\"ImageObject\",\"inLanguage\":\"en-US\",\"@id\":\"http://sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/#primaryimage\",\"url\":\"http://sharingsweden.se/_next/image?url=https%3A%2F%2Fsharingsweden-backend.c2673.cloudnet.cloud%2Fapp%2Fuploads%2F2023%2F10%2FFika.png&w=1200&q=90\",\"contentUrl\":\"http://sharingsweden.se/_next/image?url=https%3A%2F%2Fsharingsweden-backend.c2673.cloudnet.cloud%2Fapp%2Fuploads%2F2023%2F10%2FFika.png&w=1200&q=90\",\"width\":1200,\"height\":1200,\"caption\":\"Example of a spot illustration: a teapot and a pear.\"},{\"@type\":\"WebSite\",\"@id\":\"http://sharingsweden.se/#website\",\"url\":\"http://sharingsweden.se/\",\"name\":\"Sharing Sweden\",\"description\":\"A comprehensive collection of resources to promote Sweden to an international audience\",\"potentialAction\":[{\"@type\":\"SearchAction\",\"target\":{\"@type\":\"EntryPoint\",\"urlTemplate\":\"http://sharingsweden.se/search?query={search_term_string}\"},\"query-input\":\"required name=search_term_string\"}],\"inLanguage\":\"en-US\"}]}</script>\n<!-- / Yoast SEO plugin. -->"
},
"events": null,
"searchPage": null
}
},
"category": false
}
}