Our primary typeface is Sweden Sans. Sweden Sans is used to provide accessibility, simplicity, and consistency throughout all brand communications.
Our typography is as unique as it is easy to use. Inspired by the old signages system in Sweden, it was designed to maximise its impact across all applications while keeping it easy to read, ownable, and highly recognisable.
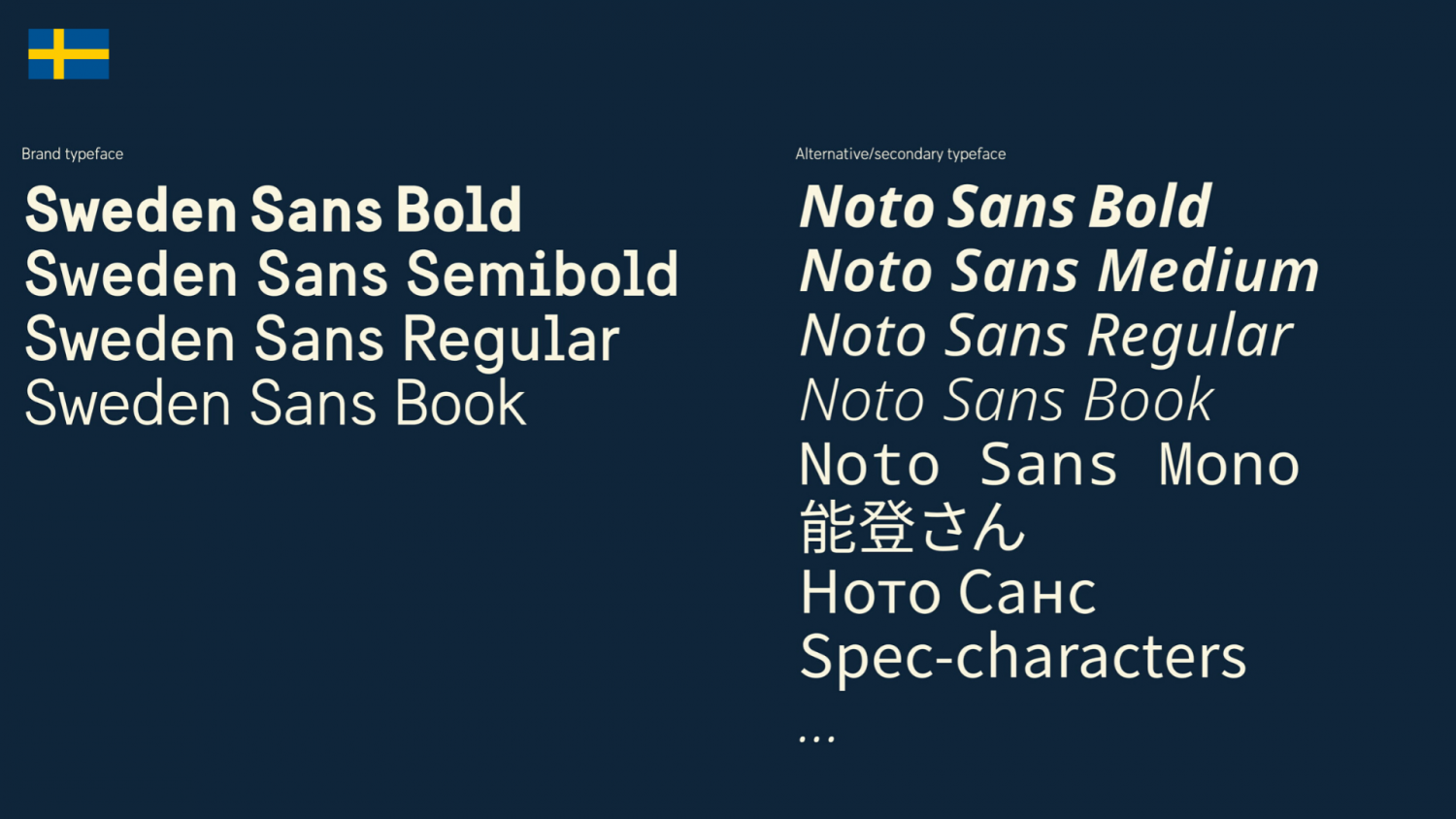
Type hierarchy Sweden Sans is the main typeface. It's available in four weights – Book, Regular, Semibold and Bold.
In cases where Sweden Sans can’t be used, Noto Sans acts as replacement and/or supporting typface.
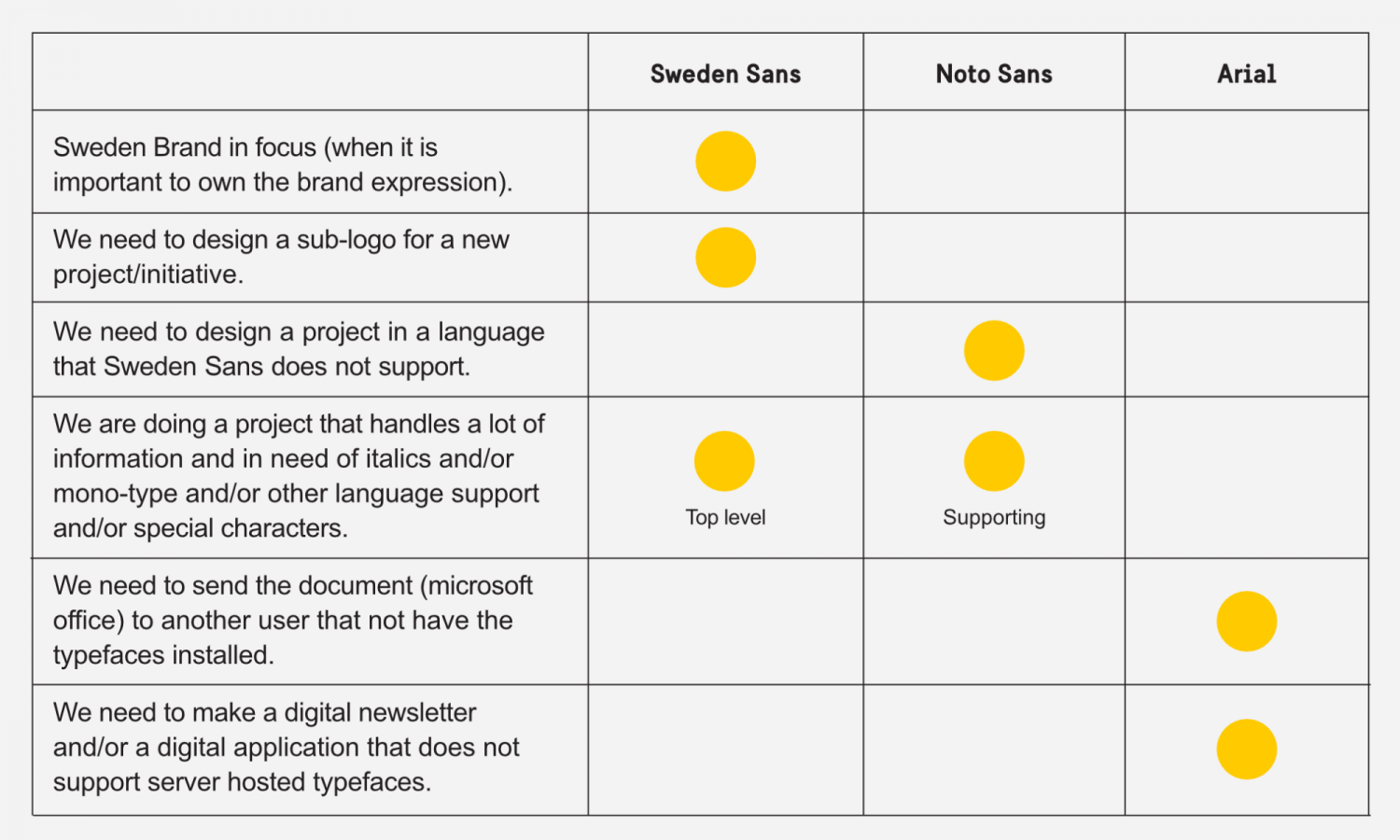
Sweden Sans is the key element in the Sweden Brand Identity. It works to maintain consistency, create clarity, and handle the Sweden brand legacy. Sweden Sans is always used when it´s important to fully own the brand expression.Noto Sans is the alternative (secondary) and supporting typeface to Sweden Sans, and replacement typeface for non-roman languages/special characters, as well as fallback for special weights (i.e. italics). If possible, avoid using Noto Sans other than for these purposes, or we risk draining the overall brand expression.Type hierarchy: type weights used. Type usage How to use the typeface when designing applications.
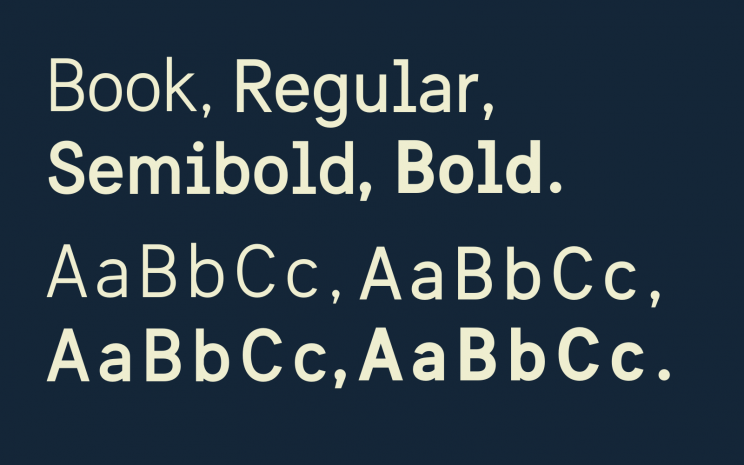
Main typeface Sweden Sans is the main typeface, Sweden Sans is available in four weights – Book, Regular, Semibold (only used in sub-logos) and Bold.
The four weights of Sweden Sans. Sweden sans In this package you'll find Sweden Sans' four weights: Book, Regular, Semibold and Bold for both desktop (PC and Mac) and web. Font file types include: .OTF, .TTF, .WOFF, .WOFF2
Download Sweden Sans family (ZIP 220.6 KB) Sweden Sans Cyrillic In this package you'll find Sweden Sans in Russian (Cyrillic) in three weights: Book, Regular and Bold.
Font file type: .WOFF, .WOFF2
Download Sweden Sans Cyrillic (ZIP 130.6 KB)
Fallback typeface Arial is our fallback typeface. Use it when Sweden Sans or Noto Sans is not installed or available. In your day-to-day communication, for example in Word documents, it may work better to use Arial.
Example: Arial typeface.
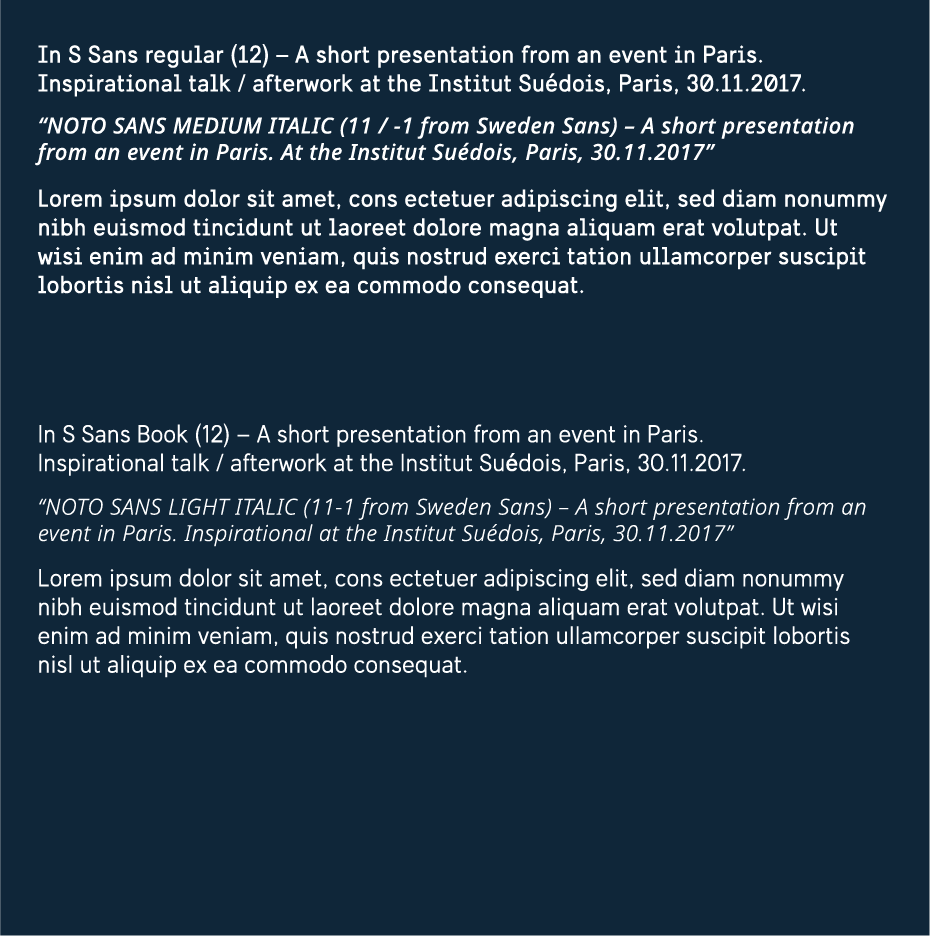
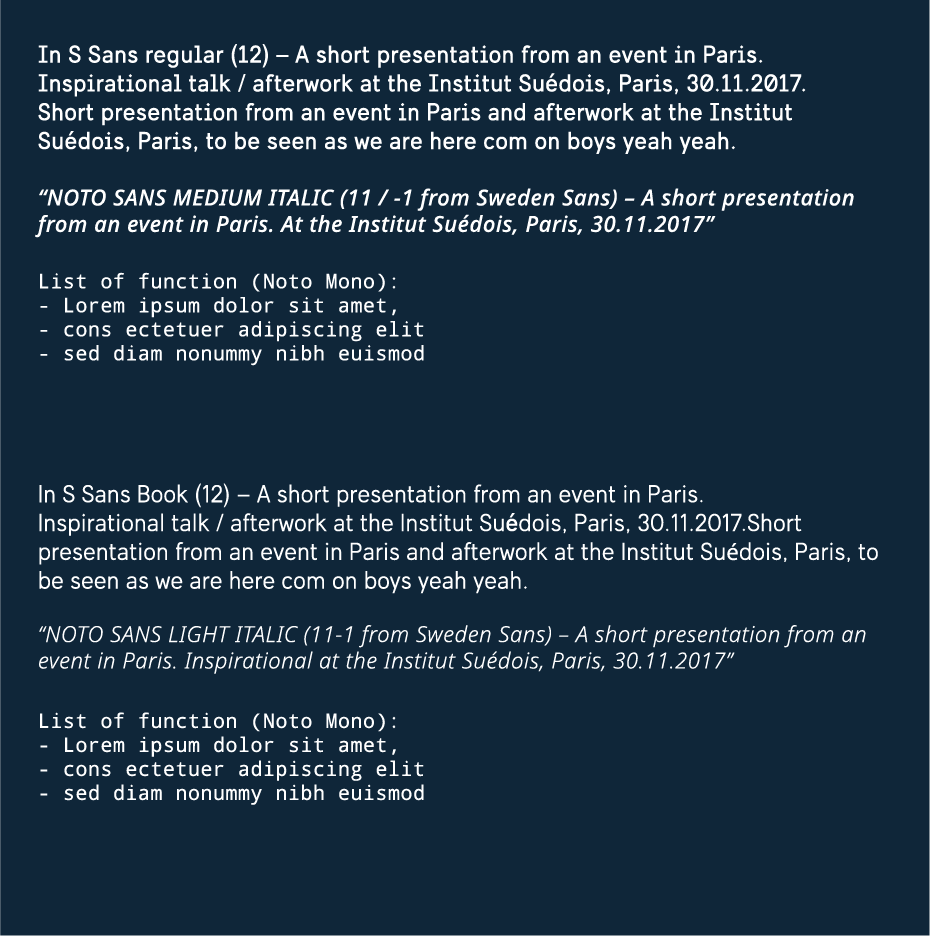
Pairings Use the proposed type pairings. This allows for clarity, consistency, and a strong hierarchy for all communications.
Example 1. Example 2. Example 3. Example 4. Example 5. Example 6. Example 7. Example 8. Example 9: level 1 Sweden Sans + level 2 Noto Sans. Example 10: level 1 Sweden Sans - level 2 Noto Sans Italic/Mono. Example 11: Noto Sans Russian. Example 12: Noto Sans Japanese.
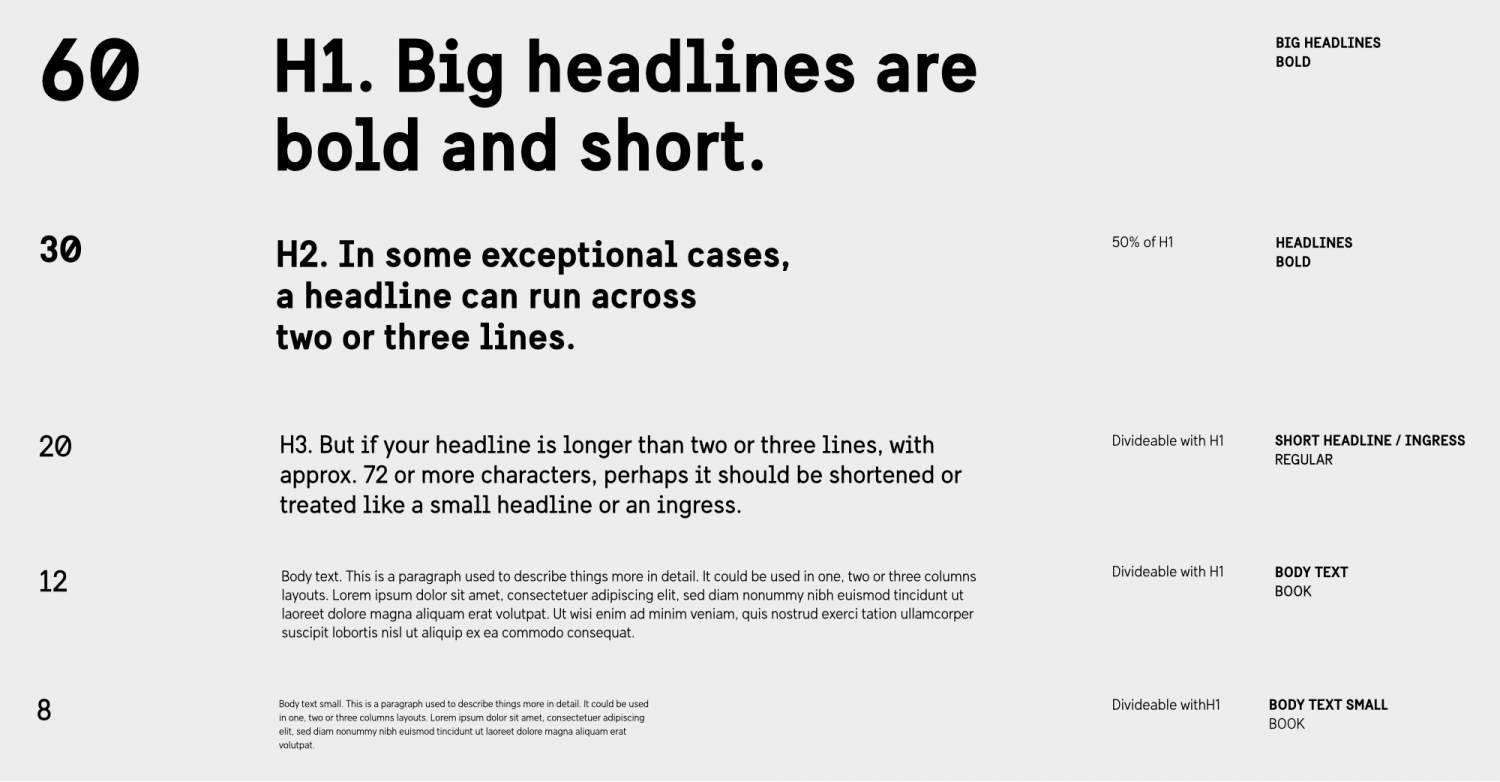
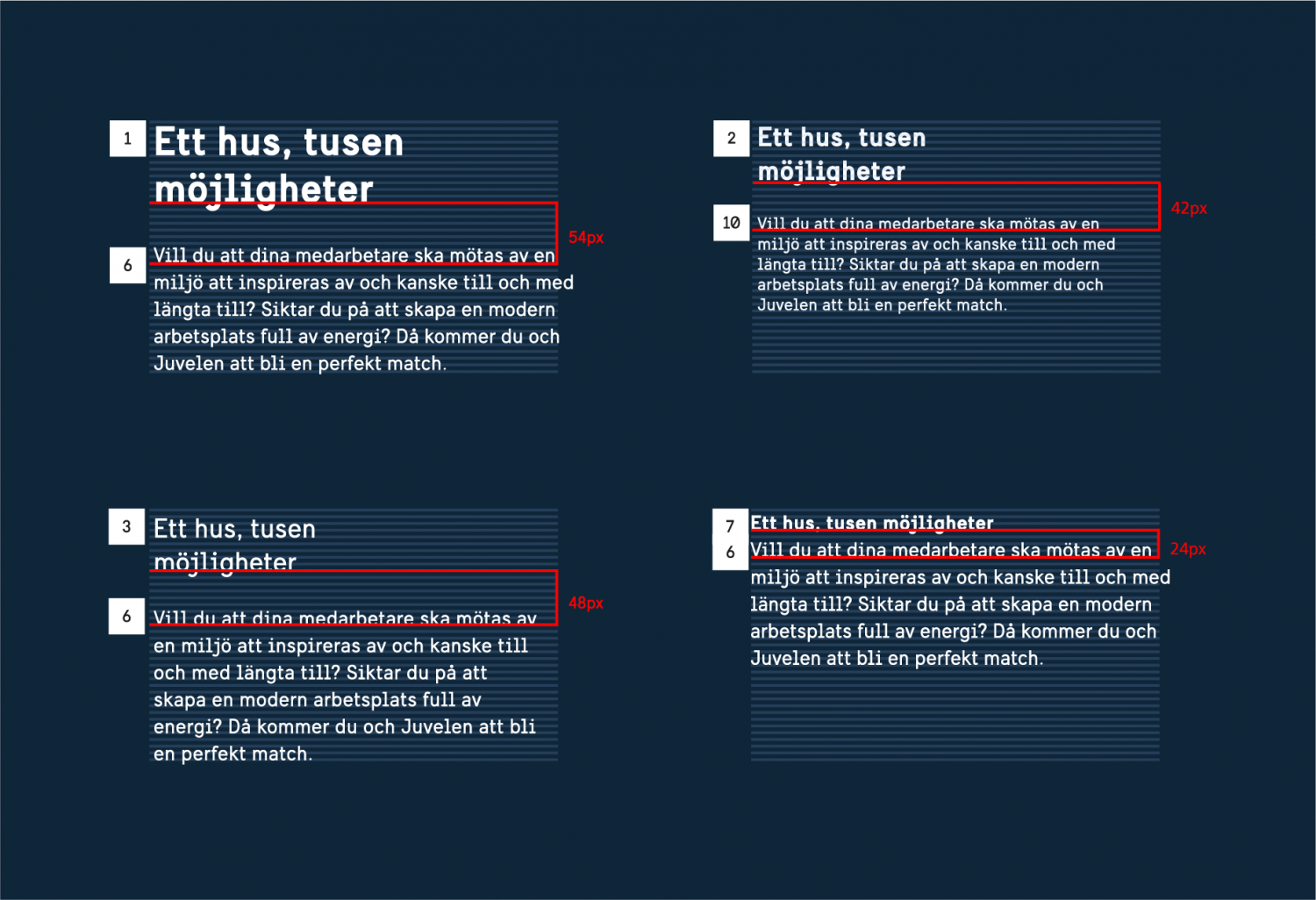
Type stairs Type stairs help you handle headings and texts, and the relationship between them.
Bold headlines should contrast smaller typography to allow for clarity, consistency and a strong hierarchy.
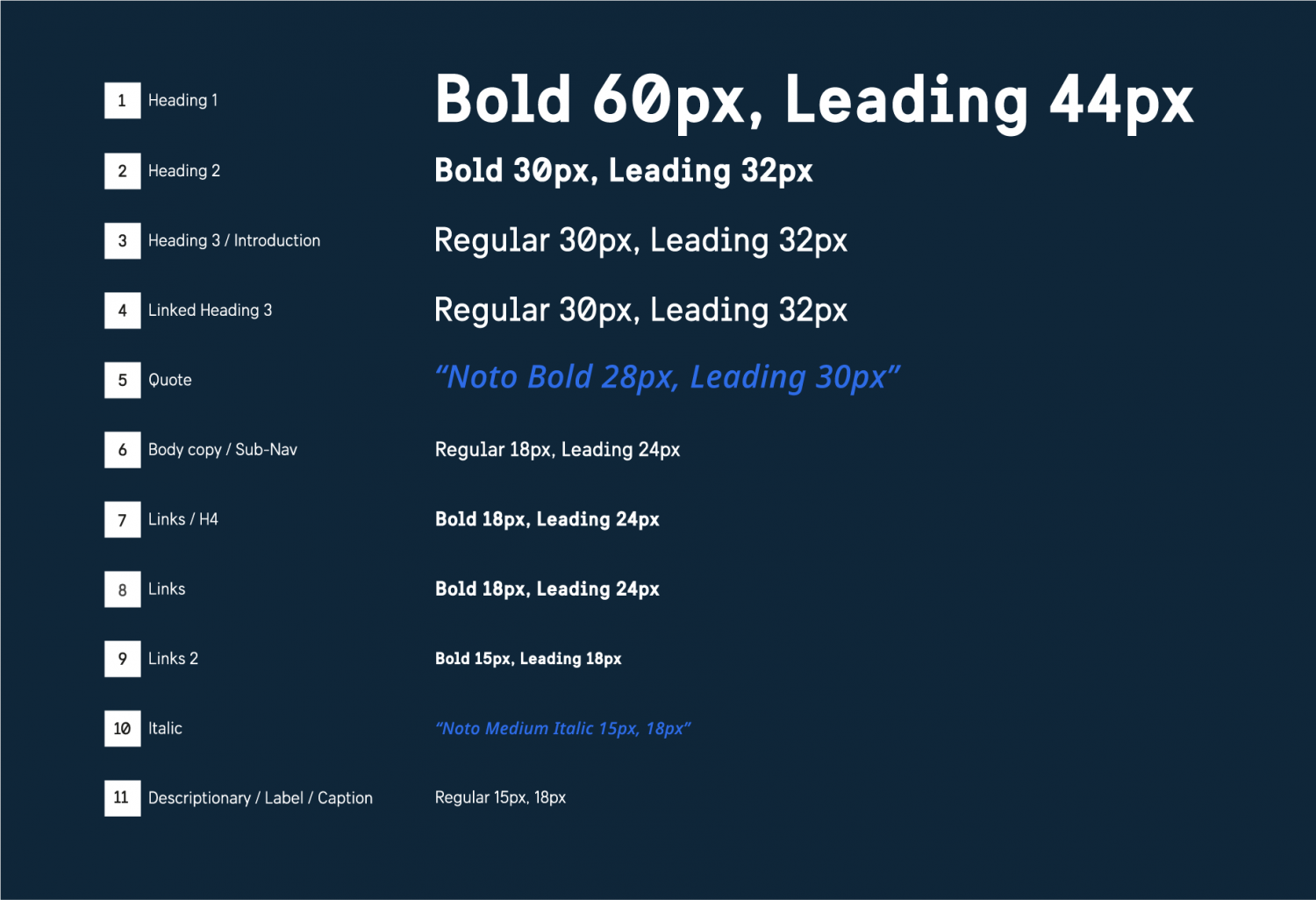
Digital This is the main typographic hierarchy for Sweden's digital brand appearence. Following a structured rhythm, this hierarchy allows for a general baseline of 6px steps. This gives us a balanced correlation when moving between different sizes and typographic combinations, without losing the overall expression.
Labels are used sparingly together with headlines that are linked to a specific offering or category. It helps the user quickly sort information and link it directly to a category or offer. They are primarily used on the cards in our hero space, describing selected projects, core values or other important editorial content.
Note: All styles may be used in white against dark backgrounds with the exception of links. Spacing To ensure rational and continuous typographical flow throughout the platform, all line heights are defined through our baseline grid (one line every 6px). All spacing is optically set according to this baseline in perfect balance with the different line heights. The general rule is this: Bigger headline equals bigger spacing between headline and paragraph.
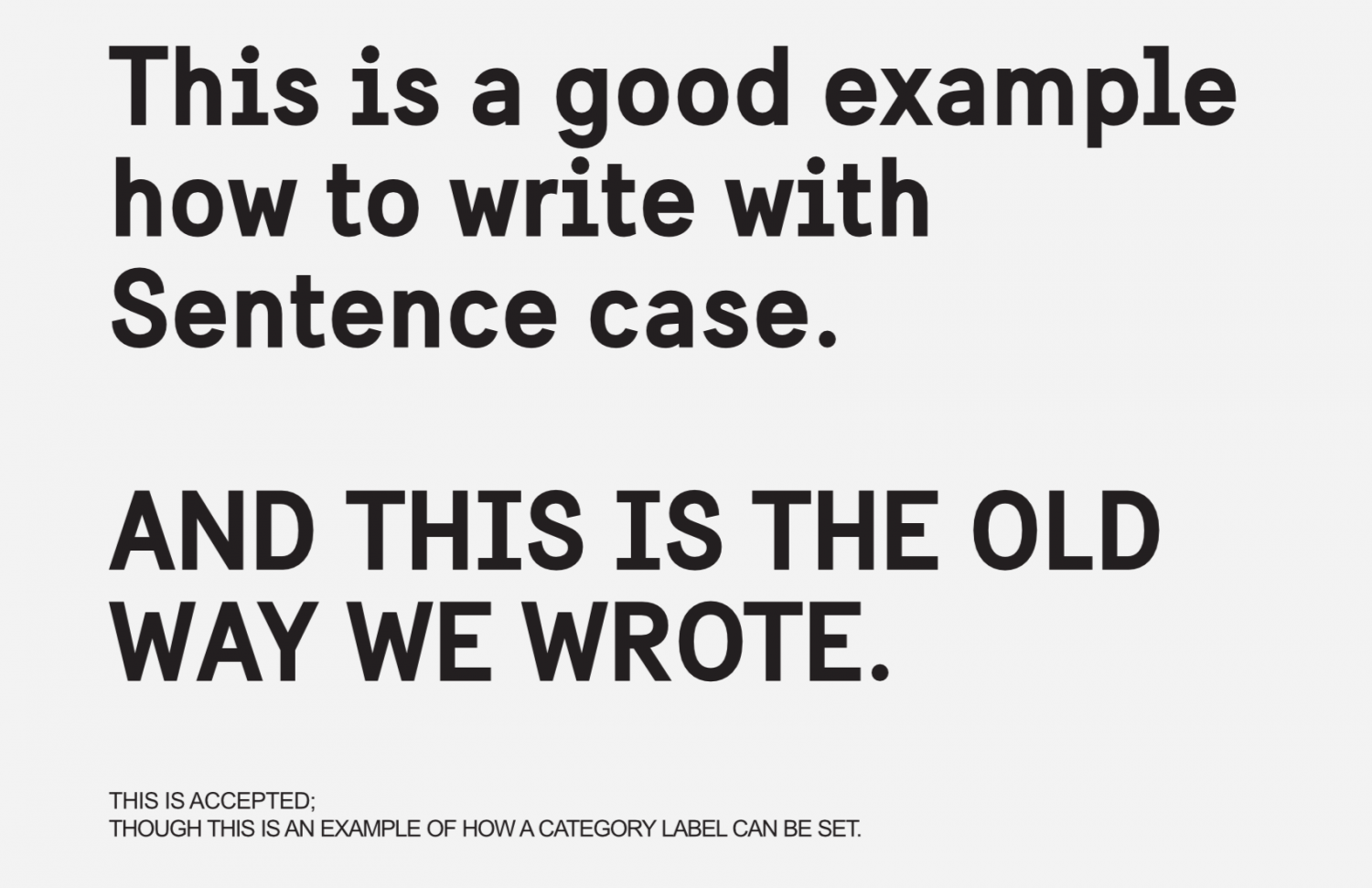
Writing Use sentence case or lowercase as much as possible in all context. Our brand should speak to our audiences, not shout at them.
Uppercase should only be used if needed, and with a maximum of 1 to 3 characters, e.g., category label in a website.
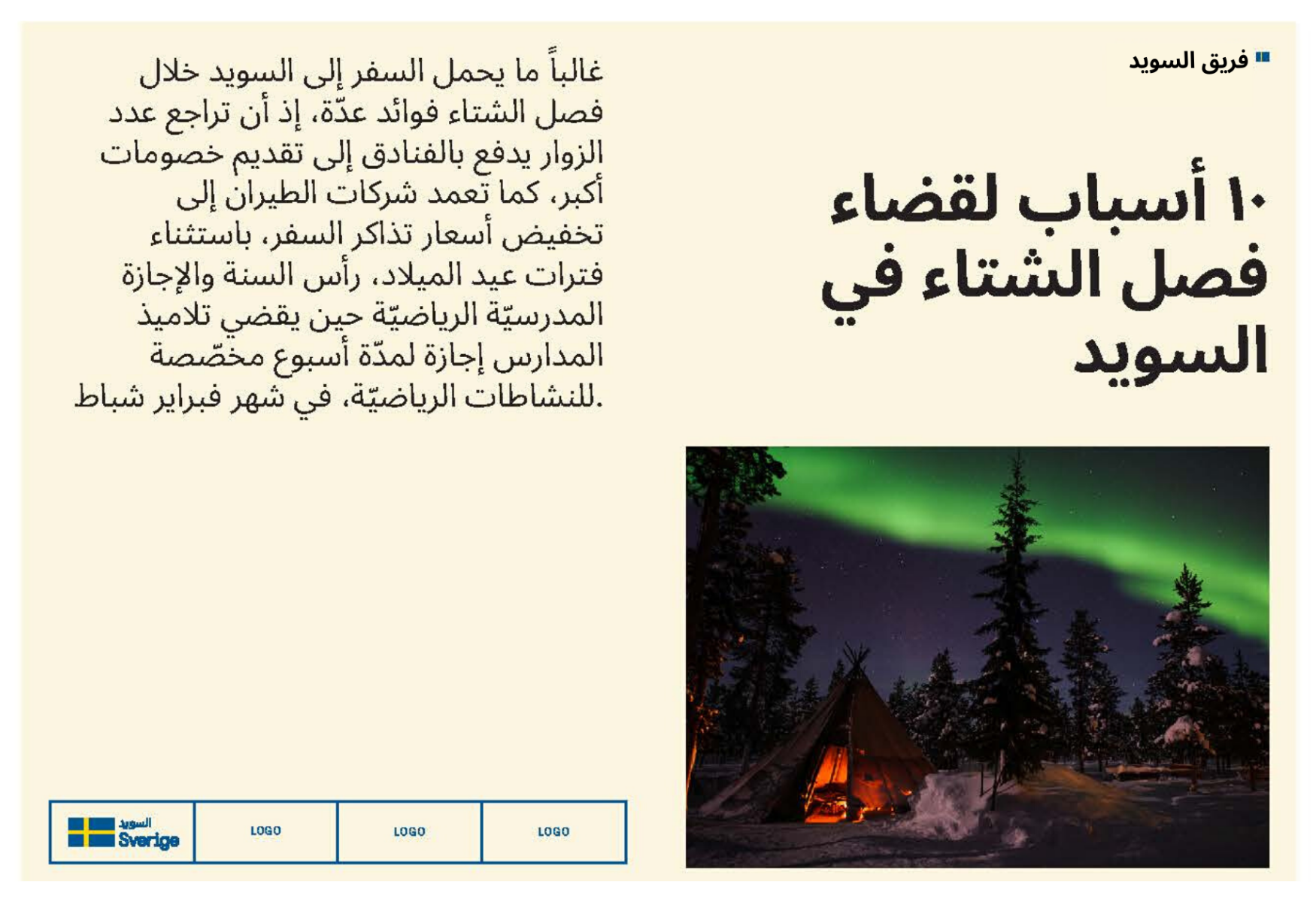
Right-to-left-hand reading When sub-logos and content are based on Arabic text, please follow this example.
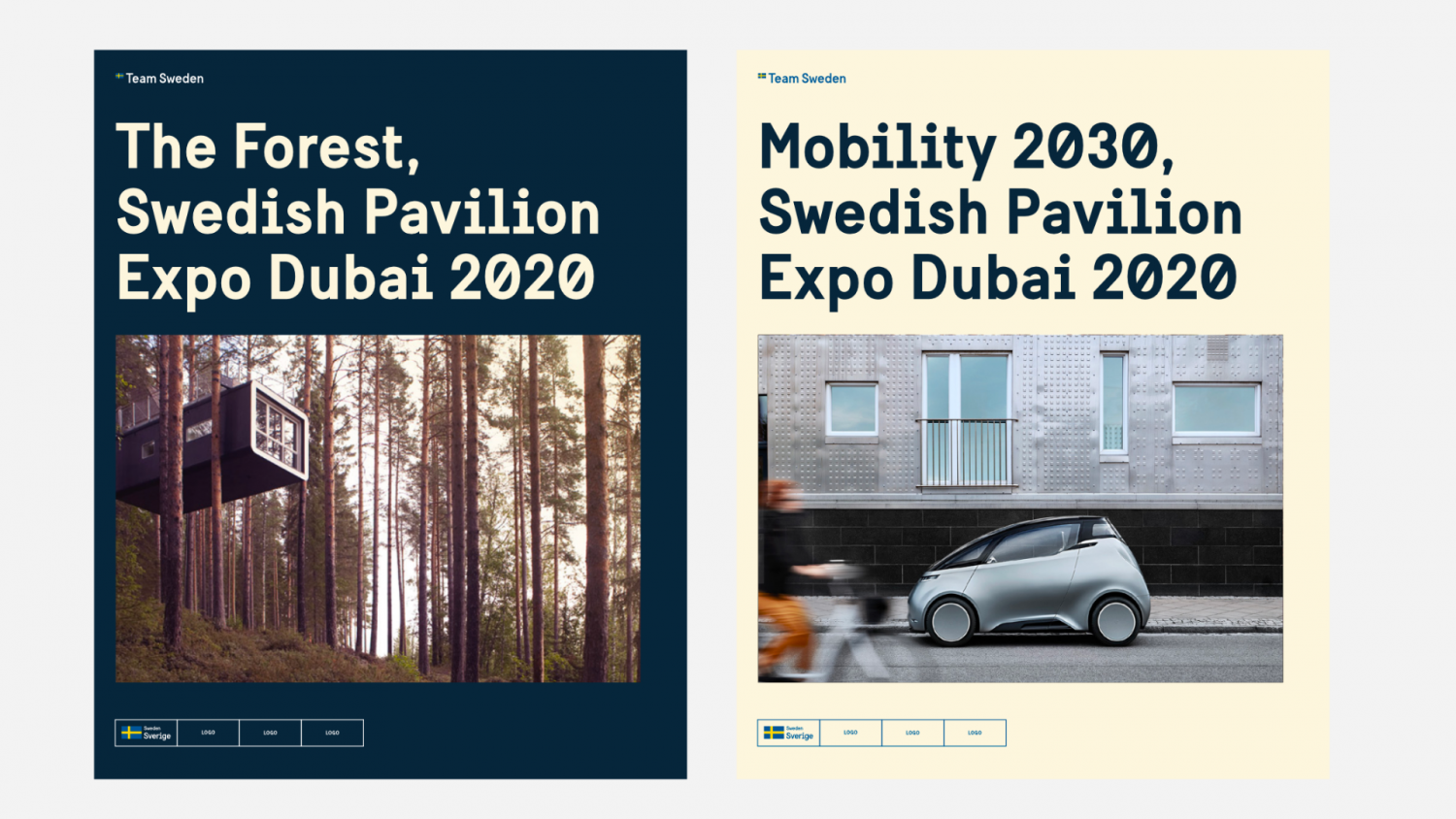
Alignment Text should always be left aligned.
Sender system should always be left aligned.
Logos within sender system should be centered.
Applications Here you'll find a selection of typography applications.
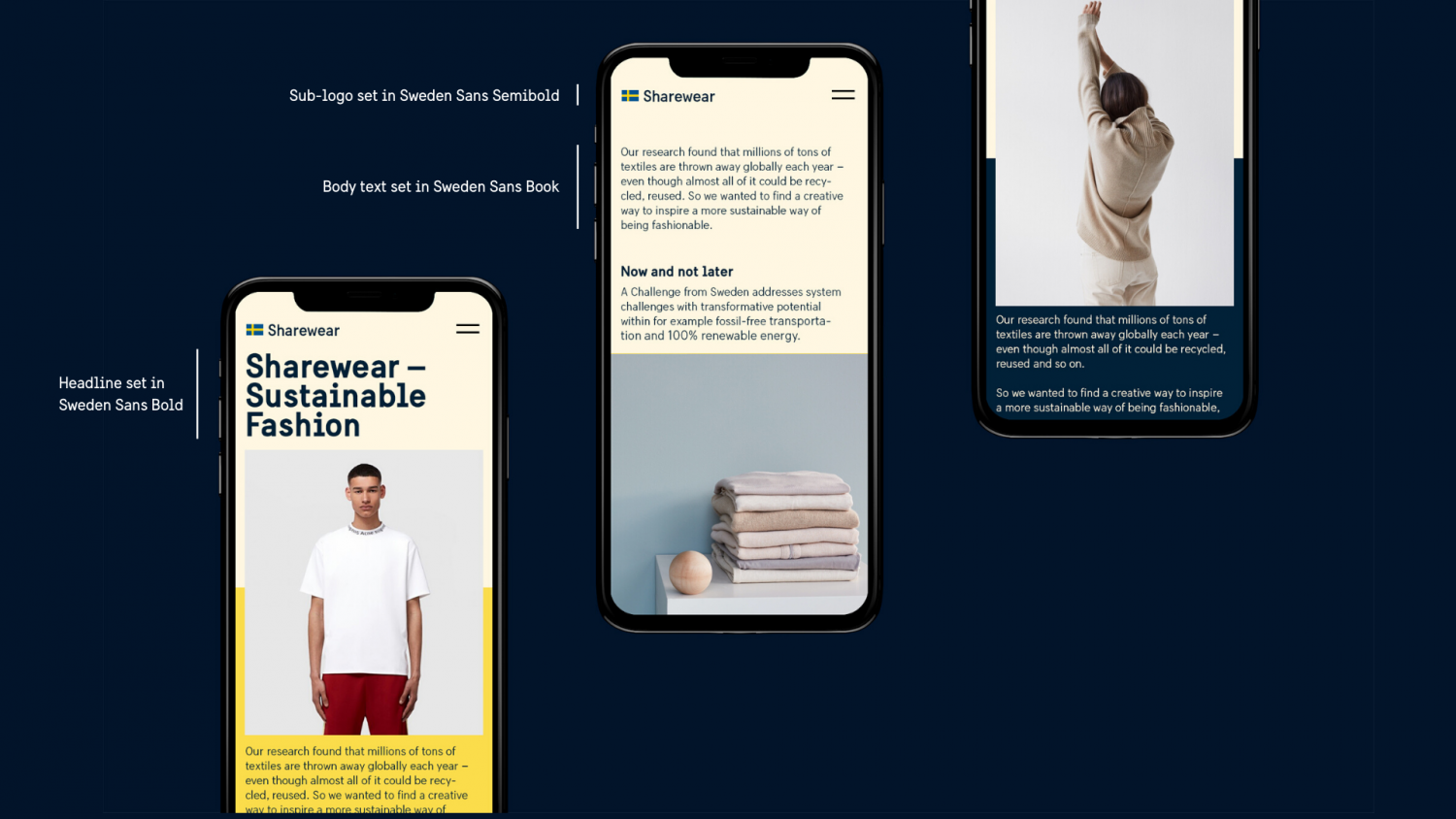
Key takeaway: How to use the Sweden Sans family – Semibold in logotype, Sweden Sans Bold in headline and Sweden Sans Book in text.
Semibold in logotype,
Sweden Sans Bold in headline,
Sweden Sans Book in text {
"slug": "typography",
"type": "page",
"theme": "theme-light",
"pageProps": {
"appProps": {
"cookieSettings": {
"cookieBanner": {
"bannerTitle": "<p><strong>Cookies</strong></p>\n",
"bannerText": "<p>Sharing Sweden uses cookies to improve your experience of the website. Read more in our <a href=\"https://cms.sharingsweden.se/cookie-policy\">Cookie policy</a>.</p>\n",
"__typename": "SwedenSettings_SiSettings_CookieSettings_CookieBanner"
},
"settingsButtonText": "Cookie-settings",
"settingsConfirmButtonText": "Confirm settings",
"acceptButtonText": "Accept all cookies",
"rejectButtonText": "",
"settingsText": "<p>A cookie is a small text file stored on your device that allows us to recognise and remember you.</p>\n<p>Sharingsweden.se uses cookies and other data in order to deliver and improve your experience of this website. For instance, we and our partners may use information about you, your devices and your online interactions with us to provide, analyse and improve our services.</p>\n<p>The categories of cookies that we may use are necessary as well as statistics and analytics cookies. Learn more about how we use cookies by reading our <a href=\"https://cms.sharingsweden.se/cookie-policy\">Cookie policy</a>.</p>\n",
"categories": [
{
"id": "cookie_consent_essentials",
"title": "Necessary",
"text": "Necessary cookies are essential for you to browse our website and use its features. We are using cookies to remember your consent. This type of cookie is activated by default and you can only deactivate it by turning off cookies in your browser. ",
"optional": false,
"alwaysCheckedText": "always on",
"hasAccepted": false,
"isCheckedText": "active",
"isNotCheckedText": "inactive",
"__typename": "SwedenSettings_SiSettings_CookieSettings_categories"
},
{
"id": "cookie_consent_statistics",
"title": "Statistics and analytics",
"text": "Analytical cookies are used to measure how often our website is visited and how it is used. We use this information to get a better sense of where our users come from and how they interact with our content. For this, we use third-party cookies, the Google Analytics Cookies. These cookies are deactivated by default. If you choose to activate statistics and analytics cookies, we use IP anonymisation. You can deactivate these cookies at any time. ",
"optional": true,
"alwaysCheckedText": "always on",
"hasAccepted": false,
"isCheckedText": "active",
"isNotCheckedText": "inactive",
"__typename": "SwedenSettings_SiSettings_CookieSettings_categories"
}
],
"__typename": "SwedenSettings_SiSettings_CookieSettings"
},
"fallBackImage": {
"src": null,
"alt": "",
"height": 0,
"width": 0,
"title": null,
"caption": ""
},
"menu": {
"selectLabel": null,
"selectGroupLabel": null,
"mainMenuContent": [
{
"id": 250,
"href": "/the-sweden-brand/",
"title": "The Sweden brand",
"subMenuItems": [
{
"id": 255,
"href": "/the-sweden-brand/brand-strategy/",
"title": "The brand of Sweden as a strategic asset",
"subMenuItems": []
},
{
"id": 329,
"href": "/the-sweden-brand/the-image-of-sweden-abroad/",
"title": "The image of Sweden abroad",
"subMenuItems": []
},
{
"id": 2392,
"href": "/the-sweden-brand/brand-visual-identity/",
"title": "Brand visual identity",
"subMenuItems": [
{
"id": 328,
"href": "/the-sweden-brand/brand-visual-identity/how-to-use-the-identity/",
"title": "How to use the identity"
},
{
"id": 327,
"href": "/the-sweden-brand/brand-visual-identity/design-principles/",
"title": "Design principles"
},
{
"id": 326,
"href": "/the-sweden-brand/brand-visual-identity/brand-marks/",
"title": "Logo and other brand marks"
},
{
"id": 325,
"href": "/the-sweden-brand/brand-visual-identity/colour/",
"title": "Colour"
},
{
"id": 324,
"href": "/the-sweden-brand/brand-visual-identity/accessibility/",
"title": "Accessibility"
},
{
"id": 323,
"href": "/the-sweden-brand/brand-visual-identity/typography/",
"title": "Typography"
},
{
"id": 322,
"href": "/the-sweden-brand/brand-visual-identity/grid/",
"title": "Grid"
},
{
"id": 321,
"href": "/the-sweden-brand/brand-visual-identity/tone-of-motion/",
"title": "Tone of motion"
},
{
"id": 320,
"href": "/the-sweden-brand/brand-visual-identity/illustration/",
"title": "Illustration"
},
{
"id": 319,
"href": "/the-sweden-brand/brand-visual-identity/graphic-element/",
"title": "Graphic element"
},
{
"id": 318,
"href": "/the-sweden-brand/brand-visual-identity/best-practice/",
"title": "Best practice"
}
]
}
]
},
{
"id": 241,
"href": "/promotional-material/",
"title": "Promotional material",
"subMenuItems": [
{
"id": 53180,
"href": "/promotional-material/talent-attraction/",
"title": "Attract talent",
"subMenuItems": []
},
{
"id": 244,
"href": "/promotional-material/creative-industries-and-culture/",
"title": "Creative industries and culture",
"subMenuItems": []
},
{
"id": 243,
"href": "/promotional-material/democracy-and-governance/",
"title": "Democracy and society",
"subMenuItems": []
},
{
"id": 53179,
"href": "/promotional-material/trade-and-invest/",
"title": "Trade and invest",
"subMenuItems": []
},
{
"id": 246,
"href": "/promotional-material/the-swedish-film-selection/",
"title": "The Swedish film selection",
"subMenuItems": []
},
{
"id": 245,
"href": "/promotional-material/image-bank-sweden/",
"title": "Image Bank Sweden",
"subMenuItems": []
},
{
"id": 242,
"href": "/promotional-material/toolkits-social-media-video-and-more/",
"title": "All toolkits, social media, video and more",
"subMenuItems": []
}
]
},
{
"id": 291,
"href": "/calendar/",
"title": "Calendar",
"subMenuItems": []
}
]
},
"footer": {
"copyright": "Copyright © 2025 Swedish Institute",
"linkGroup": [
[
{
"href": "https://cms.sharingsweden.se/about-sharing-sweden",
"name": "About Sharing Sweden"
},
{
"href": "https://cms.sharingsweden.se/contact",
"name": "Contact"
},
{
"href": "https://cms.sharingsweden.se/faq",
"name": "FAQ"
}
],
[
{
"href": "https://cms.sharingsweden.se/news",
"name": "News"
},
{
"href": "https://cms.sharingsweden.se/newsletter",
"name": "Newsletter"
},
{
"href": "https://sharingsweden.se/promotional-material/financial-support-and-how-to-apply",
"name": "Financial support"
}
],
[
{
"href": "https://cms.sharingsweden.se/accessibility",
"name": "Accessibility"
},
{
"href": "https://cms.sharingsweden.se/cookie-policy",
"name": "Cookies policy"
},
{
"href": "https://cms.sharingsweden.se/terms-and-conditions/",
"name": "Terms and conditions of use"
}
]
],
"logos": [
{
"ariaLabel": "Link to sweden.se",
"logo": {
"anchorProps": {
"href": "https://sweden.se/"
},
"imageProps": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/08/sweden_logo.svg",
"alt": "sweden_logo",
"height": null,
"width": null
}
}
},
{
"ariaLabel": "Link to si.se",
"logo": {
"anchorProps": {
"href": "https://si.se/"
},
"imageProps": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/08/si_logo.svg",
"alt": "si_logo",
"height": null,
"width": null
}
}
}
]
},
"skipToContent": null,
"cookieLabel": null,
"previousSlideLabel": null,
"nextSlideLabel": null,
"toolkitApplyButtonText": null,
"searchComponentData": {
"searchComponent": {
"beforeQuery": null,
"afterQuery": null,
"preResultText": null,
"afterResultText": null
},
"searchField": {
"placeholder": "Search social media, video, toolkits and more",
"submitButtonText": "Search",
"label": "search",
"searchPageUri": "/promotional-material/toolkits-social-media-video-and-more/"
},
"hijackData": []
}
},
"post": {
"databaseId": 306,
"title": "Typography",
"slug": "typography",
"seo": {
"head": "<!-- This site is optimized with the Yoast SEO plugin v26.3 - https://yoast.com/wordpress/plugins/seo/ -->\n<title>Typography - Sharing Sweden</title>\n<meta name=\"description\" content=\"Sweden brand's primary typeface is Sweden Sans. It is used to provide accessibility, simplicity, and consistency in all brand communications.\" />\n<meta name=\"robots\" content=\"index, follow, max-snippet:-1, max-image-preview:large, max-video-preview:-1\" />\n<link rel=\"canonical\" href=\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/\" />\n<meta property=\"og:locale\" content=\"en_US\" />\n<meta property=\"og:type\" content=\"article\" />\n<meta property=\"og:title\" content=\"Typography - Sharing Sweden\" />\n<meta property=\"og:description\" content=\"Sweden brand's primary typeface is Sweden Sans. It is used to provide accessibility, simplicity, and consistency in all brand communications.\" />\n<meta property=\"og:url\" content=\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/\" />\n<meta property=\"og:site_name\" content=\"Sharing Sweden\" />\n<meta property=\"article:modified_time\" content=\"2024-10-28T14:58:31+00:00\" />\n<meta property=\"og:image\" content=\"https://sharingsweden.se/_next/image?url=http%3A%2F%2Fcms.sharingsweden.se%2Fapp%2Fuploads%2F2023%2F08%2FTypography_hierarchy1.png&w=1200&q=90\" />\n<meta name=\"twitter:card\" content=\"summary_large_image\" />\n<meta name=\"twitter:label1\" content=\"Est. reading time\" />\n\t<meta name=\"twitter:data1\" content=\"9 minutes\" />\n<script type=\"application/ld+json\" class=\"yoast-schema-graph\">{\"@context\":\"https://schema.org\",\"@graph\":[{\"@type\":\"WebPage\",\"@id\":\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/\",\"url\":\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/\",\"name\":\"Typography - Sharing Sweden\",\"isPartOf\":{\"@id\":\"https://sharingsweden-backend.c2673.cloudnet.cloud/#website\"},\"primaryImageOfPage\":{\"@id\":\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/#primaryimage\"},\"image\":{\"@id\":\"https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/#primaryimage\"},\"thumbnailUrl\":\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_hierarchy1.png\",\"datePublished\":\"2023-05-12T12:45:47+00:00\",\"dateModified\":\"2024-10-28T14:58:31+00:00\",\"description\":\"Sweden brand's primary typeface is Sweden Sans. It is used to provide accessibility, simplicity, and consistency in all brand communications.\",\"inLanguage\":\"en-US\",\"potentialAction\":[{\"@type\":\"ReadAction\",\"target\":[\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/\"]}]},{\"@type\":\"ImageObject\",\"inLanguage\":\"en-US\",\"@id\":\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/#primaryimage\",\"url\":\"https://sharingsweden.se/_next/image?url=https%3A%2F%2Fcms.sharingsweden.se%2Fapp%2Fuploads%2F2023%2F08%2FTypography_hierarchy1.png&w=1200&q=90\",\"contentUrl\":\"https://sharingsweden.se/_next/image?url=https%3A%2F%2Fcms.sharingsweden.se%2Fapp%2Fuploads%2F2023%2F08%2FTypography_hierarchy1.png&w=1200&q=90\",\"width\":1200,\"height\":675,\"caption\":\"Type hierarchy: type weights used.\"},{\"@type\":\"WebSite\",\"@id\":\"https://sharingsweden-backend.c2673.cloudnet.cloud/#website\",\"url\":\"https://sharingsweden-backend.c2673.cloudnet.cloud/\",\"name\":\"Sharing Sweden\",\"description\":\"A comprehensive collection of resources to promote Sweden to an international audience\",\"potentialAction\":[{\"@type\":\"SearchAction\",\"target\":{\"@type\":\"EntryPoint\",\"urlTemplate\":\"https://sharingsweden.se/search?query={search_term_string}\"},\"query-input\":{\"@type\":\"PropertyValueSpecification\",\"valueRequired\":true,\"valueName\":\"search_term_string\"}}],\"inLanguage\":\"en-US\"}]}</script>\n<!-- / Yoast SEO plugin. -->",
"shareUrl": "https://sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/",
"title": "Typography - Sharing Sweden"
},
"uri": "/the-sweden-brand/brand-visual-identity/typography/",
"type": "page",
"template": {
"__typename": ""
},
"childPages": [],
"acf": {
"order": "20",
"showFeatured": {
"src": "",
"alt": false,
"title": "Typography",
"caption": "",
"height": null,
"width": null
},
"hide_in_search": false,
"sidebar_menu": [
{
"ID": 25759,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2024-10-03 12:29:36",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "25759",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 248,
"guid": "https://cms.sharingsweden.se/?p=25759",
"menu_order": 1,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 25759,
"menu_item_parent": "0",
"object_id": "257",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/",
"title": "Brand visual identity",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 448,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "448",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=448",
"menu_order": 2,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 448,
"menu_item_parent": "0",
"object_id": "295",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/how-to-use-the-identity/",
"title": "How to use the identity",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 445,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "445",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=445",
"menu_order": 3,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 445,
"menu_item_parent": "0",
"object_id": "297",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/design-principles/",
"title": "Design principles",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 443,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "443",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=443",
"menu_order": 4,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 443,
"menu_item_parent": "0",
"object_id": "300",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/brand-marks/",
"title": "Logo and other brand marks",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 444,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "444",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=444",
"menu_order": 5,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 444,
"menu_item_parent": "0",
"object_id": "302",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/colour/",
"title": "Colour",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 440,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "440",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=440",
"menu_order": 6,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 440,
"menu_item_parent": "0",
"object_id": "304",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/accessibility/",
"title": "Accessibility",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 451,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "451",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=451",
"menu_order": 7,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 451,
"menu_item_parent": "0",
"object_id": "306",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/",
"title": "Typography",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 447,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "447",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=447",
"menu_order": 8,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 447,
"menu_item_parent": "0",
"object_id": "308",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/grid/",
"title": "Grid",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 450,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "450",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=450",
"menu_order": 9,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 450,
"menu_item_parent": "0",
"object_id": "310",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/tone-of-motion/",
"title": "Tone of motion",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 449,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "449",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=449",
"menu_order": 10,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 449,
"menu_item_parent": "0",
"object_id": "312",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/",
"title": "Illustration",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 446,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "446",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=446",
"menu_order": 11,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 446,
"menu_item_parent": "0",
"object_id": "314",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/graphic-element/",
"title": "Graphic element",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 441,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "441",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=441",
"menu_order": 12,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 441,
"menu_item_parent": "0",
"object_id": "316",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/best-practice/",
"title": "Best practice",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
}
]
},
"sidebarMenu": {
"currentUrl": "/the-sweden-brand/brand-visual-identity/typography/",
"menuItems": [
{
"id": 25759,
"href": "/the-sweden-brand/brand-visual-identity/",
"title": "Brand visual identity"
},
{
"id": 448,
"href": "/the-sweden-brand/brand-visual-identity/how-to-use-the-identity/",
"title": "How to use the identity"
},
{
"id": 445,
"href": "/the-sweden-brand/brand-visual-identity/design-principles/",
"title": "Design principles"
},
{
"id": 443,
"href": "/the-sweden-brand/brand-visual-identity/brand-marks/",
"title": "Logo and other brand marks"
},
{
"id": 444,
"href": "/the-sweden-brand/brand-visual-identity/colour/",
"title": "Colour"
},
{
"id": 440,
"href": "/the-sweden-brand/brand-visual-identity/accessibility/",
"title": "Accessibility"
},
{
"id": 451,
"href": "/the-sweden-brand/brand-visual-identity/typography/",
"title": "Typography"
},
{
"id": 447,
"href": "/the-sweden-brand/brand-visual-identity/grid/",
"title": "Grid"
},
{
"id": 450,
"href": "/the-sweden-brand/brand-visual-identity/tone-of-motion/",
"title": "Tone of motion"
},
{
"id": 449,
"href": "/the-sweden-brand/brand-visual-identity/illustration/",
"title": "Illustration"
},
{
"id": 446,
"href": "/the-sweden-brand/brand-visual-identity/graphic-element/",
"title": "Graphic element"
},
{
"id": 441,
"href": "/the-sweden-brand/brand-visual-identity/best-practice/",
"title": "Best practice"
}
]
},
"featuredMedia": {
"imageBlockProps": {
"imageProps": {
"src": null,
"alt": "",
"title": "Typography",
"caption": null,
"height": 0,
"width": 0
},
"caption": ""
}
},
"rows": [
{
"left": [],
"right": [
{
"type": "preamble",
"anchorId": "",
"children": [
{
"type": "paragraph",
"anchorId": "",
"children": "Our primary typeface is Sweden Sans. Sweden Sans is used to provide accessibility, simplicity, and consistency throughout all brand communications."
}
]
},
{
"type": "paragraph",
"anchorId": "",
"children": "Our typography is as unique as it is easy to use. Inspired by the old signages system in Sweden, it was designed to maximise its impact across all applications while keeping it easy to read, ownable, and highly recognisable."
},
{
"type": "anchor-link-menu",
"title": "Content included",
"anchorLinks": [
{
"href": "#type-hierarchy",
"title": "Type hierarchy"
},
{
"href": "#main-typeface",
"title": "Main typeface"
},
{
"href": "#alternative-typeface",
"title": "Alternative typeface"
},
{
"href": "#fallback-typeface",
"title": "Fallback typeface"
},
{
"href": "#pairings",
"title": "Pairings"
},
{
"href": "#type-stairs",
"title": "Type stairs"
},
{
"href": "#digital",
"title": "Digital"
},
{
"href": "#writing",
"title": "Writing"
},
{
"href": "#alignment",
"title": "Alignment"
},
{
"href": "#applications",
"title": "Applications"
}
]
},
{
"type": "section",
"anchorId": "type-hierarchy",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Type hierarchy"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Sweden Sans is the main typeface. It's available in four weights – Book, Regular, Semibold and Bold."
},
{
"type": "paragraph",
"anchorId": "",
"children": "In cases where Sweden Sans can’t be used, Noto Sans acts as replacement and/or supporting typface."
},
{
"type": "list",
"anchorId": "",
"html": "<ol><li><strong>Sweden Sans</strong> is the key element in the Sweden Brand Identity. It works to maintain consistency, create clarity, and handle the Sweden brand legacy. Sweden Sans is always used when it´s important to fully own the brand expression.</li><li><strong>Noto Sans</strong> is the alternative (secondary) and supporting typeface to Sweden Sans, and replacement typeface for non-roman languages/special characters, as well as fallback for special weights (i.e. italics). If possible, avoid using Noto Sans other than for these purposes, or we risk draining the overall brand expression.</li></ol>"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Type hierarchy: type weights used.",
"title": "Typography_hierarchy1",
"alt": "Light text on dark blue background showing type weights used.",
"src": "/app/uploads/2023/08/Typography_hierarchy1.png",
"width": 1500,
"height": 844
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Type usage"
},
{
"type": "paragraph",
"anchorId": "",
"children": "How to use the typeface when designing applications."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Typography_hierarchy2",
"alt": "Table showing how to use the typeface when designing applications.",
"src": "/app/uploads/2023/08/Typography_hierarchy2.png",
"width": 1500,
"height": 900
}
]
},
{
"type": "section",
"anchorId": "main-typeface",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Main typeface"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Sweden Sans is the main typeface, Sweden Sans is available in four weights – Book, Regular, Semibold (only used in sub-logos) and Bold."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "The four weights of Sweden Sans.",
"title": "Typography_main typeface",
"alt": "Light text on dark blue background showing the four weights of Sweden Sans.",
"src": "/app/uploads/2023/08/Typography_main-typeface.png",
"width": 744,
"height": 465
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sweden sans"
},
{
"type": "paragraph",
"anchorId": "",
"children": "In this package you'll find Sweden Sans' four weights: Book, Regular, Semibold and Bold for both desktop (PC and Mac) and web. Font file types include: .OTF, .TTF, .WOFF, .WOFF2"
},
{
"type": "download-button",
"anchorId": "",
"href": "https://cms.sharingsweden.se/app/uploads/2024/10/SwedenSans_typekit_family.zip",
"children": "Download Sweden Sans family (ZIP 220.6 KB)"
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sweden Sans Cyrillic"
},
{
"type": "paragraph",
"anchorId": "",
"children": "In this package you'll find Sweden Sans in Russian (Cyrillic) in three weights: Book, Regular and Bold."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Font file type: .WOFF, .WOFF2"
},
{
"type": "download-button",
"anchorId": "",
"href": "https://cms.sharingsweden.se/app/uploads/2023/12/SwedenSans-Russian-Cyrillic.zip",
"children": "Download Sweden Sans Cyrillic (ZIP 130.6 KB)"
}
]
},
{
"type": "section",
"anchorId": "alternative-typeface",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Alternative typeface"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Noto is a font family from Google that aims to support all languages in the world. Noto are licensed under the <a href=\"https://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL\">Open Font License</a>."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Noto Sans is used when Sweden Sans cannot support the actual application or purpose:"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>language support (alone)</li><li>unavailable weights (e.g. italics)</li><li>special characters.</li></ul>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<a href=\"https://fonts.google.com/specimen/Noto+Sans\">Download Noto Sans from Google Fonts.</a>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<a href=\"https://www.google.com/get/noto/\">View and download the entire Noto family.</a>"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example: Noto Sans in Japanese.",
"title": "Typography_alternative typeface",
"alt": "Light text on dark blue background showing Japanese text in Noto Sans.",
"src": "/app/uploads/2023/08/Typography_alternative-typeface.png",
"width": 744,
"height": 750
}
]
},
{
"type": "section",
"anchorId": "fallback-typeface",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Fallback typeface"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Arial is our fallback typeface. Use it when Sweden Sans or Noto Sans is not installed or available. In your day-to-day communication, for example in Word documents, it may work better to use Arial."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example: Arial typeface.",
"title": "Typography_fallback typeface",
"alt": "Blue text on light grey background showing examples of Arial typeface.",
"src": "/app/uploads/2023/08/Typography_fallback-typeface.jpg",
"width": 744,
"height": 446
}
]
},
{
"type": "section",
"anchorId": "pairings",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Pairings"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use the proposed type pairings. This allows for clarity, consistency, and a strong hierarchy for all communications."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 1.",
"title": "Typography_pairings1",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "/app/uploads/2023/10/Typography_pairings1.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 2.",
"title": "Typography_pairings2",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "/app/uploads/2023/10/Typography_pairings2.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 3.",
"title": "Typography_pairings3",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "/app/uploads/2023/10/Typography_pairings3.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 4.",
"title": "Typography_pairings4",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "/app/uploads/2023/10/Typography_pairings4.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 5.",
"title": "Typography_pairings5",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "/app/uploads/2023/10/Typography_pairings5.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 6.",
"title": "Typography_pairings6",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "/app/uploads/2023/10/Typography_pairings6.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 7.",
"title": "Typography_pairings7",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "/app/uploads/2023/10/Typography_pairings7.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 8.",
"title": "Typography_pairings8",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "/app/uploads/2023/10/Typography_pairings8.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 9: level 1 Sweden Sans + level 2 Noto Sans.",
"title": "Typography_pairings9",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "/app/uploads/2023/10/Typography_pairings9.png",
"width": 930,
"height": 936
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 10: level 1 Sweden Sans - level 2 Noto Sans Italic/Mono.",
"title": "Typography_pairings10",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "/app/uploads/2023/10/Typography_pairings10.png",
"width": 930,
"height": 936
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 11: Noto Sans Russian.",
"title": "Typography_pairings11",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "/app/uploads/2023/10/Typography_pairings11.png",
"width": 930,
"height": 938
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 12: Noto Sans Japanese.",
"title": "Typography_pairings12",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "/app/uploads/2023/10/Typography_pairings12.png",
"width": 930,
"height": 938
}
]
},
{
"type": "section",
"anchorId": "type-stairs",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Type stairs"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Type stairs help you handle headings and texts, and the relationship between them."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Bold headlines should contrast smaller typography to allow for clarity, consistency and a strong hierarchy."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Typography_type stairs",
"alt": "Table showing examples of how to combine different sizes and weights of the typeface.",
"src": "/app/uploads/2023/08/Typography_type-stairs.jpg",
"width": 1500,
"height": 782
}
]
},
{
"type": "section",
"anchorId": "digital",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Digital"
},
{
"type": "paragraph",
"anchorId": "",
"children": "This is the main typographic hierarchy for Sweden's digital brand appearence. Following a structured rhythm, this hierarchy allows for a general baseline of 6px steps. This gives us a balanced correlation when moving between different sizes and typographic combinations, without losing the overall expression."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Labels are used sparingly together with headlines that are linked to a specific offering or category. It helps the user quickly sort information and link it directly to a category or offer. They are primarily used on the cards in our hero space, describing selected projects, core values or other important editorial content."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Note: All styles may be used in white against dark backgrounds with the exception of links.",
"title": "Typography_digital",
"alt": "Light text on dark blue background showing the main typographic hiearchy in digital contexts.",
"src": "/app/uploads/2023/08/Typography_digital.png",
"width": 1500,
"height": 1026
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Spacing"
},
{
"type": "paragraph",
"anchorId": "",
"children": "To ensure rational and continuous typographical flow throughout the platform, all line heights are defined through our baseline grid (one line every 6px). All spacing is optically set according to this baseline in perfect balance with the different line heights. The general rule is this: Bigger headline equals bigger spacing between headline and paragraph."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Typography_digital spacing",
"alt": "Light text on dark blue background showing examples of spacing of the typography.",
"src": "/app/uploads/2023/08/Typography_digital-spacing.png",
"width": 1500,
"height": 1026
}
]
},
{
"type": "section",
"anchorId": "writing",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Writing"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use sentence case or lowercase as much as possible in all context. Our brand should speak to our audiences, not shout at them."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Uppercase should only be used if needed, and with a maximum of 1 to 3 characters, e.g., category label in a website."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Typography_writing1",
"alt": "Black text on light background with the text: "This is a good example how to write with Sentence case."\nFollowed by this all-upper case text: "AND THIS IS THE OLD WAY WE WROTE." And, at the bottom, in small size: "THIS IS ACCEPTED: THOUGH THIS IS AN EXAMPLE OF HOW A CATEGORY LABEL CAN BE SET."",
"src": "/app/uploads/2023/08/Typography_writing1.png",
"width": 1500,
"height": 971
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Right-to-left-hand reading"
},
{
"type": "paragraph",
"anchorId": "",
"children": "When sub-logos and content are based on Arabic text, please follow this example."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Typography_writing2",
"alt": "Dark text on light background showing an example with Arabic right-to-left-hand text.",
"src": "/app/uploads/2023/10/Typography_writing2.png",
"width": 1750,
"height": 1200
}
]
},
{
"type": "section",
"anchorId": "alignment",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Alignment"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Text should always be left aligned."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Sender system should always be left aligned."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Logos within sender system should be centered."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Typography_alignment",
"alt": "Two examples of posters with image, text and sender system.",
"src": "/app/uploads/2023/08/Typography_alignment.png",
"width": 1500,
"height": 844
}
]
},
{
"type": "section",
"anchorId": "applications",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Applications"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Here you'll find a selection of typography applications."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Key takeaway: How to use the Sweden Sans family – Semibold in logotype, Sweden Sans Bold in headline and Sweden Sans Book in text.\n\nSemibold in logotype,\nSweden Sans Bold in headline,\nSweden Sans Book in text",
"title": "Typography_applications",
"alt": "Three examples of typography applications, shown on mobile screens.",
"src": "/app/uploads/2023/08/Typography_applications.png",
"width": 1500,
"height": 844
}
]
}
],
"reverseColumnOrderOnMobile": false
}
],
"blocks": [
{
"left": [],
"right": [
{
"type": "preamble",
"anchorId": "",
"children": [
{
"type": "paragraph",
"anchorId": "",
"children": "Our primary typeface is Sweden Sans. Sweden Sans is used to provide accessibility, simplicity, and consistency throughout all brand communications."
}
]
},
{
"type": "paragraph",
"anchorId": "",
"children": "Our typography is as unique as it is easy to use. Inspired by the old signages system in Sweden, it was designed to maximise its impact across all applications while keeping it easy to read, ownable, and highly recognisable."
},
{
"type": "anchor-link-menu",
"title": "Content included",
"anchorLinks": [
{
"href": "#type-hierarchy",
"title": "Type hierarchy"
},
{
"href": "#main-typeface",
"title": "Main typeface"
},
{
"href": "#alternative-typeface",
"title": "Alternative typeface"
},
{
"href": "#fallback-typeface",
"title": "Fallback typeface"
},
{
"href": "#pairings",
"title": "Pairings"
},
{
"href": "#type-stairs",
"title": "Type stairs"
},
{
"href": "#digital",
"title": "Digital"
},
{
"href": "#writing",
"title": "Writing"
},
{
"href": "#alignment",
"title": "Alignment"
},
{
"href": "#applications",
"title": "Applications"
}
]
},
{
"type": "section",
"anchorId": "type-hierarchy",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Type hierarchy"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Sweden Sans is the main typeface. It's available in four weights – Book, Regular, Semibold and Bold."
},
{
"type": "paragraph",
"anchorId": "",
"children": "In cases where Sweden Sans can’t be used, Noto Sans acts as replacement and/or supporting typface."
},
{
"type": "list",
"anchorId": "",
"html": "<ol><li><strong>Sweden Sans</strong> is the key element in the Sweden Brand Identity. It works to maintain consistency, create clarity, and handle the Sweden brand legacy. Sweden Sans is always used when it´s important to fully own the brand expression.</li><li><strong>Noto Sans</strong> is the alternative (secondary) and supporting typeface to Sweden Sans, and replacement typeface for non-roman languages/special characters, as well as fallback for special weights (i.e. italics). If possible, avoid using Noto Sans other than for these purposes, or we risk draining the overall brand expression.</li></ol>"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Type hierarchy: type weights used.",
"title": "Typography_hierarchy1",
"alt": "Light text on dark blue background showing type weights used.",
"src": "/app/uploads/2023/08/Typography_hierarchy1.png",
"width": 1500,
"height": 844
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Type usage"
},
{
"type": "paragraph",
"anchorId": "",
"children": "How to use the typeface when designing applications."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Typography_hierarchy2",
"alt": "Table showing how to use the typeface when designing applications.",
"src": "/app/uploads/2023/08/Typography_hierarchy2.png",
"width": 1500,
"height": 900
}
]
},
{
"type": "section",
"anchorId": "main-typeface",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Main typeface"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Sweden Sans is the main typeface, Sweden Sans is available in four weights – Book, Regular, Semibold (only used in sub-logos) and Bold."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "The four weights of Sweden Sans.",
"title": "Typography_main typeface",
"alt": "Light text on dark blue background showing the four weights of Sweden Sans.",
"src": "/app/uploads/2023/08/Typography_main-typeface.png",
"width": 744,
"height": 465
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sweden sans"
},
{
"type": "paragraph",
"anchorId": "",
"children": "In this package you'll find Sweden Sans' four weights: Book, Regular, Semibold and Bold for both desktop (PC and Mac) and web. Font file types include: .OTF, .TTF, .WOFF, .WOFF2"
},
{
"type": "download-button",
"anchorId": "",
"href": "https://cms.sharingsweden.se/app/uploads/2024/10/SwedenSans_typekit_family.zip",
"children": "Download Sweden Sans family (ZIP 220.6 KB)"
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sweden Sans Cyrillic"
},
{
"type": "paragraph",
"anchorId": "",
"children": "In this package you'll find Sweden Sans in Russian (Cyrillic) in three weights: Book, Regular and Bold."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Font file type: .WOFF, .WOFF2"
},
{
"type": "download-button",
"anchorId": "",
"href": "https://cms.sharingsweden.se/app/uploads/2023/12/SwedenSans-Russian-Cyrillic.zip",
"children": "Download Sweden Sans Cyrillic (ZIP 130.6 KB)"
}
]
},
{
"type": "section",
"anchorId": "alternative-typeface",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Alternative typeface"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Noto is a font family from Google that aims to support all languages in the world. Noto are licensed under the <a href=\"https://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL\">Open Font License</a>."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Noto Sans is used when Sweden Sans cannot support the actual application or purpose:"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>language support (alone)</li><li>unavailable weights (e.g. italics)</li><li>special characters.</li></ul>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<a href=\"https://fonts.google.com/specimen/Noto+Sans\">Download Noto Sans from Google Fonts.</a>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<a href=\"https://www.google.com/get/noto/\">View and download the entire Noto family.</a>"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example: Noto Sans in Japanese.",
"title": "Typography_alternative typeface",
"alt": "Light text on dark blue background showing Japanese text in Noto Sans.",
"src": "/app/uploads/2023/08/Typography_alternative-typeface.png",
"width": 744,
"height": 750
}
]
},
{
"type": "section",
"anchorId": "fallback-typeface",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Fallback typeface"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Arial is our fallback typeface. Use it when Sweden Sans or Noto Sans is not installed or available. In your day-to-day communication, for example in Word documents, it may work better to use Arial."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example: Arial typeface.",
"title": "Typography_fallback typeface",
"alt": "Blue text on light grey background showing examples of Arial typeface.",
"src": "/app/uploads/2023/08/Typography_fallback-typeface.jpg",
"width": 744,
"height": 446
}
]
},
{
"type": "section",
"anchorId": "pairings",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Pairings"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use the proposed type pairings. This allows for clarity, consistency, and a strong hierarchy for all communications."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 1.",
"title": "Typography_pairings1",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "/app/uploads/2023/10/Typography_pairings1.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 2.",
"title": "Typography_pairings2",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "/app/uploads/2023/10/Typography_pairings2.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 3.",
"title": "Typography_pairings3",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "/app/uploads/2023/10/Typography_pairings3.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 4.",
"title": "Typography_pairings4",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "/app/uploads/2023/10/Typography_pairings4.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 5.",
"title": "Typography_pairings5",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "/app/uploads/2023/10/Typography_pairings5.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 6.",
"title": "Typography_pairings6",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "/app/uploads/2023/10/Typography_pairings6.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 7.",
"title": "Typography_pairings7",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "/app/uploads/2023/10/Typography_pairings7.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 8.",
"title": "Typography_pairings8",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "/app/uploads/2023/10/Typography_pairings8.jpg",
"width": 1090,
"height": 600
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 9: level 1 Sweden Sans + level 2 Noto Sans.",
"title": "Typography_pairings9",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "/app/uploads/2023/10/Typography_pairings9.png",
"width": 930,
"height": 936
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 10: level 1 Sweden Sans - level 2 Noto Sans Italic/Mono.",
"title": "Typography_pairings10",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "/app/uploads/2023/10/Typography_pairings10.png",
"width": 930,
"height": 936
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 11: Noto Sans Russian.",
"title": "Typography_pairings11",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "/app/uploads/2023/10/Typography_pairings11.png",
"width": 930,
"height": 938
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example 12: Noto Sans Japanese.",
"title": "Typography_pairings12",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"src": "/app/uploads/2023/10/Typography_pairings12.png",
"width": 930,
"height": 938
}
]
},
{
"type": "section",
"anchorId": "type-stairs",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Type stairs"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Type stairs help you handle headings and texts, and the relationship between them."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Bold headlines should contrast smaller typography to allow for clarity, consistency and a strong hierarchy."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Typography_type stairs",
"alt": "Table showing examples of how to combine different sizes and weights of the typeface.",
"src": "/app/uploads/2023/08/Typography_type-stairs.jpg",
"width": 1500,
"height": 782
}
]
},
{
"type": "section",
"anchorId": "digital",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Digital"
},
{
"type": "paragraph",
"anchorId": "",
"children": "This is the main typographic hierarchy for Sweden's digital brand appearence. Following a structured rhythm, this hierarchy allows for a general baseline of 6px steps. This gives us a balanced correlation when moving between different sizes and typographic combinations, without losing the overall expression."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Labels are used sparingly together with headlines that are linked to a specific offering or category. It helps the user quickly sort information and link it directly to a category or offer. They are primarily used on the cards in our hero space, describing selected projects, core values or other important editorial content."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Note: All styles may be used in white against dark backgrounds with the exception of links.",
"title": "Typography_digital",
"alt": "Light text on dark blue background showing the main typographic hiearchy in digital contexts.",
"src": "/app/uploads/2023/08/Typography_digital.png",
"width": 1500,
"height": 1026
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Spacing"
},
{
"type": "paragraph",
"anchorId": "",
"children": "To ensure rational and continuous typographical flow throughout the platform, all line heights are defined through our baseline grid (one line every 6px). All spacing is optically set according to this baseline in perfect balance with the different line heights. The general rule is this: Bigger headline equals bigger spacing between headline and paragraph."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Typography_digital spacing",
"alt": "Light text on dark blue background showing examples of spacing of the typography.",
"src": "/app/uploads/2023/08/Typography_digital-spacing.png",
"width": 1500,
"height": 1026
}
]
},
{
"type": "section",
"anchorId": "writing",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Writing"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use sentence case or lowercase as much as possible in all context. Our brand should speak to our audiences, not shout at them."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Uppercase should only be used if needed, and with a maximum of 1 to 3 characters, e.g., category label in a website."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Typography_writing1",
"alt": "Black text on light background with the text: "This is a good example how to write with Sentence case."\nFollowed by this all-upper case text: "AND THIS IS THE OLD WAY WE WROTE." And, at the bottom, in small size: "THIS IS ACCEPTED: THOUGH THIS IS AN EXAMPLE OF HOW A CATEGORY LABEL CAN BE SET."",
"src": "/app/uploads/2023/08/Typography_writing1.png",
"width": 1500,
"height": 971
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Right-to-left-hand reading"
},
{
"type": "paragraph",
"anchorId": "",
"children": "When sub-logos and content are based on Arabic text, please follow this example."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Typography_writing2",
"alt": "Dark text on light background showing an example with Arabic right-to-left-hand text.",
"src": "/app/uploads/2023/10/Typography_writing2.png",
"width": 1750,
"height": 1200
}
]
},
{
"type": "section",
"anchorId": "alignment",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Alignment"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Text should always be left aligned."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Sender system should always be left aligned."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Logos within sender system should be centered."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Typography_alignment",
"alt": "Two examples of posters with image, text and sender system.",
"src": "/app/uploads/2023/08/Typography_alignment.png",
"width": 1500,
"height": 844
}
]
},
{
"type": "section",
"anchorId": "applications",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Applications"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Here you'll find a selection of typography applications."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Key takeaway: How to use the Sweden Sans family – Semibold in logotype, Sweden Sans Bold in headline and Sweden Sans Book in text.\n\nSemibold in logotype,\nSweden Sans Bold in headline,\nSweden Sans Book in text",
"title": "Typography_applications",
"alt": "Three examples of typography applications, shown on mobile screens.",
"src": "/app/uploads/2023/08/Typography_applications.png",
"width": 1500,
"height": 844
}
]
}
],
"reverseColumnOrderOnMobile": false
}
],
"block_data": [
{
"sweden-tsw/article-row": {
"sweden-tsw/right-column": {
"0": [
{
"blockName": "sharing-sweden-tsw/preamble",
"attrs": [],
"innerBlocks": [
{
"blockName": "core/paragraph",
"attrs": {
"placeholder": "Preamble text...",
"align": "",
"content": "Our primary typeface is Sweden Sans. Sweden Sans is used to provide accessibility, simplicity, and consistency throughout all brand communications.",
"dropCap": false,
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Our primary typeface is Sweden Sans. Sweden Sans is used to provide accessibility, simplicity, and consistency throughout all brand communications.</p>\n",
"innerContent": [
"\n<p>Our primary typeface is Sweden Sans. Sweden Sans is used to provide accessibility, simplicity, and consistency throughout all brand communications.</p>\n"
],
"rendered": "\n<p>Our primary typeface is Sweden Sans. Sweden Sans is used to provide accessibility, simplicity, and consistency throughout all brand communications.</p>\n"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-preamble preamble\"></div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-preamble preamble\">",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-preamble preamble\">\n<p>Our primary typeface is Sweden Sans. Sweden Sans is used to provide accessibility, simplicity, and consistency throughout all brand communications.</p>\n</div>\n"
}
],
"3": {
"blockName": "sharing-sweden-tsw/section",
"attrs": {
"anchorLinkMenuTitle": "Type hierarchy"
},
"innerBlocks": [
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Type hierarchy",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">Type hierarchy</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">Type hierarchy</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">Type hierarchy</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Sweden Sans is the main typeface. It's available in four weights – Book, Regular, Semibold and Bold.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Sweden Sans is the main typeface. It's available in four weights – Book, Regular, Semibold and Bold.</p>\n",
"innerContent": [
"\n<p>Sweden Sans is the main typeface. It's available in four weights – Book, Regular, Semibold and Bold.</p>\n"
],
"rendered": "\n<p>Sweden Sans is the main typeface. It's available in four weights – Book, Regular, Semibold and Bold.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "In cases where Sweden Sans can’t be used, Noto Sans acts as replacement and/or supporting typface.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>In cases where Sweden Sans can’t be used, Noto Sans acts as replacement and/or supporting typface.</p>\n",
"innerContent": [
"\n<p>In cases where Sweden Sans can’t be used, Noto Sans acts as replacement and/or supporting typface.</p>\n"
],
"rendered": "\n<p>In cases where Sweden Sans can’t be used, Noto Sans acts as replacement and/or supporting typface.</p>\n"
},
{
"blockName": "core/list",
"attrs": {
"ordered": true,
"values": "\n\n",
"type": "",
"start": 0,
"reversed": false,
"placeholder": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "<strong>Sweden Sans</strong> is the key element in the Sweden Brand Identity. It works to maintain consistency, create clarity, and handle the Sweden brand legacy. Sweden Sans is always used when it´s important to fully own the brand expression.",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li><strong>Sweden Sans</strong> is the key element in the Sweden Brand Identity. It works to maintain consistency, create clarity, and handle the Sweden brand legacy. Sweden Sans is always used when it´s important to fully own the brand expression.</li>\n",
"innerContent": [
"\n<li><strong>Sweden Sans</strong> is the key element in the Sweden Brand Identity. It works to maintain consistency, create clarity, and handle the Sweden brand legacy. Sweden Sans is always used when it´s important to fully own the brand expression.</li>\n"
],
"rendered": "\n<li><strong>Sweden Sans</strong> is the key element in the Sweden Brand Identity. It works to maintain consistency, create clarity, and handle the Sweden brand legacy. Sweden Sans is always used when it´s important to fully own the brand expression.</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "<strong>Noto Sans</strong> is the alternative (secondary) and supporting typeface to Sweden Sans, and replacement typeface for non-roman languages/special characters, as well as fallback for special weights (i.e. italics). If possible, avoid using Noto Sans other than for these purposes, or we risk draining the overall brand expression.",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li><strong>Noto Sans</strong> is the alternative (secondary) and supporting typeface to Sweden Sans, and replacement typeface for non-roman languages/special characters, as well as fallback for special weights (i.e. italics). If possible, avoid using Noto Sans other than for these purposes, or we risk draining the overall brand expression.</li>\n",
"innerContent": [
"\n<li><strong>Noto Sans</strong> is the alternative (secondary) and supporting typeface to Sweden Sans, and replacement typeface for non-roman languages/special characters, as well as fallback for special weights (i.e. italics). If possible, avoid using Noto Sans other than for these purposes, or we risk draining the overall brand expression.</li>\n"
],
"rendered": "\n<li><strong>Noto Sans</strong> is the alternative (secondary) and supporting typeface to Sweden Sans, and replacement typeface for non-roman languages/special characters, as well as fallback for special weights (i.e. italics). If possible, avoid using Noto Sans other than for these purposes, or we risk draining the overall brand expression.</li>\n"
}
],
"innerHTML": "\n<ol class=\"wp-block-list\">\n\n</ol>\n",
"innerContent": [
"\n<ol class=\"wp-block-list\">",
null,
"\n\n",
null,
"</ol>\n"
],
"rendered": "\n<ol class=\"wp-block-list\">\n<li><strong>Sweden Sans</strong> is the key element in the Sweden Brand Identity. It works to maintain consistency, create clarity, and handle the Sweden brand legacy. Sweden Sans is always used when it´s important to fully own the brand expression.</li>\n\n\n\n<li><strong>Noto Sans</strong> is the alternative (secondary) and supporting typeface to Sweden Sans, and replacement typeface for non-roman languages/special characters, as well as fallback for special weights (i.e. italics). If possible, avoid using Noto Sans other than for these purposes, or we risk draining the overall brand expression.</li>\n</ol>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 2108,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/08/Typography_hierarchy1.png",
"alt": "Light text on dark blue background showing type weights used.",
"caption": "Type hierarchy: type weights used.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_hierarchy1.png\" alt=\"Light text on dark blue background showing type weights used.\" class=\"wp-image-2108\"/><figcaption class=\"wp-element-caption\">Type hierarchy: type weights used.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_hierarchy1.png\" alt=\"Light text on dark blue background showing type weights used.\" class=\"wp-image-2108\"/><figcaption class=\"wp-element-caption\">Type hierarchy: type weights used.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_hierarchy1.png\" alt=\"Light text on dark blue background showing type weights used.\" class=\"wp-image-2108\"/><figcaption class=\"wp-element-caption\">Type hierarchy: type weights used.</figcaption></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Type usage",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Type usage</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Type usage</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Type usage</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "How to use the typeface when designing applications.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>How to use the typeface when designing applications.</p>\n",
"innerContent": [
"\n<p>How to use the typeface when designing applications.</p>\n"
],
"rendered": "\n<p>How to use the typeface when designing applications.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 2109,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/08/Typography_hierarchy2.png",
"alt": "Table showing how to use the typeface when designing applications.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_hierarchy2.png\" alt=\"Table showing how to use the typeface when designing applications.\" class=\"wp-image-2109\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_hierarchy2.png\" alt=\"Table showing how to use the typeface when designing applications.\" class=\"wp-image-2109\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_hierarchy2.png\" alt=\"Table showing how to use the typeface when designing applications.\" class=\"wp-image-2109\"/></figure>\n"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n\n\n\n\n\n\n\n\n\n\n\n\n\n</div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-section section\">",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n<h2 class=\"wp-block-heading\">Type hierarchy</h2>\n\n\n\n<p>Sweden Sans is the main typeface. It's available in four weights – Book, Regular, Semibold and Bold.</p>\n\n\n\n<p>In cases where Sweden Sans can’t be used, Noto Sans acts as replacement and/or supporting typface.</p>\n\n\n\n<ol class=\"wp-block-list\">\n<li><strong>Sweden Sans</strong> is the key element in the Sweden Brand Identity. It works to maintain consistency, create clarity, and handle the Sweden brand legacy. Sweden Sans is always used when it´s important to fully own the brand expression.</li>\n\n\n\n<li><strong>Noto Sans</strong> is the alternative (secondary) and supporting typeface to Sweden Sans, and replacement typeface for non-roman languages/special characters, as well as fallback for special weights (i.e. italics). If possible, avoid using Noto Sans other than for these purposes, or we risk draining the overall brand expression.</li>\n</ol>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_hierarchy1.png\" alt=\"Light text on dark blue background showing type weights used.\" class=\"wp-image-2108\"/><figcaption class=\"wp-element-caption\">Type hierarchy: type weights used.</figcaption></figure>\n\n\n\n<h3 class=\"wp-block-heading\">Type usage</h3>\n\n\n\n<p>How to use the typeface when designing applications.</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_hierarchy2.png\" alt=\"Table showing how to use the typeface when designing applications.\" class=\"wp-image-2109\"/></figure>\n</div>\n"
},
"4": {
"blockName": "sharing-sweden-tsw/section",
"attrs": {
"anchorLinkMenuTitle": "Main typeface"
},
"innerBlocks": [
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Main typeface",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">Main typeface</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">Main typeface</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">Main typeface</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Sweden Sans is the main typeface, Sweden Sans is available in four weights – Book, Regular, Semibold (only used in sub-logos) and Bold.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Sweden Sans is the main typeface, Sweden Sans is available in four weights – Book, Regular, Semibold (only used in sub-logos) and Bold.</p>\n",
"innerContent": [
"\n<p>Sweden Sans is the main typeface, Sweden Sans is available in four weights – Book, Regular, Semibold (only used in sub-logos) and Bold.</p>\n"
],
"rendered": "\n<p>Sweden Sans is the main typeface, Sweden Sans is available in four weights – Book, Regular, Semibold (only used in sub-logos) and Bold.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 2110,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/08/Typography_main-typeface.png",
"alt": "Light text on dark blue background showing the four weights of Sweden Sans.",
"caption": "The four weights of Sweden Sans.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_main-typeface.png\" alt=\"Light text on dark blue background showing the four weights of Sweden Sans.\" class=\"wp-image-2110\"/><figcaption class=\"wp-element-caption\">The four weights of Sweden Sans.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_main-typeface.png\" alt=\"Light text on dark blue background showing the four weights of Sweden Sans.\" class=\"wp-image-2110\"/><figcaption class=\"wp-element-caption\">The four weights of Sweden Sans.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_main-typeface.png\" alt=\"Light text on dark blue background showing the four weights of Sweden Sans.\" class=\"wp-image-2110\"/><figcaption class=\"wp-element-caption\">The four weights of Sweden Sans.</figcaption></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Sweden sans",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Sweden sans</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Sweden sans</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Sweden sans</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "In this package you'll find Sweden Sans' four weights: Book, Regular, Semibold and Bold for both desktop (PC and Mac) and web. Font file types include: .OTF, .TTF, .WOFF, .WOFF2",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>In this package you'll find Sweden Sans' four weights: Book, Regular, Semibold and Bold for both desktop (PC and Mac) and web. Font file types include: .OTF, .TTF, .WOFF, .WOFF2</p>\n",
"innerContent": [
"\n<p>In this package you'll find Sweden Sans' four weights: Book, Regular, Semibold and Bold for both desktop (PC and Mac) and web. Font file types include: .OTF, .TTF, .WOFF, .WOFF2</p>\n"
],
"rendered": "\n<p>In this package you'll find Sweden Sans' four weights: Book, Regular, Semibold and Bold for both desktop (PC and Mac) and web. Font file types include: .OTF, .TTF, .WOFF, .WOFF2</p>\n"
},
{
"blockName": "acf/download-button",
"attrs": {
"name": "acf/download-button",
"data": {
"file": 27626,
"_file": "field_646cba93b16b7",
"download_text": "Download Sweden Sans family",
"_download_text": "field_646dd980d6adc"
},
"mode": "auto",
"align": "",
"lock": [],
"metadata": [],
"className": ""
},
"innerBlocks": [],
"innerHTML": "",
"innerContent": [],
"rendered": "\n<button class=\"download-button\">\n Download Sweden Sans family (ZIP 221 KB)</button>"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Sweden Sans Cyrillic",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Sweden Sans Cyrillic</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Sweden Sans Cyrillic</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Sweden Sans Cyrillic</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "In this package you'll find Sweden Sans in Russian (Cyrillic) in three weights: Book, Regular and Bold.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>In this package you'll find Sweden Sans in Russian (Cyrillic) in three weights: Book, Regular and Bold.</p>\n",
"innerContent": [
"\n<p>In this package you'll find Sweden Sans in Russian (Cyrillic) in three weights: Book, Regular and Bold.</p>\n"
],
"rendered": "\n<p>In this package you'll find Sweden Sans in Russian (Cyrillic) in three weights: Book, Regular and Bold.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Font file type: .WOFF, .WOFF2",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Font file type: .WOFF, .WOFF2</p>\n",
"innerContent": [
"\n<p>Font file type: .WOFF, .WOFF2</p>\n"
],
"rendered": "\n<p>Font file type: .WOFF, .WOFF2</p>\n"
},
{
"blockName": "acf/download-button",
"attrs": {
"name": "acf/download-button",
"data": {
"file": 8753,
"_file": "field_646cba93b16b7",
"download_text": "Download Sweden Sans Cyrillic",
"_download_text": "field_646dd980d6adc"
},
"mode": "auto",
"align": "",
"lock": [],
"metadata": [],
"className": ""
},
"innerBlocks": [],
"innerHTML": "",
"innerContent": [],
"rendered": "\n<button class=\"download-button\">\n Download Sweden Sans Cyrillic (ZIP 131 KB)</button>"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n</div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-section section\">",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n<h2 class=\"wp-block-heading\">Main typeface</h2>\n\n\n\n<p>Sweden Sans is the main typeface, Sweden Sans is available in four weights – Book, Regular, Semibold (only used in sub-logos) and Bold.</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_main-typeface.png\" alt=\"Light text on dark blue background showing the four weights of Sweden Sans.\" class=\"wp-image-2110\"/><figcaption class=\"wp-element-caption\">The four weights of Sweden Sans.</figcaption></figure>\n\n\n\n<h3 class=\"wp-block-heading\">Sweden sans</h3>\n\n\n\n<p>In this package you'll find Sweden Sans' four weights: Book, Regular, Semibold and Bold for both desktop (PC and Mac) and web. Font file types include: .OTF, .TTF, .WOFF, .WOFF2</p>\n\n\n\n<button class=\"download-button\">\n Download Sweden Sans family (ZIP 221 KB)</button>\n\n\n<h3 class=\"wp-block-heading\">Sweden Sans Cyrillic</h3>\n\n\n\n<p>In this package you'll find Sweden Sans in Russian (Cyrillic) in three weights: Book, Regular and Bold.</p>\n\n\n\n<p>Font file type: .WOFF, .WOFF2</p>\n\n\n\n<button class=\"download-button\">\n Download Sweden Sans Cyrillic (ZIP 131 KB)</button></div>\n"
},
"5": {
"blockName": "sharing-sweden-tsw/section",
"attrs": {
"anchorLinkMenuTitle": "Alternative typeface"
},
"innerBlocks": [
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Alternative typeface",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">Alternative typeface</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">Alternative typeface</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">Alternative typeface</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Noto is a font family from Google that aims to support all languages in the world. Noto are licensed under the <a href=\"https://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL\">Open Font License</a>.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Noto is a font family from Google that aims to support all languages in the world. Noto are licensed under the <a href=\"https://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL\">Open Font License</a>.</p>\n",
"innerContent": [
"\n<p>Noto is a font family from Google that aims to support all languages in the world. Noto are licensed under the <a href=\"https://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL\">Open Font License</a>.</p>\n"
],
"rendered": "\n<p>Noto is a font family from Google that aims to support all languages in the world. Noto are licensed under the <a href=\"https://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL\">Open Font License</a>.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Noto Sans is used when Sweden Sans cannot support the actual application or purpose:",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Noto Sans is used when Sweden Sans cannot support the actual application or purpose:</p>\n",
"innerContent": [
"\n<p>Noto Sans is used when Sweden Sans cannot support the actual application or purpose:</p>\n"
],
"rendered": "\n<p>Noto Sans is used when Sweden Sans cannot support the actual application or purpose:</p>\n"
},
{
"blockName": "core/list",
"attrs": {
"ordered": false,
"values": "\n\n\n\n",
"type": "",
"start": 0,
"reversed": false,
"placeholder": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "language support (alone)",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>language support (alone)</li>\n",
"innerContent": [
"\n<li>language support (alone)</li>\n"
],
"rendered": "\n<li>language support (alone)</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "unavailable weights (e.g. italics)",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>unavailable weights (e.g. italics)</li>\n",
"innerContent": [
"\n<li>unavailable weights (e.g. italics)</li>\n"
],
"rendered": "\n<li>unavailable weights (e.g. italics)</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "special characters.",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>special characters.</li>\n",
"innerContent": [
"\n<li>special characters.</li>\n"
],
"rendered": "\n<li>special characters.</li>\n"
}
],
"innerHTML": "\n<ul class=\"wp-block-list\">\n\n\n\n</ul>\n",
"innerContent": [
"\n<ul class=\"wp-block-list\">",
null,
"\n\n",
null,
"\n\n",
null,
"</ul>\n"
],
"rendered": "\n<ul class=\"wp-block-list\">\n<li>language support (alone)</li>\n\n\n\n<li>unavailable weights (e.g. italics)</li>\n\n\n\n<li>special characters.</li>\n</ul>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<a href=\"https://fonts.google.com/specimen/Noto+Sans\">Download Noto Sans from Google Fonts.</a>",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><a href=\"https://fonts.google.com/specimen/Noto+Sans\">Download Noto Sans from Google Fonts.</a></p>\n",
"innerContent": [
"\n<p><a href=\"https://fonts.google.com/specimen/Noto+Sans\">Download Noto Sans from Google Fonts.</a></p>\n"
],
"rendered": "\n<p><a href=\"https://fonts.google.com/specimen/Noto+Sans\">Download Noto Sans from Google Fonts.</a></p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<a href=\"https://www.google.com/get/noto/\">View and download the entire Noto family.</a>",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><a href=\"https://www.google.com/get/noto/\">View and download the entire Noto family.</a></p>\n",
"innerContent": [
"\n<p><a href=\"https://www.google.com/get/noto/\">View and download the entire Noto family.</a></p>\n"
],
"rendered": "\n<p><a href=\"https://www.google.com/get/noto/\">View and download the entire Noto family.</a></p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 2103,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/08/Typography_alternative-typeface.png",
"alt": "Light text on dark blue background showing Japanese text in Noto Sans.",
"caption": "Example: Noto Sans in Japanese.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_alternative-typeface.png\" alt=\"Light text on dark blue background showing Japanese text in Noto Sans.\" class=\"wp-image-2103\"/><figcaption class=\"wp-element-caption\">Example: Noto Sans in Japanese.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_alternative-typeface.png\" alt=\"Light text on dark blue background showing Japanese text in Noto Sans.\" class=\"wp-image-2103\"/><figcaption class=\"wp-element-caption\">Example: Noto Sans in Japanese.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_alternative-typeface.png\" alt=\"Light text on dark blue background showing Japanese text in Noto Sans.\" class=\"wp-image-2103\"/><figcaption class=\"wp-element-caption\">Example: Noto Sans in Japanese.</figcaption></figure>\n"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n\n\n\n\n\n\n\n\n\n\n\n</div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-section section\">",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n<h2 class=\"wp-block-heading\">Alternative typeface</h2>\n\n\n\n<p>Noto is a font family from Google that aims to support all languages in the world. Noto are licensed under the <a href=\"https://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL\">Open Font License</a>.</p>\n\n\n\n<p>Noto Sans is used when Sweden Sans cannot support the actual application or purpose:</p>\n\n\n\n<ul class=\"wp-block-list\">\n<li>language support (alone)</li>\n\n\n\n<li>unavailable weights (e.g. italics)</li>\n\n\n\n<li>special characters.</li>\n</ul>\n\n\n\n<p><a href=\"https://fonts.google.com/specimen/Noto+Sans\">Download Noto Sans from Google Fonts.</a></p>\n\n\n\n<p><a href=\"https://www.google.com/get/noto/\">View and download the entire Noto family.</a></p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_alternative-typeface.png\" alt=\"Light text on dark blue background showing Japanese text in Noto Sans.\" class=\"wp-image-2103\"/><figcaption class=\"wp-element-caption\">Example: Noto Sans in Japanese.</figcaption></figure>\n</div>\n"
},
"6": {
"blockName": "sharing-sweden-tsw/section",
"attrs": {
"anchorLinkMenuTitle": "Fallback typeface"
},
"innerBlocks": [
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Fallback typeface",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">Fallback typeface</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">Fallback typeface</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">Fallback typeface</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Arial is our fallback typeface. Use it when Sweden Sans or Noto Sans is not installed or available. In your day-to-day communication, for example in Word documents, it may work better to use Arial.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Arial is our fallback typeface. Use it when Sweden Sans or Noto Sans is not installed or available. In your day-to-day communication, for example in Word documents, it may work better to use Arial.</p>\n",
"innerContent": [
"\n<p>Arial is our fallback typeface. Use it when Sweden Sans or Noto Sans is not installed or available. In your day-to-day communication, for example in Word documents, it may work better to use Arial.</p>\n"
],
"rendered": "\n<p>Arial is our fallback typeface. Use it when Sweden Sans or Noto Sans is not installed or available. In your day-to-day communication, for example in Word documents, it may work better to use Arial.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 2107,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/08/Typography_fallback-typeface.jpg",
"alt": "Blue text on light grey background showing examples of Arial typeface.",
"caption": "Example: Arial typeface.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_fallback-typeface.jpg\" alt=\"Blue text on light grey background showing examples of Arial typeface.\" class=\"wp-image-2107\"/><figcaption class=\"wp-element-caption\">Example: Arial typeface.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_fallback-typeface.jpg\" alt=\"Blue text on light grey background showing examples of Arial typeface.\" class=\"wp-image-2107\"/><figcaption class=\"wp-element-caption\">Example: Arial typeface.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_fallback-typeface.jpg\" alt=\"Blue text on light grey background showing examples of Arial typeface.\" class=\"wp-image-2107\"/><figcaption class=\"wp-element-caption\">Example: Arial typeface.</figcaption></figure>\n"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n\n\n\n</div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-section section\">",
null,
"\n\n",
null,
"\n\n",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n<h2 class=\"wp-block-heading\">Fallback typeface</h2>\n\n\n\n<p>Arial is our fallback typeface. Use it when Sweden Sans or Noto Sans is not installed or available. In your day-to-day communication, for example in Word documents, it may work better to use Arial.</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_fallback-typeface.jpg\" alt=\"Blue text on light grey background showing examples of Arial typeface.\" class=\"wp-image-2107\"/><figcaption class=\"wp-element-caption\">Example: Arial typeface.</figcaption></figure>\n</div>\n"
},
"7": {
"blockName": "sharing-sweden-tsw/section",
"attrs": {
"anchorLinkMenuTitle": "Pairings"
},
"innerBlocks": [
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Pairings",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">Pairings</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">Pairings</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">Pairings</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Use the proposed type pairings. This allows for clarity, consistency, and a strong hierarchy for all communications.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Use the proposed type pairings. This allows for clarity, consistency, and a strong hierarchy for all communications.</p>\n",
"innerContent": [
"\n<p>Use the proposed type pairings. This allows for clarity, consistency, and a strong hierarchy for all communications.</p>\n"
],
"rendered": "\n<p>Use the proposed type pairings. This allows for clarity, consistency, and a strong hierarchy for all communications.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 4958,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings1.jpg",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"caption": "Example 1.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings1.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4958\"/><figcaption class=\"wp-element-caption\">Example 1.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings1.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4958\"/><figcaption class=\"wp-element-caption\">Example 1.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings1.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4958\"/><figcaption class=\"wp-element-caption\">Example 1.</figcaption></figure>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 4961,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings2.jpg",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"caption": "Example 2.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings2.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4961\"/><figcaption class=\"wp-element-caption\">Example 2.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings2.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4961\"/><figcaption class=\"wp-element-caption\">Example 2.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings2.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4961\"/><figcaption class=\"wp-element-caption\">Example 2.</figcaption></figure>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 4962,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings3.jpg",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"caption": "Example 3.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings3.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4962\"/><figcaption class=\"wp-element-caption\">Example 3.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings3.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4962\"/><figcaption class=\"wp-element-caption\">Example 3.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings3.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4962\"/><figcaption class=\"wp-element-caption\">Example 3.</figcaption></figure>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 4964,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings4.jpg",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"caption": "Example 4.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings4.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4964\"/><figcaption class=\"wp-element-caption\">Example 4.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings4.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4964\"/><figcaption class=\"wp-element-caption\">Example 4.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings4.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4964\"/><figcaption class=\"wp-element-caption\">Example 4.</figcaption></figure>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 4965,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings5.jpg",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"caption": "Example 5.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings5.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4965\"/><figcaption class=\"wp-element-caption\">Example 5.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings5.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4965\"/><figcaption class=\"wp-element-caption\">Example 5.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings5.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4965\"/><figcaption class=\"wp-element-caption\">Example 5.</figcaption></figure>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 4966,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings6.jpg",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"caption": "Example 6.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings6.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4966\"/><figcaption class=\"wp-element-caption\">Example 6.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings6.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4966\"/><figcaption class=\"wp-element-caption\">Example 6.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings6.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4966\"/><figcaption class=\"wp-element-caption\">Example 6.</figcaption></figure>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 4967,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings7.jpg",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"caption": "Example 7.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings7.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4967\"/><figcaption class=\"wp-element-caption\">Example 7.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings7.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4967\"/><figcaption class=\"wp-element-caption\">Example 7.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings7.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4967\"/><figcaption class=\"wp-element-caption\">Example 7.</figcaption></figure>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 4968,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings8.jpg",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"caption": "Example 8.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings8.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4968\"/><figcaption class=\"wp-element-caption\">Example 8.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings8.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4968\"/><figcaption class=\"wp-element-caption\">Example 8.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings8.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4968\"/><figcaption class=\"wp-element-caption\">Example 8.</figcaption></figure>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 4969,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings9.png",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"caption": "Example 9: level 1 Sweden Sans + level 2 Noto Sans.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings9.png\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4969\"/><figcaption class=\"wp-element-caption\">Example 9: level 1 Sweden Sans + level 2 Noto Sans.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings9.png\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4969\"/><figcaption class=\"wp-element-caption\">Example 9: level 1 Sweden Sans + level 2 Noto Sans.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings9.png\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4969\"/><figcaption class=\"wp-element-caption\">Example 9: level 1 Sweden Sans + level 2 Noto Sans.</figcaption></figure>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 4970,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings10.png",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"caption": "Example 10: level 1 Sweden Sans - level 2 Noto Sans Italic/Mono.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings10.png\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4970\"/><figcaption class=\"wp-element-caption\">Example 10: level 1 Sweden Sans - level 2 Noto Sans Italic/Mono.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings10.png\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4970\"/><figcaption class=\"wp-element-caption\">Example 10: level 1 Sweden Sans - level 2 Noto Sans Italic/Mono.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings10.png\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4970\"/><figcaption class=\"wp-element-caption\">Example 10: level 1 Sweden Sans - level 2 Noto Sans Italic/Mono.</figcaption></figure>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 4971,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings11.png",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"caption": "Example 11: Noto Sans Russian.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings11.png\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4971\"/><figcaption class=\"wp-element-caption\">Example 11: Noto Sans Russian.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings11.png\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4971\"/><figcaption class=\"wp-element-caption\">Example 11: Noto Sans Russian.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings11.png\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4971\"/><figcaption class=\"wp-element-caption\">Example 11: Noto Sans Russian.</figcaption></figure>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 4972,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings12.png",
"alt": "Light text on dark blue background showing example of how to pair different Sweden Sans weights.",
"caption": "Example 12: Noto Sans Japanese.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings12.png\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4972\"/><figcaption class=\"wp-element-caption\">Example 12: Noto Sans Japanese.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings12.png\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4972\"/><figcaption class=\"wp-element-caption\">Example 12: Noto Sans Japanese.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings12.png\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4972\"/><figcaption class=\"wp-element-caption\">Example 12: Noto Sans Japanese.</figcaption></figure>\n"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n</div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-section section\">",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n<h2 class=\"wp-block-heading\">Pairings</h2>\n\n\n\n<p>Use the proposed type pairings. This allows for clarity, consistency, and a strong hierarchy for all communications.</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings1.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4958\"/><figcaption class=\"wp-element-caption\">Example 1.</figcaption></figure>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings2.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4961\"/><figcaption class=\"wp-element-caption\">Example 2.</figcaption></figure>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings3.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4962\"/><figcaption class=\"wp-element-caption\">Example 3.</figcaption></figure>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings4.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4964\"/><figcaption class=\"wp-element-caption\">Example 4.</figcaption></figure>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings5.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4965\"/><figcaption class=\"wp-element-caption\">Example 5.</figcaption></figure>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings6.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4966\"/><figcaption class=\"wp-element-caption\">Example 6.</figcaption></figure>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings7.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4967\"/><figcaption class=\"wp-element-caption\">Example 7.</figcaption></figure>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings8.jpg\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4968\"/><figcaption class=\"wp-element-caption\">Example 8.</figcaption></figure>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings9.png\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4969\"/><figcaption class=\"wp-element-caption\">Example 9: level 1 Sweden Sans + level 2 Noto Sans.</figcaption></figure>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings10.png\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4970\"/><figcaption class=\"wp-element-caption\">Example 10: level 1 Sweden Sans - level 2 Noto Sans Italic/Mono.</figcaption></figure>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings11.png\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4971\"/><figcaption class=\"wp-element-caption\">Example 11: Noto Sans Russian.</figcaption></figure>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_pairings12.png\" alt=\"Light text on dark blue background showing example of how to pair different Sweden Sans weights.\" class=\"wp-image-4972\"/><figcaption class=\"wp-element-caption\">Example 12: Noto Sans Japanese.</figcaption></figure>\n</div>\n"
},
"8": {
"blockName": "sharing-sweden-tsw/section",
"attrs": {
"anchorLinkMenuTitle": "Type stairs"
},
"innerBlocks": [
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Type stairs",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">Type stairs</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">Type stairs</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">Type stairs</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Type stairs help you handle headings and texts, and the relationship between them.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Type stairs help you handle headings and texts, and the relationship between them.</p>\n",
"innerContent": [
"\n<p>Type stairs help you handle headings and texts, and the relationship between them.</p>\n"
],
"rendered": "\n<p>Type stairs help you handle headings and texts, and the relationship between them.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Bold headlines should contrast smaller typography to allow for clarity, consistency and a strong hierarchy.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Bold headlines should contrast smaller typography to allow for clarity, consistency and a strong hierarchy.</p>\n",
"innerContent": [
"\n<p>Bold headlines should contrast smaller typography to allow for clarity, consistency and a strong hierarchy.</p>\n"
],
"rendered": "\n<p>Bold headlines should contrast smaller typography to allow for clarity, consistency and a strong hierarchy.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 2123,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/08/Typography_type-stairs.jpg",
"alt": "Table showing examples of how to combine different sizes and weights of the typeface.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_type-stairs.jpg\" alt=\"Table showing examples of how to combine different sizes and weights of the typeface.\" class=\"wp-image-2123\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_type-stairs.jpg\" alt=\"Table showing examples of how to combine different sizes and weights of the typeface.\" class=\"wp-image-2123\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_type-stairs.jpg\" alt=\"Table showing examples of how to combine different sizes and weights of the typeface.\" class=\"wp-image-2123\"/></figure>\n"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n\n\n\n\n\n</div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-section section\">",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n<h2 class=\"wp-block-heading\">Type stairs</h2>\n\n\n\n<p>Type stairs help you handle headings and texts, and the relationship between them.</p>\n\n\n\n<p>Bold headlines should contrast smaller typography to allow for clarity, consistency and a strong hierarchy.</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_type-stairs.jpg\" alt=\"Table showing examples of how to combine different sizes and weights of the typeface.\" class=\"wp-image-2123\"/></figure>\n</div>\n"
},
"9": {
"blockName": "sharing-sweden-tsw/section",
"attrs": {
"anchorLinkMenuTitle": "Digital"
},
"innerBlocks": [
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Digital",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">Digital</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">Digital</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">Digital</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "This is the main typographic hierarchy for Sweden's digital brand appearence. Following a structured rhythm, this hierarchy allows for a general baseline of 6px steps. This gives us a balanced correlation when moving between different sizes and typographic combinations, without losing the overall expression.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>This is the main typographic hierarchy for Sweden's digital brand appearence. Following a structured rhythm, this hierarchy allows for a general baseline of 6px steps. This gives us a balanced correlation when moving between different sizes and typographic combinations, without losing the overall expression.</p>\n",
"innerContent": [
"\n<p>This is the main typographic hierarchy for Sweden's digital brand appearence. Following a structured rhythm, this hierarchy allows for a general baseline of 6px steps. This gives us a balanced correlation when moving between different sizes and typographic combinations, without losing the overall expression.</p>\n"
],
"rendered": "\n<p>This is the main typographic hierarchy for Sweden's digital brand appearence. Following a structured rhythm, this hierarchy allows for a general baseline of 6px steps. This gives us a balanced correlation when moving between different sizes and typographic combinations, without losing the overall expression.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Labels are used sparingly together with headlines that are linked to a specific offering or category. It helps the user quickly sort information and link it directly to a category or offer. They are primarily used on the cards in our hero space, describing selected projects, core values or other important editorial content.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Labels are used sparingly together with headlines that are linked to a specific offering or category. It helps the user quickly sort information and link it directly to a category or offer. They are primarily used on the cards in our hero space, describing selected projects, core values or other important editorial content.</p>\n",
"innerContent": [
"\n<p>Labels are used sparingly together with headlines that are linked to a specific offering or category. It helps the user quickly sort information and link it directly to a category or offer. They are primarily used on the cards in our hero space, describing selected projects, core values or other important editorial content.</p>\n"
],
"rendered": "\n<p>Labels are used sparingly together with headlines that are linked to a specific offering or category. It helps the user quickly sort information and link it directly to a category or offer. They are primarily used on the cards in our hero space, describing selected projects, core values or other important editorial content.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 2106,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/08/Typography_digital.png",
"alt": "Light text on dark blue background showing the main typographic hiearchy in digital contexts.",
"caption": "Note: All styles may be used in white against dark backgrounds with the exception of links.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_digital.png\" alt=\"Light text on dark blue background showing the main typographic hiearchy in digital contexts.\" class=\"wp-image-2106\"/><figcaption class=\"wp-element-caption\">Note: All styles may be used in white against dark backgrounds with the exception of links.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_digital.png\" alt=\"Light text on dark blue background showing the main typographic hiearchy in digital contexts.\" class=\"wp-image-2106\"/><figcaption class=\"wp-element-caption\">Note: All styles may be used in white against dark backgrounds with the exception of links.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_digital.png\" alt=\"Light text on dark blue background showing the main typographic hiearchy in digital contexts.\" class=\"wp-image-2106\"/><figcaption class=\"wp-element-caption\">Note: All styles may be used in white against dark backgrounds with the exception of links.</figcaption></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Spacing",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Spacing</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Spacing</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Spacing</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "To ensure rational and continuous typographical flow throughout the platform, all line heights are defined through our baseline grid (one line every 6px). All spacing is optically set according to this baseline in perfect balance with the different line heights. The general rule is this: Bigger headline equals bigger spacing between headline and paragraph.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>To ensure rational and continuous typographical flow throughout the platform, all line heights are defined through our baseline grid (one line every 6px). All spacing is optically set according to this baseline in perfect balance with the different line heights. The general rule is this: Bigger headline equals bigger spacing between headline and paragraph.</p>\n",
"innerContent": [
"\n<p>To ensure rational and continuous typographical flow throughout the platform, all line heights are defined through our baseline grid (one line every 6px). All spacing is optically set according to this baseline in perfect balance with the different line heights. The general rule is this: Bigger headline equals bigger spacing between headline and paragraph.</p>\n"
],
"rendered": "\n<p>To ensure rational and continuous typographical flow throughout the platform, all line heights are defined through our baseline grid (one line every 6px). All spacing is optically set according to this baseline in perfect balance with the different line heights. The general rule is this: Bigger headline equals bigger spacing between headline and paragraph.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 2105,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/08/Typography_digital-spacing.png",
"alt": "Light text on dark blue background showing examples of spacing of the typography.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_digital-spacing.png\" alt=\"Light text on dark blue background showing examples of spacing of the typography.\" class=\"wp-image-2105\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_digital-spacing.png\" alt=\"Light text on dark blue background showing examples of spacing of the typography.\" class=\"wp-image-2105\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_digital-spacing.png\" alt=\"Light text on dark blue background showing examples of spacing of the typography.\" class=\"wp-image-2105\"/></figure>\n"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n\n\n\n\n\n\n\n\n\n\n\n</div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-section section\">",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n<h2 class=\"wp-block-heading\">Digital</h2>\n\n\n\n<p>This is the main typographic hierarchy for Sweden's digital brand appearence. Following a structured rhythm, this hierarchy allows for a general baseline of 6px steps. This gives us a balanced correlation when moving between different sizes and typographic combinations, without losing the overall expression.</p>\n\n\n\n<p>Labels are used sparingly together with headlines that are linked to a specific offering or category. It helps the user quickly sort information and link it directly to a category or offer. They are primarily used on the cards in our hero space, describing selected projects, core values or other important editorial content.</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_digital.png\" alt=\"Light text on dark blue background showing the main typographic hiearchy in digital contexts.\" class=\"wp-image-2106\"/><figcaption class=\"wp-element-caption\">Note: All styles may be used in white against dark backgrounds with the exception of links.</figcaption></figure>\n\n\n\n<h3 class=\"wp-block-heading\">Spacing</h3>\n\n\n\n<p>To ensure rational and continuous typographical flow throughout the platform, all line heights are defined through our baseline grid (one line every 6px). All spacing is optically set according to this baseline in perfect balance with the different line heights. The general rule is this: Bigger headline equals bigger spacing between headline and paragraph.</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_digital-spacing.png\" alt=\"Light text on dark blue background showing examples of spacing of the typography.\" class=\"wp-image-2105\"/></figure>\n</div>\n"
},
"10": {
"blockName": "sharing-sweden-tsw/section",
"attrs": {
"anchorLinkMenuTitle": "Writing"
},
"innerBlocks": [
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Writing",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">Writing</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">Writing</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">Writing</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Use sentence case or lowercase as much as possible in all context. Our brand should speak to our audiences, not shout at them.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Use sentence case or lowercase as much as possible in all context. Our brand should speak to our audiences, not shout at them.</p>\n",
"innerContent": [
"\n<p>Use sentence case or lowercase as much as possible in all context. Our brand should speak to our audiences, not shout at them.</p>\n"
],
"rendered": "\n<p>Use sentence case or lowercase as much as possible in all context. Our brand should speak to our audiences, not shout at them.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Uppercase should only be used if needed, and with a maximum of 1 to 3 characters, e.g., category label in a website.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Uppercase should only be used if needed, and with a maximum of 1 to 3 characters, e.g., category label in a website.</p>\n",
"innerContent": [
"\n<p>Uppercase should only be used if needed, and with a maximum of 1 to 3 characters, e.g., category label in a website.</p>\n"
],
"rendered": "\n<p>Uppercase should only be used if needed, and with a maximum of 1 to 3 characters, e.g., category label in a website.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 2124,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/08/Typography_writing1.png",
"alt": "Black text on light background with the text: "This is a good example how to write with Sentence case."\nFollowed by this all-upper case text: "AND THIS IS THE OLD WAY WE WROTE." And, at the bottom, in small size: "THIS IS ACCEPTED: THOUGH THIS IS AN EXAMPLE OF HOW A CATEGORY LABEL CAN BE SET."",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_writing1.png\" alt=\"Black text on light background with the text: "This is a good example how to write with Sentence case."\nFollowed by this all-upper case text: "AND THIS IS THE OLD WAY WE WROTE." And, at the bottom, in small size: "THIS IS ACCEPTED: THOUGH THIS IS AN EXAMPLE OF HOW A CATEGORY LABEL CAN BE SET."\" class=\"wp-image-2124\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_writing1.png\" alt=\"Black text on light background with the text: "This is a good example how to write with Sentence case."\nFollowed by this all-upper case text: "AND THIS IS THE OLD WAY WE WROTE." And, at the bottom, in small size: "THIS IS ACCEPTED: THOUGH THIS IS AN EXAMPLE OF HOW A CATEGORY LABEL CAN BE SET."\" class=\"wp-image-2124\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_writing1.png\" alt=\"Black text on light background with the text: "This is a good example how to write with Sentence case."\nFollowed by this all-upper case text: "AND THIS IS THE OLD WAY WE WROTE." And, at the bottom, in small size: "THIS IS ACCEPTED: THOUGH THIS IS AN EXAMPLE OF HOW A CATEGORY LABEL CAN BE SET."\" class=\"wp-image-2124\"/></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Right-to-left-hand reading",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Right-to-left-hand reading</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Right-to-left-hand reading</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Right-to-left-hand reading</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "When sub-logos and content are based on Arabic text, please follow this example.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>When sub-logos and content are based on Arabic text, please follow this example.</p>\n",
"innerContent": [
"\n<p>When sub-logos and content are based on Arabic text, please follow this example.</p>\n"
],
"rendered": "\n<p>When sub-logos and content are based on Arabic text, please follow this example.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 4973,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/10/Typography_writing2.png",
"alt": "Dark text on light background showing an example with Arabic right-to-left-hand text.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_writing2.png\" alt=\"Dark text on light background showing an example with Arabic right-to-left-hand text.\" class=\"wp-image-4973\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_writing2.png\" alt=\"Dark text on light background showing an example with Arabic right-to-left-hand text.\" class=\"wp-image-4973\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_writing2.png\" alt=\"Dark text on light background showing an example with Arabic right-to-left-hand text.\" class=\"wp-image-4973\"/></figure>\n"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n\n\n\n\n\n\n\n\n\n\n\n</div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-section section\">",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n<h2 class=\"wp-block-heading\">Writing</h2>\n\n\n\n<p>Use sentence case or lowercase as much as possible in all context. Our brand should speak to our audiences, not shout at them.</p>\n\n\n\n<p>Uppercase should only be used if needed, and with a maximum of 1 to 3 characters, e.g., category label in a website.</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_writing1.png\" alt=\"Black text on light background with the text: "This is a good example how to write with Sentence case."\nFollowed by this all-upper case text: "AND THIS IS THE OLD WAY WE WROTE." And, at the bottom, in small size: "THIS IS ACCEPTED: THOUGH THIS IS AN EXAMPLE OF HOW A CATEGORY LABEL CAN BE SET."\" class=\"wp-image-2124\"/></figure>\n\n\n\n<h3 class=\"wp-block-heading\">Right-to-left-hand reading</h3>\n\n\n\n<p>When sub-logos and content are based on Arabic text, please follow this example.</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/Typography_writing2.png\" alt=\"Dark text on light background showing an example with Arabic right-to-left-hand text.\" class=\"wp-image-4973\"/></figure>\n</div>\n"
},
"11": {
"blockName": "sharing-sweden-tsw/section",
"attrs": {
"anchorLinkMenuTitle": "Alignment"
},
"innerBlocks": [
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Alignment",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">Alignment</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">Alignment</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">Alignment</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Text should always be left aligned.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Text should always be left aligned.</p>\n",
"innerContent": [
"\n<p>Text should always be left aligned.</p>\n"
],
"rendered": "\n<p>Text should always be left aligned.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Sender system should always be left aligned.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Sender system should always be left aligned.</p>\n",
"innerContent": [
"\n<p>Sender system should always be left aligned.</p>\n"
],
"rendered": "\n<p>Sender system should always be left aligned.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Logos within sender system should be centered.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Logos within sender system should be centered.</p>\n",
"innerContent": [
"\n<p>Logos within sender system should be centered.</p>\n"
],
"rendered": "\n<p>Logos within sender system should be centered.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 2102,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/08/Typography_alignment.png",
"alt": "Two examples of posters with image, text and sender system.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_alignment.png\" alt=\"Two examples of posters with image, text and sender system.\" class=\"wp-image-2102\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_alignment.png\" alt=\"Two examples of posters with image, text and sender system.\" class=\"wp-image-2102\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_alignment.png\" alt=\"Two examples of posters with image, text and sender system.\" class=\"wp-image-2102\"/></figure>\n"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n\n\n\n\n\n\n\n</div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-section section\">",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n<h2 class=\"wp-block-heading\">Alignment</h2>\n\n\n\n<p>Text should always be left aligned.</p>\n\n\n\n<p>Sender system should always be left aligned.</p>\n\n\n\n<p>Logos within sender system should be centered.</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_alignment.png\" alt=\"Two examples of posters with image, text and sender system.\" class=\"wp-image-2102\"/></figure>\n</div>\n"
},
"12": {
"blockName": "sharing-sweden-tsw/section",
"attrs": {
"anchorLinkMenuTitle": "Applications"
},
"innerBlocks": [
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Applications",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">Applications</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">Applications</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">Applications</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Here you'll find a selection of typography applications.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Here you'll find a selection of typography applications.</p>\n",
"innerContent": [
"\n<p>Here you'll find a selection of typography applications.</p>\n"
],
"rendered": "\n<p>Here you'll find a selection of typography applications.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 2104,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/08/Typography_applications.png",
"alt": "Three examples of typography applications, shown on mobile screens.",
"caption": "Key takeaway: How to use the Sweden Sans family – Semibold in logotype, Sweden Sans Bold in headline and Sweden Sans Book in text.\n\nSemibold in logotype,\nSweden Sans Bold in headline,\nSweden Sans Book in text",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_applications.png\" alt=\"Three examples of typography applications, shown on mobile screens.\" class=\"wp-image-2104\"/><figcaption class=\"wp-element-caption\">Key takeaway: How to use the Sweden Sans family – Semibold in logotype, Sweden Sans Bold in headline and Sweden Sans Book in text.\n\nSemibold in logotype,\nSweden Sans Bold in headline,\nSweden Sans Book in text</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_applications.png\" alt=\"Three examples of typography applications, shown on mobile screens.\" class=\"wp-image-2104\"/><figcaption class=\"wp-element-caption\">Key takeaway: How to use the Sweden Sans family – Semibold in logotype, Sweden Sans Bold in headline and Sweden Sans Book in text.\n\nSemibold in logotype,\nSweden Sans Bold in headline,\nSweden Sans Book in text</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_applications.png\" alt=\"Three examples of typography applications, shown on mobile screens.\" class=\"wp-image-2104\"/><figcaption class=\"wp-element-caption\">Key takeaway: How to use the Sweden Sans family – Semibold in logotype, Sweden Sans Bold in headline and Sweden Sans Book in text.\n\nSemibold in logotype,\nSweden Sans Bold in headline,\nSweden Sans Book in text</figcaption></figure>\n"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n\n\n\n</div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-section section\">",
null,
"\n\n",
null,
"\n\n",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n<h2 class=\"wp-block-heading\">Applications</h2>\n\n\n\n<p>Here you'll find a selection of typography applications.</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/08/Typography_applications.png\" alt=\"Three examples of typography applications, shown on mobile screens.\" class=\"wp-image-2104\"/><figcaption class=\"wp-element-caption\">Key takeaway: How to use the Sweden Sans family – Semibold in logotype, Sweden Sans Bold in headline and Sweden Sans Book in text.\n\nSemibold in logotype,\nSweden Sans Bold in headline,\nSweden Sans Book in text</figcaption></figure>\n</div>\n"
}
}
}
}
],
"breadcrumbs": [
{
"title": "Start",
"href": "https://cms.sharingsweden.se/",
"isCurrentPage": false
},
{
"title": "The Sweden brand",
"href": "https://cms.sharingsweden.se/the-sweden-brand/",
"isCurrentPage": false
},
{
"title": "Brand visual identity",
"href": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/",
"isCurrentPage": false
},
{
"title": "Typography",
"href": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/",
"isCurrentPage": true
}
]
},
"searchFilters": {
"sort": {
"name": "Sort by",
"options": [
{
"slug": "relevance",
"name": "Relevance"
},
{
"slug": "date",
"name": "Latest"
},
{
"slug": "title",
"name": "a-z"
}
]
},
"language": {
"name": "Languages",
"terms": [
{
"id": 47,
"name": "Albanian",
"slug": "albanian"
},
{
"id": 9,
"name": "Arabic",
"slug": "arabic"
},
{
"id": 48,
"name": "Armenian",
"slug": "armenian"
},
{
"id": 56,
"name": "Bosnian",
"slug": "bosnian"
},
{
"id": 34,
"name": "Chinese",
"slug": "chinese"
},
{
"id": 49,
"name": "Croatian",
"slug": "croatian"
},
{
"id": 79,
"name": "Czech",
"slug": "czech"
},
{
"id": 7,
"name": "English",
"slug": "english"
},
{
"id": 59,
"name": "Estonian",
"slug": "estonian"
},
{
"id": 61,
"name": "Filipino",
"slug": "filipino"
},
{
"id": 38,
"name": "French",
"slug": "french"
},
{
"id": 62,
"name": "Georgian",
"slug": "georgian"
},
{
"id": 37,
"name": "German",
"slug": "german"
},
{
"id": 78,
"name": "Icelandic",
"slug": "icelandic"
},
{
"id": 32,
"name": "Korean",
"slug": "korean"
},
{
"id": 50,
"name": "Latvian",
"slug": "latvian"
},
{
"id": 58,
"name": "Lithuanian",
"slug": "lithuanian"
},
{
"id": 55,
"name": "Macedonian",
"slug": "macedonian"
},
{
"id": 57,
"name": "Polish",
"slug": "polish"
},
{
"id": 75,
"name": "Romanian",
"slug": "romanian"
},
{
"id": 10,
"name": "Russian",
"slug": "russian"
},
{
"id": 76,
"name": "Serbian",
"slug": "serbian"
},
{
"id": 74,
"name": "Slovak",
"slug": "slovak"
},
{
"id": 51,
"name": "Slovenian",
"slug": "slovenian"
},
{
"id": 35,
"name": "Spanish",
"slug": "spanish"
},
{
"id": 43,
"name": "Swedish",
"slug": "swedish"
},
{
"id": 63,
"name": "Thai",
"slug": "thai"
},
{
"id": 52,
"name": "Turkish",
"slug": "turkish"
},
{
"id": 65,
"name": "Vietnamese",
"slug": "vietnamese"
}
]
},
"material_format": {
"name": "Formats",
"terms": [
{
"id": 44,
"name": "Exhibitions",
"slug": "exhibitions"
},
{
"id": 30,
"name": "Feature film",
"slug": "feature-film"
},
{
"id": 66,
"name": "Manuals",
"slug": "manuals"
},
{
"id": 28,
"name": "Presentations",
"slug": "presentations"
},
{
"id": 25,
"name": "Print materials",
"slug": "print-materials"
},
{
"id": 54,
"name": "Quizzes",
"slug": "quiz"
},
{
"id": 6,
"name": "Social media content",
"slug": "social-media"
},
{
"id": 77,
"name": "Toolkit",
"slug": "toolkit"
},
{
"id": 29,
"name": "Video",
"slug": "video"
}
]
},
"material_topic": {
"name": "Topics",
"terms": [
{
"id": 70,
"name": "Architecture",
"slug": "architecture"
},
{
"id": 72,
"name": "Art",
"slug": "art"
},
{
"id": 11,
"name": "Celebrations",
"slug": "celebrations"
},
{
"id": 24,
"name": "Children & youth",
"slug": "children-youth"
},
{
"id": 17,
"name": "Democracy",
"slug": "democracy"
},
{
"id": 69,
"name": "Design",
"slug": "design"
},
{
"id": 71,
"name": "Film & drama",
"slug": "film-drama-series"
},
{
"id": 14,
"name": "Food",
"slug": "food"
},
{
"id": 18,
"name": "Gender equality",
"slug": "equality"
},
{
"id": 12,
"name": "History",
"slug": "history"
},
{
"id": 19,
"name": "Innovation",
"slug": "innovation"
},
{
"id": 41,
"name": "LGBTQI+",
"slug": "lgbtqi"
},
{
"id": 67,
"name": "Literature",
"slug": "literature"
},
{
"id": 68,
"name": "Music",
"slug": "music"
},
{
"id": 20,
"name": "Society",
"slug": "society"
},
{
"id": 46,
"name": "Sports",
"slug": "sports"
},
{
"id": 15,
"name": "Study",
"slug": "study"
},
{
"id": 21,
"name": "Sustainability",
"slug": "sustainability"
},
{
"id": 31,
"name": "Sweden in general",
"slug": "sweden-in-general"
},
{
"id": 5,
"name": "Trade",
"slug": "trade"
},
{
"id": 73,
"name": "Work",
"slug": "work"
}
]
}
},
"category": false
}
}