Logo and other brand marks Our brand marks are some of the most important parts of our identity. They include the flag, avatar and Sweden logotype. The brand marks carry our typography and brand colours, which creates clarity, coherence and recognition across all touchpoints.
Flag The flag is the most important symbol. By using it consistently in all communication over a longer period of time, the flag will be associated with Sweden and its positive attributes. The flag should be associated with innovation and good design. It must never change shape or be reinvented. We take a consistent approach to the flag.
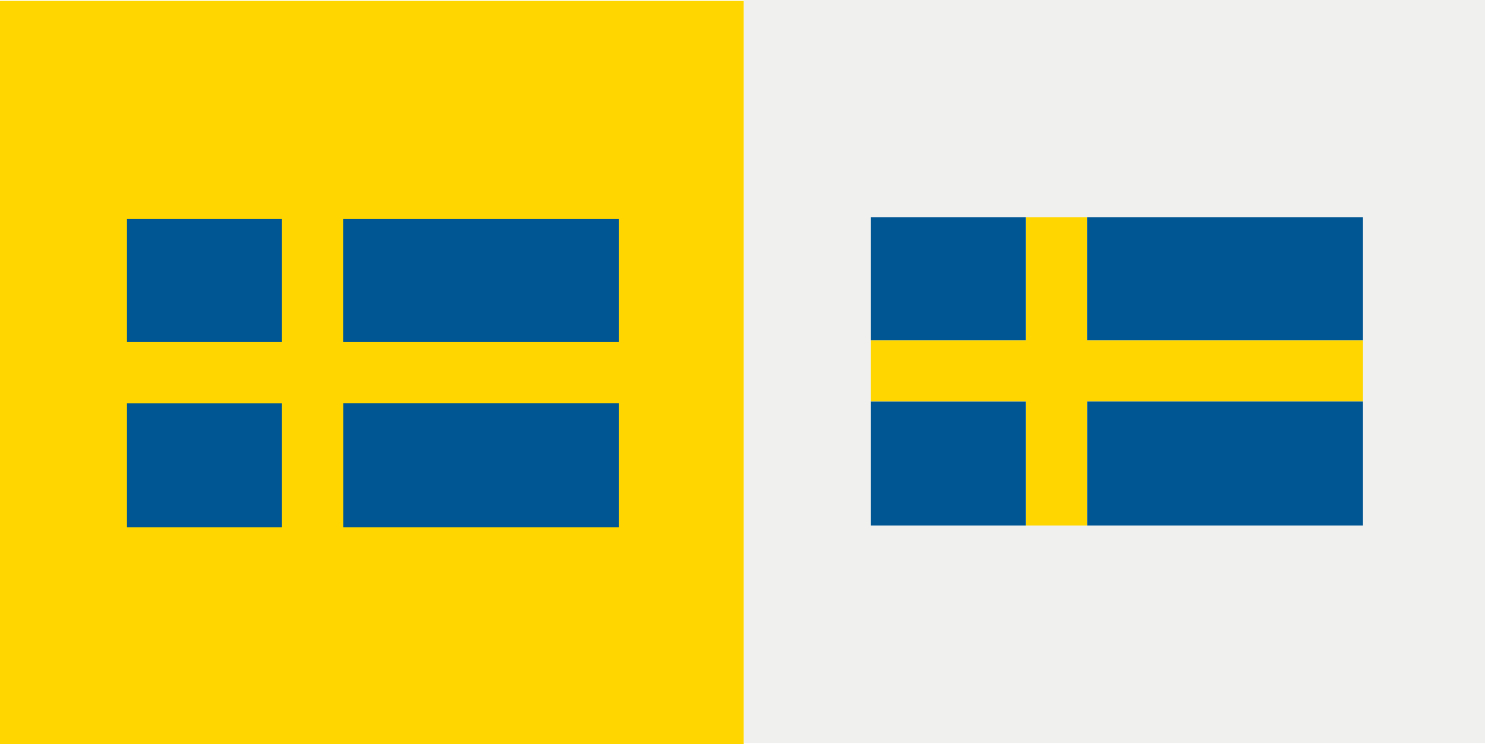
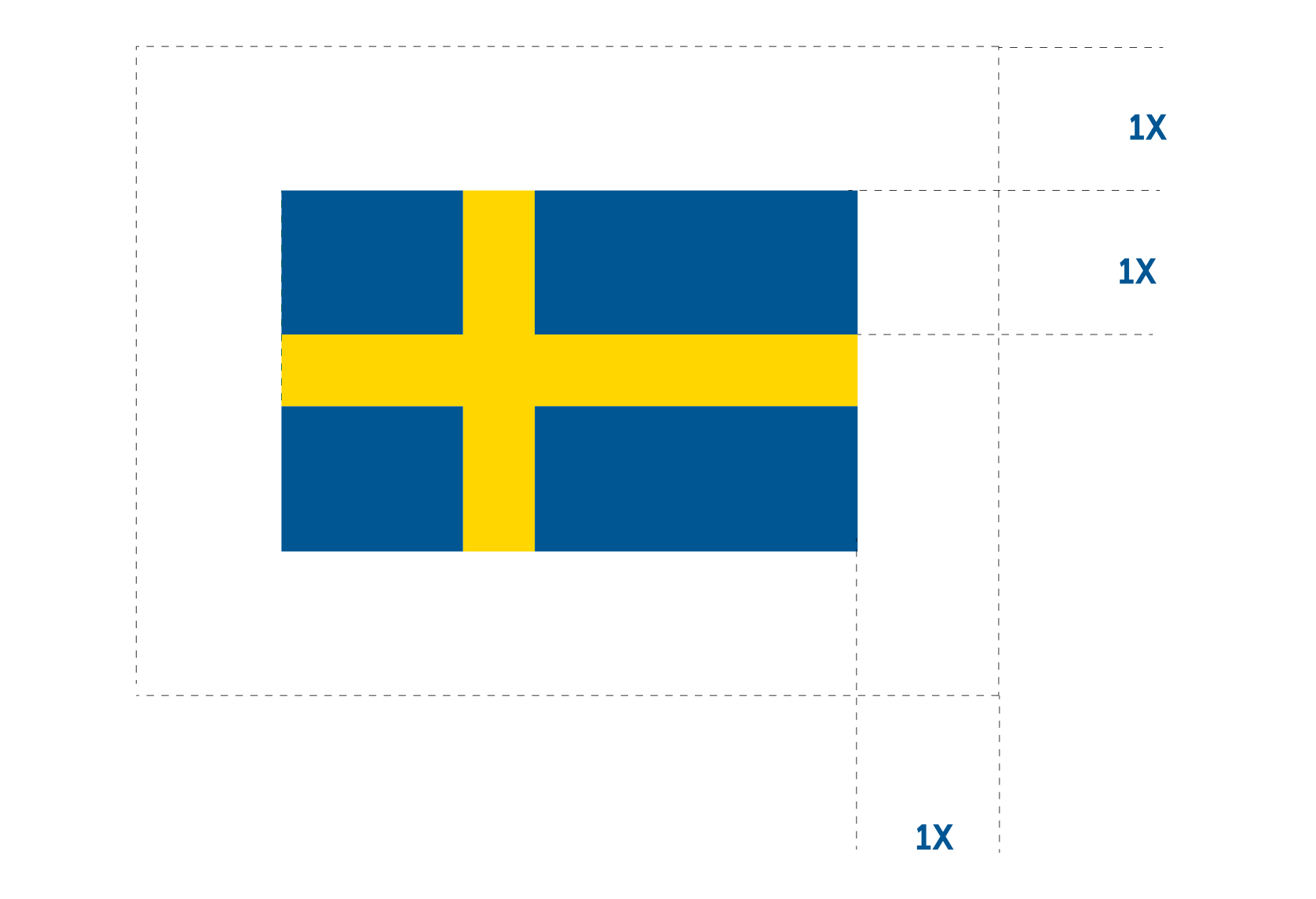
Flag proportions Original proportions and colours. The flag dimensions are 5:2:9 horizontally and 4:2:4 vertically.
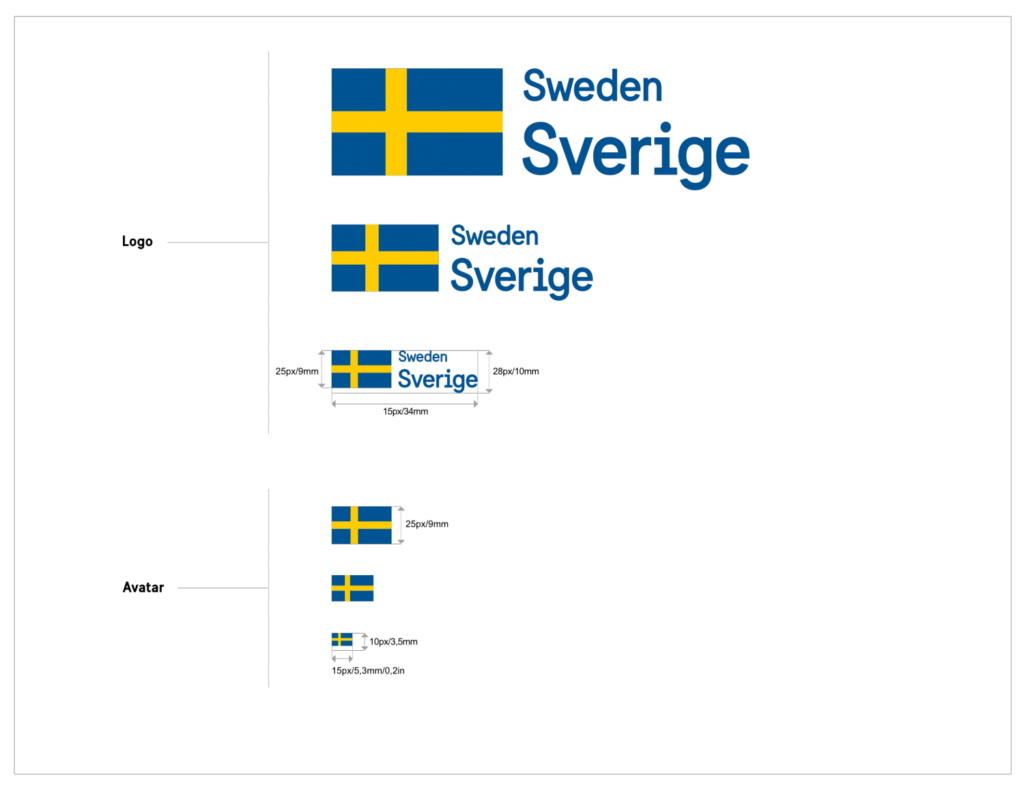
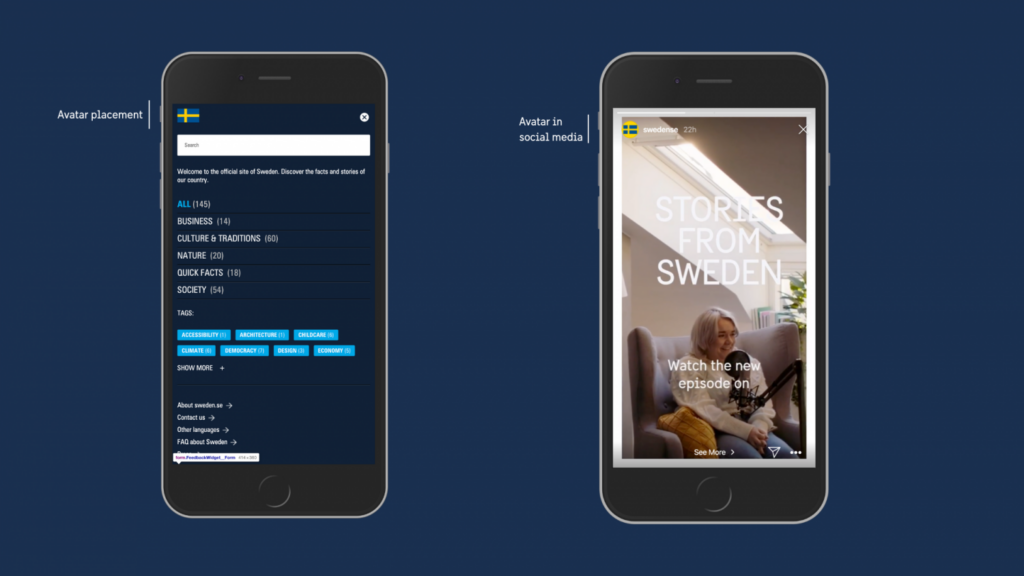
Avatar In order to communicate identities where space is limited, for example in social media, so-called avatars are used. These are the avatars we use for Brand Sweden.
Avatar versions The avatar consists of the flag in the correct proportions and is available in two versions:
with a yellow background (Sweden Yellow Standard); or with a light background (white or Winter grey). The avatar is used in contexts where space is limited, such as in social media. Download avatar pack (ZIP 405.9 KB)
Main logo The logo, the primary symbol for Brand Sweden, consists of the flag and the word ‘Sverige’ (Sweden) – what is known in typography as a ‘bouma’. We use a bouma since the flag alone does not provide a unique logo. It needs to be connected to bouma in order to stand out.
Using ‘Sverige’ as a bouma is about reclaiming something that has already been used and changed over the years – as opposed to the English name of the country, ‘Sweden’.
However, only using the Swedish name for the country is often unclear, because the majority of recipients do not understand what ‘Sverige’ means. Therefore, we incorporate 'Sweden' or the the local translation of the word ‘Sverige’ into the logo to better be able to market the brand internationally. Translating the name into other languages is also a friendly gesture that shows caring.
Using ‘Sverige’ in the logo is important because we want to portray Sweden as a country of communication.
‘Sverige’ is in this case a clear and unique message as it is used in combination with the flag and with the communicators ‘Swe’ or ‘Sweden’. We create a form that has a clear logo and communicator. The look is consistent and the variations that appear in the local language versions create a sense of relationship and dialogue.
Download main logotype The logotype consists of the flag in the correct proportions together with the name Sverige. Original proportions and colours. The flag dimensions are 5:2:9 horizontally and 4:2:4 vertically.
The main logo. Download main logo (ZIP 432.5 KB) Translated logotype Download English logotype (ZIP 445.8 KB) English logotype Download Arabic logotype (ZIP 1.8 MB) Arabic logotype Download Bosnian logotype (ZIP 239.3 KB) Bosnian logotype Download Bulgarian logotype (ZIP 233 KB) Bulgarian logotype Download Chinese logotype (ZIP 228.9 KB) Chinese logotype Download Croatian logotype (ZIP 238.4 KB) Croatian logotype Download Czech logotype (ZIP 238.6 KB) Czech logotype Download Dutch logotype (ZIP 235.5 KB) Dutch logotype Download Estonian logotype (ZIP 235.2 KB) Estonian logotype Download Finnish logotype (ZIP 234.6 KB) Finnish logotype Download French logotype (ZIP 235.9 KB) French logotype Download German logotype (ZIP 238.9 KB) German logotype Download Greek logotype (ZIP 243 KB) Greek logotype Download Hungarian logotype (ZIP 244.2 KB) Hungarian logotype Download Indonesian logotype (ZIP 236.8 KB) Indonesian logotype Download Italian logotype (ZIP 235.7 KB) Italian logotype Download Japanese logotype (ZIP 233.2 KB) Japanese logotype Download Korean logotype (ZIP 237.4 KB) Korean logotype Download Latvian logotype (ZIP 236.5 KB) Latvian logotype Download Lithuanian logotype (ZIP 238.9 KB) Lithuanian logotype Download Malay logotype (ZIP 235.7 KB) Malay logotype Download Polish logotype (ZIP 237.6 KB) Polish logotype Download Portuguese logotype (ZIP 236.8 KB) Portuguese logotype Download Romanian logotype (ZIP 236.2 KB) Romanian logotype Download Russian logotype (ZIP 230.9 KB) Russian logotype Download Serbian logotype (ZIP 234.7 KB) Serbian logotype Download Spanish logotype (ZIP 284.9 KB) Spanish logotype Download Turkish logotype (ZIP 236 KB) Turkish logotype Download Ukrainian logotype (ZIP 249 KB) Ukrainian logotype Download Vietnamese logotype (ZIP 243.8 KB) Vietnamese logotype The translated logotype is a combination of ‘Sverige’ and a translation of ‘Sverige’ into the same language that is used for the communication in question.
Sub-logo Sub-logos concern specific initiatives or projects that, due to their relevance, longevity, and volume, can benefit from a more distinct branding approach.
To establish a sub-logo, prior approval is required from one of the organisations responsible for Sweden’s visual identity.
Team Sweden logo The Team Sweden logotype is an example of a sub-logo
Download Team Sweden logotype (ZIP 2.4 MB) Sub-logo construction Sub-logos are made from two main elements:
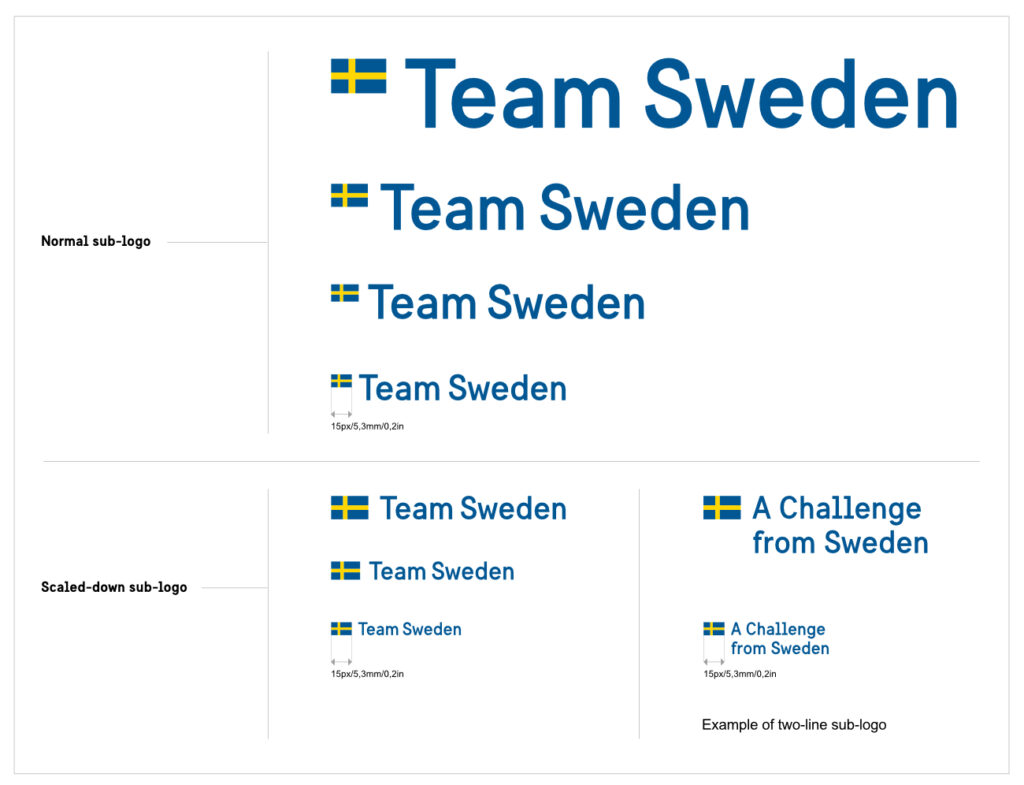
Mini flag: small version of the Swedish flag. The height is equivalent to half the height of the uppercase letter next to it. Wordmark: textual component set in Sweden Sans Semibold/Medium and Title case. Wordmark must be as short as possible. Ideally just one or two words and a maximum of 6 that could stretch over two lines (see examples).
Wordmarks must be descriptive and relevant to the initiative or project it stands for.
Sub-logos should follow the exact same rules that apply to main logos as described in previous sections.
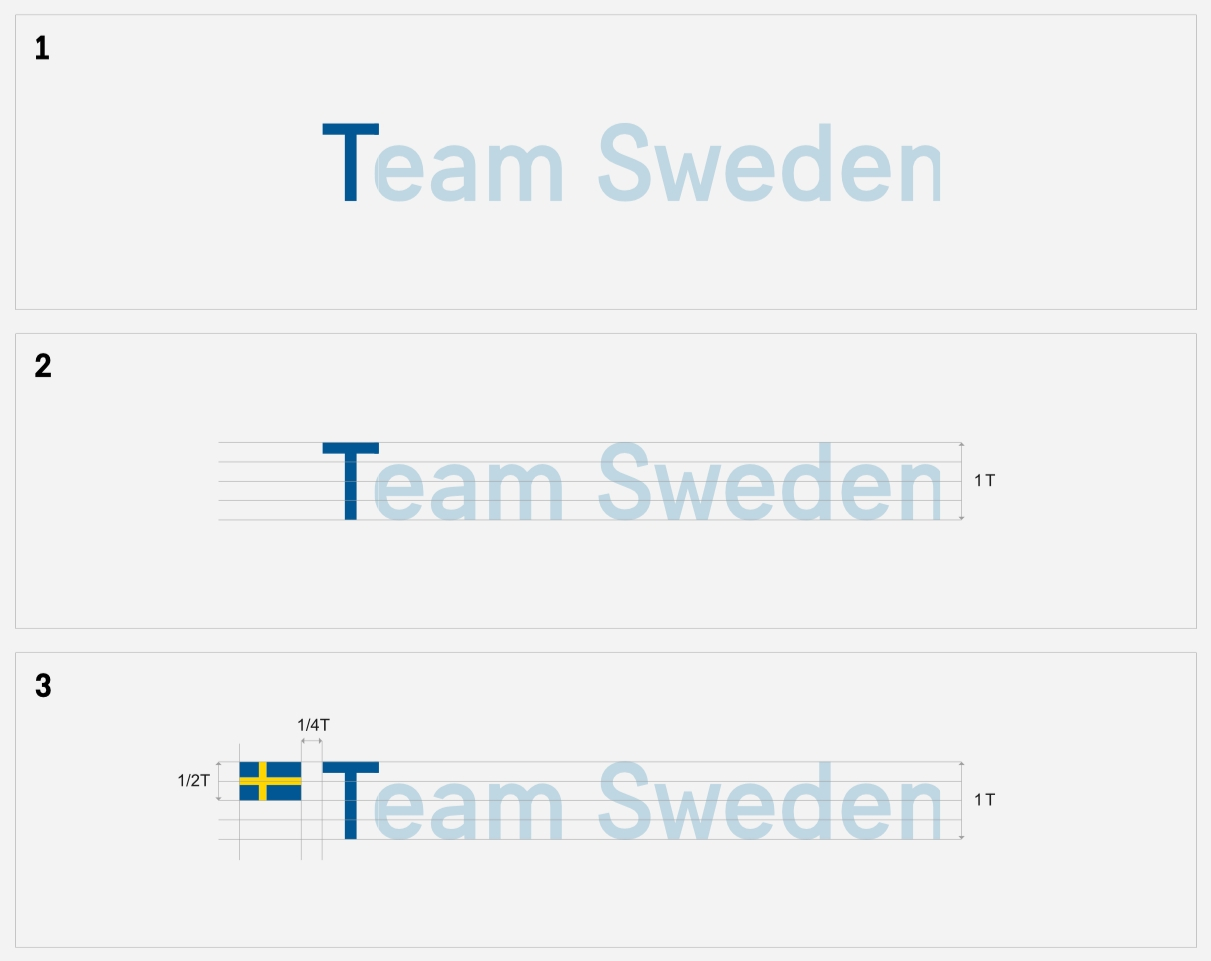
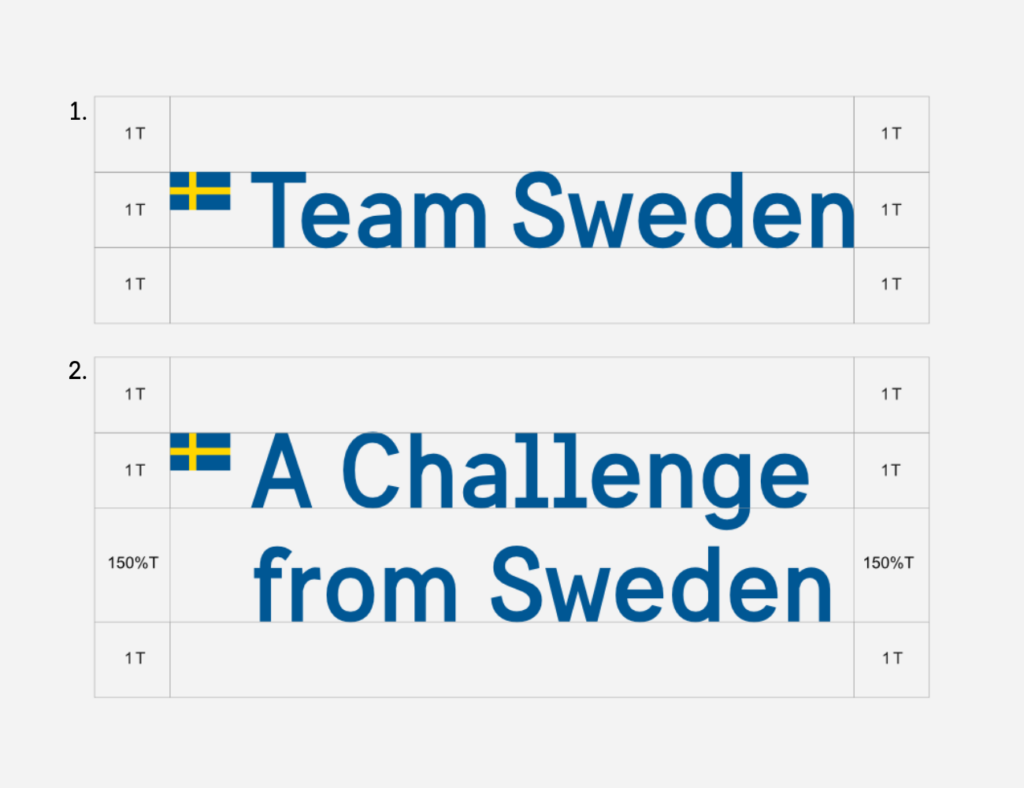
Structure of sub-logos. Examples of how a sub-logo can be designed. Designing a sub-logo Once the sub-logo has been approved, please follow these simple steps:
Step 1. Type wordmark in Sweden Sans Semi-bold. Set type as sentence case.
Step 2. Use the uppercase first letter ('T' in our example) as a measuring reference. Divide the 'T' into four equal segments.
Step 3. Size and margin guidelines:
Mini flag width = 1/2 Margin mini flag to wordmark = 1/4 Sub-logo hierarchy When working with content for a specific sub-logo initiative or project, it is important to use the layout and font sizes to define the appropriate hierarchy.
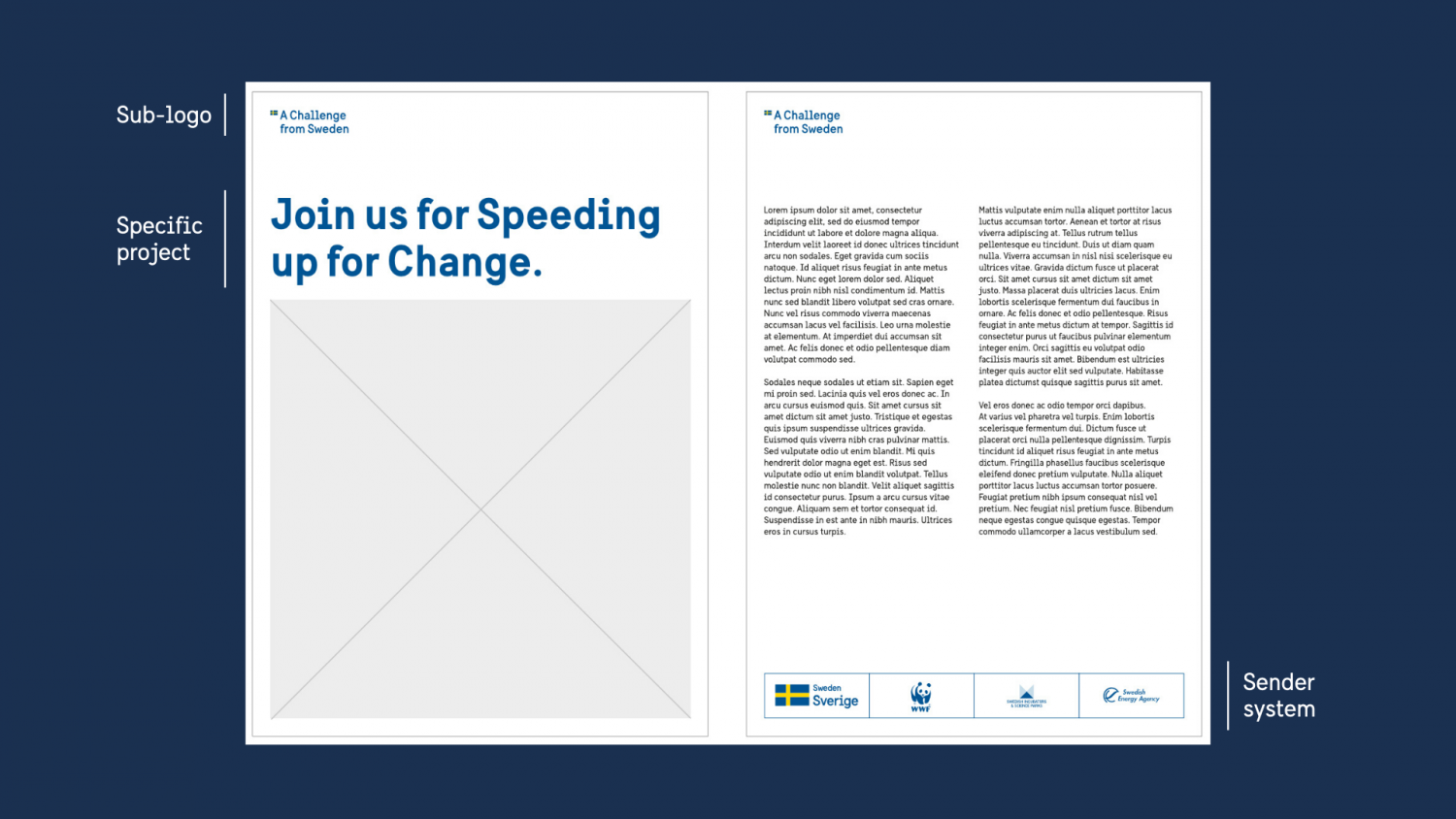
The sub-logo should appear at the top, as the sender. In case there is a specific project behind that sub-logo initiative, this should be stated as a headline (as content, not as a logo).
The main Sweden logo should be placed within the sender system, together with any other partner logos (for more information on sender system rules and usage, see the chapter on Sender system).
Example of sub-logo hiearchy.
Sender system It is important that Sweden is clearly recognised as the overall communicator in all contexts. To support this, a specific structure is used when multiple actors are involved. The Sweden logo should always take precedence over the logos of individual organisations, and any project or partner logos should appear subordinate to these.
Sender system package For both PC and Mac formats: .ai, .eps
Including:
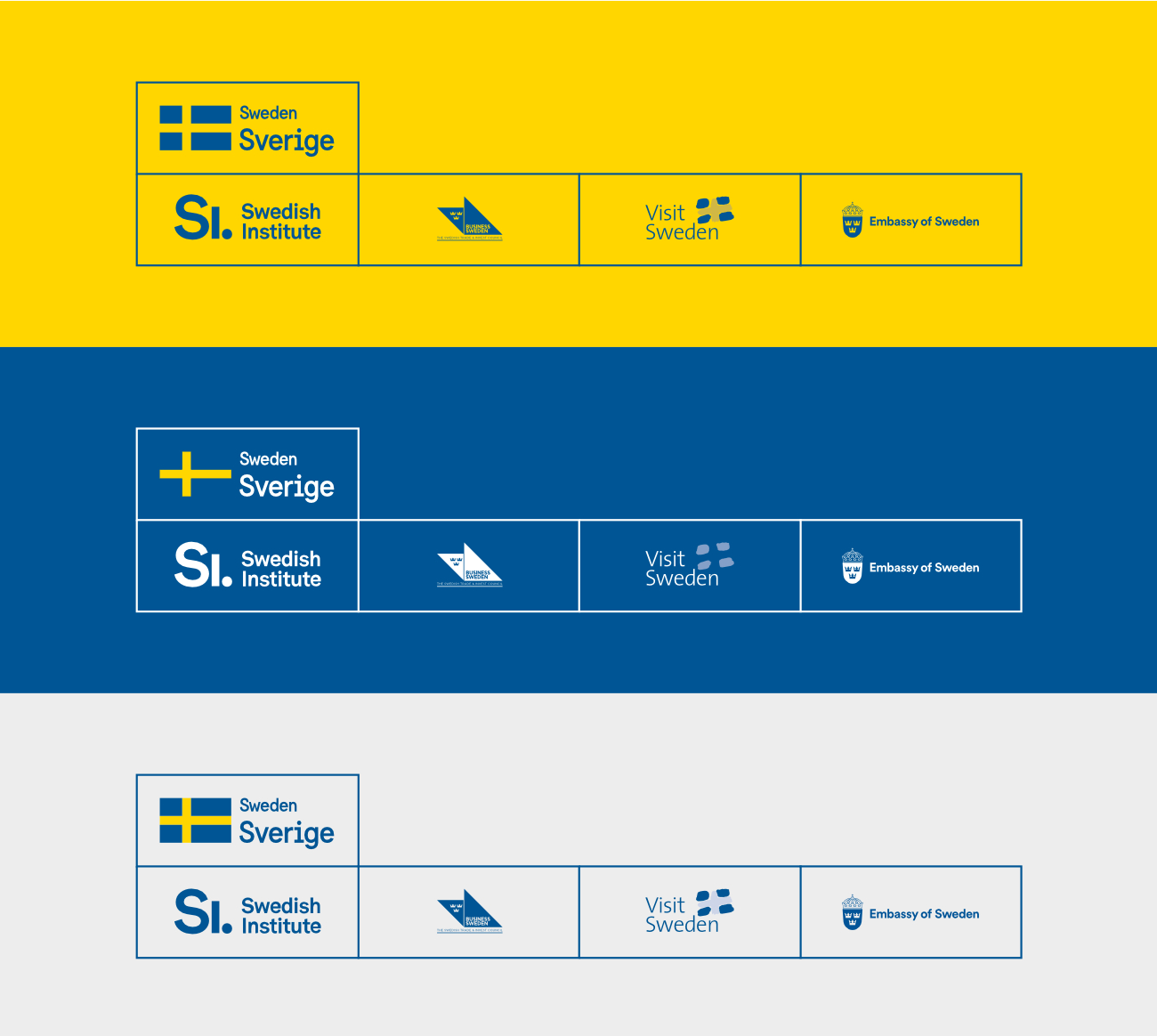
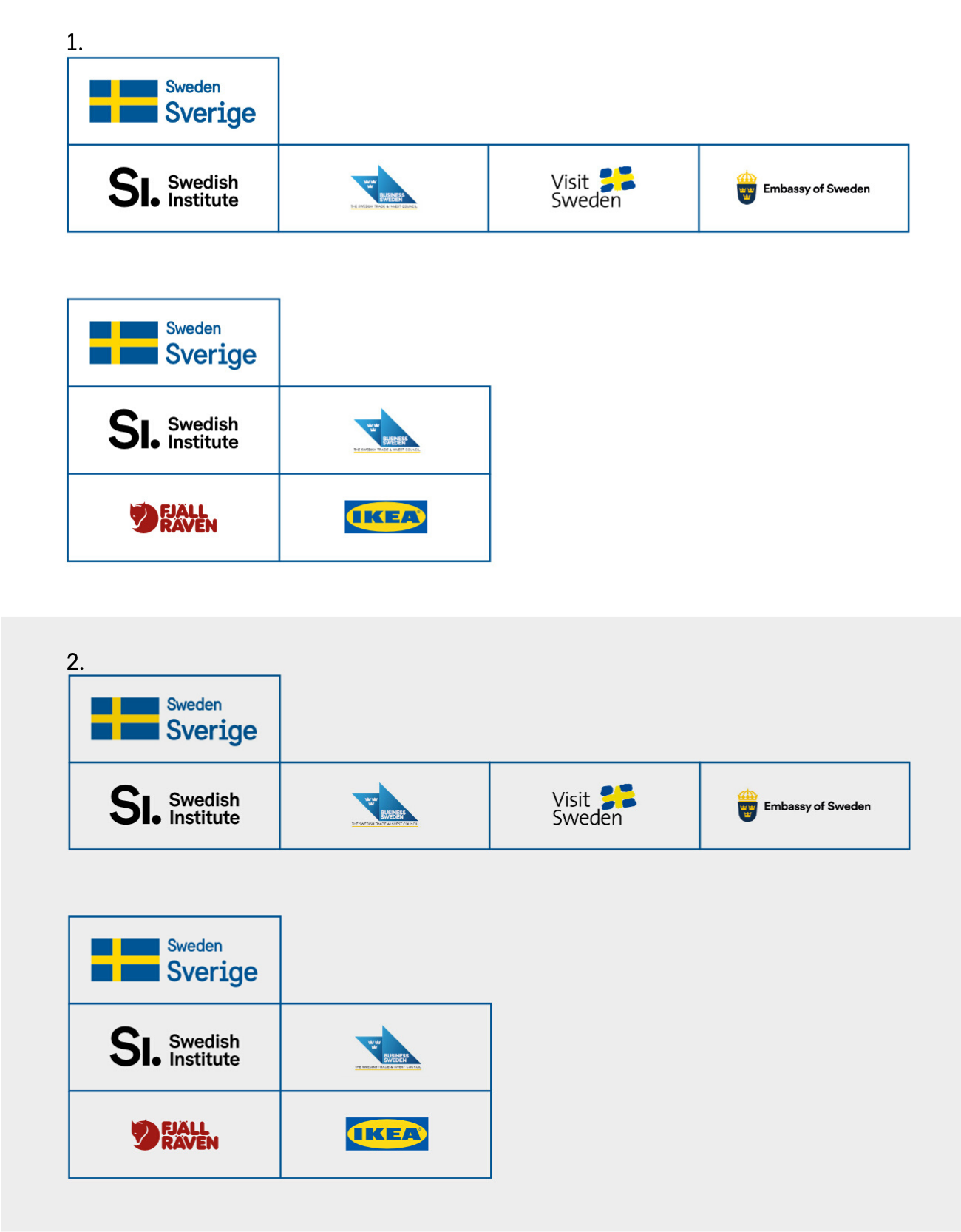
without labels with labels white and blue versions Download sender system package (ZIP 5.8 MB) Sender system overview To make it clear who is behind Sweden’s communications, we use a logo structure that combines the Sweden logo – featuring the flag and the word 'Sverige' – with the logos of the participating organisations.
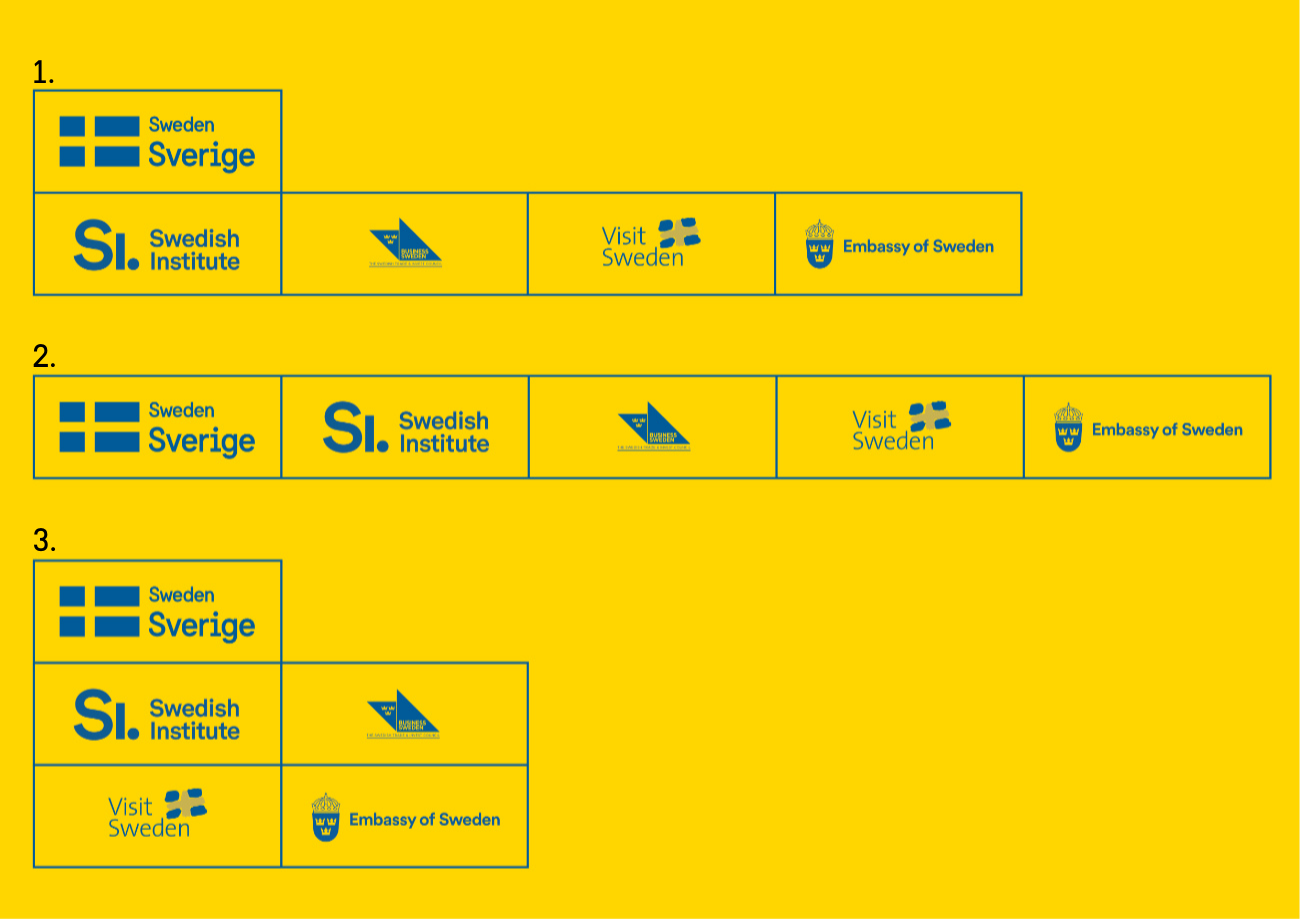
The Sweden logo must always appear first, either on a separate row (examples 1 and 3), or on the first box starting from the left (example 2).
Examples of sender systems. Sender system colour variations These are the colour combinations that are allowed regarding outline boxes and backgrounds:
Blue on yellow White on blue Blue on white or pale grey You can use all tones of blue and yellow in accordance with the colour scale presented in the colour section .
Examples of sender systems in different colours. How to handle logos with original colours Logos can also appear with their original colours. In this case, we recommend the use of white (example 1) or pale grey (example 2) backgrounds in order to make sure logos are legible.
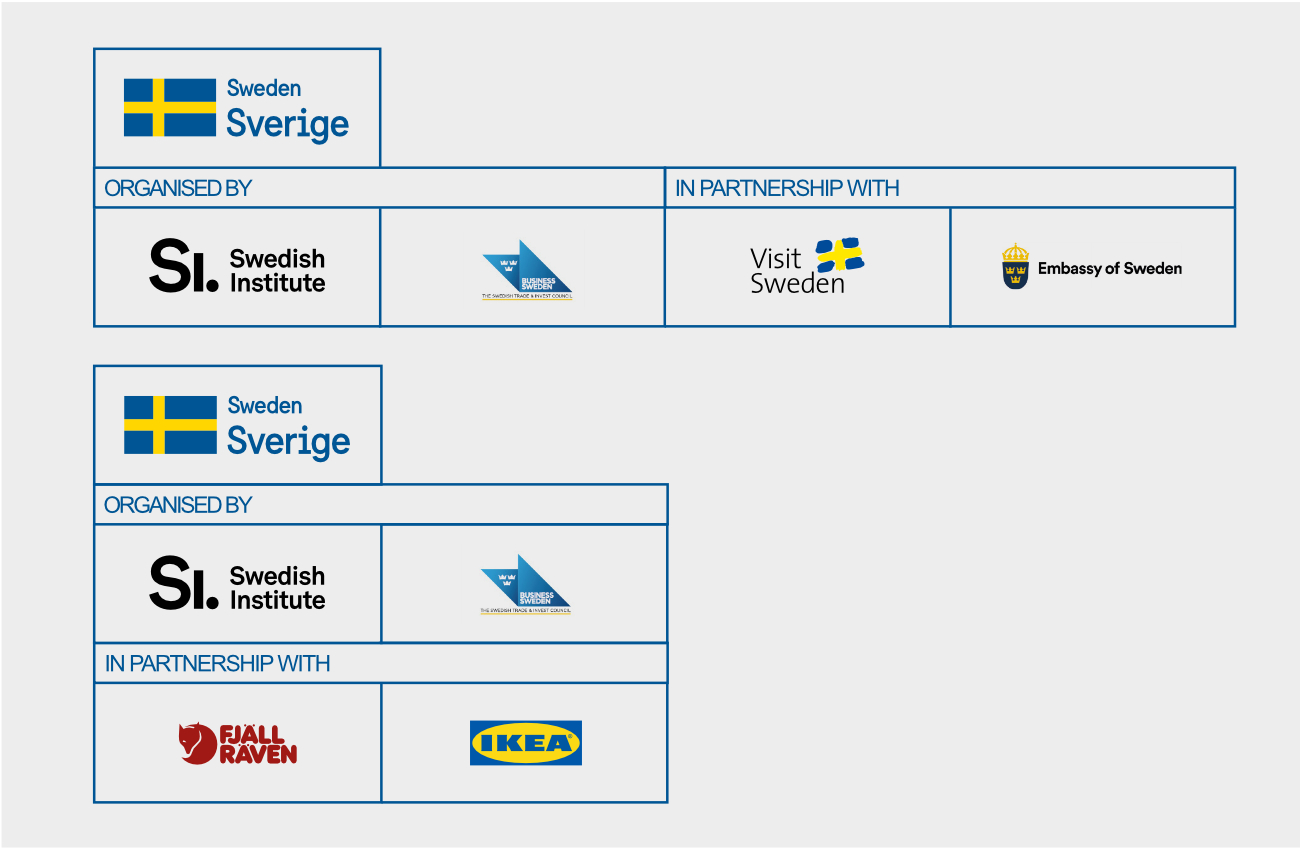
Examples of how to handle logos with original colours. Sender system with labels Descriptive labels can be added to the sender system when there is a need to clarify the nature of the relationship between the participants and that specific piece of communication or event.
Each label should be descriptive, short and unique.
The recommended maximum number of labels per sender system is four.
Recommended labels:
ORGANISED BY IN PARTNERSHIP WITH IN COOPERATION WITH SUPPORTED BY Labels can be added to any sender system regardless of colour combinations. For accessibility reasons, please make sure text always has the same colour as the outline of the boxes.
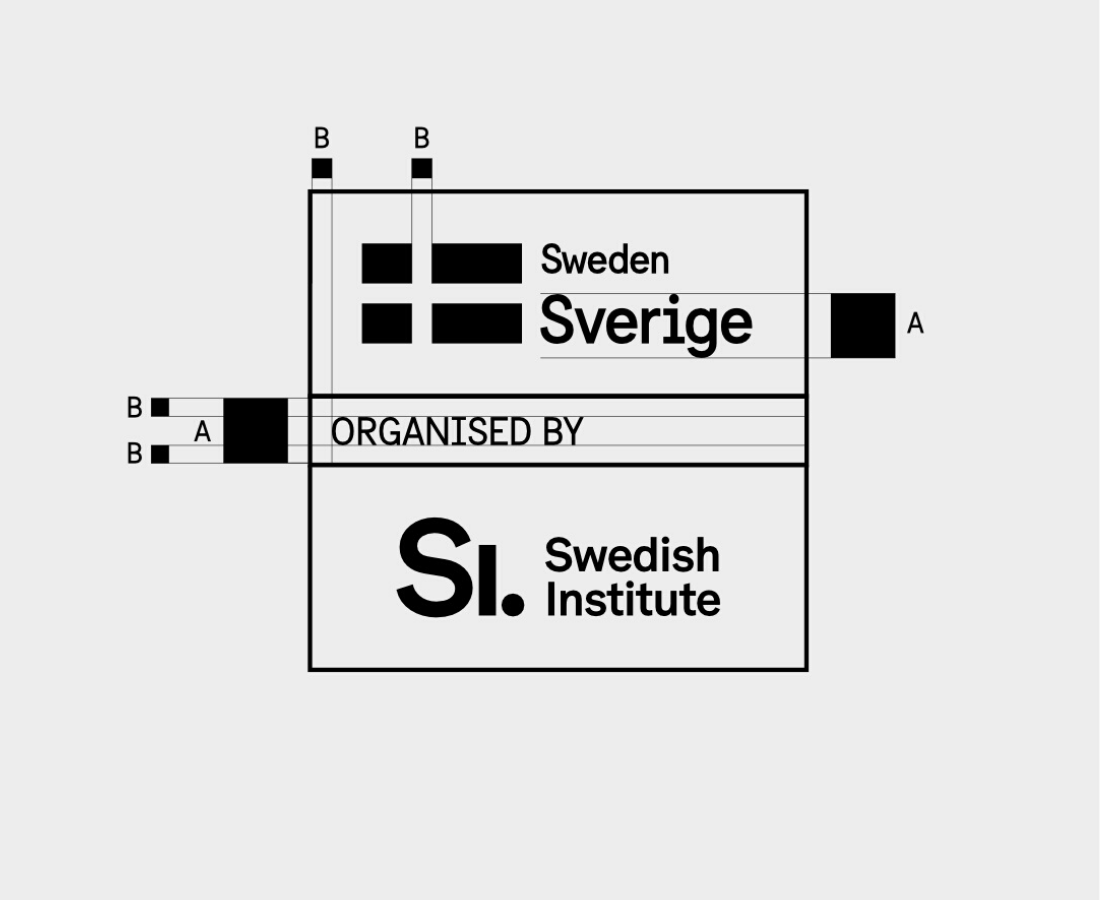
Sender system with coloured logos on pale grey background. Construction Text labels are constructed in a simple way allowing for maximum legibility at different sizes and applications.
Margins and clearspace guidelines for text labels. Text labels should always be set in uppercase Sweden Sans Regular. Don’ts Don’t do as shown here.
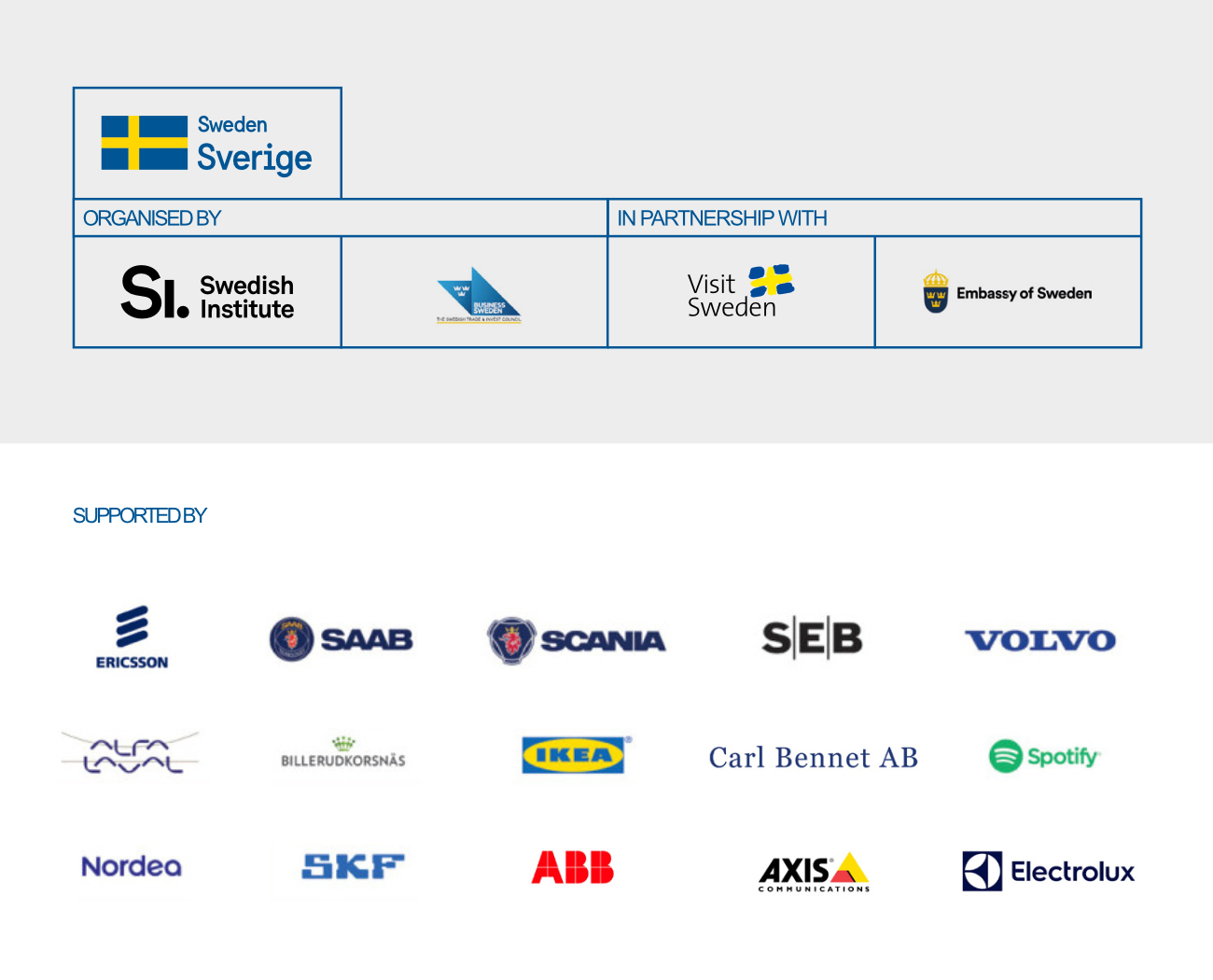
Wrong colour: Label text should always have the same colour as the container’s outline. Wrong type case: Label text should always be all uppercase. Wrong colour: all containers within sender system should always be outlined – not filled in with colour. Label text too small: follow rules when creating text labels to make sure information is accessible. Wrong font weight: text labels should always be set in Sweden Sans Regular. Sender system with more than 12 logos In cases when the number of logos is more than 12, we recommend to only use sender system for the top level (ie. top organisers and/or partners). Display other logos in a grid outside the sender system.
When the number of supporting organisations and companies is more than 12, (15 in this example) they should be displayed outside the sender system using a simple grid style. A text label can be used to define their general role, in this case 'Supported by'. Follow the same rules as labels within the sender system (Sweden Sans Regular, uppercase, left-aligned).
When the number of supporting organisations and companies is more than 12, (15 in this example) they should be displayed outside the sender system using a simple grid style. A text label can be used to define their general role, in this case 'Supported by'. Follow the same rules as labels within the sender system (Sweden Sans Regular, uppercase, left-aligned).
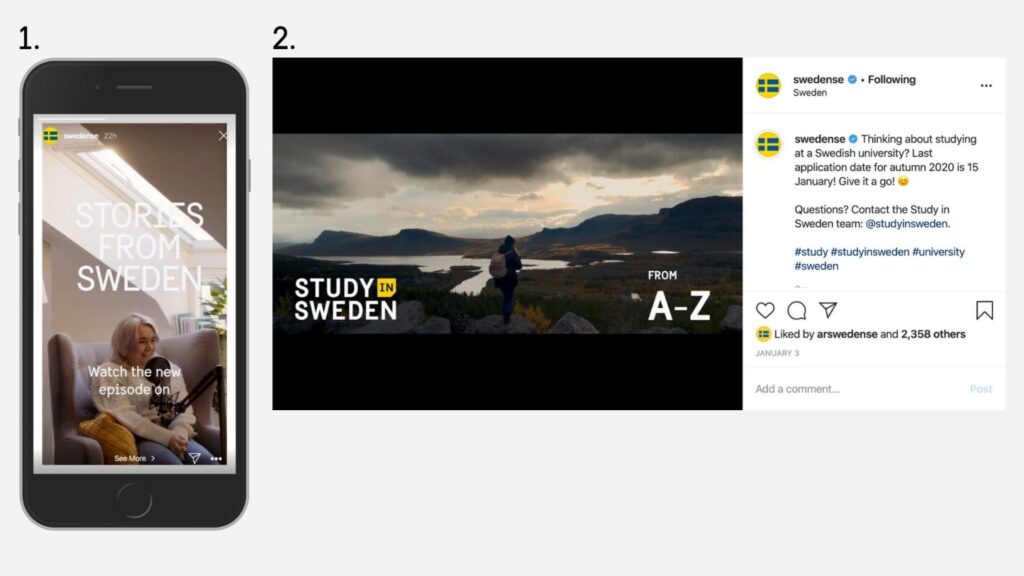
Logo in social media platforms Social media posts are shown in the context of our official accounts where avatars and account titles are always visible. This means audiences tend to understand the connection between content and sender.
If the sender of a post is the same as the account holder, do not add another version of the logo or avatar, static or animated, to the social post.
If the sender of a post is not the same as the account holder, add the sender's logo to the post (e.g., a video from Study in Sweden posted on Swedense’s Instagram account).
1. Instagram story posted by Sweden's official account where the avatar and title account are enough to state the sender.
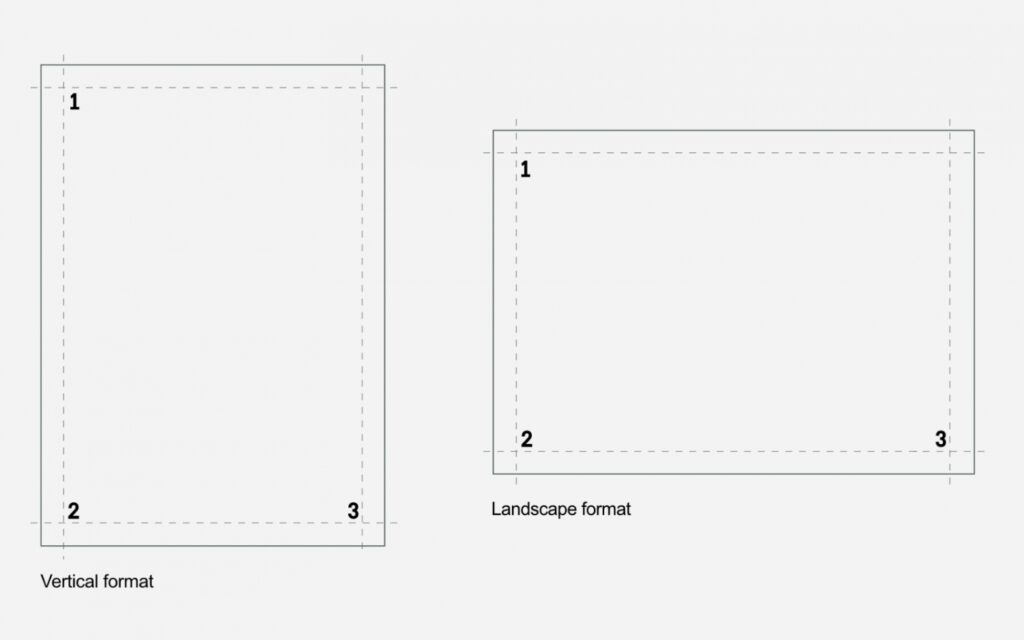
Logotype placement Different placements are allowed for flexibility in both print and digital formats. Please follow these recommendations:
Primary placement: top-left. This should be the go-to placement option; however, if this does not suit the composition, please use option 2. Secondary placement: bottom-left. If this does not suit the composition, please use option 3. Customised or complex formats can constitute exceptions to these rules, but always remember to place the logotype for maximum legibility.
Logotype placement rules: primary, secondary and tertiary placement. *A layout can be complex and contain a great variety of elements – texts, images, illustrations, buttons, forms, logos, etc,. For that reason we allow for three logo placement alternatives. Please always place logotype for maximum legibility.
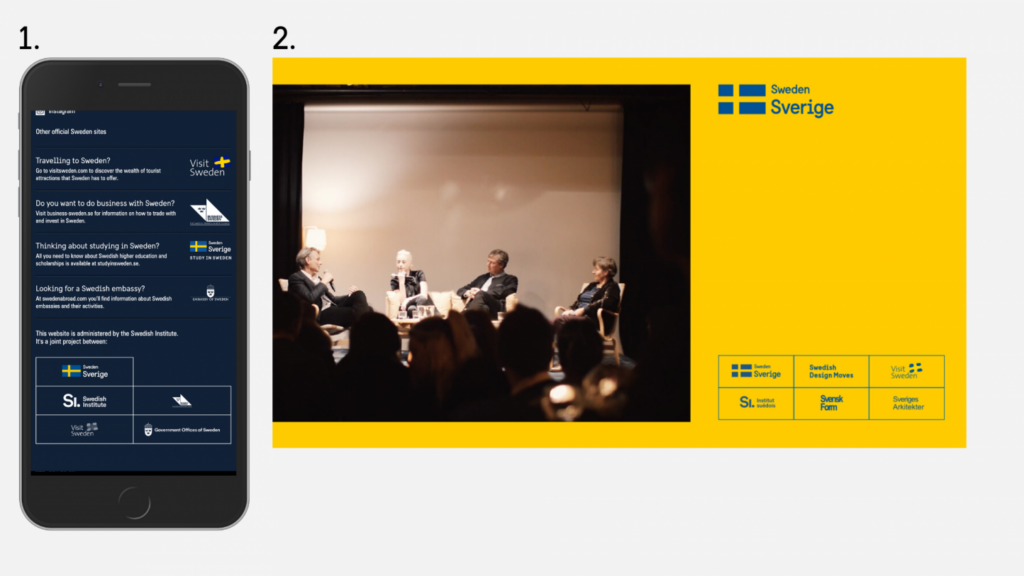
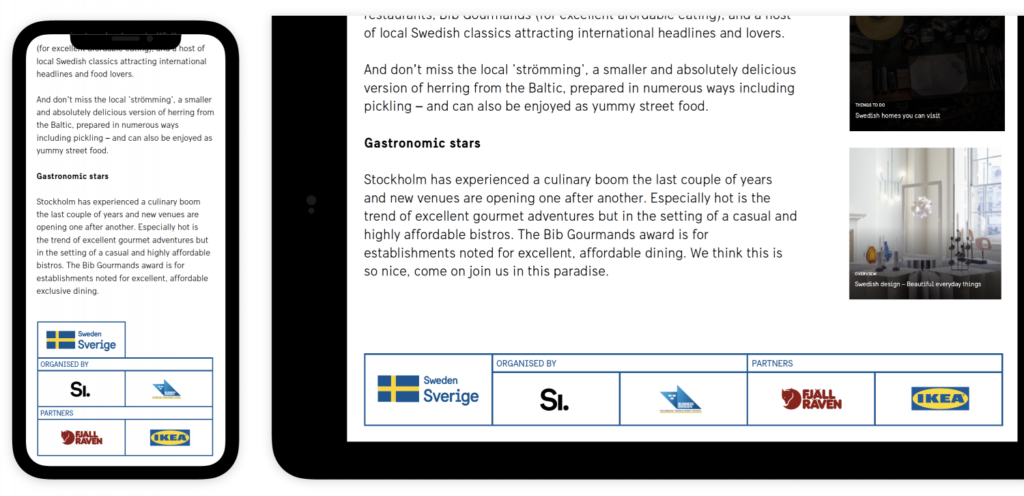
Sender system placement rules The sender system should always be placed at the bottom of a page. It can be placed covering the full width of the format (example 1) or left aligned (example 2).
Individual logos should always be aligned to the centre and middle of its own container, whereas text labels should always be left aligned to its container.
1. Sender system placed at the bottom of a webpage across its full width.
2. Sender system placed at the bottom of a slide, aligned to grid in relation to the Sweden main logo. Sender system placement rules – with labels Sender system with labels should follow the same rules as sender system without labels regarding placement and alignment.
As described previously in the construction of labels, these should always be left aligned to its container whereas logos should always be aligned to the centre and middle of its container.
Examples of sender system placement, including labels. Clearspace rules Avatar clearspace The space around the avatar is determined by the height of the blue colour field in the flag.
Use the free space so that the avatar does not seem squeezed in.
Avatar clearspace. The clearspace around the logo is determined by the size of the lefthand blue colour field in the flag. The distance between the flag and the words of the logo should be the same as the width of the yellow band of the flag.
Use the free space to avoid making the logo feel squeezed.
The same clearspace rules apply for the translated logotype.
Domestic logotype clearspace. English logotype clearspace. Sub-logo clearspace Clearspace for one-line logo Clearspace for two-line logo Sub-logo clearspace. Sender system clearspace Clearspace and placement of the Sweden logo : the dimensions of the Sweden logo box are based on its own free space and form a frame along the outer edges. The frame should be 2px/2pt wide in smaller formats. In larger formats, use a path outline of the dashes to ensure the correct width when the artwork is changed.
Clearspace and placement of organisations’ logos : use the height and width of the Sweden box as a starting point. Centre the logo with the same free space vertically and also centre the logo horizontally.
Clearspace and placement of organisations’ text-based logos : when using a text-based version instead of an image-based logo, place it based on the same principles as described above. However, if necessary you may use the maximum horizontal width of the text block.
Sender system clearspace. Scale and size Logo scale and minimum size When working with smaller scales, it is important to make sure that both flag and wordmark are legible. This is particularly relevant in digital scenarios such as small social media avatars and navigation components.
Please follow instructions for when the logo is too small, and hence the flag only avatar should be used instead.
Logo and avatar minimum size. Sub-logo scale and minimum size When working with smaller scales, it is important to make sure that both mini flag and wordmark are legible. This is particularly relevant in digital scenarios such as avatars and navigation components.
For those scenarios, a scaled down version of the sub-logo should be used. Please follow instructions on how to create the alternative scaled down version of the sub-logos.
The smallest size of a sub-logo is defined by the width of the flag. Smallest width: 15px, 5.3mm, 0.2in.
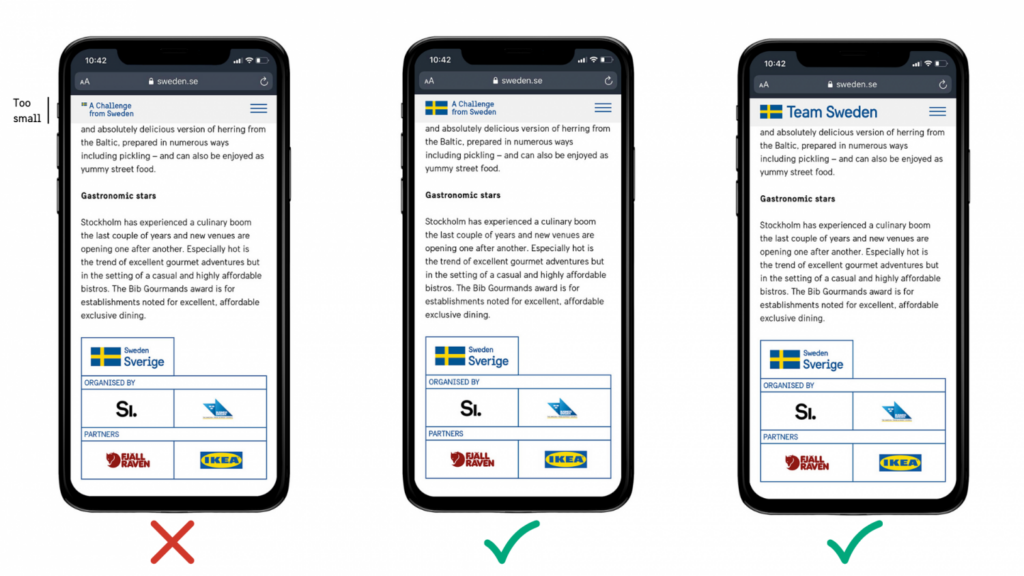
Sub-logo scale and minimum size. Sub-logo scale example Examples of how to apply a sub-logo within a small format such as a mobile screen.
Examples sub-logos in a small format. Sweden logo in external use When Sweden is supporting, sponsoring or partnering with external events and we are asked to send in our logotype, we send them the Sweden logotype.
The logotype should never be changed or combined with tags or texts.
Applications Here's a selection of application examples based on the brand mark guidelines.
Business card with a sub-logo. Mobile views of a sub-logo. Avatar logo in mobile views. {
"slug": "brand-marks",
"type": "page",
"theme": "theme-light",
"pageProps": {
"appProps": {
"cookieSettings": {
"cookieBanner": {
"bannerTitle": "<p><strong>Cookies</strong></p>\n",
"bannerText": "<p>Sharing Sweden uses cookies to improve your experience of the website. Read more in our <a href=\"https://cms.sharingsweden.se/cookie-policy\">Cookie policy</a>.</p>\n",
"__typename": "SwedenSettings_SiSettings_CookieSettings_CookieBanner"
},
"settingsButtonText": "Cookie-settings",
"settingsConfirmButtonText": "Confirm settings",
"acceptButtonText": "Accept all cookies",
"rejectButtonText": "",
"settingsText": "<p>A cookie is a small text file stored on your device that allows us to recognise and remember you.</p>\n<p>Sharingsweden.se uses cookies and other data in order to deliver and improve your experience of this website. For instance, we and our partners may use information about you, your devices and your online interactions with us to provide, analyse and improve our services.</p>\n<p>The categories of cookies that we may use are necessary as well as statistics and analytics cookies. Learn more about how we use cookies by reading our <a href=\"https://cms.sharingsweden.se/cookie-policy\">Cookie policy</a>.</p>\n",
"categories": [
{
"id": "cookie_consent_essentials",
"title": "Necessary",
"text": "Necessary cookies are essential for you to browse our website and use its features. We are using cookies to remember your consent. This type of cookie is activated by default and you can only deactivate it by turning off cookies in your browser. ",
"optional": false,
"alwaysCheckedText": "always on",
"hasAccepted": false,
"isCheckedText": "active",
"isNotCheckedText": "inactive",
"__typename": "SwedenSettings_SiSettings_CookieSettings_categories"
},
{
"id": "cookie_consent_statistics",
"title": "Statistics and analytics",
"text": "Analytical cookies are used to measure how often our website is visited and how it is used. We use this information to get a better sense of where our users come from and how they interact with our content. For this, we use third-party cookies, the Google Analytics Cookies. These cookies are deactivated by default. If you choose to activate statistics and analytics cookies, we use IP anonymisation. You can deactivate these cookies at any time. ",
"optional": true,
"alwaysCheckedText": "always on",
"hasAccepted": false,
"isCheckedText": "active",
"isNotCheckedText": "inactive",
"__typename": "SwedenSettings_SiSettings_CookieSettings_categories"
}
],
"__typename": "SwedenSettings_SiSettings_CookieSettings"
},
"fallBackImage": {
"src": null,
"alt": "",
"height": 0,
"width": 0,
"title": null,
"caption": ""
},
"menu": {
"selectLabel": null,
"selectGroupLabel": null,
"mainMenuContent": [
{
"id": 250,
"href": "/the-sweden-brand/",
"title": "The Sweden brand",
"subMenuItems": [
{
"id": 255,
"href": "/the-sweden-brand/brand-strategy/",
"title": "The brand of Sweden as a strategic asset",
"subMenuItems": []
},
{
"id": 329,
"href": "/the-sweden-brand/the-image-of-sweden-abroad/",
"title": "The image of Sweden abroad",
"subMenuItems": []
},
{
"id": 2392,
"href": "/the-sweden-brand/brand-visual-identity/",
"title": "Brand visual identity",
"subMenuItems": [
{
"id": 328,
"href": "/the-sweden-brand/brand-visual-identity/how-to-use-the-identity/",
"title": "How to use the identity"
},
{
"id": 327,
"href": "/the-sweden-brand/brand-visual-identity/design-principles/",
"title": "Design principles"
},
{
"id": 326,
"href": "/the-sweden-brand/brand-visual-identity/brand-marks/",
"title": "Logo and other brand marks"
},
{
"id": 325,
"href": "/the-sweden-brand/brand-visual-identity/colour/",
"title": "Colour"
},
{
"id": 324,
"href": "/the-sweden-brand/brand-visual-identity/accessibility/",
"title": "Accessibility"
},
{
"id": 323,
"href": "/the-sweden-brand/brand-visual-identity/typography/",
"title": "Typography"
},
{
"id": 322,
"href": "/the-sweden-brand/brand-visual-identity/grid/",
"title": "Grid"
},
{
"id": 321,
"href": "/the-sweden-brand/brand-visual-identity/tone-of-motion/",
"title": "Tone of motion"
},
{
"id": 320,
"href": "/the-sweden-brand/brand-visual-identity/illustration/",
"title": "Illustration"
},
{
"id": 319,
"href": "/the-sweden-brand/brand-visual-identity/graphic-element/",
"title": "Graphic element"
},
{
"id": 318,
"href": "/the-sweden-brand/brand-visual-identity/best-practice/",
"title": "Best practice"
}
]
}
]
},
{
"id": 241,
"href": "/promotional-material/",
"title": "Promotional material",
"subMenuItems": [
{
"id": 53180,
"href": "/promotional-material/talent-attraction/",
"title": "Attract talent",
"subMenuItems": []
},
{
"id": 244,
"href": "/promotional-material/creative-industries-and-culture/",
"title": "Creative industries and culture",
"subMenuItems": []
},
{
"id": 243,
"href": "/promotional-material/democracy-and-governance/",
"title": "Democracy and society",
"subMenuItems": []
},
{
"id": 53179,
"href": "/promotional-material/trade-and-invest/",
"title": "Trade and invest",
"subMenuItems": []
},
{
"id": 246,
"href": "/promotional-material/the-swedish-film-selection/",
"title": "The Swedish film selection",
"subMenuItems": []
},
{
"id": 245,
"href": "/promotional-material/image-bank-sweden/",
"title": "Image Bank Sweden",
"subMenuItems": []
},
{
"id": 242,
"href": "/promotional-material/toolkits-social-media-video-and-more/",
"title": "All toolkits, social media, video and more",
"subMenuItems": []
}
]
},
{
"id": 291,
"href": "/calendar/",
"title": "Calendar",
"subMenuItems": []
}
]
},
"footer": {
"copyright": "Copyright © 2025 Swedish Institute",
"linkGroup": [
[
{
"href": "https://cms.sharingsweden.se/about-sharing-sweden",
"name": "About Sharing Sweden"
},
{
"href": "https://cms.sharingsweden.se/contact",
"name": "Contact"
},
{
"href": "https://cms.sharingsweden.se/faq",
"name": "FAQ"
}
],
[
{
"href": "https://cms.sharingsweden.se/news",
"name": "News"
},
{
"href": "https://cms.sharingsweden.se/newsletter",
"name": "Newsletter"
},
{
"href": "https://sharingsweden.se/promotional-material/financial-support-and-how-to-apply",
"name": "Financial support"
}
],
[
{
"href": "https://cms.sharingsweden.se/accessibility",
"name": "Accessibility"
},
{
"href": "https://cms.sharingsweden.se/cookie-policy",
"name": "Cookies policy"
},
{
"href": "https://cms.sharingsweden.se/terms-and-conditions/",
"name": "Terms and conditions of use"
}
]
],
"logos": [
{
"ariaLabel": "Link to sweden.se",
"logo": {
"anchorProps": {
"href": "https://sweden.se/"
},
"imageProps": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/08/sweden_logo.svg",
"alt": "sweden_logo",
"height": null,
"width": null
}
}
},
{
"ariaLabel": "Link to si.se",
"logo": {
"anchorProps": {
"href": "https://si.se/"
},
"imageProps": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/08/si_logo.svg",
"alt": "si_logo",
"height": null,
"width": null
}
}
}
]
},
"skipToContent": null,
"cookieLabel": null,
"previousSlideLabel": null,
"nextSlideLabel": null,
"toolkitApplyButtonText": null,
"searchComponentData": {
"searchComponent": {
"beforeQuery": null,
"afterQuery": null,
"preResultText": null,
"afterResultText": null
},
"searchField": {
"placeholder": "Search social media, video, toolkits and more",
"submitButtonText": "Search",
"label": "search",
"searchPageUri": "/promotional-material/toolkits-social-media-video-and-more/"
},
"hijackData": []
}
},
"post": {
"databaseId": 300,
"title": "Logo and other brand marks",
"slug": "brand-marks",
"seo": {
"head": "<!-- This site is optimized with the Yoast SEO plugin v26.3 - https://yoast.com/wordpress/plugins/seo/ -->\n<title>Logo and other brand marks - Sharing Sweden</title>\n<meta name=\"description\" content=\"The brand marks are some of the most important parts of Sweden’s brand identity. The flag, Sweden logotype and avatar are important symbols.\" />\n<meta name=\"robots\" content=\"index, follow, max-snippet:-1, max-image-preview:large, max-video-preview:-1\" />\n<link rel=\"canonical\" href=\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/brand-marks/\" />\n<meta property=\"og:locale\" content=\"en_US\" />\n<meta property=\"og:type\" content=\"article\" />\n<meta property=\"og:title\" content=\"Logo and other brand marks - Sharing Sweden\" />\n<meta property=\"og:description\" content=\"The brand marks are some of the most important parts of Sweden’s brand identity. The flag, Sweden logotype and avatar are important symbols.\" />\n<meta property=\"og:url\" content=\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/brand-marks/\" />\n<meta property=\"og:site_name\" content=\"Sharing Sweden\" />\n<meta property=\"article:modified_time\" content=\"2025-04-24T15:33:53+00:00\" />\n<meta property=\"og:image\" content=\"https://sharingsweden.se/_next/image?url=https%3A%2F%2Fcms.sharingsweden.se%2Fapp%2Fuploads%2F2023%2F09%2Fflag.jpg&w=1200&q=90\" />\n\t<meta property=\"og:image:width\" content=\"1136\" />\n\t<meta property=\"og:image:height\" content=\"711\" />\n\t<meta property=\"og:image:type\" content=\"image/jpeg\" />\n<meta name=\"twitter:card\" content=\"summary_large_image\" />\n<meta name=\"twitter:label1\" content=\"Est. reading time\" />\n\t<meta name=\"twitter:data1\" content=\"18 minutes\" />\n<script type=\"application/ld+json\" class=\"yoast-schema-graph\">{\"@context\":\"https://schema.org\",\"@graph\":[{\"@type\":\"WebPage\",\"@id\":\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/brand-marks/\",\"url\":\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/brand-marks/\",\"name\":\"Logo and other brand marks - Sharing Sweden\",\"isPartOf\":{\"@id\":\"https://sharingsweden-backend.c2673.cloudnet.cloud/#website\"},\"primaryImageOfPage\":{\"@id\":\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/brand-marks/#primaryimage\"},\"image\":{\"@id\":\"https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/brand-marks/#primaryimage\"},\"thumbnailUrl\":\"http://cms.sharingsweden.se/app/uploads/2023/09/flag.jpg\",\"datePublished\":\"2023-05-12T12:43:08+00:00\",\"dateModified\":\"2025-04-24T15:33:53+00:00\",\"description\":\"The brand marks are some of the most important parts of Sweden’s brand identity. The flag, Sweden logotype and avatar are important symbols.\",\"inLanguage\":\"en-US\",\"potentialAction\":[{\"@type\":\"ReadAction\",\"target\":[\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/brand-marks/\"]}]},{\"@type\":\"ImageObject\",\"inLanguage\":\"en-US\",\"@id\":\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/brand-marks/#primaryimage\",\"url\":\"https://sharingsweden.se/_next/image?url=https%3A%2F%2Fcms.sharingsweden.se%2Fapp%2Fuploads%2F2023%2F09%2Fflag.jpg&w=1200&q=90\",\"contentUrl\":\"https://sharingsweden.se/_next/image?url=https%3A%2F%2Fcms.sharingsweden.se%2Fapp%2Fuploads%2F2023%2F09%2Fflag.jpg&w=1200&q=90\",\"width\":1200,\"height\":751,\"caption\":\"The Swedish flag.\"},{\"@type\":\"WebSite\",\"@id\":\"https://sharingsweden-backend.c2673.cloudnet.cloud/#website\",\"url\":\"https://sharingsweden-backend.c2673.cloudnet.cloud/\",\"name\":\"Sharing Sweden\",\"description\":\"A comprehensive collection of resources to promote Sweden to an international audience\",\"potentialAction\":[{\"@type\":\"SearchAction\",\"target\":{\"@type\":\"EntryPoint\",\"urlTemplate\":\"https://sharingsweden.se/search?query={search_term_string}\"},\"query-input\":{\"@type\":\"PropertyValueSpecification\",\"valueRequired\":true,\"valueName\":\"search_term_string\"}}],\"inLanguage\":\"en-US\"}]}</script>\n<!-- / Yoast SEO plugin. -->",
"shareUrl": "https://sharingsweden.se/the-sweden-brand/brand-visual-identity/brand-marks/",
"title": "Logo and other brand marks - Sharing Sweden"
},
"uri": "/the-sweden-brand/brand-visual-identity/brand-marks/",
"type": "page",
"template": {
"__typename": ""
},
"childPages": [],
"acf": {
"order": "20",
"showFeatured": {
"src": "",
"alt": false,
"title": "Logo and other brand marks",
"caption": "",
"height": null,
"width": null
},
"hide_in_search": false,
"sidebar_menu": [
{
"ID": 25759,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2024-10-03 12:29:36",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "25759",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 248,
"guid": "https://cms.sharingsweden.se/?p=25759",
"menu_order": 1,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 25759,
"menu_item_parent": "0",
"object_id": "257",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/",
"title": "Brand visual identity",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 448,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "448",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=448",
"menu_order": 2,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 448,
"menu_item_parent": "0",
"object_id": "295",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/how-to-use-the-identity/",
"title": "How to use the identity",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 445,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "445",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=445",
"menu_order": 3,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 445,
"menu_item_parent": "0",
"object_id": "297",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/design-principles/",
"title": "Design principles",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 443,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "443",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=443",
"menu_order": 4,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 443,
"menu_item_parent": "0",
"object_id": "300",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/brand-marks/",
"title": "Logo and other brand marks",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 444,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "444",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=444",
"menu_order": 5,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 444,
"menu_item_parent": "0",
"object_id": "302",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/colour/",
"title": "Colour",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 440,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "440",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=440",
"menu_order": 6,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 440,
"menu_item_parent": "0",
"object_id": "304",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/accessibility/",
"title": "Accessibility",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 451,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "451",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=451",
"menu_order": 7,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 451,
"menu_item_parent": "0",
"object_id": "306",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/typography/",
"title": "Typography",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 447,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "447",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=447",
"menu_order": 8,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 447,
"menu_item_parent": "0",
"object_id": "308",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/grid/",
"title": "Grid",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 450,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "450",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=450",
"menu_order": 9,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 450,
"menu_item_parent": "0",
"object_id": "310",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/tone-of-motion/",
"title": "Tone of motion",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 449,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "449",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=449",
"menu_order": 10,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 449,
"menu_item_parent": "0",
"object_id": "312",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/illustration/",
"title": "Illustration",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 446,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "446",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=446",
"menu_order": 11,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 446,
"menu_item_parent": "0",
"object_id": "314",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/graphic-element/",
"title": "Graphic element",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
},
{
"ID": 441,
"post_author": "4",
"post_date": "2024-10-03 14:29:36",
"post_date_gmt": "2023-06-13 15:12:23",
"post_content": " ",
"post_title": "",
"post_excerpt": "",
"post_status": "publish",
"comment_status": "closed",
"ping_status": "closed",
"post_password": "",
"post_name": "441",
"to_ping": "",
"pinged": "",
"post_modified": "2024-10-03 14:29:36",
"post_modified_gmt": "2024-10-03 12:29:36",
"post_content_filtered": "",
"post_parent": 257,
"guid": "https://cms.sharingsweden.se/?p=441",
"menu_order": 12,
"post_type": "nav_menu_item",
"post_mime_type": "",
"comment_count": "0",
"filter": "raw",
"db_id": 441,
"menu_item_parent": "0",
"object_id": "316",
"object": "page",
"type": "post_type",
"type_label": "Page",
"url": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/best-practice/",
"title": "Best practice",
"target": "",
"attr_title": "",
"description": "",
"classes": [
""
],
"xfn": ""
}
]
},
"sidebarMenu": {
"currentUrl": "/the-sweden-brand/brand-visual-identity/brand-marks/",
"menuItems": [
{
"id": 25759,
"href": "/the-sweden-brand/brand-visual-identity/",
"title": "Brand visual identity"
},
{
"id": 448,
"href": "/the-sweden-brand/brand-visual-identity/how-to-use-the-identity/",
"title": "How to use the identity"
},
{
"id": 445,
"href": "/the-sweden-brand/brand-visual-identity/design-principles/",
"title": "Design principles"
},
{
"id": 443,
"href": "/the-sweden-brand/brand-visual-identity/brand-marks/",
"title": "Logo and other brand marks"
},
{
"id": 444,
"href": "/the-sweden-brand/brand-visual-identity/colour/",
"title": "Colour"
},
{
"id": 440,
"href": "/the-sweden-brand/brand-visual-identity/accessibility/",
"title": "Accessibility"
},
{
"id": 451,
"href": "/the-sweden-brand/brand-visual-identity/typography/",
"title": "Typography"
},
{
"id": 447,
"href": "/the-sweden-brand/brand-visual-identity/grid/",
"title": "Grid"
},
{
"id": 450,
"href": "/the-sweden-brand/brand-visual-identity/tone-of-motion/",
"title": "Tone of motion"
},
{
"id": 449,
"href": "/the-sweden-brand/brand-visual-identity/illustration/",
"title": "Illustration"
},
{
"id": 446,
"href": "/the-sweden-brand/brand-visual-identity/graphic-element/",
"title": "Graphic element"
},
{
"id": 441,
"href": "/the-sweden-brand/brand-visual-identity/best-practice/",
"title": "Best practice"
}
]
},
"featuredMedia": {
"imageBlockProps": {
"imageProps": {
"src": null,
"alt": "",
"title": "Logo and other brand marks",
"caption": null,
"height": 0,
"width": 0
},
"caption": ""
}
},
"rows": [
{
"left": [],
"right": [
{
"type": "preamble",
"anchorId": "",
"children": [
{
"type": "paragraph",
"anchorId": "",
"children": "Our brand marks are some of the most important parts of our identity. They include the flag, avatar and Sweden logotype. The brand marks carry our typography and brand colours, which creates clarity, coherence and recognition across all touchpoints. "
}
]
},
{
"type": "anchor-link-menu",
"title": "Content included",
"anchorLinks": [
{
"href": "#flag",
"title": "Flag"
},
{
"href": "#avatar",
"title": "Avatar"
},
{
"href": "#main-logo",
"title": "Main logo"
},
{
"href": "#sub-logo",
"title": "Sub-logo"
},
{
"href": "#sender-system",
"title": "Sender system"
}
]
},
{
"type": "section",
"anchorId": "flag",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Flag"
},
{
"type": "paragraph",
"anchorId": "",
"children": "The flag is the most important symbol. By using it consistently in all communication over a longer period of time, the flag will be associated with Sweden and its positive attributes. The flag should be associated with innovation and good design. It must never change shape or be reinvented. We take a consistent approach to the flag."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Flag proportions"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Original proportions and colours. The flag dimensions are 5:2:9 horizontally and 4:2:4 vertically."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "flag",
"alt": "The Swedish flag.",
"src": "/app/uploads/2023/09/flag.jpg",
"width": 1136,
"height": 711
}
]
},
{
"type": "section",
"anchorId": "avatar",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Avatar"
},
{
"type": "paragraph",
"anchorId": "",
"children": "In order to communicate identities where space is limited, for example in social media, so-called avatars are used. These are the avatars we use for Brand Sweden."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Avatar versions"
},
{
"type": "paragraph",
"anchorId": "",
"children": "The avatar consists of the flag in the correct proportions and is available in two versions:"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>with a yellow background (Sweden Yellow Standard); or</li><li>with a light background (white or Winter grey).</li></ul>"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "The avatar is used in contexts where space is limited, such as in social media.",
"title": "avatar",
"alt": "The avatar version of the Swedish flag, on yellow and light grey background, respectively.",
"src": "/app/uploads/2023/09/avatar.jpg",
"width": 1485,
"height": 744
}
]
},
{
"type": "download-button",
"anchorId": "",
"href": "https://cms.sharingsweden.se/app/uploads/2023/07/Avatar_pack.zip",
"children": "Download avatar pack (ZIP 405.9 KB)"
},
{
"type": "section",
"anchorId": "main-logo",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Main logo"
},
{
"type": "paragraph",
"anchorId": "",
"children": "The logo, the primary symbol for Brand Sweden, consists of the flag and the word ‘Sverige’ (Sweden) – what is known in typography as a ‘bouma’. We use a bouma since the flag alone does not provide a unique logo. It needs to be connected to bouma in order to stand out."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Using ‘Sverige’ as a bouma is about reclaiming something that has already been used and changed over the years – as opposed to the English name of the country, ‘Sweden’."
},
{
"type": "paragraph",
"anchorId": "",
"children": "However, only using the Swedish name for the country is often unclear, because the majority of recipients do not understand what ‘Sverige’ means. Therefore, we incorporate 'Sweden' or the the local translation of the word ‘Sverige’ into the logo to better be able to market the brand internationally. Translating the name into other languages is also a friendly gesture that shows caring."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Using ‘Sverige’ in the logo is important because we want to portray Sweden as a country of communication."
},
{
"type": "paragraph",
"anchorId": "",
"children": "‘Sverige’ is in this case a clear and unique message as it is used in combination with the flag and with the communicators ‘Swe’ or ‘Sweden’. We create a form that has a clear logo and communicator. The look is consistent and the variations that appear in the local language versions create a sense of relationship and dialogue."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Download main logotype"
},
{
"type": "paragraph",
"anchorId": "",
"children": "The logotype consists of the flag in the correct proportions together with the name Sverige. Original proportions and colours. The flag dimensions are 5:2:9 horizontally and 4:2:4 vertically."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "The main logo.",
"title": "Sweden logotype-domestic",
"alt": "A flag and the word "Sverige" on a light grey background.",
"src": "/app/uploads/2023/09/Sweden-logotype-domestic.png",
"width": 967,
"height": 244
},
{
"type": "download-button",
"anchorId": "",
"href": "https://cms.sharingsweden.se/app/uploads/2023/07/Logotype_domestic_pack.zip",
"children": "Download main logo (ZIP 432.5 KB)"
},
{
"type": "materials-block",
"heading": "Translated logotype",
"firstMaterialFullwidth": false,
"materialList": [
{
"id": "8851",
"downloadTitle": "Sweden logo English",
"title": "English logotype",
"format": "zip",
"download": true,
"buttonText": "Download English logotype (ZIP 445.8 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/07/Logotype_english_pack.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/07/logotype.png",
"alt": "The Swedish flag and the words \"Sweden\" and \"Sverige\" on a light grey background."
}
},
{
"id": "8793",
"downloadTitle": "Sweden logo Arabic",
"title": "Arabic logotype ",
"format": "zip",
"download": true,
"buttonText": "Download Arabic logotype (ZIP 1.8 MB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Arabic.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Arabic-logotype.png",
"alt": ""
}
},
{
"id": "8798",
"downloadTitle": "Sweden logo Bosnian",
"title": "Bosnian logotype",
"format": "zip",
"download": true,
"buttonText": "Download Bosnian logotype (ZIP 239.3 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Bosnian.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Bosnian-logotype.png",
"alt": ""
}
},
{
"id": "8800",
"downloadTitle": "Sweden logo Bulgarian",
"title": "Bulgarian logotype",
"format": "zip",
"download": true,
"buttonText": "Download Bulgarian logotype (ZIP 233 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Bulgarian.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Bulgrian-logotype.png",
"alt": ""
}
},
{
"id": "8802",
"downloadTitle": "Sweden logo Chinese",
"title": "Chinese logotype",
"format": "zip",
"download": true,
"buttonText": "Download Chinese logotype (ZIP 228.9 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Chinese.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Chinese-logotype.png",
"alt": ""
}
},
{
"id": "8804",
"downloadTitle": "Sweden logo Croatian",
"title": "Croatian logotype",
"format": "zip",
"download": true,
"buttonText": "Download Croatian logotype (ZIP 238.4 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Croatian.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Bosnian-logotype.png",
"alt": ""
}
},
{
"id": "8805",
"downloadTitle": "Sweden logo Czech",
"title": "Czech logotype",
"format": "zip",
"download": true,
"buttonText": "Download Czech logotype (ZIP 238.6 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Czech.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Czech-logotype.png",
"alt": ""
}
},
{
"id": "8807",
"downloadTitle": "Sweden logo Dutch",
"title": "Dutch logotype",
"format": "zip",
"download": true,
"buttonText": "Download Dutch logotype (ZIP 235.5 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Dutch.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Dutch-logotype.png",
"alt": ""
}
},
{
"id": "8809",
"downloadTitle": "Sweden logo Estonian",
"title": "Estonian logotype",
"format": "zip",
"download": true,
"buttonText": "Download Estonian logotype (ZIP 235.2 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Estonian.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Estonian-logotype.png",
"alt": ""
}
},
{
"id": "8811",
"downloadTitle": "Sweden logo Finnish",
"title": "Finnish logotype",
"format": "zip",
"download": true,
"buttonText": "Download Finnish logotype (ZIP 234.6 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Finnish.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Finnish-logotype.png",
"alt": ""
}
},
{
"id": "8813",
"downloadTitle": "Sweden logo French",
"title": "French logotype",
"format": "zip",
"download": true,
"buttonText": "Download French logotype (ZIP 235.9 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_French.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/French-logotype.png",
"alt": ""
}
},
{
"id": "8815",
"downloadTitle": "Sweden logo German",
"title": "German logotype",
"format": "zip",
"download": true,
"buttonText": "Download German logotype (ZIP 238.9 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_German.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/German-logotype.png",
"alt": ""
}
},
{
"id": "8817",
"downloadTitle": "Sweden logo Greek",
"title": "Greek logotype",
"format": "zip",
"download": true,
"buttonText": "Download Greek logotype (ZIP 243 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Greek.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Greek-logotype.png",
"alt": ""
}
},
{
"id": "8819",
"downloadTitle": "Sweden logo Hungarian",
"title": "Hungarian logotype",
"format": "zip",
"download": true,
"buttonText": "Download Hungarian logotype (ZIP 244.2 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Hungarian.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Hungarian-logotype.png",
"alt": ""
}
},
{
"id": "8821",
"downloadTitle": "Sweden logo Indonesian",
"title": "Indonesian logotype",
"format": "zip",
"download": true,
"buttonText": "Download Indonesian logotype (ZIP 236.8 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Indonesian.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Indonesian-logotype.png",
"alt": ""
}
},
{
"id": "8823",
"downloadTitle": "Sweden logo Italian",
"title": "Italian logotype",
"format": "zip",
"download": true,
"buttonText": "Download Italian logotype (ZIP 235.7 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Italian.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Italian-logotype.png",
"alt": ""
}
},
{
"id": "8825",
"downloadTitle": "Sweden logo Japanese",
"title": "Japanese logotype",
"format": "zip",
"download": true,
"buttonText": "Download Japanese logotype (ZIP 233.2 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Japanese.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Japanese-logotype.png",
"alt": ""
}
},
{
"id": "8827",
"downloadTitle": "Sweden logo Korean",
"title": "Korean logotype",
"format": "zip",
"download": true,
"buttonText": "Download Korean logotype (ZIP 237.4 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Korean.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Korean-logotype.png",
"alt": ""
}
},
{
"id": "8858",
"downloadTitle": "Sweden logo Latvian",
"title": "Latvian logotype",
"format": "zip",
"download": true,
"buttonText": "Download Latvian logotype (ZIP 236.5 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Latvian.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Latvian-logotype.png",
"alt": ""
}
},
{
"id": "8829",
"downloadTitle": "Sweden logo Lithuanian",
"title": "Lithuanian logotype",
"format": "zip",
"download": true,
"buttonText": "Download Lithuanian logotype (ZIP 238.9 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Lithuanian.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Lithuanian-logotype.png",
"alt": ""
}
},
{
"id": "8831",
"downloadTitle": "Sweden logo Malay",
"title": "Malay logotype",
"format": "zip",
"download": true,
"buttonText": "Download Malay logotype (ZIP 235.7 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Malay.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/09/Sweden-logotype.png",
"alt": "The Swedish flag and the words \"Sweden\" and \"Sverige\" on a light grey background."
}
},
{
"id": "8832",
"downloadTitle": "Sweden logo Polish",
"title": "Polish logotype",
"format": "zip",
"download": true,
"buttonText": "Download Polish logotype (ZIP 237.6 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Polish.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Polish-logotype.png",
"alt": ""
}
},
{
"id": "8834",
"downloadTitle": "Sweden logo Portuguese",
"title": "Portuguese logotype",
"format": "zip",
"download": true,
"buttonText": "Download Portuguese logotype (ZIP 236.8 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Portuguese.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Portugese-logotype.png",
"alt": ""
}
},
{
"id": "8836",
"downloadTitle": "Sweden logo Romanian",
"title": "Romanian logotype",
"format": "zip",
"download": true,
"buttonText": "Download Romanian logotype (ZIP 236.2 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Romanian.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Romanian-logotype.png",
"alt": ""
}
},
{
"id": "8838",
"downloadTitle": "Sweden logo Russian",
"title": "Russian logotype",
"format": "zip",
"download": true,
"buttonText": "Download Russian logotype (ZIP 230.9 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Russian.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Russian-logotype.png",
"alt": ""
}
},
{
"id": "8840",
"downloadTitle": "Sweden logo Serbian",
"title": "Serbian logotype",
"format": "zip",
"download": true,
"buttonText": "Download Serbian logotype (ZIP 234.7 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Serbian.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Serbian-logotype.png",
"alt": ""
}
},
{
"id": "8842",
"downloadTitle": "Sweden logo Spanish",
"title": "Spanish logotype",
"format": "zip",
"download": true,
"buttonText": "Download Spanish logotype (ZIP 284.9 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Spanish.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Spanish-logotype.png",
"alt": ""
}
},
{
"id": "8845",
"downloadTitle": "Sweden logo Turkish",
"title": "Turkish logotype",
"format": "zip",
"download": true,
"buttonText": "Download Turkish logotype (ZIP 236 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Turkish.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Turkish-logotype.png",
"alt": ""
}
},
{
"id": "8847",
"downloadTitle": "Sweden logo Ukrainian",
"title": "Ukrainian logotype",
"format": "zip",
"download": true,
"buttonText": "Download Ukrainian logotype (ZIP 249 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Ukrainian.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Ukrainian-logotype.png",
"alt": ""
}
},
{
"id": "8849",
"downloadTitle": "Sweden logo Vietnamese",
"title": "Vietnamese logotype",
"format": "zip",
"download": true,
"buttonText": "Download Vietnamese logotype (ZIP 243.8 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Vietnamese.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Vietnamese-logotype.png",
"alt": ""
}
}
]
},
{
"type": "paragraph",
"anchorId": "",
"children": "The translated logotype is a combination of ‘Sverige’ and a translation of ‘Sverige’ into the same language that is used for the communication in question."
}
]
},
{
"type": "section",
"anchorId": "sub-logo",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Sub-logo"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Sub-logos concern specific initiatives or projects that, due to their relevance, longevity, and volume, can benefit from a more distinct branding approach."
},
{
"type": "paragraph",
"anchorId": "",
"children": "To establish a sub-logo, prior approval is required from one of the organisations responsible for Sweden’s visual identity."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Team Sweden logo"
},
{
"type": "paragraph",
"anchorId": "",
"children": "The Team Sweden logotype is an example of a sub-logo"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Team_Sweden_logo",
"alt": "Team Sweden",
"src": "/app/uploads/2023/12/Team_Sweden_logo.png",
"width": 1655,
"height": 163
},
{
"type": "download-button",
"anchorId": "",
"href": "https://cms.sharingsweden.se/app/uploads/2023/12/Team_Sweden_logo.zip",
"children": "Download Team Sweden logotype (ZIP 2.4 MB)"
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sub-logo construction"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Sub-logos are made from two main elements:"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>Mini flag: small version of the Swedish flag. The height is equivalent to half the height of the uppercase letter next to it.</li><li>Wordmark: textual component set in Sweden Sans Semibold/Medium and Title case.</li></ul>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Wordmark must be as short as possible. Ideally just one or two words and a maximum of 6 that could stretch over two lines (see examples)."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Wordmarks must be descriptive and relevant to the initiative or project it stands for."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Sub-logos should follow the exact same rules that apply to main logos as described in previous sections."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Structure of sub-logos.",
"title": "Sub-brand logo",
"alt": "Template for construction of logotype on yellow and light grey background, respectively.",
"src": "/app/uploads/2023/09/Sub-brand-logo.png",
"width": 1300,
"height": 1464
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Examples of how a sub-logo can be designed.",
"title": "sub-logo_construction_examples",
"alt": "Examples of design of a sub-logo, on yellow and grey background, respectively.",
"src": "/app/uploads/2023/09/sub-logo_construction_examples.jpg",
"width": 1300,
"height": 737
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Designing a sub-logo"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Once the sub-logo has been approved, please follow these simple steps:"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Step 1.</strong> Type wordmark in Sweden Sans Semi-bold. Set type as sentence case."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Step 2.</strong> Use the uppercase first letter ('T' in our example) as a measuring reference. Divide the 'T' into four equal segments."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Step 3.</strong> Size and margin guidelines:"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>Mini flag width = 1/2</li><li>Margin mini flag to wordmark = 1/4</li></ul>"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "designing_sub_logo",
"alt": "Instructional step-by-step images for how to design a sub-logo.",
"src": "/app/uploads/2023/09/designing_sub_logo.jpg",
"width": 1211,
"height": 961
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sub-logo hierarchy"
},
{
"type": "paragraph",
"anchorId": "",
"children": "When working with content for a specific sub-logo initiative or project, it is important to use the layout and font sizes to define the appropriate hierarchy."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The sub-logo should appear at the top, as the sender. In case there is a specific project behind that sub-logo initiative, this should be stated as a headline (as content, not as a logo)."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The main Sweden logo should be placed within the sender system, together with any other partner logos (for more information on sender system rules and usage, see the chapter on Sender system)."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example of sub-logo hiearchy.",
"title": "Sub-logo hierarchy",
"alt": "Example of sub-logo hiearchy.",
"src": "/app/uploads/2023/07/Sub-logo-hierarchy.png",
"width": 1500,
"height": 844
}
]
},
{
"type": "section",
"anchorId": "sender-system",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Sender system"
},
{
"type": "paragraph",
"anchorId": "",
"children": "It is important that Sweden is clearly recognised as the overall communicator in all contexts. To support this, a specific structure is used when multiple actors are involved. The Sweden logo should always take precedence over the logos of individual organisations, and any project or partner logos should appear subordinate to these."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sender system package"
},
{
"type": "paragraph",
"anchorId": "",
"children": "For both PC and Mac formats: .ai, .eps"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Including:"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>without labels</li><li>with labels</li><li>white and blue versions</li></ul>"
},
{
"type": "download-button",
"anchorId": "",
"href": "https://cms.sharingsweden.se/app/uploads/2023/12/Sweden-sender-system.zip",
"children": "Download sender system package (ZIP 5.8 MB)"
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sender system overview"
},
{
"type": "paragraph",
"anchorId": "",
"children": "To make it clear who is behind Sweden’s communications, we use a logo structure that combines the Sweden logo – featuring the flag and the word 'Sverige' – with the logos of the participating organisations."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The Sweden logo must always appear first, either on a separate row (examples 1 and 3), or on the first box starting from the left (example 2)."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Examples of sender systems.",
"title": "Sender system overview",
"alt": "Examples of sender systems, on a yellow background.",
"src": "/app/uploads/2023/07/Sender-system-overview.png",
"width": 1300,
"height": 919
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sender system colour variations"
},
{
"type": "paragraph",
"anchorId": "",
"children": "These are the colour combinations that are allowed regarding outline boxes and backgrounds:"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>Blue on yellow</li><li>White on blue</li><li>Blue on white or pale grey</li></ul>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "You can use all tones of blue and yellow in accordance with the colour scale presented in the <a href=\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/colour\">colour section</a>."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Examples of sender systems in different colours.",
"title": "Sender system colour variations",
"alt": "Examples of sender systems in different colours – yellow, blue and light grey.",
"src": "/app/uploads/2023/07/Sender-system-colour-variations.jpg",
"width": 1300,
"height": 1164
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "How to handle logos with original colours"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Logos can also appear with their original colours. In this case, we recommend the use of white (example 1) or pale grey (example 2) backgrounds in order to make sure logos are legible."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Examples of how to handle logos with original colours.",
"title": "Logos with original colours",
"alt": "Examples of sender systems containing logos with original colours.",
"src": "/app/uploads/2023/07/Logos-with-original-colours.png",
"width": 1300,
"height": 1666
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sender system with labels"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Descriptive labels can be added to the sender system when there is a need to clarify the nature of the relationship between the participants and that specific piece of communication or event."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Each label should be descriptive, short and unique."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The recommended maximum number of labels per sender system is four."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Recommended labels:"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>ORGANISED BY</li><li>IN PARTNERSHIP WITH</li><li>IN COOPERATION WITH</li><li>SUPPORTED BY</li></ul>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Labels can be added to any sender system regardless of colour combinations. For accessibility reasons, please make sure text always has the same colour as the outline of the boxes."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Sender system with coloured logos on pale grey background.",
"title": "Sender system with labels",
"alt": "Examples of sender system with labels.",
"src": "/app/uploads/2023/07/Sender-system-with-labels.jpg",
"width": 1300,
"height": 850
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Construction"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Text labels are constructed in a simple way allowing for maximum legibility at different sizes and applications."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Margins and clearspace guidelines for text labels.",
"title": "Identity Sweden construction labels 1",
"alt": "Image showing margins and clearspace guidelines for text labels.",
"src": "/app/uploads/2023/09/Identity-Sweden-construction-labels-1.png",
"width": 1100,
"height": 900
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Text labels should always be set in uppercase Sweden Sans Regular.",
"title": "Identity Sweden construction labels 2",
"alt": "Example of text label.",
"src": "/app/uploads/2023/09/Identity-Sweden-construction-labels-2.png",
"width": 1100,
"height": 900
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Don’ts"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Don’t do as shown here."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Wrong colour: Label text should always have the same colour as the container’s outline.",
"title": "donts_1",
"alt": "",
"src": "/app/uploads/2023/09/donts_1.jpg",
"width": 660,
"height": 460
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Wrong type case: Label text should always be all uppercase.",
"title": "donts_2",
"alt": "",
"src": "/app/uploads/2023/09/donts_2.jpg",
"width": 660,
"height": 460
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Wrong colour: all containers within sender system should always be outlined – not filled in with colour.",
"title": "donts_3",
"alt": "",
"src": "/app/uploads/2023/09/donts_3.jpg",
"width": 660,
"height": 460
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Label text too small: follow rules when creating text labels to make sure information is accessible.",
"title": "donts_4",
"alt": "",
"src": "/app/uploads/2023/09/donts_4.jpg",
"width": 660,
"height": 460
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Wrong font weight: text labels should always be set in Sweden Sans Regular.",
"title": "donts_5",
"alt": "",
"src": "/app/uploads/2023/09/donts_5.jpg",
"width": 660,
"height": 460
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sender system with more than 12 logos"
},
{
"type": "paragraph",
"anchorId": "",
"children": "In cases when the number of logos is more than 12, we recommend to only use sender system for the top level (ie. top organisers and/or partners). Display other logos in a grid outside the sender system."
},
{
"type": "paragraph",
"anchorId": "",
"children": "When the number of supporting organisations and companies is more than 12, (15 in this example) they should be displayed outside the sender system using a simple grid style. A text label can be used to define their general role, in this case 'Supported by'. Follow the same rules as labels within the sender system (Sweden Sans Regular, uppercase, left-aligned)."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "When the number of supporting organisations and companies is more than 12, (15 in this example) they should be displayed outside the sender system using a simple grid style. A text label can be used to define their general role, in this case 'Supported by'. Follow the same rules as labels within the sender system (Sweden Sans Regular, uppercase, left-aligned).",
"title": "multiple logos",
"alt": "Example of sender system with more than 12 logos.",
"src": "/app/uploads/2023/09/multiple-logos.jpg",
"width": 1300,
"height": 1050
}
]
},
{
"type": "section",
"anchorId": null,
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Logo in social media platforms"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Social media posts are shown in the context of our official accounts where avatars and account titles are always visible. This means audiences tend to understand the connection between content and sender."
},
{
"type": "paragraph",
"anchorId": "",
"children": "If the sender of a post is the same as the account holder, do not add another version of the logo or avatar, static or animated, to the social post."
},
{
"type": "paragraph",
"anchorId": "",
"children": "If the sender of a post is not the same as the account holder, add the sender's logo to the post (e.g., a video from Study in Sweden posted on Swedense’s Instagram account)."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "1. Instagram story posted by Sweden's official account where the avatar and title account are enough to state the sender.<br /><br />2. Video from Study in Sweden posted on Swedense’s Facebook account.",
"title": "Logo-in-social-media",
"alt": "Two examples of how to use a logo in social media.",
"src": "/app/uploads/2023/07/Logo-in-social-media-1024x576.jpg",
"width": 1500,
"height": 844
}
]
},
{
"type": "section",
"anchorId": null,
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Logotype placement"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Different placements are allowed for flexibility in both print and digital formats. Please follow these recommendations:"
},
{
"type": "list",
"anchorId": "",
"html": "<ol><li>Primary placement: top-left. This should be the go-to placement option; however, if this does not suit the composition<em>, please use option 2. </em></li><li>Secondary placement: bottom-left. If this does not suit the composition, please use option 3.<br />Tertiary placement: bottom-right. This should be the last option in case options 1 or 2 do not work well with the composition.</li></ol>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Customised or complex formats can constitute exceptions to these rules, but always remember to place the logotype for maximum legibility."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Logotype placement rules: primary, secondary and tertiary placement.",
"title": "Logo-placement",
"alt": "Template for logotype placement, with different placements marked with numbers 1 to 3.",
"src": "/app/uploads/2023/07/Logo-placement-1024x640.jpg",
"width": 1500,
"height": 938
},
{
"type": "paragraph",
"anchorId": "",
"children": "*A layout can be complex and contain a great variety of elements – texts, images, illustrations, buttons, forms, logos, etc,. For that reason we allow for three logo placement alternatives. Please always place logotype for maximum legibility."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sender system placement rules"
},
{
"type": "paragraph",
"anchorId": "",
"children": "The sender system should always be placed at the bottom of a page. It can be placed covering the full width of the format (example 1) or left aligned (example 2)."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Individual logos should always be aligned to the centre and middle of its own container, whereas text labels should always be left aligned to its container."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "1. Sender system placed at the bottom of a webpage across its full width.\n\n2. Sender system placed at the bottom of a slide, aligned to grid in relation to the Sweden main logo.",
"title": "Sender-placement",
"alt": "Two images. One with the sender system placed at the bottom of a webpage and one with the sender system placed in bottom of a slide.",
"src": "/app/uploads/2023/07/Sender-placement-1024x576.png",
"width": 1500,
"height": 844
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sender system placement rules – with labels"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Sender system with labels should follow the same rules as sender system without labels regarding placement and alignment."
},
{
"type": "paragraph",
"anchorId": "",
"children": "As described previously in the construction of labels, these should always be left aligned to its container whereas logos should always be aligned to the centre and middle of its container."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Examples of sender system placement, including labels.",
"title": "Sender-placement_with-labels",
"alt": "Two images showcasing placement of sender system with labels. One with the sender system placed at the bottom of a webpage and one with the sender system placed in bottom of a slide.",
"src": "/app/uploads/2023/07/Sender-placement_with-labels-1024x496.png",
"width": 1500,
"height": 726
},
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Clearspace rules"
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Avatar clearspace"
},
{
"type": "paragraph",
"anchorId": "",
"children": "The space around the avatar is determined by the height of the blue colour field in the flag."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use the free space so that the avatar does not seem squeezed in."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Avatar clearspace.",
"title": "avatar_clearspace",
"alt": "Image with instructions for avatar clearspace.",
"src": "/app/uploads/2023/10/avatar_clearspace.jpg",
"width": 1676,
"height": 1145
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "<br />Logotype clearspace"
},
{
"type": "paragraph",
"anchorId": "",
"children": "The clearspace around the logo is determined by the size of the lefthand blue colour field in the flag. The distance between the flag and the words of the logo should be the same as the width of the yellow band of the flag."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use the free space to avoid making the logo feel squeezed."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The same clearspace rules apply for the translated logotype."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Domestic logotype clearspace.",
"title": "Logo-clearspace",
"alt": "Image with instructions for domestic logo clearspace.",
"src": "/app/uploads/2023/07/Logo-clearspace-1024x614.jpg",
"width": 1500,
"height": 900
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "English logotype clearspace.",
"title": "Logo-clearspace2",
"alt": "Image with instructions for English logo clearspace.",
"src": "/app/uploads/2023/07/Logo-clearspace2-1024x614.jpg",
"width": 1500,
"height": 900
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sub-logo clearspace"
},
{
"type": "list",
"anchorId": "",
"html": "<ol><li>Clearspace for one-line logo</li><li>Clearspace for two-line logo<br /></li></ol>"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Sub-logo clearspace.",
"title": "Sub-logo-clearspace",
"alt": "Instructions for sub-logo clearspace: 1. Clearspace for one-line logo, 2. Clearspace for two-line logo.",
"src": "/app/uploads/2023/07/Sub-logo-clearspace-1024x788.png",
"width": 1300,
"height": 1000
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sender system clearspace"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Clearspace and placement of the Sweden logo</strong>: the dimensions of the Sweden logo box are based on its own free space and form a frame along the outer edges. The frame should be 2px/2pt wide in smaller formats. In larger formats, use a path outline of the dashes to ensure the correct width when the artwork is changed."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Clearspace and placement of organisations’ logos</strong>: use the height and width of the Sweden box as a starting point. Centre the logo with the same free space vertically and also centre the logo horizontally."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Clearspace and placement of organisations’ text-based logos</strong>: when using a text-based version instead of an image-based logo, place it based on the same principles as described above. However, if necessary you may use the maximum horizontal width of the text block."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Sender system clearspace.",
"title": "Sender-clearspace",
"alt": "Instructions for sender system clearspace.",
"src": "/app/uploads/2023/07/Sender-clearspace-1024x614.png",
"width": 2000,
"height": 1200
},
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Scale and size"
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Logo scale and minimum size"
},
{
"type": "paragraph",
"anchorId": "",
"children": "When working with smaller scales, it is important to make sure that both flag and wordmark are legible. This is particularly relevant in digital scenarios such as small social media avatars and navigation components."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Please follow instructions for when the logo is too small, and hence the flag only avatar should be used instead."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Logo and avatar minimum size.",
"title": "Logo-scale-and-size",
"alt": "Image showing logo and avatar minimum size.",
"src": "/app/uploads/2023/07/Logo-scale-and-size-1024x788.png",
"width": 1500,
"height": 1155
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sub-logo scale and minimum size"
},
{
"type": "paragraph",
"anchorId": "",
"children": "When working with smaller scales, it is important to make sure that both mini flag and wordmark are legible. This is particularly relevant in digital scenarios such as avatars and navigation components."
},
{
"type": "paragraph",
"anchorId": "",
"children": "For those scenarios, a scaled down version of the sub-logo should be used. Please follow instructions on how to create the alternative scaled down version of the sub-logos."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The smallest size of a sub-logo is defined by the width of the flag. Smallest width: 15px, 5.3mm, 0.2in."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Sub-logo scale and minimum size.",
"title": "Sub-logo-scale-and-size",
"alt": "Image showing sub-logo scale and minimum size",
"src": "/app/uploads/2023/07/Sub-logo-scale-and-size-1024x785.jpg",
"width": 1300,
"height": 996
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sub-logo scale example"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Examples of how to apply a sub-logo within a small format such as a mobile screen."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Examples sub-logos in a small format.",
"title": "Sub-logo-scale-example",
"alt": "Three examples of how to apply a sub-logo within a small format. The first is displaying a logotype that's too small; the other two are showing the correct scale and size.",
"src": "/app/uploads/2023/07/Sub-logo-scale-example-1024x576.png",
"width": 1500,
"height": 844
},
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Sweden logo in external use"
},
{
"type": "paragraph",
"anchorId": "",
"children": "When Sweden is supporting, sponsoring or partnering with external events and we are asked to send in our logotype, we send them the Sweden logotype."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The logotype should never be changed or combined with tags or texts."
},
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Applications"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Here's a selection of application examples based on the brand mark guidelines."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Business card with a sub-logo.<br /><br />Key takeaway: Sub-logo construction, sub-logo placement.",
"title": "Identity Sweden Sharewear_2",
"alt": "A prototype business card in the Sweden brand design.",
"src": "/app/uploads/2023/09/Identity-Sweden-Sharewear_2.jpg",
"width": 2000,
"height": 1333
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Mobile views of a sub-logo.<br /><br />Key takeaway: Sub-logo scale and placement.",
"title": "Application2",
"alt": "Mobile views of a sub-logo.",
"src": "/app/uploads/2023/07/Application2-1024x655.jpg",
"width": 1500,
"height": 959
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Avatar logo in mobile views.<br /><br />Key takeaway: Avatar as a navigation component, social media avatars.",
"title": "Application3",
"alt": "Avatar logo in mobile views.",
"src": "/app/uploads/2023/07/Application3-1024x576.png",
"width": 1500,
"height": 844
}
]
}
],
"reverseColumnOrderOnMobile": false
}
],
"blocks": [
{
"left": [],
"right": [
{
"type": "preamble",
"anchorId": "",
"children": [
{
"type": "paragraph",
"anchorId": "",
"children": "Our brand marks are some of the most important parts of our identity. They include the flag, avatar and Sweden logotype. The brand marks carry our typography and brand colours, which creates clarity, coherence and recognition across all touchpoints. "
}
]
},
{
"type": "anchor-link-menu",
"title": "Content included",
"anchorLinks": [
{
"href": "#flag",
"title": "Flag"
},
{
"href": "#avatar",
"title": "Avatar"
},
{
"href": "#main-logo",
"title": "Main logo"
},
{
"href": "#sub-logo",
"title": "Sub-logo"
},
{
"href": "#sender-system",
"title": "Sender system"
}
]
},
{
"type": "section",
"anchorId": "flag",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Flag"
},
{
"type": "paragraph",
"anchorId": "",
"children": "The flag is the most important symbol. By using it consistently in all communication over a longer period of time, the flag will be associated with Sweden and its positive attributes. The flag should be associated with innovation and good design. It must never change shape or be reinvented. We take a consistent approach to the flag."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Flag proportions"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Original proportions and colours. The flag dimensions are 5:2:9 horizontally and 4:2:4 vertically."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "flag",
"alt": "The Swedish flag.",
"src": "/app/uploads/2023/09/flag.jpg",
"width": 1136,
"height": 711
}
]
},
{
"type": "section",
"anchorId": "avatar",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Avatar"
},
{
"type": "paragraph",
"anchorId": "",
"children": "In order to communicate identities where space is limited, for example in social media, so-called avatars are used. These are the avatars we use for Brand Sweden."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Avatar versions"
},
{
"type": "paragraph",
"anchorId": "",
"children": "The avatar consists of the flag in the correct proportions and is available in two versions:"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>with a yellow background (Sweden Yellow Standard); or</li><li>with a light background (white or Winter grey).</li></ul>"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "The avatar is used in contexts where space is limited, such as in social media.",
"title": "avatar",
"alt": "The avatar version of the Swedish flag, on yellow and light grey background, respectively.",
"src": "/app/uploads/2023/09/avatar.jpg",
"width": 1485,
"height": 744
}
]
},
{
"type": "download-button",
"anchorId": "",
"href": "https://cms.sharingsweden.se/app/uploads/2023/07/Avatar_pack.zip",
"children": "Download avatar pack (ZIP 405.9 KB)"
},
{
"type": "section",
"anchorId": "main-logo",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Main logo"
},
{
"type": "paragraph",
"anchorId": "",
"children": "The logo, the primary symbol for Brand Sweden, consists of the flag and the word ‘Sverige’ (Sweden) – what is known in typography as a ‘bouma’. We use a bouma since the flag alone does not provide a unique logo. It needs to be connected to bouma in order to stand out."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Using ‘Sverige’ as a bouma is about reclaiming something that has already been used and changed over the years – as opposed to the English name of the country, ‘Sweden’."
},
{
"type": "paragraph",
"anchorId": "",
"children": "However, only using the Swedish name for the country is often unclear, because the majority of recipients do not understand what ‘Sverige’ means. Therefore, we incorporate 'Sweden' or the the local translation of the word ‘Sverige’ into the logo to better be able to market the brand internationally. Translating the name into other languages is also a friendly gesture that shows caring."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Using ‘Sverige’ in the logo is important because we want to portray Sweden as a country of communication."
},
{
"type": "paragraph",
"anchorId": "",
"children": "‘Sverige’ is in this case a clear and unique message as it is used in combination with the flag and with the communicators ‘Swe’ or ‘Sweden’. We create a form that has a clear logo and communicator. The look is consistent and the variations that appear in the local language versions create a sense of relationship and dialogue."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Download main logotype"
},
{
"type": "paragraph",
"anchorId": "",
"children": "The logotype consists of the flag in the correct proportions together with the name Sverige. Original proportions and colours. The flag dimensions are 5:2:9 horizontally and 4:2:4 vertically."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "The main logo.",
"title": "Sweden logotype-domestic",
"alt": "A flag and the word "Sverige" on a light grey background.",
"src": "/app/uploads/2023/09/Sweden-logotype-domestic.png",
"width": 967,
"height": 244
},
{
"type": "download-button",
"anchorId": "",
"href": "https://cms.sharingsweden.se/app/uploads/2023/07/Logotype_domestic_pack.zip",
"children": "Download main logo (ZIP 432.5 KB)"
},
{
"type": "materials-block",
"heading": "Translated logotype",
"firstMaterialFullwidth": false,
"materialList": [
{
"id": "8851",
"downloadTitle": "Sweden logo English",
"title": "English logotype",
"format": "zip",
"download": true,
"buttonText": "Download English logotype (ZIP 445.8 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/07/Logotype_english_pack.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/07/logotype.png",
"alt": "The Swedish flag and the words \"Sweden\" and \"Sverige\" on a light grey background."
}
},
{
"id": "8793",
"downloadTitle": "Sweden logo Arabic",
"title": "Arabic logotype ",
"format": "zip",
"download": true,
"buttonText": "Download Arabic logotype (ZIP 1.8 MB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Arabic.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Arabic-logotype.png",
"alt": ""
}
},
{
"id": "8798",
"downloadTitle": "Sweden logo Bosnian",
"title": "Bosnian logotype",
"format": "zip",
"download": true,
"buttonText": "Download Bosnian logotype (ZIP 239.3 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Bosnian.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Bosnian-logotype.png",
"alt": ""
}
},
{
"id": "8800",
"downloadTitle": "Sweden logo Bulgarian",
"title": "Bulgarian logotype",
"format": "zip",
"download": true,
"buttonText": "Download Bulgarian logotype (ZIP 233 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Bulgarian.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Bulgrian-logotype.png",
"alt": ""
}
},
{
"id": "8802",
"downloadTitle": "Sweden logo Chinese",
"title": "Chinese logotype",
"format": "zip",
"download": true,
"buttonText": "Download Chinese logotype (ZIP 228.9 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Chinese.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Chinese-logotype.png",
"alt": ""
}
},
{
"id": "8804",
"downloadTitle": "Sweden logo Croatian",
"title": "Croatian logotype",
"format": "zip",
"download": true,
"buttonText": "Download Croatian logotype (ZIP 238.4 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Croatian.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Bosnian-logotype.png",
"alt": ""
}
},
{
"id": "8805",
"downloadTitle": "Sweden logo Czech",
"title": "Czech logotype",
"format": "zip",
"download": true,
"buttonText": "Download Czech logotype (ZIP 238.6 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Czech.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Czech-logotype.png",
"alt": ""
}
},
{
"id": "8807",
"downloadTitle": "Sweden logo Dutch",
"title": "Dutch logotype",
"format": "zip",
"download": true,
"buttonText": "Download Dutch logotype (ZIP 235.5 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Dutch.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Dutch-logotype.png",
"alt": ""
}
},
{
"id": "8809",
"downloadTitle": "Sweden logo Estonian",
"title": "Estonian logotype",
"format": "zip",
"download": true,
"buttonText": "Download Estonian logotype (ZIP 235.2 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Estonian.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Estonian-logotype.png",
"alt": ""
}
},
{
"id": "8811",
"downloadTitle": "Sweden logo Finnish",
"title": "Finnish logotype",
"format": "zip",
"download": true,
"buttonText": "Download Finnish logotype (ZIP 234.6 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Finnish.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Finnish-logotype.png",
"alt": ""
}
},
{
"id": "8813",
"downloadTitle": "Sweden logo French",
"title": "French logotype",
"format": "zip",
"download": true,
"buttonText": "Download French logotype (ZIP 235.9 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_French.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/French-logotype.png",
"alt": ""
}
},
{
"id": "8815",
"downloadTitle": "Sweden logo German",
"title": "German logotype",
"format": "zip",
"download": true,
"buttonText": "Download German logotype (ZIP 238.9 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_German.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/German-logotype.png",
"alt": ""
}
},
{
"id": "8817",
"downloadTitle": "Sweden logo Greek",
"title": "Greek logotype",
"format": "zip",
"download": true,
"buttonText": "Download Greek logotype (ZIP 243 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Greek.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Greek-logotype.png",
"alt": ""
}
},
{
"id": "8819",
"downloadTitle": "Sweden logo Hungarian",
"title": "Hungarian logotype",
"format": "zip",
"download": true,
"buttonText": "Download Hungarian logotype (ZIP 244.2 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Hungarian.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Hungarian-logotype.png",
"alt": ""
}
},
{
"id": "8821",
"downloadTitle": "Sweden logo Indonesian",
"title": "Indonesian logotype",
"format": "zip",
"download": true,
"buttonText": "Download Indonesian logotype (ZIP 236.8 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Indonesian.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Indonesian-logotype.png",
"alt": ""
}
},
{
"id": "8823",
"downloadTitle": "Sweden logo Italian",
"title": "Italian logotype",
"format": "zip",
"download": true,
"buttonText": "Download Italian logotype (ZIP 235.7 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Italian.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Italian-logotype.png",
"alt": ""
}
},
{
"id": "8825",
"downloadTitle": "Sweden logo Japanese",
"title": "Japanese logotype",
"format": "zip",
"download": true,
"buttonText": "Download Japanese logotype (ZIP 233.2 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Japanese.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Japanese-logotype.png",
"alt": ""
}
},
{
"id": "8827",
"downloadTitle": "Sweden logo Korean",
"title": "Korean logotype",
"format": "zip",
"download": true,
"buttonText": "Download Korean logotype (ZIP 237.4 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Korean.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Korean-logotype.png",
"alt": ""
}
},
{
"id": "8858",
"downloadTitle": "Sweden logo Latvian",
"title": "Latvian logotype",
"format": "zip",
"download": true,
"buttonText": "Download Latvian logotype (ZIP 236.5 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Latvian.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Latvian-logotype.png",
"alt": ""
}
},
{
"id": "8829",
"downloadTitle": "Sweden logo Lithuanian",
"title": "Lithuanian logotype",
"format": "zip",
"download": true,
"buttonText": "Download Lithuanian logotype (ZIP 238.9 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Lithuanian.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Lithuanian-logotype.png",
"alt": ""
}
},
{
"id": "8831",
"downloadTitle": "Sweden logo Malay",
"title": "Malay logotype",
"format": "zip",
"download": true,
"buttonText": "Download Malay logotype (ZIP 235.7 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Malay.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/09/Sweden-logotype.png",
"alt": "The Swedish flag and the words \"Sweden\" and \"Sverige\" on a light grey background."
}
},
{
"id": "8832",
"downloadTitle": "Sweden logo Polish",
"title": "Polish logotype",
"format": "zip",
"download": true,
"buttonText": "Download Polish logotype (ZIP 237.6 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Polish.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Polish-logotype.png",
"alt": ""
}
},
{
"id": "8834",
"downloadTitle": "Sweden logo Portuguese",
"title": "Portuguese logotype",
"format": "zip",
"download": true,
"buttonText": "Download Portuguese logotype (ZIP 236.8 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Portuguese.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Portugese-logotype.png",
"alt": ""
}
},
{
"id": "8836",
"downloadTitle": "Sweden logo Romanian",
"title": "Romanian logotype",
"format": "zip",
"download": true,
"buttonText": "Download Romanian logotype (ZIP 236.2 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Romanian.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Romanian-logotype.png",
"alt": ""
}
},
{
"id": "8838",
"downloadTitle": "Sweden logo Russian",
"title": "Russian logotype",
"format": "zip",
"download": true,
"buttonText": "Download Russian logotype (ZIP 230.9 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Russian.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Russian-logotype.png",
"alt": ""
}
},
{
"id": "8840",
"downloadTitle": "Sweden logo Serbian",
"title": "Serbian logotype",
"format": "zip",
"download": true,
"buttonText": "Download Serbian logotype (ZIP 234.7 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Serbian.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Serbian-logotype.png",
"alt": ""
}
},
{
"id": "8842",
"downloadTitle": "Sweden logo Spanish",
"title": "Spanish logotype",
"format": "zip",
"download": true,
"buttonText": "Download Spanish logotype (ZIP 284.9 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Spanish.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Spanish-logotype.png",
"alt": ""
}
},
{
"id": "8845",
"downloadTitle": "Sweden logo Turkish",
"title": "Turkish logotype",
"format": "zip",
"download": true,
"buttonText": "Download Turkish logotype (ZIP 236 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Turkish.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Turkish-logotype.png",
"alt": ""
}
},
{
"id": "8847",
"downloadTitle": "Sweden logo Ukrainian",
"title": "Ukrainian logotype",
"format": "zip",
"download": true,
"buttonText": "Download Ukrainian logotype (ZIP 249 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Ukrainian.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Ukrainian-logotype.png",
"alt": ""
}
},
{
"id": "8849",
"downloadTitle": "Sweden logo Vietnamese",
"title": "Vietnamese logotype",
"format": "zip",
"download": true,
"buttonText": "Download Vietnamese logotype (ZIP 243.8 KB)",
"hidePopup": null,
"mediaLink": "/app/uploads/2023/12/Sweden_logotype_Vietnamese.zip",
"image": {
"src": "https://cms.sharingsweden.se/app/uploads/2023/12/Vietnamese-logotype.png",
"alt": ""
}
}
]
},
{
"type": "paragraph",
"anchorId": "",
"children": "The translated logotype is a combination of ‘Sverige’ and a translation of ‘Sverige’ into the same language that is used for the communication in question."
}
]
},
{
"type": "section",
"anchorId": "sub-logo",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Sub-logo"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Sub-logos concern specific initiatives or projects that, due to their relevance, longevity, and volume, can benefit from a more distinct branding approach."
},
{
"type": "paragraph",
"anchorId": "",
"children": "To establish a sub-logo, prior approval is required from one of the organisations responsible for Sweden’s visual identity."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Team Sweden logo"
},
{
"type": "paragraph",
"anchorId": "",
"children": "The Team Sweden logotype is an example of a sub-logo"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "Team_Sweden_logo",
"alt": "Team Sweden",
"src": "/app/uploads/2023/12/Team_Sweden_logo.png",
"width": 1655,
"height": 163
},
{
"type": "download-button",
"anchorId": "",
"href": "https://cms.sharingsweden.se/app/uploads/2023/12/Team_Sweden_logo.zip",
"children": "Download Team Sweden logotype (ZIP 2.4 MB)"
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sub-logo construction"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Sub-logos are made from two main elements:"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>Mini flag: small version of the Swedish flag. The height is equivalent to half the height of the uppercase letter next to it.</li><li>Wordmark: textual component set in Sweden Sans Semibold/Medium and Title case.</li></ul>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Wordmark must be as short as possible. Ideally just one or two words and a maximum of 6 that could stretch over two lines (see examples)."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Wordmarks must be descriptive and relevant to the initiative or project it stands for."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Sub-logos should follow the exact same rules that apply to main logos as described in previous sections."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Structure of sub-logos.",
"title": "Sub-brand logo",
"alt": "Template for construction of logotype on yellow and light grey background, respectively.",
"src": "/app/uploads/2023/09/Sub-brand-logo.png",
"width": 1300,
"height": 1464
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Examples of how a sub-logo can be designed.",
"title": "sub-logo_construction_examples",
"alt": "Examples of design of a sub-logo, on yellow and grey background, respectively.",
"src": "/app/uploads/2023/09/sub-logo_construction_examples.jpg",
"width": 1300,
"height": 737
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Designing a sub-logo"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Once the sub-logo has been approved, please follow these simple steps:"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Step 1.</strong> Type wordmark in Sweden Sans Semi-bold. Set type as sentence case."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Step 2.</strong> Use the uppercase first letter ('T' in our example) as a measuring reference. Divide the 'T' into four equal segments."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Step 3.</strong> Size and margin guidelines:"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>Mini flag width = 1/2</li><li>Margin mini flag to wordmark = 1/4</li></ul>"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "",
"title": "designing_sub_logo",
"alt": "Instructional step-by-step images for how to design a sub-logo.",
"src": "/app/uploads/2023/09/designing_sub_logo.jpg",
"width": 1211,
"height": 961
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sub-logo hierarchy"
},
{
"type": "paragraph",
"anchorId": "",
"children": "When working with content for a specific sub-logo initiative or project, it is important to use the layout and font sizes to define the appropriate hierarchy."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The sub-logo should appear at the top, as the sender. In case there is a specific project behind that sub-logo initiative, this should be stated as a headline (as content, not as a logo)."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The main Sweden logo should be placed within the sender system, together with any other partner logos (for more information on sender system rules and usage, see the chapter on Sender system)."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Example of sub-logo hiearchy.",
"title": "Sub-logo hierarchy",
"alt": "Example of sub-logo hiearchy.",
"src": "/app/uploads/2023/07/Sub-logo-hierarchy.png",
"width": 1500,
"height": 844
}
]
},
{
"type": "section",
"anchorId": "sender-system",
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Sender system"
},
{
"type": "paragraph",
"anchorId": "",
"children": "It is important that Sweden is clearly recognised as the overall communicator in all contexts. To support this, a specific structure is used when multiple actors are involved. The Sweden logo should always take precedence over the logos of individual organisations, and any project or partner logos should appear subordinate to these."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sender system package"
},
{
"type": "paragraph",
"anchorId": "",
"children": "For both PC and Mac formats: .ai, .eps"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Including:"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>without labels</li><li>with labels</li><li>white and blue versions</li></ul>"
},
{
"type": "download-button",
"anchorId": "",
"href": "https://cms.sharingsweden.se/app/uploads/2023/12/Sweden-sender-system.zip",
"children": "Download sender system package (ZIP 5.8 MB)"
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sender system overview"
},
{
"type": "paragraph",
"anchorId": "",
"children": "To make it clear who is behind Sweden’s communications, we use a logo structure that combines the Sweden logo – featuring the flag and the word 'Sverige' – with the logos of the participating organisations."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The Sweden logo must always appear first, either on a separate row (examples 1 and 3), or on the first box starting from the left (example 2)."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Examples of sender systems.",
"title": "Sender system overview",
"alt": "Examples of sender systems, on a yellow background.",
"src": "/app/uploads/2023/07/Sender-system-overview.png",
"width": 1300,
"height": 919
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sender system colour variations"
},
{
"type": "paragraph",
"anchorId": "",
"children": "These are the colour combinations that are allowed regarding outline boxes and backgrounds:"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>Blue on yellow</li><li>White on blue</li><li>Blue on white or pale grey</li></ul>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "You can use all tones of blue and yellow in accordance with the colour scale presented in the <a href=\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/colour\">colour section</a>."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Examples of sender systems in different colours.",
"title": "Sender system colour variations",
"alt": "Examples of sender systems in different colours – yellow, blue and light grey.",
"src": "/app/uploads/2023/07/Sender-system-colour-variations.jpg",
"width": 1300,
"height": 1164
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "How to handle logos with original colours"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Logos can also appear with their original colours. In this case, we recommend the use of white (example 1) or pale grey (example 2) backgrounds in order to make sure logos are legible."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Examples of how to handle logos with original colours.",
"title": "Logos with original colours",
"alt": "Examples of sender systems containing logos with original colours.",
"src": "/app/uploads/2023/07/Logos-with-original-colours.png",
"width": 1300,
"height": 1666
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sender system with labels"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Descriptive labels can be added to the sender system when there is a need to clarify the nature of the relationship between the participants and that specific piece of communication or event."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Each label should be descriptive, short and unique."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The recommended maximum number of labels per sender system is four."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Recommended labels:"
},
{
"type": "list",
"anchorId": "",
"html": "<ul><li>ORGANISED BY</li><li>IN PARTNERSHIP WITH</li><li>IN COOPERATION WITH</li><li>SUPPORTED BY</li></ul>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Labels can be added to any sender system regardless of colour combinations. For accessibility reasons, please make sure text always has the same colour as the outline of the boxes."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Sender system with coloured logos on pale grey background.",
"title": "Sender system with labels",
"alt": "Examples of sender system with labels.",
"src": "/app/uploads/2023/07/Sender-system-with-labels.jpg",
"width": 1300,
"height": 850
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Construction"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Text labels are constructed in a simple way allowing for maximum legibility at different sizes and applications."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Margins and clearspace guidelines for text labels.",
"title": "Identity Sweden construction labels 1",
"alt": "Image showing margins and clearspace guidelines for text labels.",
"src": "/app/uploads/2023/09/Identity-Sweden-construction-labels-1.png",
"width": 1100,
"height": 900
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Text labels should always be set in uppercase Sweden Sans Regular.",
"title": "Identity Sweden construction labels 2",
"alt": "Example of text label.",
"src": "/app/uploads/2023/09/Identity-Sweden-construction-labels-2.png",
"width": 1100,
"height": 900
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Don’ts"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Don’t do as shown here."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Wrong colour: Label text should always have the same colour as the container’s outline.",
"title": "donts_1",
"alt": "",
"src": "/app/uploads/2023/09/donts_1.jpg",
"width": 660,
"height": 460
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Wrong type case: Label text should always be all uppercase.",
"title": "donts_2",
"alt": "",
"src": "/app/uploads/2023/09/donts_2.jpg",
"width": 660,
"height": 460
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Wrong colour: all containers within sender system should always be outlined – not filled in with colour.",
"title": "donts_3",
"alt": "",
"src": "/app/uploads/2023/09/donts_3.jpg",
"width": 660,
"height": 460
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Label text too small: follow rules when creating text labels to make sure information is accessible.",
"title": "donts_4",
"alt": "",
"src": "/app/uploads/2023/09/donts_4.jpg",
"width": 660,
"height": 460
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Wrong font weight: text labels should always be set in Sweden Sans Regular.",
"title": "donts_5",
"alt": "",
"src": "/app/uploads/2023/09/donts_5.jpg",
"width": 660,
"height": 460
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sender system with more than 12 logos"
},
{
"type": "paragraph",
"anchorId": "",
"children": "In cases when the number of logos is more than 12, we recommend to only use sender system for the top level (ie. top organisers and/or partners). Display other logos in a grid outside the sender system."
},
{
"type": "paragraph",
"anchorId": "",
"children": "When the number of supporting organisations and companies is more than 12, (15 in this example) they should be displayed outside the sender system using a simple grid style. A text label can be used to define their general role, in this case 'Supported by'. Follow the same rules as labels within the sender system (Sweden Sans Regular, uppercase, left-aligned)."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "When the number of supporting organisations and companies is more than 12, (15 in this example) they should be displayed outside the sender system using a simple grid style. A text label can be used to define their general role, in this case 'Supported by'. Follow the same rules as labels within the sender system (Sweden Sans Regular, uppercase, left-aligned).",
"title": "multiple logos",
"alt": "Example of sender system with more than 12 logos.",
"src": "/app/uploads/2023/09/multiple-logos.jpg",
"width": 1300,
"height": 1050
}
]
},
{
"type": "section",
"anchorId": null,
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Logo in social media platforms"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Social media posts are shown in the context of our official accounts where avatars and account titles are always visible. This means audiences tend to understand the connection between content and sender."
},
{
"type": "paragraph",
"anchorId": "",
"children": "If the sender of a post is the same as the account holder, do not add another version of the logo or avatar, static or animated, to the social post."
},
{
"type": "paragraph",
"anchorId": "",
"children": "If the sender of a post is not the same as the account holder, add the sender's logo to the post (e.g., a video from Study in Sweden posted on Swedense’s Instagram account)."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "1. Instagram story posted by Sweden's official account where the avatar and title account are enough to state the sender.<br /><br />2. Video from Study in Sweden posted on Swedense’s Facebook account.",
"title": "Logo-in-social-media",
"alt": "Two examples of how to use a logo in social media.",
"src": "/app/uploads/2023/07/Logo-in-social-media-1024x576.jpg",
"width": 1500,
"height": 844
}
]
},
{
"type": "section",
"anchorId": null,
"children": [
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Logotype placement"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Different placements are allowed for flexibility in both print and digital formats. Please follow these recommendations:"
},
{
"type": "list",
"anchorId": "",
"html": "<ol><li>Primary placement: top-left. This should be the go-to placement option; however, if this does not suit the composition<em>, please use option 2. </em></li><li>Secondary placement: bottom-left. If this does not suit the composition, please use option 3.<br />Tertiary placement: bottom-right. This should be the last option in case options 1 or 2 do not work well with the composition.</li></ol>"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Customised or complex formats can constitute exceptions to these rules, but always remember to place the logotype for maximum legibility."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Logotype placement rules: primary, secondary and tertiary placement.",
"title": "Logo-placement",
"alt": "Template for logotype placement, with different placements marked with numbers 1 to 3.",
"src": "/app/uploads/2023/07/Logo-placement-1024x640.jpg",
"width": 1500,
"height": 938
},
{
"type": "paragraph",
"anchorId": "",
"children": "*A layout can be complex and contain a great variety of elements – texts, images, illustrations, buttons, forms, logos, etc,. For that reason we allow for three logo placement alternatives. Please always place logotype for maximum legibility."
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sender system placement rules"
},
{
"type": "paragraph",
"anchorId": "",
"children": "The sender system should always be placed at the bottom of a page. It can be placed covering the full width of the format (example 1) or left aligned (example 2)."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Individual logos should always be aligned to the centre and middle of its own container, whereas text labels should always be left aligned to its container."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "1. Sender system placed at the bottom of a webpage across its full width.\n\n2. Sender system placed at the bottom of a slide, aligned to grid in relation to the Sweden main logo.",
"title": "Sender-placement",
"alt": "Two images. One with the sender system placed at the bottom of a webpage and one with the sender system placed in bottom of a slide.",
"src": "/app/uploads/2023/07/Sender-placement-1024x576.png",
"width": 1500,
"height": 844
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sender system placement rules – with labels"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Sender system with labels should follow the same rules as sender system without labels regarding placement and alignment."
},
{
"type": "paragraph",
"anchorId": "",
"children": "As described previously in the construction of labels, these should always be left aligned to its container whereas logos should always be aligned to the centre and middle of its container."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Examples of sender system placement, including labels.",
"title": "Sender-placement_with-labels",
"alt": "Two images showcasing placement of sender system with labels. One with the sender system placed at the bottom of a webpage and one with the sender system placed in bottom of a slide.",
"src": "/app/uploads/2023/07/Sender-placement_with-labels-1024x496.png",
"width": 1500,
"height": 726
},
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Clearspace rules"
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Avatar clearspace"
},
{
"type": "paragraph",
"anchorId": "",
"children": "The space around the avatar is determined by the height of the blue colour field in the flag."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use the free space so that the avatar does not seem squeezed in."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Avatar clearspace.",
"title": "avatar_clearspace",
"alt": "Image with instructions for avatar clearspace.",
"src": "/app/uploads/2023/10/avatar_clearspace.jpg",
"width": 1676,
"height": 1145
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "<br />Logotype clearspace"
},
{
"type": "paragraph",
"anchorId": "",
"children": "The clearspace around the logo is determined by the size of the lefthand blue colour field in the flag. The distance between the flag and the words of the logo should be the same as the width of the yellow band of the flag."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Use the free space to avoid making the logo feel squeezed."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The same clearspace rules apply for the translated logotype."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Domestic logotype clearspace.",
"title": "Logo-clearspace",
"alt": "Image with instructions for domestic logo clearspace.",
"src": "/app/uploads/2023/07/Logo-clearspace-1024x614.jpg",
"width": 1500,
"height": 900
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "English logotype clearspace.",
"title": "Logo-clearspace2",
"alt": "Image with instructions for English logo clearspace.",
"src": "/app/uploads/2023/07/Logo-clearspace2-1024x614.jpg",
"width": 1500,
"height": 900
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sub-logo clearspace"
},
{
"type": "list",
"anchorId": "",
"html": "<ol><li>Clearspace for one-line logo</li><li>Clearspace for two-line logo<br /></li></ol>"
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Sub-logo clearspace.",
"title": "Sub-logo-clearspace",
"alt": "Instructions for sub-logo clearspace: 1. Clearspace for one-line logo, 2. Clearspace for two-line logo.",
"src": "/app/uploads/2023/07/Sub-logo-clearspace-1024x788.png",
"width": 1300,
"height": 1000
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sender system clearspace"
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Clearspace and placement of the Sweden logo</strong>: the dimensions of the Sweden logo box are based on its own free space and form a frame along the outer edges. The frame should be 2px/2pt wide in smaller formats. In larger formats, use a path outline of the dashes to ensure the correct width when the artwork is changed."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Clearspace and placement of organisations’ logos</strong>: use the height and width of the Sweden box as a starting point. Centre the logo with the same free space vertically and also centre the logo horizontally."
},
{
"type": "paragraph",
"anchorId": "",
"children": "<strong>Clearspace and placement of organisations’ text-based logos</strong>: when using a text-based version instead of an image-based logo, place it based on the same principles as described above. However, if necessary you may use the maximum horizontal width of the text block."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Sender system clearspace.",
"title": "Sender-clearspace",
"alt": "Instructions for sender system clearspace.",
"src": "/app/uploads/2023/07/Sender-clearspace-1024x614.png",
"width": 2000,
"height": 1200
},
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Scale and size"
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Logo scale and minimum size"
},
{
"type": "paragraph",
"anchorId": "",
"children": "When working with smaller scales, it is important to make sure that both flag and wordmark are legible. This is particularly relevant in digital scenarios such as small social media avatars and navigation components."
},
{
"type": "paragraph",
"anchorId": "",
"children": "Please follow instructions for when the logo is too small, and hence the flag only avatar should be used instead."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Logo and avatar minimum size.",
"title": "Logo-scale-and-size",
"alt": "Image showing logo and avatar minimum size.",
"src": "/app/uploads/2023/07/Logo-scale-and-size-1024x788.png",
"width": 1500,
"height": 1155
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sub-logo scale and minimum size"
},
{
"type": "paragraph",
"anchorId": "",
"children": "When working with smaller scales, it is important to make sure that both mini flag and wordmark are legible. This is particularly relevant in digital scenarios such as avatars and navigation components."
},
{
"type": "paragraph",
"anchorId": "",
"children": "For those scenarios, a scaled down version of the sub-logo should be used. Please follow instructions on how to create the alternative scaled down version of the sub-logos."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The smallest size of a sub-logo is defined by the width of the flag. Smallest width: 15px, 5.3mm, 0.2in."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Sub-logo scale and minimum size.",
"title": "Sub-logo-scale-and-size",
"alt": "Image showing sub-logo scale and minimum size",
"src": "/app/uploads/2023/07/Sub-logo-scale-and-size-1024x785.jpg",
"width": 1300,
"height": 996
},
{
"type": "heading",
"anchorId": "",
"h3": true,
"children": "Sub-logo scale example"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Examples of how to apply a sub-logo within a small format such as a mobile screen."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Examples sub-logos in a small format.",
"title": "Sub-logo-scale-example",
"alt": "Three examples of how to apply a sub-logo within a small format. The first is displaying a logotype that's too small; the other two are showing the correct scale and size.",
"src": "/app/uploads/2023/07/Sub-logo-scale-example-1024x576.png",
"width": 1500,
"height": 844
},
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Sweden logo in external use"
},
{
"type": "paragraph",
"anchorId": "",
"children": "When Sweden is supporting, sponsoring or partnering with external events and we are asked to send in our logotype, we send them the Sweden logotype."
},
{
"type": "paragraph",
"anchorId": "",
"children": "The logotype should never be changed or combined with tags or texts."
},
{
"type": "heading",
"anchorId": "",
"h2": true,
"children": "Applications"
},
{
"type": "paragraph",
"anchorId": "",
"children": "Here's a selection of application examples based on the brand mark guidelines."
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Business card with a sub-logo.<br /><br />Key takeaway: Sub-logo construction, sub-logo placement.",
"title": "Identity Sweden Sharewear_2",
"alt": "A prototype business card in the Sweden brand design.",
"src": "/app/uploads/2023/09/Identity-Sweden-Sharewear_2.jpg",
"width": 2000,
"height": 1333
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Mobile views of a sub-logo.<br /><br />Key takeaway: Sub-logo scale and placement.",
"title": "Application2",
"alt": "Mobile views of a sub-logo.",
"src": "/app/uploads/2023/07/Application2-1024x655.jpg",
"width": 1500,
"height": 959
},
{
"type": "image-with-figcaption",
"anchorId": "",
"caption": "Avatar logo in mobile views.<br /><br />Key takeaway: Avatar as a navigation component, social media avatars.",
"title": "Application3",
"alt": "Avatar logo in mobile views.",
"src": "/app/uploads/2023/07/Application3-1024x576.png",
"width": 1500,
"height": 844
}
]
}
],
"reverseColumnOrderOnMobile": false
}
],
"block_data": [
{
"sweden-tsw/article-row": {
"sweden-tsw/right-column": {
"0": [
{
"blockName": "sharing-sweden-tsw/preamble",
"attrs": [],
"innerBlocks": [
{
"blockName": "core/paragraph",
"attrs": {
"placeholder": "Preamble text...",
"align": "",
"content": "Our brand marks are some of the most important parts of our identity. They include the flag, avatar and Sweden logotype. The brand marks carry our typography and brand colours, which creates clarity, coherence and recognition across all touchpoints. ",
"dropCap": false,
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Our brand marks are some of the most important parts of our identity. They include the flag, avatar and Sweden logotype. The brand marks carry our typography and brand colours, which creates clarity, coherence and recognition across all touchpoints. </p>\n",
"innerContent": [
"\n<p>Our brand marks are some of the most important parts of our identity. They include the flag, avatar and Sweden logotype. The brand marks carry our typography and brand colours, which creates clarity, coherence and recognition across all touchpoints. </p>\n"
],
"rendered": "\n<p>Our brand marks are some of the most important parts of our identity. They include the flag, avatar and Sweden logotype. The brand marks carry our typography and brand colours, which creates clarity, coherence and recognition across all touchpoints. </p>\n"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-preamble preamble\"></div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-preamble preamble\">",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-preamble preamble\">\n<p>Our brand marks are some of the most important parts of our identity. They include the flag, avatar and Sweden logotype. The brand marks carry our typography and brand colours, which creates clarity, coherence and recognition across all touchpoints. </p>\n</div>\n"
}
],
"2": {
"blockName": "sharing-sweden-tsw/section",
"attrs": {
"anchorLinkMenuTitle": "Flag"
},
"innerBlocks": [
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Flag",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": "flag"
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\" id=\"flag\">Flag</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\" id=\"flag\">Flag</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\" id=\"flag\">Flag</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "The flag is the most important symbol. By using it consistently in all communication over a longer period of time, the flag will be associated with Sweden and its positive attributes. The flag should be associated with innovation and good design. It must never change shape or be reinvented. We take a consistent approach to the flag.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>The flag is the most important symbol. By using it consistently in all communication over a longer period of time, the flag will be associated with Sweden and its positive attributes. The flag should be associated with innovation and good design. It must never change shape or be reinvented. We take a consistent approach to the flag.</p>\n",
"innerContent": [
"\n<p>The flag is the most important symbol. By using it consistently in all communication over a longer period of time, the flag will be associated with Sweden and its positive attributes. The flag should be associated with innovation and good design. It must never change shape or be reinvented. We take a consistent approach to the flag.</p>\n"
],
"rendered": "\n<p>The flag is the most important symbol. By using it consistently in all communication over a longer period of time, the flag will be associated with Sweden and its positive attributes. The flag should be associated with innovation and good design. It must never change shape or be reinvented. We take a consistent approach to the flag.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Flag proportions",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Flag proportions</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Flag proportions</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Flag proportions</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Original proportions and colours. The flag dimensions are 5:2:9 horizontally and 4:2:4 vertically.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Original proportions and colours. The flag dimensions are 5:2:9 horizontally and 4:2:4 vertically.</p>\n",
"innerContent": [
"\n<p>Original proportions and colours. The flag dimensions are 5:2:9 horizontally and 4:2:4 vertically.</p>\n"
],
"rendered": "\n<p>Original proportions and colours. The flag dimensions are 5:2:9 horizontally and 4:2:4 vertically.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 3788,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/09/flag.jpg",
"alt": "The Swedish flag.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/flag.jpg\" alt=\"The Swedish flag.\" class=\"wp-image-3788\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/flag.jpg\" alt=\"The Swedish flag.\" class=\"wp-image-3788\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/flag.jpg\" alt=\"The Swedish flag.\" class=\"wp-image-3788\"/></figure>\n"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n\n\n\n\n\n\n\n</div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-section section\">",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n<h2 class=\"wp-block-heading\" id=\"flag\">Flag</h2>\n\n\n\n<p>The flag is the most important symbol. By using it consistently in all communication over a longer period of time, the flag will be associated with Sweden and its positive attributes. The flag should be associated with innovation and good design. It must never change shape or be reinvented. We take a consistent approach to the flag.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Flag proportions</h3>\n\n\n\n<p>Original proportions and colours. The flag dimensions are 5:2:9 horizontally and 4:2:4 vertically.</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/flag.jpg\" alt=\"The Swedish flag.\" class=\"wp-image-3788\"/></figure>\n</div>\n"
},
"3": {
"blockName": "sharing-sweden-tsw/section",
"attrs": {
"anchorLinkMenuTitle": "Avatar"
},
"innerBlocks": [
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Avatar",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": "avatar"
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\" id=\"avatar\">Avatar</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\" id=\"avatar\">Avatar</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\" id=\"avatar\">Avatar</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "In order to communicate identities where space is limited, for example in social media, so-called avatars are used. These are the avatars we use for Brand Sweden.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>In order to communicate identities where space is limited, for example in social media, so-called avatars are used. These are the avatars we use for Brand Sweden.</p>\n",
"innerContent": [
"\n<p>In order to communicate identities where space is limited, for example in social media, so-called avatars are used. These are the avatars we use for Brand Sweden.</p>\n"
],
"rendered": "\n<p>In order to communicate identities where space is limited, for example in social media, so-called avatars are used. These are the avatars we use for Brand Sweden.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Avatar versions",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Avatar versions</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Avatar versions</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Avatar versions</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "The avatar consists of the flag in the correct proportions and is available in two versions:",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>The avatar consists of the flag in the correct proportions and is available in two versions:</p>\n",
"innerContent": [
"\n<p>The avatar consists of the flag in the correct proportions and is available in two versions:</p>\n"
],
"rendered": "\n<p>The avatar consists of the flag in the correct proportions and is available in two versions:</p>\n"
},
{
"blockName": "core/list",
"attrs": {
"ordered": false,
"values": "\n\n",
"type": "",
"start": 0,
"reversed": false,
"placeholder": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "with a yellow background (Sweden Yellow Standard); or",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>with a yellow background (Sweden Yellow Standard); or</li>\n",
"innerContent": [
"\n<li>with a yellow background (Sweden Yellow Standard); or</li>\n"
],
"rendered": "\n<li>with a yellow background (Sweden Yellow Standard); or</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "with a light background (white or Winter grey).",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>with a light background (white or Winter grey).</li>\n",
"innerContent": [
"\n<li>with a light background (white or Winter grey).</li>\n"
],
"rendered": "\n<li>with a light background (white or Winter grey).</li>\n"
}
],
"innerHTML": "\n<ul class=\"wp-block-list\">\n\n</ul>\n",
"innerContent": [
"\n<ul class=\"wp-block-list\">",
null,
"\n\n",
null,
"</ul>\n"
],
"rendered": "\n<ul class=\"wp-block-list\">\n<li>with a yellow background (Sweden Yellow Standard); or</li>\n\n\n\n<li>with a light background (white or Winter grey).</li>\n</ul>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 3786,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/09/avatar.jpg",
"alt": "The avatar version of the Swedish flag, on yellow and light grey background, respectively.",
"caption": "The avatar is used in contexts where space is limited, such as in social media.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/avatar.jpg\" alt=\"The avatar version of the Swedish flag, on yellow and light grey background, respectively.\" class=\"wp-image-3786\"/><figcaption class=\"wp-element-caption\">The avatar is used in contexts where space is limited, such as in social media.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/avatar.jpg\" alt=\"The avatar version of the Swedish flag, on yellow and light grey background, respectively.\" class=\"wp-image-3786\"/><figcaption class=\"wp-element-caption\">The avatar is used in contexts where space is limited, such as in social media.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/avatar.jpg\" alt=\"The avatar version of the Swedish flag, on yellow and light grey background, respectively.\" class=\"wp-image-3786\"/><figcaption class=\"wp-element-caption\">The avatar is used in contexts where space is limited, such as in social media.</figcaption></figure>\n"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n\n\n\n\n\n\n\n\n\n</div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-section section\">",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n<h2 class=\"wp-block-heading\" id=\"avatar\">Avatar</h2>\n\n\n\n<p>In order to communicate identities where space is limited, for example in social media, so-called avatars are used. These are the avatars we use for Brand Sweden.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Avatar versions</h3>\n\n\n\n<p>The avatar consists of the flag in the correct proportions and is available in two versions:</p>\n\n\n\n<ul class=\"wp-block-list\">\n<li>with a yellow background (Sweden Yellow Standard); or</li>\n\n\n\n<li>with a light background (white or Winter grey).</li>\n</ul>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/avatar.jpg\" alt=\"The avatar version of the Swedish flag, on yellow and light grey background, respectively.\" class=\"wp-image-3786\"/><figcaption class=\"wp-element-caption\">The avatar is used in contexts where space is limited, such as in social media.</figcaption></figure>\n</div>\n"
},
"5": {
"blockName": "sharing-sweden-tsw/section",
"attrs": {
"anchorLinkMenuTitle": "Main logo"
},
"innerBlocks": [
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Main logo",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": "main-logo"
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\" id=\"main-logo\">Main logo</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\" id=\"main-logo\">Main logo</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\" id=\"main-logo\">Main logo</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "The logo, the primary symbol for Brand Sweden, consists of the flag and the word ‘Sverige’ (Sweden) – what is known in typography as a ‘bouma’. We use a bouma since the flag alone does not provide a unique logo. It needs to be connected to bouma in order to stand out.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>The logo, the primary symbol for Brand Sweden, consists of the flag and the word ‘Sverige’ (Sweden) – what is known in typography as a ‘bouma’. We use a bouma since the flag alone does not provide a unique logo. It needs to be connected to bouma in order to stand out.</p>\n",
"innerContent": [
"\n<p>The logo, the primary symbol for Brand Sweden, consists of the flag and the word ‘Sverige’ (Sweden) – what is known in typography as a ‘bouma’. We use a bouma since the flag alone does not provide a unique logo. It needs to be connected to bouma in order to stand out.</p>\n"
],
"rendered": "\n<p>The logo, the primary symbol for Brand Sweden, consists of the flag and the word ‘Sverige’ (Sweden) – what is known in typography as a ‘bouma’. We use a bouma since the flag alone does not provide a unique logo. It needs to be connected to bouma in order to stand out.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Using ‘Sverige’ as a bouma is about reclaiming something that has already been used and changed over the years – as opposed to the English name of the country, ‘Sweden’.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Using ‘Sverige’ as a bouma is about reclaiming something that has already been used and changed over the years – as opposed to the English name of the country, ‘Sweden’.</p>\n",
"innerContent": [
"\n<p>Using ‘Sverige’ as a bouma is about reclaiming something that has already been used and changed over the years – as opposed to the English name of the country, ‘Sweden’.</p>\n"
],
"rendered": "\n<p>Using ‘Sverige’ as a bouma is about reclaiming something that has already been used and changed over the years – as opposed to the English name of the country, ‘Sweden’.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "However, only using the Swedish name for the country is often unclear, because the majority of recipients do not understand what ‘Sverige’ means. Therefore, we incorporate 'Sweden' or the the local translation of the word ‘Sverige’ into the logo to better be able to market the brand internationally. Translating the name into other languages is also a friendly gesture that shows caring.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>However, only using the Swedish name for the country is often unclear, because the majority of recipients do not understand what ‘Sverige’ means. Therefore, we incorporate 'Sweden' or the the local translation of the word ‘Sverige’ into the logo to better be able to market the brand internationally. Translating the name into other languages is also a friendly gesture that shows caring.</p>\n",
"innerContent": [
"\n<p>However, only using the Swedish name for the country is often unclear, because the majority of recipients do not understand what ‘Sverige’ means. Therefore, we incorporate 'Sweden' or the the local translation of the word ‘Sverige’ into the logo to better be able to market the brand internationally. Translating the name into other languages is also a friendly gesture that shows caring.</p>\n"
],
"rendered": "\n<p>However, only using the Swedish name for the country is often unclear, because the majority of recipients do not understand what ‘Sverige’ means. Therefore, we incorporate 'Sweden' or the the local translation of the word ‘Sverige’ into the logo to better be able to market the brand internationally. Translating the name into other languages is also a friendly gesture that shows caring.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Using ‘Sverige’ in the logo is important because we want to portray Sweden as a country of communication.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Using ‘Sverige’ in the logo is important because we want to portray Sweden as a country of communication.</p>\n",
"innerContent": [
"\n<p>Using ‘Sverige’ in the logo is important because we want to portray Sweden as a country of communication.</p>\n"
],
"rendered": "\n<p>Using ‘Sverige’ in the logo is important because we want to portray Sweden as a country of communication.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "‘Sverige’ is in this case a clear and unique message as it is used in combination with the flag and with the communicators ‘Swe’ or ‘Sweden’. We create a form that has a clear logo and communicator. The look is consistent and the variations that appear in the local language versions create a sense of relationship and dialogue.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>‘Sverige’ is in this case a clear and unique message as it is used in combination with the flag and with the communicators ‘Swe’ or ‘Sweden’. We create a form that has a clear logo and communicator. The look is consistent and the variations that appear in the local language versions create a sense of relationship and dialogue.</p>\n",
"innerContent": [
"\n<p>‘Sverige’ is in this case a clear and unique message as it is used in combination with the flag and with the communicators ‘Swe’ or ‘Sweden’. We create a form that has a clear logo and communicator. The look is consistent and the variations that appear in the local language versions create a sense of relationship and dialogue.</p>\n"
],
"rendered": "\n<p>‘Sverige’ is in this case a clear and unique message as it is used in combination with the flag and with the communicators ‘Swe’ or ‘Sweden’. We create a form that has a clear logo and communicator. The look is consistent and the variations that appear in the local language versions create a sense of relationship and dialogue.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Download main logotype",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Download main logotype</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Download main logotype</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Download main logotype</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "The logotype consists of the flag in the correct proportions together with the name Sverige. Original proportions and colours. The flag dimensions are 5:2:9 horizontally and 4:2:4 vertically.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>The logotype consists of the flag in the correct proportions together with the name Sverige. Original proportions and colours. The flag dimensions are 5:2:9 horizontally and 4:2:4 vertically.</p>\n",
"innerContent": [
"\n<p>The logotype consists of the flag in the correct proportions together with the name Sverige. Original proportions and colours. The flag dimensions are 5:2:9 horizontally and 4:2:4 vertically.</p>\n"
],
"rendered": "\n<p>The logotype consists of the flag in the correct proportions together with the name Sverige. Original proportions and colours. The flag dimensions are 5:2:9 horizontally and 4:2:4 vertically.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 3790,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/09/Sweden-logotype-domestic.png",
"alt": "A flag and the word "Sverige" on a light grey background.",
"caption": "The main logo.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/Sweden-logotype-domestic.png\" alt=\"A flag and the word "Sverige" on a light grey background.\" class=\"wp-image-3790\"/><figcaption class=\"wp-element-caption\">The main logo.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/Sweden-logotype-domestic.png\" alt=\"A flag and the word "Sverige" on a light grey background.\" class=\"wp-image-3790\"/><figcaption class=\"wp-element-caption\">The main logo.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/Sweden-logotype-domestic.png\" alt=\"A flag and the word "Sverige" on a light grey background.\" class=\"wp-image-3790\"/><figcaption class=\"wp-element-caption\">The main logo.</figcaption></figure>\n"
},
{
"blockName": "acf/download-button",
"attrs": {
"name": "acf/download-button",
"data": {
"file": 1837,
"_file": "field_646cba93b16b7",
"download_text": "Download main logo",
"_download_text": "field_646dd980d6adc"
},
"mode": "auto",
"align": "",
"lock": [],
"metadata": [],
"className": ""
},
"innerBlocks": [],
"innerHTML": "",
"innerContent": [],
"rendered": "\n<button class=\"download-button\">\n Download main logo (ZIP 432 KB)</button>"
},
{
"blockName": "acf/materials-block",
"attrs": {
"name": "acf/materials-block",
"data": {
"heading": "Translated logotype",
"_heading": "field_64635682c10c0",
"selectedMaterials": [
"8851",
"8793",
"8795",
"8798",
"8800",
"8802",
"8804",
"8805",
"8807",
"8809",
"8811",
"8813",
"8815",
"8817",
"8819",
"8821",
"8823",
"8825",
"8827",
"8858",
"8829",
"8831",
"8832",
"8834",
"8836",
"8838",
"8840",
"8842",
"8845",
"8847",
"8849"
],
"_selectedMaterials": "field_646352d0e5afe",
"firstMaterialFullwidth": "0",
"_firstMaterialFullwidth": "field_646354954999a"
},
"mode": "auto",
"align": "",
"lock": [],
"metadata": [],
"className": ""
},
"innerBlocks": [],
"innerHTML": "",
"innerContent": [],
"rendered": "\n <div class=\"materials-block\">\n <h2>Translated logotype</h2>\n \n <div class=\"materials-listing\">\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/07/logotype-300x87.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download English logotype (ZIP 446 KB) </button>\n <h3 class=\"material-item__name\">English logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Arabic-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Arabic logotype (ZIP 2 MB) </button>\n <h3 class=\"material-item__name\">Arabic logotype </h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Bosnian-logotype-300x96.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Bosnian logotype (ZIP 239 KB) </button>\n <h3 class=\"material-item__name\">Bosnian logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Bulgrian-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Bulgarian logotype (ZIP 233 KB) </button>\n <h3 class=\"material-item__name\">Bulgarian logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Chinese-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Chinese logotype (ZIP 229 KB) </button>\n <h3 class=\"material-item__name\">Chinese logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Bosnian-logotype-300x96.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Croatian logotype (ZIP 238 KB) </button>\n <h3 class=\"material-item__name\">Croatian logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Czech-logotype-300x96.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Czech logotype (ZIP 239 KB) </button>\n <h3 class=\"material-item__name\">Czech logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Dutch-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Dutch logotype (ZIP 236 KB) </button>\n <h3 class=\"material-item__name\">Dutch logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Estonian-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Estonian logotype (ZIP 235 KB) </button>\n <h3 class=\"material-item__name\">Estonian logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Finnish-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Finnish logotype (ZIP 235 KB) </button>\n <h3 class=\"material-item__name\">Finnish logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/French-logotype-300x90.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download French logotype (ZIP 236 KB) </button>\n <h3 class=\"material-item__name\">French logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/German-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download German logotype (ZIP 239 KB) </button>\n <h3 class=\"material-item__name\">German logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Greek-logotype-300x94.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Greek logotype (ZIP 243 KB) </button>\n <h3 class=\"material-item__name\">Greek logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Hungarian-logotype-300x90.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Hungarian logotype (ZIP 244 KB) </button>\n <h3 class=\"material-item__name\">Hungarian logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Indonesian-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Indonesian logotype (ZIP 237 KB) </button>\n <h3 class=\"material-item__name\">Indonesian logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Italian-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Italian logotype (ZIP 236 KB) </button>\n <h3 class=\"material-item__name\">Italian logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Japanese-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Japanese logotype (ZIP 233 KB) </button>\n <h3 class=\"material-item__name\">Japanese logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Korean-logotype-300x94.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Korean logotype (ZIP 237 KB) </button>\n <h3 class=\"material-item__name\">Korean logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Latvian-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Latvian logotype (ZIP 237 KB) </button>\n <h3 class=\"material-item__name\">Latvian logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Lithuanian-logotype-300x96.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Lithuanian logotype (ZIP 239 KB) </button>\n <h3 class=\"material-item__name\">Lithuanian logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/09/Sweden-logotype-300x87.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Malay logotype (ZIP 236 KB) </button>\n <h3 class=\"material-item__name\">Malay logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Polish-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Polish logotype (ZIP 238 KB) </button>\n <h3 class=\"material-item__name\">Polish logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Portugese-logotype-300x90.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Portuguese logotype (ZIP 237 KB) </button>\n <h3 class=\"material-item__name\">Portuguese logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Romanian-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Romanian logotype (ZIP 236 KB) </button>\n <h3 class=\"material-item__name\">Romanian logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Russian-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Russian logotype (ZIP 231 KB) </button>\n <h3 class=\"material-item__name\">Russian logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Serbian-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Serbian logotype (ZIP 235 KB) </button>\n <h3 class=\"material-item__name\">Serbian logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Spanish-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Spanish logotype (ZIP 285 KB) </button>\n <h3 class=\"material-item__name\">Spanish logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Turkish-logotype-300x94.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Turkish logotype (ZIP 236 KB) </button>\n <h3 class=\"material-item__name\">Turkish logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Ukrainian-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Ukrainian logotype (ZIP 249 KB) </button>\n <h3 class=\"material-item__name\">Ukrainian logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Vietnamese-logotype-300x94.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Vietnamese logotype (ZIP 244 KB) </button>\n <h3 class=\"material-item__name\">Vietnamese logotype</h3>\n </div>\n </div>\n </div>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "The translated logotype is a combination of ‘Sverige’ and a translation of ‘Sverige’ into the same language that is used for the communication in question.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>The translated logotype is a combination of ‘Sverige’ and a translation of ‘Sverige’ into the same language that is used for the communication in question.</p>\n",
"innerContent": [
"\n<p>The translated logotype is a combination of ‘Sverige’ and a translation of ‘Sverige’ into the same language that is used for the communication in question.</p>\n"
],
"rendered": "\n<p>The translated logotype is a combination of ‘Sverige’ and a translation of ‘Sverige’ into the same language that is used for the communication in question.</p>\n"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n</div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-section section\">",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n<h2 class=\"wp-block-heading\" id=\"main-logo\">Main logo</h2>\n\n\n\n<p>The logo, the primary symbol for Brand Sweden, consists of the flag and the word ‘Sverige’ (Sweden) – what is known in typography as a ‘bouma’. We use a bouma since the flag alone does not provide a unique logo. It needs to be connected to bouma in order to stand out.</p>\n\n\n\n<p>Using ‘Sverige’ as a bouma is about reclaiming something that has already been used and changed over the years – as opposed to the English name of the country, ‘Sweden’.</p>\n\n\n\n<p>However, only using the Swedish name for the country is often unclear, because the majority of recipients do not understand what ‘Sverige’ means. Therefore, we incorporate 'Sweden' or the the local translation of the word ‘Sverige’ into the logo to better be able to market the brand internationally. Translating the name into other languages is also a friendly gesture that shows caring.</p>\n\n\n\n<p>Using ‘Sverige’ in the logo is important because we want to portray Sweden as a country of communication.</p>\n\n\n\n<p>‘Sverige’ is in this case a clear and unique message as it is used in combination with the flag and with the communicators ‘Swe’ or ‘Sweden’. We create a form that has a clear logo and communicator. The look is consistent and the variations that appear in the local language versions create a sense of relationship and dialogue.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Download main logotype</h3>\n\n\n\n<p>The logotype consists of the flag in the correct proportions together with the name Sverige. Original proportions and colours. The flag dimensions are 5:2:9 horizontally and 4:2:4 vertically.</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/Sweden-logotype-domestic.png\" alt=\"A flag and the word "Sverige" on a light grey background.\" class=\"wp-image-3790\"/><figcaption class=\"wp-element-caption\">The main logo.</figcaption></figure>\n\n\n\n<button class=\"download-button\">\n Download main logo (ZIP 432 KB)</button>\n\n\n <div class=\"materials-block\">\n <h2>Translated logotype</h2>\n \n <div class=\"materials-listing\">\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/07/logotype-300x87.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download English logotype (ZIP 446 KB) </button>\n <h3 class=\"material-item__name\">English logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Arabic-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Arabic logotype (ZIP 2 MB) </button>\n <h3 class=\"material-item__name\">Arabic logotype </h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Bosnian-logotype-300x96.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Bosnian logotype (ZIP 239 KB) </button>\n <h3 class=\"material-item__name\">Bosnian logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Bulgrian-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Bulgarian logotype (ZIP 233 KB) </button>\n <h3 class=\"material-item__name\">Bulgarian logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Chinese-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Chinese logotype (ZIP 229 KB) </button>\n <h3 class=\"material-item__name\">Chinese logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Bosnian-logotype-300x96.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Croatian logotype (ZIP 238 KB) </button>\n <h3 class=\"material-item__name\">Croatian logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Czech-logotype-300x96.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Czech logotype (ZIP 239 KB) </button>\n <h3 class=\"material-item__name\">Czech logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Dutch-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Dutch logotype (ZIP 236 KB) </button>\n <h3 class=\"material-item__name\">Dutch logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Estonian-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Estonian logotype (ZIP 235 KB) </button>\n <h3 class=\"material-item__name\">Estonian logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Finnish-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Finnish logotype (ZIP 235 KB) </button>\n <h3 class=\"material-item__name\">Finnish logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/French-logotype-300x90.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download French logotype (ZIP 236 KB) </button>\n <h3 class=\"material-item__name\">French logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/German-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download German logotype (ZIP 239 KB) </button>\n <h3 class=\"material-item__name\">German logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Greek-logotype-300x94.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Greek logotype (ZIP 243 KB) </button>\n <h3 class=\"material-item__name\">Greek logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Hungarian-logotype-300x90.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Hungarian logotype (ZIP 244 KB) </button>\n <h3 class=\"material-item__name\">Hungarian logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Indonesian-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Indonesian logotype (ZIP 237 KB) </button>\n <h3 class=\"material-item__name\">Indonesian logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Italian-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Italian logotype (ZIP 236 KB) </button>\n <h3 class=\"material-item__name\">Italian logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Japanese-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Japanese logotype (ZIP 233 KB) </button>\n <h3 class=\"material-item__name\">Japanese logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Korean-logotype-300x94.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Korean logotype (ZIP 237 KB) </button>\n <h3 class=\"material-item__name\">Korean logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Latvian-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Latvian logotype (ZIP 237 KB) </button>\n <h3 class=\"material-item__name\">Latvian logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Lithuanian-logotype-300x96.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Lithuanian logotype (ZIP 239 KB) </button>\n <h3 class=\"material-item__name\">Lithuanian logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/09/Sweden-logotype-300x87.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Malay logotype (ZIP 236 KB) </button>\n <h3 class=\"material-item__name\">Malay logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Polish-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Polish logotype (ZIP 238 KB) </button>\n <h3 class=\"material-item__name\">Polish logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Portugese-logotype-300x90.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Portuguese logotype (ZIP 237 KB) </button>\n <h3 class=\"material-item__name\">Portuguese logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Romanian-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Romanian logotype (ZIP 236 KB) </button>\n <h3 class=\"material-item__name\">Romanian logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Russian-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Russian logotype (ZIP 231 KB) </button>\n <h3 class=\"material-item__name\">Russian logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Serbian-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Serbian logotype (ZIP 235 KB) </button>\n <h3 class=\"material-item__name\">Serbian logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Spanish-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Spanish logotype (ZIP 285 KB) </button>\n <h3 class=\"material-item__name\">Spanish logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Turkish-logotype-300x94.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Turkish logotype (ZIP 236 KB) </button>\n <h3 class=\"material-item__name\">Turkish logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Ukrainian-logotype-300x88.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Ukrainian logotype (ZIP 249 KB) </button>\n <h3 class=\"material-item__name\">Ukrainian logotype</h3>\n </div>\n <div class=\"material-item \">\n <div class=\"material-item__image-wrapper\">\n <img class=\"material-item__image\" src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Vietnamese-logotype-300x94.png\" />\n </div>\n <button class=\"material-item__download-button\">\n Download Vietnamese logotype (ZIP 244 KB) </button>\n <h3 class=\"material-item__name\">Vietnamese logotype</h3>\n </div>\n </div>\n </div>\n\n\n\n<p>The translated logotype is a combination of ‘Sverige’ and a translation of ‘Sverige’ into the same language that is used for the communication in question.</p>\n</div>\n"
},
"6": {
"blockName": "sharing-sweden-tsw/section",
"attrs": {
"anchorLinkMenuTitle": "Sub-logo"
},
"innerBlocks": [
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Sub-logo",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">Sub-logo</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">Sub-logo</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">Sub-logo</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Sub-logos concern specific initiatives or projects that, due to their relevance, longevity, and volume, can benefit from a more distinct branding approach.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Sub-logos concern specific initiatives or projects that, due to their relevance, longevity, and volume, can benefit from a more distinct branding approach.</p>\n",
"innerContent": [
"\n<p>Sub-logos concern specific initiatives or projects that, due to their relevance, longevity, and volume, can benefit from a more distinct branding approach.</p>\n"
],
"rendered": "\n<p>Sub-logos concern specific initiatives or projects that, due to their relevance, longevity, and volume, can benefit from a more distinct branding approach.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "To establish a sub-logo, prior approval is required from one of the organisations responsible for Sweden’s visual identity.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>To establish a sub-logo, prior approval is required from one of the organisations responsible for Sweden’s visual identity.</p>\n",
"innerContent": [
"\n<p>To establish a sub-logo, prior approval is required from one of the organisations responsible for Sweden’s visual identity.</p>\n"
],
"rendered": "\n<p>To establish a sub-logo, prior approval is required from one of the organisations responsible for Sweden’s visual identity.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Team Sweden logo",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Team Sweden logo</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Team Sweden logo</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Team Sweden logo</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "The Team Sweden logotype is an example of a sub-logo",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>The Team Sweden logotype is an example of a sub-logo</p>\n",
"innerContent": [
"\n<p>The Team Sweden logotype is an example of a sub-logo</p>\n"
],
"rendered": "\n<p>The Team Sweden logotype is an example of a sub-logo</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 8759,
"width": "337px",
"height": "auto",
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/12/Team_Sweden_logo.png",
"alt": "Team Sweden",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full is-resized\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Team_Sweden_logo.png\" alt=\"Team Sweden\" class=\"wp-image-8759\" style=\"width:337px;height:auto\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full is-resized\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Team_Sweden_logo.png\" alt=\"Team Sweden\" class=\"wp-image-8759\" style=\"width:337px;height:auto\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full is-resized\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Team_Sweden_logo.png\" alt=\"Team Sweden\" class=\"wp-image-8759\" style=\"width:337px;height:auto\"/></figure>\n"
},
{
"blockName": "acf/download-button",
"attrs": {
"name": "acf/download-button",
"data": {
"file": 8758,
"_file": "field_646cba93b16b7",
"download_text": "Download Team Sweden logotype",
"_download_text": "field_646dd980d6adc"
},
"mode": "auto",
"align": "",
"lock": [],
"metadata": [],
"className": ""
},
"innerBlocks": [],
"innerHTML": "",
"innerContent": [],
"rendered": "\n<button class=\"download-button\">\n Download Team Sweden logotype (ZIP 2 MB)</button>"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Sub-logo construction",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Sub-logo construction</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Sub-logo construction</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Sub-logo construction</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Sub-logos are made from two main elements:",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Sub-logos are made from two main elements:</p>\n",
"innerContent": [
"\n<p>Sub-logos are made from two main elements:</p>\n"
],
"rendered": "\n<p>Sub-logos are made from two main elements:</p>\n"
},
{
"blockName": "core/list",
"attrs": {
"ordered": false,
"values": "\n\n",
"type": "",
"start": 0,
"reversed": false,
"placeholder": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "Mini flag: small version of the Swedish flag. The height is equivalent to half the height of the uppercase letter next to it.",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>Mini flag: small version of the Swedish flag. The height is equivalent to half the height of the uppercase letter next to it.</li>\n",
"innerContent": [
"\n<li>Mini flag: small version of the Swedish flag. The height is equivalent to half the height of the uppercase letter next to it.</li>\n"
],
"rendered": "\n<li>Mini flag: small version of the Swedish flag. The height is equivalent to half the height of the uppercase letter next to it.</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "Wordmark: textual component set in Sweden Sans Semibold/Medium and Title case.",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>Wordmark: textual component set in Sweden Sans Semibold/Medium and Title case.</li>\n",
"innerContent": [
"\n<li>Wordmark: textual component set in Sweden Sans Semibold/Medium and Title case.</li>\n"
],
"rendered": "\n<li>Wordmark: textual component set in Sweden Sans Semibold/Medium and Title case.</li>\n"
}
],
"innerHTML": "\n<ul class=\"wp-block-list\">\n\n</ul>\n",
"innerContent": [
"\n<ul class=\"wp-block-list\">",
null,
"\n\n",
null,
"</ul>\n"
],
"rendered": "\n<ul class=\"wp-block-list\">\n<li>Mini flag: small version of the Swedish flag. The height is equivalent to half the height of the uppercase letter next to it.</li>\n\n\n\n<li>Wordmark: textual component set in Sweden Sans Semibold/Medium and Title case.</li>\n</ul>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Wordmark must be as short as possible. Ideally just one or two words and a maximum of 6 that could stretch over two lines (see examples).",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Wordmark must be as short as possible. Ideally just one or two words and a maximum of 6 that could stretch over two lines (see examples).</p>\n",
"innerContent": [
"\n<p>Wordmark must be as short as possible. Ideally just one or two words and a maximum of 6 that could stretch over two lines (see examples).</p>\n"
],
"rendered": "\n<p>Wordmark must be as short as possible. Ideally just one or two words and a maximum of 6 that could stretch over two lines (see examples).</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Wordmarks must be descriptive and relevant to the initiative or project it stands for.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Wordmarks must be descriptive and relevant to the initiative or project it stands for.</p>\n",
"innerContent": [
"\n<p>Wordmarks must be descriptive and relevant to the initiative or project it stands for.</p>\n"
],
"rendered": "\n<p>Wordmarks must be descriptive and relevant to the initiative or project it stands for.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Sub-logos should follow the exact same rules that apply to main logos as described in previous sections.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Sub-logos should follow the exact same rules that apply to main logos as described in previous sections.</p>\n",
"innerContent": [
"\n<p>Sub-logos should follow the exact same rules that apply to main logos as described in previous sections.</p>\n"
],
"rendered": "\n<p>Sub-logos should follow the exact same rules that apply to main logos as described in previous sections.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 3794,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/09/Sub-brand-logo.png",
"alt": "Template for construction of logotype on yellow and light grey background, respectively.",
"caption": "Structure of sub-logos.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/Sub-brand-logo.png\" alt=\"Template for construction of logotype on yellow and light grey background, respectively.\" class=\"wp-image-3794\"/><figcaption class=\"wp-element-caption\">Structure of sub-logos.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/Sub-brand-logo.png\" alt=\"Template for construction of logotype on yellow and light grey background, respectively.\" class=\"wp-image-3794\"/><figcaption class=\"wp-element-caption\">Structure of sub-logos.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/Sub-brand-logo.png\" alt=\"Template for construction of logotype on yellow and light grey background, respectively.\" class=\"wp-image-3794\"/><figcaption class=\"wp-element-caption\">Structure of sub-logos.</figcaption></figure>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 3796,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/09/sub-logo_construction_examples.jpg",
"alt": "Examples of design of a sub-logo, on yellow and grey background, respectively.",
"caption": "Examples of how a sub-logo can be designed.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/sub-logo_construction_examples.jpg\" alt=\"Examples of design of a sub-logo, on yellow and grey background, respectively.\" class=\"wp-image-3796\"/><figcaption class=\"wp-element-caption\">Examples of how a sub-logo can be designed.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/sub-logo_construction_examples.jpg\" alt=\"Examples of design of a sub-logo, on yellow and grey background, respectively.\" class=\"wp-image-3796\"/><figcaption class=\"wp-element-caption\">Examples of how a sub-logo can be designed.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/sub-logo_construction_examples.jpg\" alt=\"Examples of design of a sub-logo, on yellow and grey background, respectively.\" class=\"wp-image-3796\"/><figcaption class=\"wp-element-caption\">Examples of how a sub-logo can be designed.</figcaption></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Designing a sub-logo",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Designing a sub-logo</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Designing a sub-logo</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Designing a sub-logo</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Once the sub-logo has been approved, please follow these simple steps:",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Once the sub-logo has been approved, please follow these simple steps:</p>\n",
"innerContent": [
"\n<p>Once the sub-logo has been approved, please follow these simple steps:</p>\n"
],
"rendered": "\n<p>Once the sub-logo has been approved, please follow these simple steps:</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>Step 1.</strong> Type wordmark in Sweden Sans Semi-bold. Set type as sentence case.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>Step 1.</strong> Type wordmark in Sweden Sans Semi-bold. Set type as sentence case.</p>\n",
"innerContent": [
"\n<p><strong>Step 1.</strong> Type wordmark in Sweden Sans Semi-bold. Set type as sentence case.</p>\n"
],
"rendered": "\n<p><strong>Step 1.</strong> Type wordmark in Sweden Sans Semi-bold. Set type as sentence case.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>Step 2.</strong> Use the uppercase first letter ('T' in our example) as a measuring reference. Divide the 'T' into four equal segments.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>Step 2.</strong> Use the uppercase first letter ('T' in our example) as a measuring reference. Divide the 'T' into four equal segments.</p>\n",
"innerContent": [
"\n<p><strong>Step 2.</strong> Use the uppercase first letter ('T' in our example) as a measuring reference. Divide the 'T' into four equal segments.</p>\n"
],
"rendered": "\n<p><strong>Step 2.</strong> Use the uppercase first letter ('T' in our example) as a measuring reference. Divide the 'T' into four equal segments.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>Step 3.</strong> Size and margin guidelines:",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>Step 3.</strong> Size and margin guidelines:</p>\n",
"innerContent": [
"\n<p><strong>Step 3.</strong> Size and margin guidelines:</p>\n"
],
"rendered": "\n<p><strong>Step 3.</strong> Size and margin guidelines:</p>\n"
},
{
"blockName": "core/list",
"attrs": {
"ordered": false,
"values": "\n\n",
"type": "",
"start": 0,
"reversed": false,
"placeholder": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "Mini flag width = 1/2",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>Mini flag width = 1/2</li>\n",
"innerContent": [
"\n<li>Mini flag width = 1/2</li>\n"
],
"rendered": "\n<li>Mini flag width = 1/2</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "Margin mini flag to wordmark = 1/4",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>Margin mini flag to wordmark = 1/4</li>\n",
"innerContent": [
"\n<li>Margin mini flag to wordmark = 1/4</li>\n"
],
"rendered": "\n<li>Margin mini flag to wordmark = 1/4</li>\n"
}
],
"innerHTML": "\n<ul class=\"wp-block-list\">\n\n</ul>\n",
"innerContent": [
"\n<ul class=\"wp-block-list\">",
null,
"\n\n",
null,
"</ul>\n"
],
"rendered": "\n<ul class=\"wp-block-list\">\n<li>Mini flag width = 1/2</li>\n\n\n\n<li>Margin mini flag to wordmark = 1/4</li>\n</ul>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 3804,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/09/designing_sub_logo.jpg",
"alt": "Instructional step-by-step images for how to design a sub-logo.",
"caption": "",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/designing_sub_logo.jpg\" alt=\"Instructional step-by-step images for how to design a sub-logo.\" class=\"wp-image-3804\"/></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/designing_sub_logo.jpg\" alt=\"Instructional step-by-step images for how to design a sub-logo.\" class=\"wp-image-3804\"/></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/designing_sub_logo.jpg\" alt=\"Instructional step-by-step images for how to design a sub-logo.\" class=\"wp-image-3804\"/></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Sub-logo hierarchy",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Sub-logo hierarchy</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Sub-logo hierarchy</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Sub-logo hierarchy</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "When working with content for a specific sub-logo initiative or project, it is important to use the layout and font sizes to define the appropriate hierarchy.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>When working with content for a specific sub-logo initiative or project, it is important to use the layout and font sizes to define the appropriate hierarchy.</p>\n",
"innerContent": [
"\n<p>When working with content for a specific sub-logo initiative or project, it is important to use the layout and font sizes to define the appropriate hierarchy.</p>\n"
],
"rendered": "\n<p>When working with content for a specific sub-logo initiative or project, it is important to use the layout and font sizes to define the appropriate hierarchy.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "The sub-logo should appear at the top, as the sender. In case there is a specific project behind that sub-logo initiative, this should be stated as a headline (as content, not as a logo).",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>The sub-logo should appear at the top, as the sender. In case there is a specific project behind that sub-logo initiative, this should be stated as a headline (as content, not as a logo).</p>\n",
"innerContent": [
"\n<p>The sub-logo should appear at the top, as the sender. In case there is a specific project behind that sub-logo initiative, this should be stated as a headline (as content, not as a logo).</p>\n"
],
"rendered": "\n<p>The sub-logo should appear at the top, as the sender. In case there is a specific project behind that sub-logo initiative, this should be stated as a headline (as content, not as a logo).</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "The main Sweden logo should be placed within the sender system, together with any other partner logos (for more information on sender system rules and usage, see the chapter on Sender system).",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>The main Sweden logo should be placed within the sender system, together with any other partner logos (for more information on sender system rules and usage, see the chapter on Sender system).</p>\n",
"innerContent": [
"\n<p>The main Sweden logo should be placed within the sender system, together with any other partner logos (for more information on sender system rules and usage, see the chapter on Sender system).</p>\n"
],
"rendered": "\n<p>The main Sweden logo should be placed within the sender system, together with any other partner logos (for more information on sender system rules and usage, see the chapter on Sender system).</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 1874,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/07/Sub-logo-hierarchy.png",
"alt": "Example of sub-logo hiearchy.",
"caption": "Example of sub-logo hiearchy.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/07/Sub-logo-hierarchy.png\" alt=\"Example of sub-logo hiearchy.\" class=\"wp-image-1874\"/><figcaption class=\"wp-element-caption\">Example of sub-logo hiearchy.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/07/Sub-logo-hierarchy.png\" alt=\"Example of sub-logo hiearchy.\" class=\"wp-image-1874\"/><figcaption class=\"wp-element-caption\">Example of sub-logo hiearchy.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/07/Sub-logo-hierarchy.png\" alt=\"Example of sub-logo hiearchy.\" class=\"wp-image-1874\"/><figcaption class=\"wp-element-caption\">Example of sub-logo hiearchy.</figcaption></figure>\n"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n</div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-section section\">",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n<h2 class=\"wp-block-heading\">Sub-logo</h2>\n\n\n\n<p>Sub-logos concern specific initiatives or projects that, due to their relevance, longevity, and volume, can benefit from a more distinct branding approach.</p>\n\n\n\n<p>To establish a sub-logo, prior approval is required from one of the organisations responsible for Sweden’s visual identity.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Team Sweden logo</h3>\n\n\n\n<p>The Team Sweden logotype is an example of a sub-logo</p>\n\n\n\n<figure class=\"wp-block-image size-full is-resized\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/12/Team_Sweden_logo.png\" alt=\"Team Sweden\" class=\"wp-image-8759\" style=\"width:337px;height:auto\"/></figure>\n\n\n\n<button class=\"download-button\">\n Download Team Sweden logotype (ZIP 2 MB)</button>\n\n\n<h3 class=\"wp-block-heading\">Sub-logo construction</h3>\n\n\n\n<p>Sub-logos are made from two main elements:</p>\n\n\n\n<ul class=\"wp-block-list\">\n<li>Mini flag: small version of the Swedish flag. The height is equivalent to half the height of the uppercase letter next to it.</li>\n\n\n\n<li>Wordmark: textual component set in Sweden Sans Semibold/Medium and Title case.</li>\n</ul>\n\n\n\n<p>Wordmark must be as short as possible. Ideally just one or two words and a maximum of 6 that could stretch over two lines (see examples).</p>\n\n\n\n<p>Wordmarks must be descriptive and relevant to the initiative or project it stands for.</p>\n\n\n\n<p>Sub-logos should follow the exact same rules that apply to main logos as described in previous sections.</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/Sub-brand-logo.png\" alt=\"Template for construction of logotype on yellow and light grey background, respectively.\" class=\"wp-image-3794\"/><figcaption class=\"wp-element-caption\">Structure of sub-logos.</figcaption></figure>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/sub-logo_construction_examples.jpg\" alt=\"Examples of design of a sub-logo, on yellow and grey background, respectively.\" class=\"wp-image-3796\"/><figcaption class=\"wp-element-caption\">Examples of how a sub-logo can be designed.</figcaption></figure>\n\n\n\n<h3 class=\"wp-block-heading\">Designing a sub-logo</h3>\n\n\n\n<p>Once the sub-logo has been approved, please follow these simple steps:</p>\n\n\n\n<p><strong>Step 1.</strong> Type wordmark in Sweden Sans Semi-bold. Set type as sentence case.</p>\n\n\n\n<p><strong>Step 2.</strong> Use the uppercase first letter ('T' in our example) as a measuring reference. Divide the 'T' into four equal segments.</p>\n\n\n\n<p><strong>Step 3.</strong> Size and margin guidelines:</p>\n\n\n\n<ul class=\"wp-block-list\">\n<li>Mini flag width = 1/2</li>\n\n\n\n<li>Margin mini flag to wordmark = 1/4</li>\n</ul>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/designing_sub_logo.jpg\" alt=\"Instructional step-by-step images for how to design a sub-logo.\" class=\"wp-image-3804\"/></figure>\n\n\n\n<h3 class=\"wp-block-heading\">Sub-logo hierarchy</h3>\n\n\n\n<p>When working with content for a specific sub-logo initiative or project, it is important to use the layout and font sizes to define the appropriate hierarchy.</p>\n\n\n\n<p>The sub-logo should appear at the top, as the sender. In case there is a specific project behind that sub-logo initiative, this should be stated as a headline (as content, not as a logo).</p>\n\n\n\n<p>The main Sweden logo should be placed within the sender system, together with any other partner logos (for more information on sender system rules and usage, see the chapter on Sender system).</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/07/Sub-logo-hierarchy.png\" alt=\"Example of sub-logo hiearchy.\" class=\"wp-image-1874\"/><figcaption class=\"wp-element-caption\">Example of sub-logo hiearchy.</figcaption></figure>\n</div>\n"
},
"7": {
"blockName": "sharing-sweden-tsw/section",
"attrs": {
"anchorLinkMenuTitle": "Sender system"
},
"innerBlocks": [
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Sender system",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">Sender system</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">Sender system</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">Sender system</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "It is important that Sweden is clearly recognised as the overall communicator in all contexts. To support this, a specific structure is used when multiple actors are involved. The Sweden logo should always take precedence over the logos of individual organisations, and any project or partner logos should appear subordinate to these.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>It is important that Sweden is clearly recognised as the overall communicator in all contexts. To support this, a specific structure is used when multiple actors are involved. The Sweden logo should always take precedence over the logos of individual organisations, and any project or partner logos should appear subordinate to these.</p>\n",
"innerContent": [
"\n<p>It is important that Sweden is clearly recognised as the overall communicator in all contexts. To support this, a specific structure is used when multiple actors are involved. The Sweden logo should always take precedence over the logos of individual organisations, and any project or partner logos should appear subordinate to these.</p>\n"
],
"rendered": "\n<p>It is important that Sweden is clearly recognised as the overall communicator in all contexts. To support this, a specific structure is used when multiple actors are involved. The Sweden logo should always take precedence over the logos of individual organisations, and any project or partner logos should appear subordinate to these.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Sender system package",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Sender system package</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Sender system package</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Sender system package</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "For both PC and Mac formats: .ai, .eps",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>For both PC and Mac formats: .ai, .eps</p>\n",
"innerContent": [
"\n<p>For both PC and Mac formats: .ai, .eps</p>\n"
],
"rendered": "\n<p>For both PC and Mac formats: .ai, .eps</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Including:",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Including:</p>\n",
"innerContent": [
"\n<p>Including:</p>\n"
],
"rendered": "\n<p>Including:</p>\n"
},
{
"blockName": "core/list",
"attrs": {
"ordered": false,
"values": "\n\n\n\n",
"type": "",
"start": 0,
"reversed": false,
"placeholder": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "without labels",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>without labels</li>\n",
"innerContent": [
"\n<li>without labels</li>\n"
],
"rendered": "\n<li>without labels</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "with labels",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>with labels</li>\n",
"innerContent": [
"\n<li>with labels</li>\n"
],
"rendered": "\n<li>with labels</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "white and blue versions",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>white and blue versions</li>\n",
"innerContent": [
"\n<li>white and blue versions</li>\n"
],
"rendered": "\n<li>white and blue versions</li>\n"
}
],
"innerHTML": "\n<ul class=\"wp-block-list\">\n\n\n\n</ul>\n",
"innerContent": [
"\n<ul class=\"wp-block-list\">",
null,
"\n\n",
null,
"\n\n",
null,
"</ul>\n"
],
"rendered": "\n<ul class=\"wp-block-list\">\n<li>without labels</li>\n\n\n\n<li>with labels</li>\n\n\n\n<li>white and blue versions</li>\n</ul>\n"
},
{
"blockName": "acf/download-button",
"attrs": {
"name": "acf/download-button",
"data": {
"file": 8757,
"_file": "field_646cba93b16b7",
"download_text": "Download sender system package",
"_download_text": "field_646dd980d6adc"
},
"mode": "auto",
"align": "",
"lock": [],
"metadata": [],
"className": ""
},
"innerBlocks": [],
"innerHTML": "",
"innerContent": [],
"rendered": "\n<button class=\"download-button\">\n Download sender system package (ZIP 6 MB)</button>"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Sender system overview",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Sender system overview</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Sender system overview</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Sender system overview</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "To make it clear who is behind Sweden’s communications, we use a logo structure that combines the Sweden logo – featuring the flag and the word 'Sverige' – with the logos of the participating organisations.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>To make it clear who is behind Sweden’s communications, we use a logo structure that combines the Sweden logo – featuring the flag and the word 'Sverige' – with the logos of the participating organisations.</p>\n",
"innerContent": [
"\n<p>To make it clear who is behind Sweden’s communications, we use a logo structure that combines the Sweden logo – featuring the flag and the word 'Sverige' – with the logos of the participating organisations.</p>\n"
],
"rendered": "\n<p>To make it clear who is behind Sweden’s communications, we use a logo structure that combines the Sweden logo – featuring the flag and the word 'Sverige' – with the logos of the participating organisations.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "The Sweden logo must always appear first, either on a separate row (examples 1 and 3), or on the first box starting from the left (example 2).",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>The Sweden logo must always appear first, either on a separate row (examples 1 and 3), or on the first box starting from the left (example 2).</p>\n",
"innerContent": [
"\n<p>The Sweden logo must always appear first, either on a separate row (examples 1 and 3), or on the first box starting from the left (example 2).</p>\n"
],
"rendered": "\n<p>The Sweden logo must always appear first, either on a separate row (examples 1 and 3), or on the first box starting from the left (example 2).</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 1878,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/07/Sender-system-overview.png",
"alt": "Examples of sender systems, on a yellow background.",
"caption": "Examples of sender systems.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/07/Sender-system-overview.png\" alt=\"Examples of sender systems, on a yellow background.\" class=\"wp-image-1878\"/><figcaption class=\"wp-element-caption\">Examples of sender systems.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/07/Sender-system-overview.png\" alt=\"Examples of sender systems, on a yellow background.\" class=\"wp-image-1878\"/><figcaption class=\"wp-element-caption\">Examples of sender systems.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/07/Sender-system-overview.png\" alt=\"Examples of sender systems, on a yellow background.\" class=\"wp-image-1878\"/><figcaption class=\"wp-element-caption\">Examples of sender systems.</figcaption></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Sender system colour variations",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Sender system colour variations</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Sender system colour variations</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Sender system colour variations</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "These are the colour combinations that are allowed regarding outline boxes and backgrounds:",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>These are the colour combinations that are allowed regarding outline boxes and backgrounds:</p>\n",
"innerContent": [
"\n<p>These are the colour combinations that are allowed regarding outline boxes and backgrounds:</p>\n"
],
"rendered": "\n<p>These are the colour combinations that are allowed regarding outline boxes and backgrounds:</p>\n"
},
{
"blockName": "core/list",
"attrs": {
"ordered": false,
"values": "\n\n\n\n",
"type": "",
"start": 0,
"reversed": false,
"placeholder": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "Blue on yellow",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>Blue on yellow</li>\n",
"innerContent": [
"\n<li>Blue on yellow</li>\n"
],
"rendered": "\n<li>Blue on yellow</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "White on blue",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>White on blue</li>\n",
"innerContent": [
"\n<li>White on blue</li>\n"
],
"rendered": "\n<li>White on blue</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "Blue on white or pale grey",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>Blue on white or pale grey</li>\n",
"innerContent": [
"\n<li>Blue on white or pale grey</li>\n"
],
"rendered": "\n<li>Blue on white or pale grey</li>\n"
}
],
"innerHTML": "\n<ul class=\"wp-block-list\">\n\n\n\n</ul>\n",
"innerContent": [
"\n<ul class=\"wp-block-list\">",
null,
"\n\n",
null,
"\n\n",
null,
"</ul>\n"
],
"rendered": "\n<ul class=\"wp-block-list\">\n<li>Blue on yellow</li>\n\n\n\n<li>White on blue</li>\n\n\n\n<li>Blue on white or pale grey</li>\n</ul>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "You can use all tones of blue and yellow in accordance with the colour scale presented in the <a href=\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/colour\">colour section</a>.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>You can use all tones of blue and yellow in accordance with the colour scale presented in the <a href=\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/colour\">colour section</a>.</p>\n",
"innerContent": [
"\n<p>You can use all tones of blue and yellow in accordance with the colour scale presented in the <a href=\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/colour\">colour section</a>.</p>\n"
],
"rendered": "\n<p>You can use all tones of blue and yellow in accordance with the colour scale presented in the <a href=\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/colour\">colour section</a>.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 1880,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/07/Sender-system-colour-variations.jpg",
"alt": "Examples of sender systems in different colours – yellow, blue and light grey.",
"caption": "Examples of sender systems in different colours.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/07/Sender-system-colour-variations.jpg\" alt=\"Examples of sender systems in different colours – yellow, blue and light grey.\" class=\"wp-image-1880\"/><figcaption class=\"wp-element-caption\">Examples of sender systems in different colours.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/07/Sender-system-colour-variations.jpg\" alt=\"Examples of sender systems in different colours – yellow, blue and light grey.\" class=\"wp-image-1880\"/><figcaption class=\"wp-element-caption\">Examples of sender systems in different colours.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/07/Sender-system-colour-variations.jpg\" alt=\"Examples of sender systems in different colours – yellow, blue and light grey.\" class=\"wp-image-1880\"/><figcaption class=\"wp-element-caption\">Examples of sender systems in different colours.</figcaption></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "How to handle logos with original colours",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">How to handle logos with original colours</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">How to handle logos with original colours</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">How to handle logos with original colours</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Logos can also appear with their original colours. In this case, we recommend the use of white (example 1) or pale grey (example 2) backgrounds in order to make sure logos are legible.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Logos can also appear with their original colours. In this case, we recommend the use of white (example 1) or pale grey (example 2) backgrounds in order to make sure logos are legible.</p>\n",
"innerContent": [
"\n<p>Logos can also appear with their original colours. In this case, we recommend the use of white (example 1) or pale grey (example 2) backgrounds in order to make sure logos are legible.</p>\n"
],
"rendered": "\n<p>Logos can also appear with their original colours. In this case, we recommend the use of white (example 1) or pale grey (example 2) backgrounds in order to make sure logos are legible.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 1881,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/07/Logos-with-original-colours.png",
"alt": "Examples of sender systems containing logos with original colours.",
"caption": "Examples of how to handle logos with original colours.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/07/Logos-with-original-colours.png\" alt=\"Examples of sender systems containing logos with original colours.\" class=\"wp-image-1881\"/><figcaption class=\"wp-element-caption\">Examples of how to handle logos with original colours.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/07/Logos-with-original-colours.png\" alt=\"Examples of sender systems containing logos with original colours.\" class=\"wp-image-1881\"/><figcaption class=\"wp-element-caption\">Examples of how to handle logos with original colours.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/07/Logos-with-original-colours.png\" alt=\"Examples of sender systems containing logos with original colours.\" class=\"wp-image-1881\"/><figcaption class=\"wp-element-caption\">Examples of how to handle logos with original colours.</figcaption></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Sender system with labels",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Sender system with labels</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Sender system with labels</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Sender system with labels</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Descriptive labels can be added to the sender system when there is a need to clarify the nature of the relationship between the participants and that specific piece of communication or event.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Descriptive labels can be added to the sender system when there is a need to clarify the nature of the relationship between the participants and that specific piece of communication or event.</p>\n",
"innerContent": [
"\n<p>Descriptive labels can be added to the sender system when there is a need to clarify the nature of the relationship between the participants and that specific piece of communication or event.</p>\n"
],
"rendered": "\n<p>Descriptive labels can be added to the sender system when there is a need to clarify the nature of the relationship between the participants and that specific piece of communication or event.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Each label should be descriptive, short and unique.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Each label should be descriptive, short and unique.</p>\n",
"innerContent": [
"\n<p>Each label should be descriptive, short and unique.</p>\n"
],
"rendered": "\n<p>Each label should be descriptive, short and unique.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "The recommended maximum number of labels per sender system is four.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>The recommended maximum number of labels per sender system is four.</p>\n",
"innerContent": [
"\n<p>The recommended maximum number of labels per sender system is four.</p>\n"
],
"rendered": "\n<p>The recommended maximum number of labels per sender system is four.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Recommended labels:",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Recommended labels:</p>\n",
"innerContent": [
"\n<p>Recommended labels:</p>\n"
],
"rendered": "\n<p>Recommended labels:</p>\n"
},
{
"blockName": "core/list",
"attrs": {
"ordered": false,
"values": "\n\n\n\n\n\n",
"type": "",
"start": 0,
"reversed": false,
"placeholder": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "ORGANISED BY",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>ORGANISED BY</li>\n",
"innerContent": [
"\n<li>ORGANISED BY</li>\n"
],
"rendered": "\n<li>ORGANISED BY</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "IN PARTNERSHIP WITH",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>IN PARTNERSHIP WITH</li>\n",
"innerContent": [
"\n<li>IN PARTNERSHIP WITH</li>\n"
],
"rendered": "\n<li>IN PARTNERSHIP WITH</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "IN COOPERATION WITH",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>IN COOPERATION WITH</li>\n",
"innerContent": [
"\n<li>IN COOPERATION WITH</li>\n"
],
"rendered": "\n<li>IN COOPERATION WITH</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "SUPPORTED BY",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>SUPPORTED BY</li>\n",
"innerContent": [
"\n<li>SUPPORTED BY</li>\n"
],
"rendered": "\n<li>SUPPORTED BY</li>\n"
}
],
"innerHTML": "\n<ul class=\"wp-block-list\">\n\n\n\n\n\n</ul>\n",
"innerContent": [
"\n<ul class=\"wp-block-list\">",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</ul>\n"
],
"rendered": "\n<ul class=\"wp-block-list\">\n<li>ORGANISED BY</li>\n\n\n\n<li>IN PARTNERSHIP WITH</li>\n\n\n\n<li>IN COOPERATION WITH</li>\n\n\n\n<li>SUPPORTED BY</li>\n</ul>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Labels can be added to any sender system regardless of colour combinations. For accessibility reasons, please make sure text always has the same colour as the outline of the boxes.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Labels can be added to any sender system regardless of colour combinations. For accessibility reasons, please make sure text always has the same colour as the outline of the boxes.</p>\n",
"innerContent": [
"\n<p>Labels can be added to any sender system regardless of colour combinations. For accessibility reasons, please make sure text always has the same colour as the outline of the boxes.</p>\n"
],
"rendered": "\n<p>Labels can be added to any sender system regardless of colour combinations. For accessibility reasons, please make sure text always has the same colour as the outline of the boxes.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 1845,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/07/Sender-system-with-labels.jpg",
"alt": "Examples of sender system with labels.",
"caption": "Sender system with coloured logos on pale grey background.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/07/Sender-system-with-labels.jpg\" alt=\"Examples of sender system with labels.\" class=\"wp-image-1845\"/><figcaption class=\"wp-element-caption\">Sender system with coloured logos on pale grey background.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/07/Sender-system-with-labels.jpg\" alt=\"Examples of sender system with labels.\" class=\"wp-image-1845\"/><figcaption class=\"wp-element-caption\">Sender system with coloured logos on pale grey background.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/07/Sender-system-with-labels.jpg\" alt=\"Examples of sender system with labels.\" class=\"wp-image-1845\"/><figcaption class=\"wp-element-caption\">Sender system with coloured logos on pale grey background.</figcaption></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Construction",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Construction</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Construction</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Construction</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Text labels are constructed in a simple way allowing for maximum legibility at different sizes and applications.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Text labels are constructed in a simple way allowing for maximum legibility at different sizes and applications.</p>\n",
"innerContent": [
"\n<p>Text labels are constructed in a simple way allowing for maximum legibility at different sizes and applications.</p>\n"
],
"rendered": "\n<p>Text labels are constructed in a simple way allowing for maximum legibility at different sizes and applications.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 3797,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/09/Identity-Sweden-construction-labels-1.png",
"alt": "Image showing margins and clearspace guidelines for text labels.",
"caption": "Margins and clearspace guidelines for text labels.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/Identity-Sweden-construction-labels-1.png\" alt=\"Image showing margins and clearspace guidelines for text labels.\" class=\"wp-image-3797\"/><figcaption class=\"wp-element-caption\">Margins and clearspace guidelines for text labels.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/Identity-Sweden-construction-labels-1.png\" alt=\"Image showing margins and clearspace guidelines for text labels.\" class=\"wp-image-3797\"/><figcaption class=\"wp-element-caption\">Margins and clearspace guidelines for text labels.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/Identity-Sweden-construction-labels-1.png\" alt=\"Image showing margins and clearspace guidelines for text labels.\" class=\"wp-image-3797\"/><figcaption class=\"wp-element-caption\">Margins and clearspace guidelines for text labels.</figcaption></figure>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 3798,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/09/Identity-Sweden-construction-labels-2.png",
"alt": "Example of text label.",
"caption": "Text labels should always be set in uppercase Sweden Sans Regular.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/Identity-Sweden-construction-labels-2.png\" alt=\"Example of text label.\" class=\"wp-image-3798\"/><figcaption class=\"wp-element-caption\">Text labels should always be set in uppercase Sweden Sans Regular.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/Identity-Sweden-construction-labels-2.png\" alt=\"Example of text label.\" class=\"wp-image-3798\"/><figcaption class=\"wp-element-caption\">Text labels should always be set in uppercase Sweden Sans Regular.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/Identity-Sweden-construction-labels-2.png\" alt=\"Example of text label.\" class=\"wp-image-3798\"/><figcaption class=\"wp-element-caption\">Text labels should always be set in uppercase Sweden Sans Regular.</figcaption></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Don’ts",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Don’ts</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Don’ts</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Don’ts</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Don’t do as shown here.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Don’t do as shown here.</p>\n",
"innerContent": [
"\n<p>Don’t do as shown here.</p>\n"
],
"rendered": "\n<p>Don’t do as shown here.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 3799,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/09/donts_1.jpg",
"alt": "",
"caption": "Wrong colour: Label text should always have the same colour as the container’s outline.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/donts_1.jpg\" alt=\"\" class=\"wp-image-3799\"/><figcaption class=\"wp-element-caption\">Wrong colour: Label text should always have the same colour as the container’s outline.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/donts_1.jpg\" alt=\"\" class=\"wp-image-3799\"/><figcaption class=\"wp-element-caption\">Wrong colour: Label text should always have the same colour as the container’s outline.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/donts_1.jpg\" alt=\"\" class=\"wp-image-3799\"/><figcaption class=\"wp-element-caption\">Wrong colour: Label text should always have the same colour as the container’s outline.</figcaption></figure>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 3800,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/09/donts_2.jpg",
"alt": "",
"caption": "Wrong type case: Label text should always be all uppercase.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/donts_2.jpg\" alt=\"\" class=\"wp-image-3800\"/><figcaption class=\"wp-element-caption\">Wrong type case: Label text should always be all uppercase.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/donts_2.jpg\" alt=\"\" class=\"wp-image-3800\"/><figcaption class=\"wp-element-caption\">Wrong type case: Label text should always be all uppercase.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/donts_2.jpg\" alt=\"\" class=\"wp-image-3800\"/><figcaption class=\"wp-element-caption\">Wrong type case: Label text should always be all uppercase.</figcaption></figure>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 3801,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/09/donts_3.jpg",
"alt": "",
"caption": "Wrong colour: all containers within sender system should always be outlined – not filled in with colour.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/donts_3.jpg\" alt=\"\" class=\"wp-image-3801\"/><figcaption class=\"wp-element-caption\">Wrong colour: all containers within sender system should always be outlined – not filled in with colour.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/donts_3.jpg\" alt=\"\" class=\"wp-image-3801\"/><figcaption class=\"wp-element-caption\">Wrong colour: all containers within sender system should always be outlined – not filled in with colour.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/donts_3.jpg\" alt=\"\" class=\"wp-image-3801\"/><figcaption class=\"wp-element-caption\">Wrong colour: all containers within sender system should always be outlined – not filled in with colour.</figcaption></figure>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 3802,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/09/donts_4.jpg",
"alt": "",
"caption": "Label text too small: follow rules when creating text labels to make sure information is accessible.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/donts_4.jpg\" alt=\"\" class=\"wp-image-3802\"/><figcaption class=\"wp-element-caption\">Label text too small: follow rules when creating text labels to make sure information is accessible.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/donts_4.jpg\" alt=\"\" class=\"wp-image-3802\"/><figcaption class=\"wp-element-caption\">Label text too small: follow rules when creating text labels to make sure information is accessible.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/donts_4.jpg\" alt=\"\" class=\"wp-image-3802\"/><figcaption class=\"wp-element-caption\">Label text too small: follow rules when creating text labels to make sure information is accessible.</figcaption></figure>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 3803,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/09/donts_5.jpg",
"alt": "",
"caption": "Wrong font weight: text labels should always be set in Sweden Sans Regular.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/donts_5.jpg\" alt=\"\" class=\"wp-image-3803\"/><figcaption class=\"wp-element-caption\">Wrong font weight: text labels should always be set in Sweden Sans Regular.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/donts_5.jpg\" alt=\"\" class=\"wp-image-3803\"/><figcaption class=\"wp-element-caption\">Wrong font weight: text labels should always be set in Sweden Sans Regular.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/donts_5.jpg\" alt=\"\" class=\"wp-image-3803\"/><figcaption class=\"wp-element-caption\">Wrong font weight: text labels should always be set in Sweden Sans Regular.</figcaption></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Sender system with more than 12 logos",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Sender system with more than 12 logos</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Sender system with more than 12 logos</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Sender system with more than 12 logos</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "In cases when the number of logos is more than 12, we recommend to only use sender system for the top level (ie. top organisers and/or partners). Display other logos in a grid outside the sender system.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>In cases when the number of logos is more than 12, we recommend to only use sender system for the top level (ie. top organisers and/or partners). Display other logos in a grid outside the sender system.</p>\n",
"innerContent": [
"\n<p>In cases when the number of logos is more than 12, we recommend to only use sender system for the top level (ie. top organisers and/or partners). Display other logos in a grid outside the sender system.</p>\n"
],
"rendered": "\n<p>In cases when the number of logos is more than 12, we recommend to only use sender system for the top level (ie. top organisers and/or partners). Display other logos in a grid outside the sender system.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "When the number of supporting organisations and companies is more than 12, (15 in this example) they should be displayed outside the sender system using a simple grid style. A text label can be used to define their general role, in this case 'Supported by'. Follow the same rules as labels within the sender system (Sweden Sans Regular, uppercase, left-aligned).",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>When the number of supporting organisations and companies is more than 12, (15 in this example) they should be displayed outside the sender system using a simple grid style. A text label can be used to define their general role, in this case 'Supported by'. Follow the same rules as labels within the sender system (Sweden Sans Regular, uppercase, left-aligned).</p>\n",
"innerContent": [
"\n<p>When the number of supporting organisations and companies is more than 12, (15 in this example) they should be displayed outside the sender system using a simple grid style. A text label can be used to define their general role, in this case 'Supported by'. Follow the same rules as labels within the sender system (Sweden Sans Regular, uppercase, left-aligned).</p>\n"
],
"rendered": "\n<p>When the number of supporting organisations and companies is more than 12, (15 in this example) they should be displayed outside the sender system using a simple grid style. A text label can be used to define their general role, in this case 'Supported by'. Follow the same rules as labels within the sender system (Sweden Sans Regular, uppercase, left-aligned).</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 3806,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/09/multiple-logos.jpg",
"alt": "Example of sender system with more than 12 logos.",
"caption": "When the number of supporting organisations and companies is more than 12, (15 in this example) they should be displayed outside the sender system using a simple grid style. A text label can be used to define their general role, in this case 'Supported by'. Follow the same rules as labels within the sender system (Sweden Sans Regular, uppercase, left-aligned).",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/multiple-logos.jpg\" alt=\"Example of sender system with more than 12 logos.\" class=\"wp-image-3806\"/><figcaption class=\"wp-element-caption\">When the number of supporting organisations and companies is more than 12, (15 in this example) they should be displayed outside the sender system using a simple grid style. A text label can be used to define their general role, in this case 'Supported by'. Follow the same rules as labels within the sender system (Sweden Sans Regular, uppercase, left-aligned).</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/multiple-logos.jpg\" alt=\"Example of sender system with more than 12 logos.\" class=\"wp-image-3806\"/><figcaption class=\"wp-element-caption\">When the number of supporting organisations and companies is more than 12, (15 in this example) they should be displayed outside the sender system using a simple grid style. A text label can be used to define their general role, in this case 'Supported by'. Follow the same rules as labels within the sender system (Sweden Sans Regular, uppercase, left-aligned).</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/multiple-logos.jpg\" alt=\"Example of sender system with more than 12 logos.\" class=\"wp-image-3806\"/><figcaption class=\"wp-element-caption\">When the number of supporting organisations and companies is more than 12, (15 in this example) they should be displayed outside the sender system using a simple grid style. A text label can be used to define their general role, in this case 'Supported by'. Follow the same rules as labels within the sender system (Sweden Sans Regular, uppercase, left-aligned).</figcaption></figure>\n"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n</div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-section section\">",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n<h2 class=\"wp-block-heading\">Sender system</h2>\n\n\n\n<p>It is important that Sweden is clearly recognised as the overall communicator in all contexts. To support this, a specific structure is used when multiple actors are involved. The Sweden logo should always take precedence over the logos of individual organisations, and any project or partner logos should appear subordinate to these.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Sender system package</h3>\n\n\n\n<p>For both PC and Mac formats: .ai, .eps</p>\n\n\n\n<p>Including:</p>\n\n\n\n<ul class=\"wp-block-list\">\n<li>without labels</li>\n\n\n\n<li>with labels</li>\n\n\n\n<li>white and blue versions</li>\n</ul>\n\n\n\n<button class=\"download-button\">\n Download sender system package (ZIP 6 MB)</button>\n\n\n<h3 class=\"wp-block-heading\">Sender system overview</h3>\n\n\n\n<p>To make it clear who is behind Sweden’s communications, we use a logo structure that combines the Sweden logo – featuring the flag and the word 'Sverige' – with the logos of the participating organisations.</p>\n\n\n\n<p>The Sweden logo must always appear first, either on a separate row (examples 1 and 3), or on the first box starting from the left (example 2).</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/07/Sender-system-overview.png\" alt=\"Examples of sender systems, on a yellow background.\" class=\"wp-image-1878\"/><figcaption class=\"wp-element-caption\">Examples of sender systems.</figcaption></figure>\n\n\n\n<h3 class=\"wp-block-heading\">Sender system colour variations</h3>\n\n\n\n<p>These are the colour combinations that are allowed regarding outline boxes and backgrounds:</p>\n\n\n\n<ul class=\"wp-block-list\">\n<li>Blue on yellow</li>\n\n\n\n<li>White on blue</li>\n\n\n\n<li>Blue on white or pale grey</li>\n</ul>\n\n\n\n<p>You can use all tones of blue and yellow in accordance with the colour scale presented in the <a href=\"https://sharingsweden.se/the-sweden-brand/brand-visual-identity/colour\">colour section</a>.</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/07/Sender-system-colour-variations.jpg\" alt=\"Examples of sender systems in different colours – yellow, blue and light grey.\" class=\"wp-image-1880\"/><figcaption class=\"wp-element-caption\">Examples of sender systems in different colours.</figcaption></figure>\n\n\n\n<h3 class=\"wp-block-heading\">How to handle logos with original colours</h3>\n\n\n\n<p>Logos can also appear with their original colours. In this case, we recommend the use of white (example 1) or pale grey (example 2) backgrounds in order to make sure logos are legible.</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/07/Logos-with-original-colours.png\" alt=\"Examples of sender systems containing logos with original colours.\" class=\"wp-image-1881\"/><figcaption class=\"wp-element-caption\">Examples of how to handle logos with original colours.</figcaption></figure>\n\n\n\n<h3 class=\"wp-block-heading\">Sender system with labels</h3>\n\n\n\n<p>Descriptive labels can be added to the sender system when there is a need to clarify the nature of the relationship between the participants and that specific piece of communication or event.</p>\n\n\n\n<p>Each label should be descriptive, short and unique.</p>\n\n\n\n<p>The recommended maximum number of labels per sender system is four.</p>\n\n\n\n<p>Recommended labels:</p>\n\n\n\n<ul class=\"wp-block-list\">\n<li>ORGANISED BY</li>\n\n\n\n<li>IN PARTNERSHIP WITH</li>\n\n\n\n<li>IN COOPERATION WITH</li>\n\n\n\n<li>SUPPORTED BY</li>\n</ul>\n\n\n\n<p>Labels can be added to any sender system regardless of colour combinations. For accessibility reasons, please make sure text always has the same colour as the outline of the boxes.</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/07/Sender-system-with-labels.jpg\" alt=\"Examples of sender system with labels.\" class=\"wp-image-1845\"/><figcaption class=\"wp-element-caption\">Sender system with coloured logos on pale grey background.</figcaption></figure>\n\n\n\n<h3 class=\"wp-block-heading\">Construction</h3>\n\n\n\n<p>Text labels are constructed in a simple way allowing for maximum legibility at different sizes and applications.</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/Identity-Sweden-construction-labels-1.png\" alt=\"Image showing margins and clearspace guidelines for text labels.\" class=\"wp-image-3797\"/><figcaption class=\"wp-element-caption\">Margins and clearspace guidelines for text labels.</figcaption></figure>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/Identity-Sweden-construction-labels-2.png\" alt=\"Example of text label.\" class=\"wp-image-3798\"/><figcaption class=\"wp-element-caption\">Text labels should always be set in uppercase Sweden Sans Regular.</figcaption></figure>\n\n\n\n<h3 class=\"wp-block-heading\">Don’ts</h3>\n\n\n\n<p>Don’t do as shown here.</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/donts_1.jpg\" alt=\"\" class=\"wp-image-3799\"/><figcaption class=\"wp-element-caption\">Wrong colour: Label text should always have the same colour as the container’s outline.</figcaption></figure>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/donts_2.jpg\" alt=\"\" class=\"wp-image-3800\"/><figcaption class=\"wp-element-caption\">Wrong type case: Label text should always be all uppercase.</figcaption></figure>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/donts_3.jpg\" alt=\"\" class=\"wp-image-3801\"/><figcaption class=\"wp-element-caption\">Wrong colour: all containers within sender system should always be outlined – not filled in with colour.</figcaption></figure>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/donts_4.jpg\" alt=\"\" class=\"wp-image-3802\"/><figcaption class=\"wp-element-caption\">Label text too small: follow rules when creating text labels to make sure information is accessible.</figcaption></figure>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/donts_5.jpg\" alt=\"\" class=\"wp-image-3803\"/><figcaption class=\"wp-element-caption\">Wrong font weight: text labels should always be set in Sweden Sans Regular.</figcaption></figure>\n\n\n\n<h3 class=\"wp-block-heading\">Sender system with more than 12 logos</h3>\n\n\n\n<p>In cases when the number of logos is more than 12, we recommend to only use sender system for the top level (ie. top organisers and/or partners). Display other logos in a grid outside the sender system.</p>\n\n\n\n<p>When the number of supporting organisations and companies is more than 12, (15 in this example) they should be displayed outside the sender system using a simple grid style. A text label can be used to define their general role, in this case 'Supported by'. Follow the same rules as labels within the sender system (Sweden Sans Regular, uppercase, left-aligned).</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/multiple-logos.jpg\" alt=\"Example of sender system with more than 12 logos.\" class=\"wp-image-3806\"/><figcaption class=\"wp-element-caption\">When the number of supporting organisations and companies is more than 12, (15 in this example) they should be displayed outside the sender system using a simple grid style. A text label can be used to define their general role, in this case 'Supported by'. Follow the same rules as labels within the sender system (Sweden Sans Regular, uppercase, left-aligned).</figcaption></figure>\n</div>\n"
},
"8": {
"blockName": "sharing-sweden-tsw/section",
"attrs": {
"showInAnchorLinkMenu": false
},
"innerBlocks": [
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Logo in social media platforms",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">Logo in social media platforms</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">Logo in social media platforms</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">Logo in social media platforms</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Social media posts are shown in the context of our official accounts where avatars and account titles are always visible. This means audiences tend to understand the connection between content and sender.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Social media posts are shown in the context of our official accounts where avatars and account titles are always visible. This means audiences tend to understand the connection between content and sender.</p>\n",
"innerContent": [
"\n<p>Social media posts are shown in the context of our official accounts where avatars and account titles are always visible. This means audiences tend to understand the connection between content and sender.</p>\n"
],
"rendered": "\n<p>Social media posts are shown in the context of our official accounts where avatars and account titles are always visible. This means audiences tend to understand the connection between content and sender.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "If the sender of a post is the same as the account holder, do not add another version of the logo or avatar, static or animated, to the social post.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>If the sender of a post is the same as the account holder, do not add another version of the logo or avatar, static or animated, to the social post.</p>\n",
"innerContent": [
"\n<p>If the sender of a post is the same as the account holder, do not add another version of the logo or avatar, static or animated, to the social post.</p>\n"
],
"rendered": "\n<p>If the sender of a post is the same as the account holder, do not add another version of the logo or avatar, static or animated, to the social post.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "If the sender of a post is not the same as the account holder, add the sender's logo to the post (e.g., a video from Study in Sweden posted on Swedense’s Instagram account).",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>If the sender of a post is not the same as the account holder, add the sender's logo to the post (e.g., a video from Study in Sweden posted on Swedense’s Instagram account).</p>\n",
"innerContent": [
"\n<p>If the sender of a post is not the same as the account holder, add the sender's logo to the post (e.g., a video from Study in Sweden posted on Swedense’s Instagram account).</p>\n"
],
"rendered": "\n<p>If the sender of a post is not the same as the account holder, add the sender's logo to the post (e.g., a video from Study in Sweden posted on Swedense’s Instagram account).</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 1889,
"sizeSlug": "large",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/07/Logo-in-social-media-1024x576.jpg",
"alt": "Two examples of how to use a logo in social media.",
"caption": "1. Instagram story posted by Sweden's official account where the avatar and title account are enough to state the sender.<br /><br />2. Video from Study in Sweden posted on Swedense’s Facebook account.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Logo-in-social-media-1024x576.jpg\" alt=\"Two examples of how to use a logo in social media.\" class=\"wp-image-1889\"/><figcaption class=\"wp-element-caption\">1. Instagram story posted by Sweden's official account where the avatar and title account are enough to state the sender.<br><br>2. Video from Study in Sweden posted on Swedense’s Facebook account.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Logo-in-social-media-1024x576.jpg\" alt=\"Two examples of how to use a logo in social media.\" class=\"wp-image-1889\"/><figcaption class=\"wp-element-caption\">1. Instagram story posted by Sweden's official account where the avatar and title account are enough to state the sender.<br><br>2. Video from Study in Sweden posted on Swedense’s Facebook account.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Logo-in-social-media-1024x576.jpg\" alt=\"Two examples of how to use a logo in social media.\" class=\"wp-image-1889\"/><figcaption class=\"wp-element-caption\">1. Instagram story posted by Sweden's official account where the avatar and title account are enough to state the sender.<br><br>2. Video from Study in Sweden posted on Swedense’s Facebook account.</figcaption></figure>\n"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n\n\n\n\n\n\n\n</div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-section section\">",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n<h2 class=\"wp-block-heading\">Logo in social media platforms</h2>\n\n\n\n<p>Social media posts are shown in the context of our official accounts where avatars and account titles are always visible. This means audiences tend to understand the connection between content and sender.</p>\n\n\n\n<p>If the sender of a post is the same as the account holder, do not add another version of the logo or avatar, static or animated, to the social post.</p>\n\n\n\n<p>If the sender of a post is not the same as the account holder, add the sender's logo to the post (e.g., a video from Study in Sweden posted on Swedense’s Instagram account).</p>\n\n\n\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Logo-in-social-media-1024x576.jpg\" alt=\"Two examples of how to use a logo in social media.\" class=\"wp-image-1889\"/><figcaption class=\"wp-element-caption\">1. Instagram story posted by Sweden's official account where the avatar and title account are enough to state the sender.<br><br>2. Video from Study in Sweden posted on Swedense’s Facebook account.</figcaption></figure>\n</div>\n"
},
"9": {
"blockName": "sharing-sweden-tsw/section",
"attrs": {
"showInAnchorLinkMenu": false
},
"innerBlocks": [
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Logotype placement",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">Logotype placement</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">Logotype placement</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">Logotype placement</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Different placements are allowed for flexibility in both print and digital formats. Please follow these recommendations:",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Different placements are allowed for flexibility in both print and digital formats. Please follow these recommendations:</p>\n",
"innerContent": [
"\n<p>Different placements are allowed for flexibility in both print and digital formats. Please follow these recommendations:</p>\n"
],
"rendered": "\n<p>Different placements are allowed for flexibility in both print and digital formats. Please follow these recommendations:</p>\n"
},
{
"blockName": "core/list",
"attrs": {
"ordered": true,
"values": "\n\n",
"type": "",
"start": 0,
"reversed": false,
"placeholder": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "Primary placement: top-left. This should be the go-to placement option; however, if this does not suit the composition<em>, please use option 2. </em>",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>Primary placement: top-left. This should be the go-to placement option; however, if this does not suit the composition<em>, please use option 2. </em></li>\n",
"innerContent": [
"\n<li>Primary placement: top-left. This should be the go-to placement option; however, if this does not suit the composition<em>, please use option 2. </em></li>\n"
],
"rendered": "\n<li>Primary placement: top-left. This should be the go-to placement option; however, if this does not suit the composition<em>, please use option 2. </em></li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "Secondary placement: bottom-left. If this does not suit the composition, please use option 3.<br />Tertiary placement: bottom-right. This should be the last option in case options 1 or 2 do not work well with the composition.",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>Secondary placement: bottom-left. If this does not suit the composition, please use option 3.<br>Tertiary placement: bottom-right. This should be the last option in case options 1 or 2 do not work well with the composition.</li>\n",
"innerContent": [
"\n<li>Secondary placement: bottom-left. If this does not suit the composition, please use option 3.<br>Tertiary placement: bottom-right. This should be the last option in case options 1 or 2 do not work well with the composition.</li>\n"
],
"rendered": "\n<li>Secondary placement: bottom-left. If this does not suit the composition, please use option 3.<br>Tertiary placement: bottom-right. This should be the last option in case options 1 or 2 do not work well with the composition.</li>\n"
}
],
"innerHTML": "\n<ol class=\"wp-block-list\">\n\n</ol>\n",
"innerContent": [
"\n<ol class=\"wp-block-list\">",
null,
"\n\n",
null,
"</ol>\n"
],
"rendered": "\n<ol class=\"wp-block-list\">\n<li>Primary placement: top-left. This should be the go-to placement option; however, if this does not suit the composition<em>, please use option 2. </em></li>\n\n\n\n<li>Secondary placement: bottom-left. If this does not suit the composition, please use option 3.<br>Tertiary placement: bottom-right. This should be the last option in case options 1 or 2 do not work well with the composition.</li>\n</ol>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Customised or complex formats can constitute exceptions to these rules, but always remember to place the logotype for maximum legibility.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Customised or complex formats can constitute exceptions to these rules, but always remember to place the logotype for maximum legibility.</p>\n",
"innerContent": [
"\n<p>Customised or complex formats can constitute exceptions to these rules, but always remember to place the logotype for maximum legibility.</p>\n"
],
"rendered": "\n<p>Customised or complex formats can constitute exceptions to these rules, but always remember to place the logotype for maximum legibility.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 1890,
"sizeSlug": "large",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/07/Logo-placement-1024x640.jpg",
"alt": "Template for logotype placement, with different placements marked with numbers 1 to 3.",
"caption": "Logotype placement rules: primary, secondary and tertiary placement.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Logo-placement-1024x640.jpg\" alt=\"Template for logotype placement, with different placements marked with numbers 1 to 3.\" class=\"wp-image-1890\"/><figcaption class=\"wp-element-caption\">Logotype placement rules: primary, secondary and tertiary placement.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Logo-placement-1024x640.jpg\" alt=\"Template for logotype placement, with different placements marked with numbers 1 to 3.\" class=\"wp-image-1890\"/><figcaption class=\"wp-element-caption\">Logotype placement rules: primary, secondary and tertiary placement.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Logo-placement-1024x640.jpg\" alt=\"Template for logotype placement, with different placements marked with numbers 1 to 3.\" class=\"wp-image-1890\"/><figcaption class=\"wp-element-caption\">Logotype placement rules: primary, secondary and tertiary placement.</figcaption></figure>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "*A layout can be complex and contain a great variety of elements – texts, images, illustrations, buttons, forms, logos, etc,. For that reason we allow for three logo placement alternatives. Please always place logotype for maximum legibility.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>*A layout can be complex and contain a great variety of elements – texts, images, illustrations, buttons, forms, logos, etc,. For that reason we allow for three logo placement alternatives. Please always place logotype for maximum legibility.</p>\n",
"innerContent": [
"\n<p>*A layout can be complex and contain a great variety of elements – texts, images, illustrations, buttons, forms, logos, etc,. For that reason we allow for three logo placement alternatives. Please always place logotype for maximum legibility.</p>\n"
],
"rendered": "\n<p>*A layout can be complex and contain a great variety of elements – texts, images, illustrations, buttons, forms, logos, etc,. For that reason we allow for three logo placement alternatives. Please always place logotype for maximum legibility.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Sender system placement rules",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Sender system placement rules</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Sender system placement rules</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Sender system placement rules</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "The sender system should always be placed at the bottom of a page. It can be placed covering the full width of the format (example 1) or left aligned (example 2).",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>The sender system should always be placed at the bottom of a page. It can be placed covering the full width of the format (example 1) or left aligned (example 2).</p>\n",
"innerContent": [
"\n<p>The sender system should always be placed at the bottom of a page. It can be placed covering the full width of the format (example 1) or left aligned (example 2).</p>\n"
],
"rendered": "\n<p>The sender system should always be placed at the bottom of a page. It can be placed covering the full width of the format (example 1) or left aligned (example 2).</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Individual logos should always be aligned to the centre and middle of its own container, whereas text labels should always be left aligned to its container.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Individual logos should always be aligned to the centre and middle of its own container, whereas text labels should always be left aligned to its container.</p>\n",
"innerContent": [
"\n<p>Individual logos should always be aligned to the centre and middle of its own container, whereas text labels should always be left aligned to its container.</p>\n"
],
"rendered": "\n<p>Individual logos should always be aligned to the centre and middle of its own container, whereas text labels should always be left aligned to its container.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 1893,
"sizeSlug": "large",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/07/Sender-placement-1024x576.png",
"alt": "Two images. One with the sender system placed at the bottom of a webpage and one with the sender system placed in bottom of a slide.",
"caption": "1. Sender system placed at the bottom of a webpage across its full width.\n\n2. Sender system placed at the bottom of a slide, aligned to grid in relation to the Sweden main logo.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Sender-placement-1024x576.png\" alt=\"Two images. One with the sender system placed at the bottom of a webpage and one with the sender system placed in bottom of a slide.\" class=\"wp-image-1893\"/><figcaption class=\"wp-element-caption\">1. Sender system placed at the bottom of a webpage across its full width.\n\n2. Sender system placed at the bottom of a slide, aligned to grid in relation to the Sweden main logo.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Sender-placement-1024x576.png\" alt=\"Two images. One with the sender system placed at the bottom of a webpage and one with the sender system placed in bottom of a slide.\" class=\"wp-image-1893\"/><figcaption class=\"wp-element-caption\">1. Sender system placed at the bottom of a webpage across its full width.\n\n2. Sender system placed at the bottom of a slide, aligned to grid in relation to the Sweden main logo.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Sender-placement-1024x576.png\" alt=\"Two images. One with the sender system placed at the bottom of a webpage and one with the sender system placed in bottom of a slide.\" class=\"wp-image-1893\"/><figcaption class=\"wp-element-caption\">1. Sender system placed at the bottom of a webpage across its full width.\n\n2. Sender system placed at the bottom of a slide, aligned to grid in relation to the Sweden main logo.</figcaption></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Sender system placement rules – with labels",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Sender system placement rules – with labels</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Sender system placement rules – with labels</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Sender system placement rules – with labels</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Sender system with labels should follow the same rules as sender system without labels regarding placement and alignment.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Sender system with labels should follow the same rules as sender system without labels regarding placement and alignment.</p>\n",
"innerContent": [
"\n<p>Sender system with labels should follow the same rules as sender system without labels regarding placement and alignment.</p>\n"
],
"rendered": "\n<p>Sender system with labels should follow the same rules as sender system without labels regarding placement and alignment.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "As described previously in the construction of labels, these should always be left aligned to its container whereas logos should always be aligned to the centre and middle of its container.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>As described previously in the construction of labels, these should always be left aligned to its container whereas logos should always be aligned to the centre and middle of its container.</p>\n",
"innerContent": [
"\n<p>As described previously in the construction of labels, these should always be left aligned to its container whereas logos should always be aligned to the centre and middle of its container.</p>\n"
],
"rendered": "\n<p>As described previously in the construction of labels, these should always be left aligned to its container whereas logos should always be aligned to the centre and middle of its container.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 1895,
"sizeSlug": "large",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/07/Sender-placement_with-labels-1024x496.png",
"alt": "Two images showcasing placement of sender system with labels. One with the sender system placed at the bottom of a webpage and one with the sender system placed in bottom of a slide.",
"caption": "Examples of sender system placement, including labels.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Sender-placement_with-labels-1024x496.png\" alt=\"Two images showcasing placement of sender system with labels. One with the sender system placed at the bottom of a webpage and one with the sender system placed in bottom of a slide.\" class=\"wp-image-1895\"/><figcaption class=\"wp-element-caption\">Examples of sender system placement, including labels.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Sender-placement_with-labels-1024x496.png\" alt=\"Two images showcasing placement of sender system with labels. One with the sender system placed at the bottom of a webpage and one with the sender system placed in bottom of a slide.\" class=\"wp-image-1895\"/><figcaption class=\"wp-element-caption\">Examples of sender system placement, including labels.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Sender-placement_with-labels-1024x496.png\" alt=\"Two images showcasing placement of sender system with labels. One with the sender system placed at the bottom of a webpage and one with the sender system placed in bottom of a slide.\" class=\"wp-image-1895\"/><figcaption class=\"wp-element-caption\">Examples of sender system placement, including labels.</figcaption></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Clearspace rules",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">Clearspace rules</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">Clearspace rules</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">Clearspace rules</h2>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Avatar clearspace",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Avatar clearspace</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Avatar clearspace</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Avatar clearspace</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "The space around the avatar is determined by the height of the blue colour field in the flag.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>The space around the avatar is determined by the height of the blue colour field in the flag.</p>\n",
"innerContent": [
"\n<p>The space around the avatar is determined by the height of the blue colour field in the flag.</p>\n"
],
"rendered": "\n<p>The space around the avatar is determined by the height of the blue colour field in the flag.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Use the free space so that the avatar does not seem squeezed in.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Use the free space so that the avatar does not seem squeezed in.</p>\n",
"innerContent": [
"\n<p>Use the free space so that the avatar does not seem squeezed in.</p>\n"
],
"rendered": "\n<p>Use the free space so that the avatar does not seem squeezed in.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 4939,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/10/avatar_clearspace.jpg",
"alt": "Image with instructions for avatar clearspace.",
"caption": "Avatar clearspace.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/avatar_clearspace.jpg\" alt=\"Image with instructions for avatar clearspace.\" class=\"wp-image-4939\"/><figcaption class=\"wp-element-caption\">Avatar clearspace.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/avatar_clearspace.jpg\" alt=\"Image with instructions for avatar clearspace.\" class=\"wp-image-4939\"/><figcaption class=\"wp-element-caption\">Avatar clearspace.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/avatar_clearspace.jpg\" alt=\"Image with instructions for avatar clearspace.\" class=\"wp-image-4939\"/><figcaption class=\"wp-element-caption\">Avatar clearspace.</figcaption></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "<br />Logotype clearspace",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\"><br>Logotype clearspace</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\"><br>Logotype clearspace</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\"><br>Logotype clearspace</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "The clearspace around the logo is determined by the size of the lefthand blue colour field in the flag. The distance between the flag and the words of the logo should be the same as the width of the yellow band of the flag.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>The clearspace around the logo is determined by the size of the lefthand blue colour field in the flag. The distance between the flag and the words of the logo should be the same as the width of the yellow band of the flag.</p>\n",
"innerContent": [
"\n<p>The clearspace around the logo is determined by the size of the lefthand blue colour field in the flag. The distance between the flag and the words of the logo should be the same as the width of the yellow band of the flag.</p>\n"
],
"rendered": "\n<p>The clearspace around the logo is determined by the size of the lefthand blue colour field in the flag. The distance between the flag and the words of the logo should be the same as the width of the yellow band of the flag.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Use the free space to avoid making the logo feel squeezed.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Use the free space to avoid making the logo feel squeezed.</p>\n",
"innerContent": [
"\n<p>Use the free space to avoid making the logo feel squeezed.</p>\n"
],
"rendered": "\n<p>Use the free space to avoid making the logo feel squeezed.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "The same clearspace rules apply for the translated logotype.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>The same clearspace rules apply for the translated logotype.</p>\n",
"innerContent": [
"\n<p>The same clearspace rules apply for the translated logotype.</p>\n"
],
"rendered": "\n<p>The same clearspace rules apply for the translated logotype.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 1898,
"sizeSlug": "large",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/07/Logo-clearspace-1024x614.jpg",
"alt": "Image with instructions for domestic logo clearspace.",
"caption": "Domestic logotype clearspace.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Logo-clearspace-1024x614.jpg\" alt=\"Image with instructions for domestic logo clearspace.\" class=\"wp-image-1898\"/><figcaption class=\"wp-element-caption\">Domestic logotype clearspace.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Logo-clearspace-1024x614.jpg\" alt=\"Image with instructions for domestic logo clearspace.\" class=\"wp-image-1898\"/><figcaption class=\"wp-element-caption\">Domestic logotype clearspace.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Logo-clearspace-1024x614.jpg\" alt=\"Image with instructions for domestic logo clearspace.\" class=\"wp-image-1898\"/><figcaption class=\"wp-element-caption\">Domestic logotype clearspace.</figcaption></figure>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 1899,
"sizeSlug": "large",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/07/Logo-clearspace2-1024x614.jpg",
"alt": "Image with instructions for English logo clearspace.",
"caption": "English logotype clearspace.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Logo-clearspace2-1024x614.jpg\" alt=\"Image with instructions for English logo clearspace.\" class=\"wp-image-1899\"/><figcaption class=\"wp-element-caption\">English logotype clearspace.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Logo-clearspace2-1024x614.jpg\" alt=\"Image with instructions for English logo clearspace.\" class=\"wp-image-1899\"/><figcaption class=\"wp-element-caption\">English logotype clearspace.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Logo-clearspace2-1024x614.jpg\" alt=\"Image with instructions for English logo clearspace.\" class=\"wp-image-1899\"/><figcaption class=\"wp-element-caption\">English logotype clearspace.</figcaption></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Sub-logo clearspace",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Sub-logo clearspace</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Sub-logo clearspace</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Sub-logo clearspace</h3>\n"
},
{
"blockName": "core/list",
"attrs": {
"ordered": true,
"values": "\n\n",
"type": "",
"start": 0,
"reversed": false,
"placeholder": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "Clearspace for one-line logo",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>Clearspace for one-line logo</li>\n",
"innerContent": [
"\n<li>Clearspace for one-line logo</li>\n"
],
"rendered": "\n<li>Clearspace for one-line logo</li>\n"
},
{
"blockName": "core/list-item",
"attrs": {
"placeholder": "",
"content": "Clearspace for two-line logo<br />",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<li>Clearspace for two-line logo<br></li>\n",
"innerContent": [
"\n<li>Clearspace for two-line logo<br></li>\n"
],
"rendered": "\n<li>Clearspace for two-line logo<br></li>\n"
}
],
"innerHTML": "\n<ol class=\"wp-block-list\">\n\n</ol>\n",
"innerContent": [
"\n<ol class=\"wp-block-list\">",
null,
"\n\n",
null,
"</ol>\n"
],
"rendered": "\n<ol class=\"wp-block-list\">\n<li>Clearspace for one-line logo</li>\n\n\n\n<li>Clearspace for two-line logo<br></li>\n</ol>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 1902,
"sizeSlug": "large",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/07/Sub-logo-clearspace-1024x788.png",
"alt": "Instructions for sub-logo clearspace: 1. Clearspace for one-line logo, 2. Clearspace for two-line logo.",
"caption": "Sub-logo clearspace.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Sub-logo-clearspace-1024x788.png\" alt=\"Instructions for sub-logo clearspace: 1. Clearspace for one-line logo, 2. Clearspace for two-line logo.\" class=\"wp-image-1902\"/><figcaption class=\"wp-element-caption\">Sub-logo clearspace.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Sub-logo-clearspace-1024x788.png\" alt=\"Instructions for sub-logo clearspace: 1. Clearspace for one-line logo, 2. Clearspace for two-line logo.\" class=\"wp-image-1902\"/><figcaption class=\"wp-element-caption\">Sub-logo clearspace.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Sub-logo-clearspace-1024x788.png\" alt=\"Instructions for sub-logo clearspace: 1. Clearspace for one-line logo, 2. Clearspace for two-line logo.\" class=\"wp-image-1902\"/><figcaption class=\"wp-element-caption\">Sub-logo clearspace.</figcaption></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Sender system clearspace",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Sender system clearspace</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Sender system clearspace</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Sender system clearspace</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>Clearspace and placement of the Sweden logo</strong>: the dimensions of the Sweden logo box are based on its own free space and form a frame along the outer edges. The frame should be 2px/2pt wide in smaller formats. In larger formats, use a path outline of the dashes to ensure the correct width when the artwork is changed.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>Clearspace and placement of the Sweden logo</strong>: the dimensions of the Sweden logo box are based on its own free space and form a frame along the outer edges. The frame should be 2px/2pt wide in smaller formats. In larger formats, use a path outline of the dashes to ensure the correct width when the artwork is changed.</p>\n",
"innerContent": [
"\n<p><strong>Clearspace and placement of the Sweden logo</strong>: the dimensions of the Sweden logo box are based on its own free space and form a frame along the outer edges. The frame should be 2px/2pt wide in smaller formats. In larger formats, use a path outline of the dashes to ensure the correct width when the artwork is changed.</p>\n"
],
"rendered": "\n<p><strong>Clearspace and placement of the Sweden logo</strong>: the dimensions of the Sweden logo box are based on its own free space and form a frame along the outer edges. The frame should be 2px/2pt wide in smaller formats. In larger formats, use a path outline of the dashes to ensure the correct width when the artwork is changed.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>Clearspace and placement of organisations’ logos</strong>: use the height and width of the Sweden box as a starting point. Centre the logo with the same free space vertically and also centre the logo horizontally.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>Clearspace and placement of organisations’ logos</strong>: use the height and width of the Sweden box as a starting point. Centre the logo with the same free space vertically and also centre the logo horizontally.</p>\n",
"innerContent": [
"\n<p><strong>Clearspace and placement of organisations’ logos</strong>: use the height and width of the Sweden box as a starting point. Centre the logo with the same free space vertically and also centre the logo horizontally.</p>\n"
],
"rendered": "\n<p><strong>Clearspace and placement of organisations’ logos</strong>: use the height and width of the Sweden box as a starting point. Centre the logo with the same free space vertically and also centre the logo horizontally.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "<strong>Clearspace and placement of organisations’ text-based logos</strong>: when using a text-based version instead of an image-based logo, place it based on the same principles as described above. However, if necessary you may use the maximum horizontal width of the text block.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p><strong>Clearspace and placement of organisations’ text-based logos</strong>: when using a text-based version instead of an image-based logo, place it based on the same principles as described above. However, if necessary you may use the maximum horizontal width of the text block.</p>\n",
"innerContent": [
"\n<p><strong>Clearspace and placement of organisations’ text-based logos</strong>: when using a text-based version instead of an image-based logo, place it based on the same principles as described above. However, if necessary you may use the maximum horizontal width of the text block.</p>\n"
],
"rendered": "\n<p><strong>Clearspace and placement of organisations’ text-based logos</strong>: when using a text-based version instead of an image-based logo, place it based on the same principles as described above. However, if necessary you may use the maximum horizontal width of the text block.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 1903,
"sizeSlug": "large",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/07/Sender-clearspace-1024x614.png",
"alt": "Instructions for sender system clearspace.",
"caption": "Sender system clearspace.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Sender-clearspace-1024x614.png\" alt=\"Instructions for sender system clearspace.\" class=\"wp-image-1903\"/><figcaption class=\"wp-element-caption\">Sender system clearspace.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Sender-clearspace-1024x614.png\" alt=\"Instructions for sender system clearspace.\" class=\"wp-image-1903\"/><figcaption class=\"wp-element-caption\">Sender system clearspace.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Sender-clearspace-1024x614.png\" alt=\"Instructions for sender system clearspace.\" class=\"wp-image-1903\"/><figcaption class=\"wp-element-caption\">Sender system clearspace.</figcaption></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Scale and size",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">Scale and size</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">Scale and size</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">Scale and size</h2>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Logo scale and minimum size",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Logo scale and minimum size</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Logo scale and minimum size</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Logo scale and minimum size</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "When working with smaller scales, it is important to make sure that both flag and wordmark are legible. This is particularly relevant in digital scenarios such as small social media avatars and navigation components.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>When working with smaller scales, it is important to make sure that both flag and wordmark are legible. This is particularly relevant in digital scenarios such as small social media avatars and navigation components.</p>\n",
"innerContent": [
"\n<p>When working with smaller scales, it is important to make sure that both flag and wordmark are legible. This is particularly relevant in digital scenarios such as small social media avatars and navigation components.</p>\n"
],
"rendered": "\n<p>When working with smaller scales, it is important to make sure that both flag and wordmark are legible. This is particularly relevant in digital scenarios such as small social media avatars and navigation components.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Please follow instructions for when the logo is too small, and hence the flag only avatar should be used instead.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Please follow instructions for when the logo is too small, and hence the flag only avatar should be used instead.</p>\n",
"innerContent": [
"\n<p>Please follow instructions for when the logo is too small, and hence the flag only avatar should be used instead.</p>\n"
],
"rendered": "\n<p>Please follow instructions for when the logo is too small, and hence the flag only avatar should be used instead.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 1904,
"sizeSlug": "large",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/07/Logo-scale-and-size-1024x788.png",
"alt": "Image showing logo and avatar minimum size.",
"caption": "Logo and avatar minimum size.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Logo-scale-and-size-1024x788.png\" alt=\"Image showing logo and avatar minimum size.\" class=\"wp-image-1904\"/><figcaption class=\"wp-element-caption\">Logo and avatar minimum size.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Logo-scale-and-size-1024x788.png\" alt=\"Image showing logo and avatar minimum size.\" class=\"wp-image-1904\"/><figcaption class=\"wp-element-caption\">Logo and avatar minimum size.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Logo-scale-and-size-1024x788.png\" alt=\"Image showing logo and avatar minimum size.\" class=\"wp-image-1904\"/><figcaption class=\"wp-element-caption\">Logo and avatar minimum size.</figcaption></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Sub-logo scale and minimum size",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Sub-logo scale and minimum size</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Sub-logo scale and minimum size</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Sub-logo scale and minimum size</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "When working with smaller scales, it is important to make sure that both mini flag and wordmark are legible. This is particularly relevant in digital scenarios such as avatars and navigation components.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>When working with smaller scales, it is important to make sure that both mini flag and wordmark are legible. This is particularly relevant in digital scenarios such as avatars and navigation components.</p>\n",
"innerContent": [
"\n<p>When working with smaller scales, it is important to make sure that both mini flag and wordmark are legible. This is particularly relevant in digital scenarios such as avatars and navigation components.</p>\n"
],
"rendered": "\n<p>When working with smaller scales, it is important to make sure that both mini flag and wordmark are legible. This is particularly relevant in digital scenarios such as avatars and navigation components.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "For those scenarios, a scaled down version of the sub-logo should be used. Please follow instructions on how to create the alternative scaled down version of the sub-logos.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>For those scenarios, a scaled down version of the sub-logo should be used. Please follow instructions on how to create the alternative scaled down version of the sub-logos.</p>\n",
"innerContent": [
"\n<p>For those scenarios, a scaled down version of the sub-logo should be used. Please follow instructions on how to create the alternative scaled down version of the sub-logos.</p>\n"
],
"rendered": "\n<p>For those scenarios, a scaled down version of the sub-logo should be used. Please follow instructions on how to create the alternative scaled down version of the sub-logos.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "The smallest size of a sub-logo is defined by the width of the flag. Smallest width: 15px, 5.3mm, 0.2in.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>The smallest size of a sub-logo is defined by the width of the flag. Smallest width: 15px, 5.3mm, 0.2in.</p>\n",
"innerContent": [
"\n<p>The smallest size of a sub-logo is defined by the width of the flag. Smallest width: 15px, 5.3mm, 0.2in.</p>\n"
],
"rendered": "\n<p>The smallest size of a sub-logo is defined by the width of the flag. Smallest width: 15px, 5.3mm, 0.2in.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 1905,
"sizeSlug": "large",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/07/Sub-logo-scale-and-size-1024x785.jpg",
"alt": "Image showing sub-logo scale and minimum size",
"caption": "Sub-logo scale and minimum size.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Sub-logo-scale-and-size-1024x785.jpg\" alt=\"Image showing sub-logo scale and minimum size\" class=\"wp-image-1905\"/><figcaption class=\"wp-element-caption\">Sub-logo scale and minimum size.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Sub-logo-scale-and-size-1024x785.jpg\" alt=\"Image showing sub-logo scale and minimum size\" class=\"wp-image-1905\"/><figcaption class=\"wp-element-caption\">Sub-logo scale and minimum size.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Sub-logo-scale-and-size-1024x785.jpg\" alt=\"Image showing sub-logo scale and minimum size\" class=\"wp-image-1905\"/><figcaption class=\"wp-element-caption\">Sub-logo scale and minimum size.</figcaption></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"level": 3,
"textAlign": "",
"content": "Sub-logo scale example",
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h3 class=\"wp-block-heading\">Sub-logo scale example</h3>\n",
"innerContent": [
"\n<h3 class=\"wp-block-heading\">Sub-logo scale example</h3>\n"
],
"rendered": "\n<h3 class=\"wp-block-heading\">Sub-logo scale example</h3>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Examples of how to apply a sub-logo within a small format such as a mobile screen.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Examples of how to apply a sub-logo within a small format such as a mobile screen.</p>\n",
"innerContent": [
"\n<p>Examples of how to apply a sub-logo within a small format such as a mobile screen.</p>\n"
],
"rendered": "\n<p>Examples of how to apply a sub-logo within a small format such as a mobile screen.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 1906,
"sizeSlug": "large",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/07/Sub-logo-scale-example-1024x576.png",
"alt": "Three examples of how to apply a sub-logo within a small format. The first is displaying a logotype that's too small; the other two are showing the correct scale and size.",
"caption": "Examples sub-logos in a small format.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Sub-logo-scale-example-1024x576.png\" alt=\"Three examples of how to apply a sub-logo within a small format. The first is displaying a logotype that's too small; the other two are showing the correct scale and size.\" class=\"wp-image-1906\"/><figcaption class=\"wp-element-caption\">Examples sub-logos in a small format.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Sub-logo-scale-example-1024x576.png\" alt=\"Three examples of how to apply a sub-logo within a small format. The first is displaying a logotype that's too small; the other two are showing the correct scale and size.\" class=\"wp-image-1906\"/><figcaption class=\"wp-element-caption\">Examples sub-logos in a small format.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Sub-logo-scale-example-1024x576.png\" alt=\"Three examples of how to apply a sub-logo within a small format. The first is displaying a logotype that's too small; the other two are showing the correct scale and size.\" class=\"wp-image-1906\"/><figcaption class=\"wp-element-caption\">Examples sub-logos in a small format.</figcaption></figure>\n"
},
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Sweden logo in external use",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">Sweden logo in external use</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">Sweden logo in external use</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">Sweden logo in external use</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "When Sweden is supporting, sponsoring or partnering with external events and we are asked to send in our logotype, we send them the Sweden logotype.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>When Sweden is supporting, sponsoring or partnering with external events and we are asked to send in our logotype, we send them the Sweden logotype.</p>\n",
"innerContent": [
"\n<p>When Sweden is supporting, sponsoring or partnering with external events and we are asked to send in our logotype, we send them the Sweden logotype.</p>\n"
],
"rendered": "\n<p>When Sweden is supporting, sponsoring or partnering with external events and we are asked to send in our logotype, we send them the Sweden logotype.</p>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "The logotype should never be changed or combined with tags or texts.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>The logotype should never be changed or combined with tags or texts.</p>\n",
"innerContent": [
"\n<p>The logotype should never be changed or combined with tags or texts.</p>\n"
],
"rendered": "\n<p>The logotype should never be changed or combined with tags or texts.</p>\n"
},
{
"blockName": "core/heading",
"attrs": {
"textAlign": "",
"content": "Applications",
"level": 2,
"levelOptions": [],
"placeholder": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<h2 class=\"wp-block-heading\">Applications</h2>\n",
"innerContent": [
"\n<h2 class=\"wp-block-heading\">Applications</h2>\n"
],
"rendered": "\n<h2 class=\"wp-block-heading\">Applications</h2>\n"
},
{
"blockName": "core/paragraph",
"attrs": {
"align": "",
"content": "Here's a selection of application examples based on the brand mark guidelines.",
"dropCap": false,
"placeholder": "",
"direction": "",
"lock": [],
"metadata": [],
"className": "",
"style": [],
"backgroundColor": "",
"textColor": "",
"gradient": "",
"fontSize": "",
"fontFamily": "",
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<p>Here's a selection of application examples based on the brand mark guidelines.</p>\n",
"innerContent": [
"\n<p>Here's a selection of application examples based on the brand mark guidelines.</p>\n"
],
"rendered": "\n<p>Here's a selection of application examples based on the brand mark guidelines.</p>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 3772,
"sizeSlug": "full",
"linkDestination": "none",
"blob": "",
"url": "http://cms.sharingsweden.se/app/uploads/2023/09/Identity-Sweden-Sharewear_2.jpg",
"alt": "A prototype business card in the Sweden brand design.",
"caption": "Business card with a sub-logo.<br /><br />Key takeaway: Sub-logo construction, sub-logo placement.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/Identity-Sweden-Sharewear_2.jpg\" alt=\"A prototype business card in the Sweden brand design.\" class=\"wp-image-3772\"/><figcaption class=\"wp-element-caption\">Business card with a sub-logo.<br><br>Key takeaway: Sub-logo construction, sub-logo placement.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/Identity-Sweden-Sharewear_2.jpg\" alt=\"A prototype business card in the Sweden brand design.\" class=\"wp-image-3772\"/><figcaption class=\"wp-element-caption\">Business card with a sub-logo.<br><br>Key takeaway: Sub-logo construction, sub-logo placement.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/Identity-Sweden-Sharewear_2.jpg\" alt=\"A prototype business card in the Sweden brand design.\" class=\"wp-image-3772\"/><figcaption class=\"wp-element-caption\">Business card with a sub-logo.<br><br>Key takeaway: Sub-logo construction, sub-logo placement.</figcaption></figure>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 1908,
"sizeSlug": "large",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/07/Application2-1024x655.jpg",
"alt": "Mobile views of a sub-logo.",
"caption": "Mobile views of a sub-logo.<br /><br />Key takeaway: Sub-logo scale and placement.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Application2-1024x655.jpg\" alt=\"Mobile views of a sub-logo.\" class=\"wp-image-1908\"/><figcaption class=\"wp-element-caption\">Mobile views of a sub-logo.<br><br>Key takeaway: Sub-logo scale and placement.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Application2-1024x655.jpg\" alt=\"Mobile views of a sub-logo.\" class=\"wp-image-1908\"/><figcaption class=\"wp-element-caption\">Mobile views of a sub-logo.<br><br>Key takeaway: Sub-logo scale and placement.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Application2-1024x655.jpg\" alt=\"Mobile views of a sub-logo.\" class=\"wp-image-1908\"/><figcaption class=\"wp-element-caption\">Mobile views of a sub-logo.<br><br>Key takeaway: Sub-logo scale and placement.</figcaption></figure>\n"
},
{
"blockName": "core/image",
"attrs": {
"id": 1909,
"sizeSlug": "large",
"linkDestination": "none",
"blob": "",
"url": "https://cms.sharingsweden.se/app/uploads/2023/07/Application3-1024x576.png",
"alt": "Avatar logo in mobile views.",
"caption": "Avatar logo in mobile views.<br /><br />Key takeaway: Avatar as a navigation component, social media avatars.",
"lightbox": [],
"title": "",
"href": "",
"rel": "",
"linkClass": "",
"width": "",
"height": "",
"aspectRatio": "",
"scale": "",
"linkTarget": "",
"lock": [],
"metadata": [],
"align": "",
"className": "",
"style": [],
"borderColor": "",
"anchor": ""
},
"innerBlocks": [],
"innerHTML": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Application3-1024x576.png\" alt=\"Avatar logo in mobile views.\" class=\"wp-image-1909\"/><figcaption class=\"wp-element-caption\">Avatar logo in mobile views.<br><br>Key takeaway: Avatar as a navigation component, social media avatars.</figcaption></figure>\n",
"innerContent": [
"\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Application3-1024x576.png\" alt=\"Avatar logo in mobile views.\" class=\"wp-image-1909\"/><figcaption class=\"wp-element-caption\">Avatar logo in mobile views.<br><br>Key takeaway: Avatar as a navigation component, social media avatars.</figcaption></figure>\n"
],
"rendered": "\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Application3-1024x576.png\" alt=\"Avatar logo in mobile views.\" class=\"wp-image-1909\"/><figcaption class=\"wp-element-caption\">Avatar logo in mobile views.<br><br>Key takeaway: Avatar as a navigation component, social media avatars.</figcaption></figure>\n"
}
],
"innerHTML": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n</div>\n",
"innerContent": [
"\n<div class=\"wp-block-sharing-sweden-tsw-section section\">",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"\n\n",
null,
"</div>\n"
],
"rendered": "\n<div class=\"wp-block-sharing-sweden-tsw-section section\">\n<h2 class=\"wp-block-heading\">Logotype placement</h2>\n\n\n\n<p>Different placements are allowed for flexibility in both print and digital formats. Please follow these recommendations:</p>\n\n\n\n<ol class=\"wp-block-list\">\n<li>Primary placement: top-left. This should be the go-to placement option; however, if this does not suit the composition<em>, please use option 2. </em></li>\n\n\n\n<li>Secondary placement: bottom-left. If this does not suit the composition, please use option 3.<br>Tertiary placement: bottom-right. This should be the last option in case options 1 or 2 do not work well with the composition.</li>\n</ol>\n\n\n\n<p>Customised or complex formats can constitute exceptions to these rules, but always remember to place the logotype for maximum legibility.</p>\n\n\n\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Logo-placement-1024x640.jpg\" alt=\"Template for logotype placement, with different placements marked with numbers 1 to 3.\" class=\"wp-image-1890\"/><figcaption class=\"wp-element-caption\">Logotype placement rules: primary, secondary and tertiary placement.</figcaption></figure>\n\n\n\n<p>*A layout can be complex and contain a great variety of elements – texts, images, illustrations, buttons, forms, logos, etc,. For that reason we allow for three logo placement alternatives. Please always place logotype for maximum legibility.</p>\n\n\n\n<h3 class=\"wp-block-heading\">Sender system placement rules</h3>\n\n\n\n<p>The sender system should always be placed at the bottom of a page. It can be placed covering the full width of the format (example 1) or left aligned (example 2).</p>\n\n\n\n<p>Individual logos should always be aligned to the centre and middle of its own container, whereas text labels should always be left aligned to its container.</p>\n\n\n\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Sender-placement-1024x576.png\" alt=\"Two images. One with the sender system placed at the bottom of a webpage and one with the sender system placed in bottom of a slide.\" class=\"wp-image-1893\"/><figcaption class=\"wp-element-caption\">1. Sender system placed at the bottom of a webpage across its full width.\n\n2. Sender system placed at the bottom of a slide, aligned to grid in relation to the Sweden main logo.</figcaption></figure>\n\n\n\n<h3 class=\"wp-block-heading\">Sender system placement rules – with labels</h3>\n\n\n\n<p>Sender system with labels should follow the same rules as sender system without labels regarding placement and alignment.</p>\n\n\n\n<p>As described previously in the construction of labels, these should always be left aligned to its container whereas logos should always be aligned to the centre and middle of its container.</p>\n\n\n\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Sender-placement_with-labels-1024x496.png\" alt=\"Two images showcasing placement of sender system with labels. One with the sender system placed at the bottom of a webpage and one with the sender system placed in bottom of a slide.\" class=\"wp-image-1895\"/><figcaption class=\"wp-element-caption\">Examples of sender system placement, including labels.</figcaption></figure>\n\n\n\n<h2 class=\"wp-block-heading\">Clearspace rules</h2>\n\n\n\n<h3 class=\"wp-block-heading\">Avatar clearspace</h3>\n\n\n\n<p>The space around the avatar is determined by the height of the blue colour field in the flag.</p>\n\n\n\n<p>Use the free space so that the avatar does not seem squeezed in.</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/10/avatar_clearspace.jpg\" alt=\"Image with instructions for avatar clearspace.\" class=\"wp-image-4939\"/><figcaption class=\"wp-element-caption\">Avatar clearspace.</figcaption></figure>\n\n\n\n<h3 class=\"wp-block-heading\"><br>Logotype clearspace</h3>\n\n\n\n<p>The clearspace around the logo is determined by the size of the lefthand blue colour field in the flag. The distance between the flag and the words of the logo should be the same as the width of the yellow band of the flag.</p>\n\n\n\n<p>Use the free space to avoid making the logo feel squeezed.</p>\n\n\n\n<p>The same clearspace rules apply for the translated logotype.</p>\n\n\n\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Logo-clearspace-1024x614.jpg\" alt=\"Image with instructions for domestic logo clearspace.\" class=\"wp-image-1898\"/><figcaption class=\"wp-element-caption\">Domestic logotype clearspace.</figcaption></figure>\n\n\n\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Logo-clearspace2-1024x614.jpg\" alt=\"Image with instructions for English logo clearspace.\" class=\"wp-image-1899\"/><figcaption class=\"wp-element-caption\">English logotype clearspace.</figcaption></figure>\n\n\n\n<h3 class=\"wp-block-heading\">Sub-logo clearspace</h3>\n\n\n\n<ol class=\"wp-block-list\">\n<li>Clearspace for one-line logo</li>\n\n\n\n<li>Clearspace for two-line logo<br></li>\n</ol>\n\n\n\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Sub-logo-clearspace-1024x788.png\" alt=\"Instructions for sub-logo clearspace: 1. Clearspace for one-line logo, 2. Clearspace for two-line logo.\" class=\"wp-image-1902\"/><figcaption class=\"wp-element-caption\">Sub-logo clearspace.</figcaption></figure>\n\n\n\n<h3 class=\"wp-block-heading\">Sender system clearspace</h3>\n\n\n\n<p><strong>Clearspace and placement of the Sweden logo</strong>: the dimensions of the Sweden logo box are based on its own free space and form a frame along the outer edges. The frame should be 2px/2pt wide in smaller formats. In larger formats, use a path outline of the dashes to ensure the correct width when the artwork is changed.</p>\n\n\n\n<p><strong>Clearspace and placement of organisations’ logos</strong>: use the height and width of the Sweden box as a starting point. Centre the logo with the same free space vertically and also centre the logo horizontally.</p>\n\n\n\n<p><strong>Clearspace and placement of organisations’ text-based logos</strong>: when using a text-based version instead of an image-based logo, place it based on the same principles as described above. However, if necessary you may use the maximum horizontal width of the text block.</p>\n\n\n\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Sender-clearspace-1024x614.png\" alt=\"Instructions for sender system clearspace.\" class=\"wp-image-1903\"/><figcaption class=\"wp-element-caption\">Sender system clearspace.</figcaption></figure>\n\n\n\n<h2 class=\"wp-block-heading\">Scale and size</h2>\n\n\n\n<h3 class=\"wp-block-heading\">Logo scale and minimum size</h3>\n\n\n\n<p>When working with smaller scales, it is important to make sure that both flag and wordmark are legible. This is particularly relevant in digital scenarios such as small social media avatars and navigation components.</p>\n\n\n\n<p>Please follow instructions for when the logo is too small, and hence the flag only avatar should be used instead.</p>\n\n\n\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Logo-scale-and-size-1024x788.png\" alt=\"Image showing logo and avatar minimum size.\" class=\"wp-image-1904\"/><figcaption class=\"wp-element-caption\">Logo and avatar minimum size.</figcaption></figure>\n\n\n\n<h3 class=\"wp-block-heading\">Sub-logo scale and minimum size</h3>\n\n\n\n<p>When working with smaller scales, it is important to make sure that both mini flag and wordmark are legible. This is particularly relevant in digital scenarios such as avatars and navigation components.</p>\n\n\n\n<p>For those scenarios, a scaled down version of the sub-logo should be used. Please follow instructions on how to create the alternative scaled down version of the sub-logos.</p>\n\n\n\n<p>The smallest size of a sub-logo is defined by the width of the flag. Smallest width: 15px, 5.3mm, 0.2in.</p>\n\n\n\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Sub-logo-scale-and-size-1024x785.jpg\" alt=\"Image showing sub-logo scale and minimum size\" class=\"wp-image-1905\"/><figcaption class=\"wp-element-caption\">Sub-logo scale and minimum size.</figcaption></figure>\n\n\n\n<h3 class=\"wp-block-heading\">Sub-logo scale example</h3>\n\n\n\n<p>Examples of how to apply a sub-logo within a small format such as a mobile screen.</p>\n\n\n\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Sub-logo-scale-example-1024x576.png\" alt=\"Three examples of how to apply a sub-logo within a small format. The first is displaying a logotype that's too small; the other two are showing the correct scale and size.\" class=\"wp-image-1906\"/><figcaption class=\"wp-element-caption\">Examples sub-logos in a small format.</figcaption></figure>\n\n\n\n<h2 class=\"wp-block-heading\">Sweden logo in external use</h2>\n\n\n\n<p>When Sweden is supporting, sponsoring or partnering with external events and we are asked to send in our logotype, we send them the Sweden logotype.</p>\n\n\n\n<p>The logotype should never be changed or combined with tags or texts.</p>\n\n\n\n<h2 class=\"wp-block-heading\">Applications</h2>\n\n\n\n<p>Here's a selection of application examples based on the brand mark guidelines.</p>\n\n\n\n<figure class=\"wp-block-image size-full\"><img src=\"http://cms.sharingsweden.se/app/uploads/2023/09/Identity-Sweden-Sharewear_2.jpg\" alt=\"A prototype business card in the Sweden brand design.\" class=\"wp-image-3772\"/><figcaption class=\"wp-element-caption\">Business card with a sub-logo.<br><br>Key takeaway: Sub-logo construction, sub-logo placement.</figcaption></figure>\n\n\n\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Application2-1024x655.jpg\" alt=\"Mobile views of a sub-logo.\" class=\"wp-image-1908\"/><figcaption class=\"wp-element-caption\">Mobile views of a sub-logo.<br><br>Key takeaway: Sub-logo scale and placement.</figcaption></figure>\n\n\n\n<figure class=\"wp-block-image size-large\"><img src=\"https://cms.sharingsweden.se/app/uploads/2023/07/Application3-1024x576.png\" alt=\"Avatar logo in mobile views.\" class=\"wp-image-1909\"/><figcaption class=\"wp-element-caption\">Avatar logo in mobile views.<br><br>Key takeaway: Avatar as a navigation component, social media avatars.</figcaption></figure>\n</div>\n"
}
}
}
}
],
"breadcrumbs": [
{
"title": "Start",
"href": "https://cms.sharingsweden.se/",
"isCurrentPage": false
},
{
"title": "The Sweden brand",
"href": "https://cms.sharingsweden.se/the-sweden-brand/",
"isCurrentPage": false
},
{
"title": "Brand visual identity",
"href": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/",
"isCurrentPage": false
},
{
"title": "Logo and other brand marks",
"href": "https://cms.sharingsweden.se/the-sweden-brand/brand-visual-identity/brand-marks/",
"isCurrentPage": true
}
]
},
"searchFilters": {
"sort": {
"name": "Sort by",
"options": [
{
"slug": "relevance",
"name": "Relevance"
},
{
"slug": "date",
"name": "Latest"
},
{
"slug": "title",
"name": "a-z"
}
]
},
"language": {
"name": "Languages",
"terms": [
{
"id": 47,
"name": "Albanian",
"slug": "albanian"
},
{
"id": 9,
"name": "Arabic",
"slug": "arabic"
},
{
"id": 48,
"name": "Armenian",
"slug": "armenian"
},
{
"id": 56,
"name": "Bosnian",
"slug": "bosnian"
},
{
"id": 34,
"name": "Chinese",
"slug": "chinese"
},
{
"id": 49,
"name": "Croatian",
"slug": "croatian"
},
{
"id": 79,
"name": "Czech",
"slug": "czech"
},
{
"id": 7,
"name": "English",
"slug": "english"
},
{
"id": 59,
"name": "Estonian",
"slug": "estonian"
},
{
"id": 61,
"name": "Filipino",
"slug": "filipino"
},
{
"id": 38,
"name": "French",
"slug": "french"
},
{
"id": 62,
"name": "Georgian",
"slug": "georgian"
},
{
"id": 37,
"name": "German",
"slug": "german"
},
{
"id": 78,
"name": "Icelandic",
"slug": "icelandic"
},
{
"id": 32,
"name": "Korean",
"slug": "korean"
},
{
"id": 50,
"name": "Latvian",
"slug": "latvian"
},
{
"id": 58,
"name": "Lithuanian",
"slug": "lithuanian"
},
{
"id": 55,
"name": "Macedonian",
"slug": "macedonian"
},
{
"id": 57,
"name": "Polish",
"slug": "polish"
},
{
"id": 75,
"name": "Romanian",
"slug": "romanian"
},
{
"id": 10,
"name": "Russian",
"slug": "russian"
},
{
"id": 76,
"name": "Serbian",
"slug": "serbian"
},
{
"id": 74,
"name": "Slovak",
"slug": "slovak"
},
{
"id": 51,
"name": "Slovenian",
"slug": "slovenian"
},
{
"id": 35,
"name": "Spanish",
"slug": "spanish"
},
{
"id": 43,
"name": "Swedish",
"slug": "swedish"
},
{
"id": 63,
"name": "Thai",
"slug": "thai"
},
{
"id": 52,
"name": "Turkish",
"slug": "turkish"
},
{
"id": 65,
"name": "Vietnamese",
"slug": "vietnamese"
}
]
},
"material_format": {
"name": "Formats",
"terms": [
{
"id": 44,
"name": "Exhibitions",
"slug": "exhibitions"
},
{
"id": 30,
"name": "Feature film",
"slug": "feature-film"
},
{
"id": 66,
"name": "Manuals",
"slug": "manuals"
},
{
"id": 28,
"name": "Presentations",
"slug": "presentations"
},
{
"id": 25,
"name": "Print materials",
"slug": "print-materials"
},
{
"id": 54,
"name": "Quizzes",
"slug": "quiz"
},
{
"id": 6,
"name": "Social media content",
"slug": "social-media"
},
{
"id": 77,
"name": "Toolkit",
"slug": "toolkit"
},
{
"id": 29,
"name": "Video",
"slug": "video"
}
]
},
"material_topic": {
"name": "Topics",
"terms": [
{
"id": 70,
"name": "Architecture",
"slug": "architecture"
},
{
"id": 72,
"name": "Art",
"slug": "art"
},
{
"id": 11,
"name": "Celebrations",
"slug": "celebrations"
},
{
"id": 24,
"name": "Children & youth",
"slug": "children-youth"
},
{
"id": 17,
"name": "Democracy",
"slug": "democracy"
},
{
"id": 69,
"name": "Design",
"slug": "design"
},
{
"id": 71,
"name": "Film & drama",
"slug": "film-drama-series"
},
{
"id": 14,
"name": "Food",
"slug": "food"
},
{
"id": 18,
"name": "Gender equality",
"slug": "equality"
},
{
"id": 12,
"name": "History",
"slug": "history"
},
{
"id": 19,
"name": "Innovation",
"slug": "innovation"
},
{
"id": 41,
"name": "LGBTQI+",
"slug": "lgbtqi"
},
{
"id": 67,
"name": "Literature",
"slug": "literature"
},
{
"id": 68,
"name": "Music",
"slug": "music"
},
{
"id": 20,
"name": "Society",
"slug": "society"
},
{
"id": 46,
"name": "Sports",
"slug": "sports"
},
{
"id": 15,
"name": "Study",
"slug": "study"
},
{
"id": 21,
"name": "Sustainability",
"slug": "sustainability"
},
{
"id": 31,
"name": "Sweden in general",
"slug": "sweden-in-general"
},
{
"id": 5,
"name": "Trade",
"slug": "trade"
},
{
"id": 73,
"name": "Work",
"slug": "work"
}
]
}
},
"category": false
}
}